在 Vue 项目中引入 tinymce 富文本编辑器
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量、简洁编辑器
但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些:
UEditor:百度前端的开源项目,功能强大,基于 jQuery,但已经没有再维护,而且限定了后端代码,修改起来比较费劲
bootstrap-wysiwyg:微型,易用,小而美,只是 Bootstrap + jQuery...
kindEditor:功能强大,代码简洁,需要配置后台,而且好久没见更新了
wangEditor:轻量、简洁、易用,但是升级到 3.x 之后,不便于定制化开发。不过作者很勤奋,广义上和我是一家人,打个call
quill:本身功能不多,不过可以自行扩展,api 也很好懂,如果能看懂英文的话...
summernote:没深入研究,UI挺漂亮,也是一款小而美的编辑器,可是我需要大的
在有这么参考的情况下,我最终还是选择了 tinymce 这个不搭梯子连官网都打不开的编辑器(简直是自讨苦吃),主要因为两点:
1. GitHub 上星星很多,功能也齐全;
2. 唯一一个从 word 粘贴过来还能保持绝大部分格式的编辑器;
3. 不需要找后端人员扫码改接口,前后端分离;
4. 说好的两点呢!
注意:这篇博客仅适用于 Tinymce 4.x
一、资源下载
tinymce 官方为 vue 项目提供了一个组件 tinymce-vue
npm install @tinymce/tinymce-vue -S
在 vscode、webstorm 的终端运行这段代码可能会报错,最好使用操作系统自带的命令行工具
如果有购买 tinymce 的服务,可以参考 tinymce-vue 的说明,通过 api-key 直接使用 tinymce
像我这样没购买的,还是要老老实实下载 tinymce
npm install tinymce -S
安装之后,在 node_modules 中找到 tinymce/skins 目录,然后将 skins 目录拷贝到 static 目录下
// 如果是使用 vue-cli 3.x 构建的 typescript 项目,就放到 public 目录下,文中所有 static 目录相关都这样处理
tinymce 默认是英文界面,所以还需要下载一个中文语言包(记得搭梯子!搭梯子!搭梯子!)
然后将这个语言包放到 static 目录下,为了结构清晰,我包了一层 tinymce 目录

二、初始化
在页面中引入以下文件
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
经评论区提醒,如果找不到 import 'tinymce/themes/modern/theme'
可以替换成 import 'tinymce/themes/silver/theme'
tinymce-vue 是一个组件,需要在 components 中注册,然后直接使用

<Editor id="tinymce" v-model="tinymceHtml" :init="editorInit"></Editor>
这里的 init 是 tinymce 初始化配置项,后面会讲到一些关键的 api,完整 api 可以参考官方文档
编辑器需要一个 skin 才能正常工作,所以要设置一个 skin_url 指向之前复制出来的 skin 文件
editorInit: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height:
}
// vue-cli 3.x 创建的 typescript 项目,将 url 中的 static 去掉,即 skin_url: '/tinymce/skins/lightgray'
同时在 mounted 中也需要初始化一次:

如果在这里传入上面的 init 对象,并不能生效,但什么参数都不传也会报错,所以这里传入一个空对象
有朋友反映这里有可能出现以下报错

这是因为 init 参数地址错误,请核对下 init 参数中的几个路径是否正确
如果参数无误,可以先删除 language_url 和 language 再试
三、扩展插件
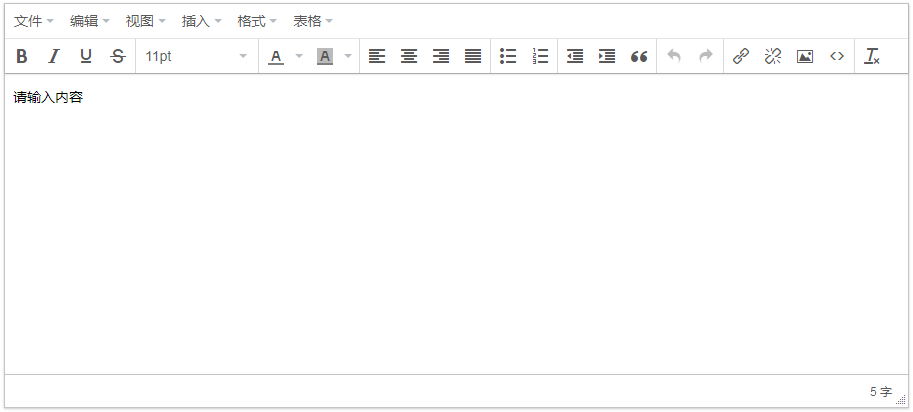
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件

同时还需要在页面引入这些插件:

添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义

贴一下完整的组件代码:
<template>
<div class='tinymce'>
<h1>tinymce</h1>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<div v-html='tinymceHtml'></div>
</div>
</template> <script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: ,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>

四、上传图片
tinymce 提供了 images_upload_url 等 api 让用户配置上传图片的相关参数
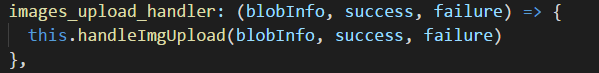
但为了在不麻烦后端的前提下适配自家的项目,还是得用 images_upload_handler 来自定义一个上传方法

这个方法会提供三个参数:blobInfo, success, failure
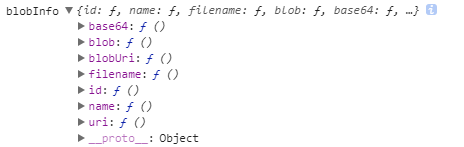
其中 blobinfo 是一个对象,包含上传文件的信息:

success 和 failure 是函数,上传成功的时候向 success 传入一个图片地址,失败的时候向 failure 传入报错信息
贴一下我自己的上传方法,使用了 axios 发送请求
handleImgUpload (blobInfo, success, failure) {
let formdata = new FormData()
formdata.set('upload_file', blobInfo.blob())
axios.post('/api/upload', formdata).then(res => {
success(res.data.data.src)
}).catch(res => {
failure('error')
})
}
在 Vue 项目中引入 tinymce 富文本编辑器的更多相关文章
- vue中引入Tinymce富文本编辑器
最近想在项目上引入一个富文本编辑器,之前引入过summernote,感觉并不太适合vue使用, 然后在网上查了查,vue中使用Tinymce比较适合, 首先,我们在vue项目的components文件 ...
- vue项目中使用百度富文本编辑器ueditor
第一步,安装依赖,并且把ueditor整个文件夹放入public里边 第二步,在你需要编辑的地方引入,或者main.js中全局引入 XX.vue文件中写入下面代码,创建编辑器. <vue-ued ...
- vue2.0项目中使用Ueditor富文本编辑器示例
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件. 在线预览:https://suweiteng.github.io/vue2-management-platform ...
- 在java项目中加入百度富文本编辑器
富文本编辑器在项目中很常见,他可以将文本,图片等信息存入数据库,在编辑一些图文混排的信息的时候很有用,比如商城项目的商品详情页,包含很多带有样式的文字和图片. 此前一直使用的百度的富文本编辑器uedi ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- django项目中使用KindEditor富文本编辑器。
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- django项目中使用KindEditor富文本编辑器
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- Vue.js中使用wangEditor富文本编辑器
1.前端代码 前端HTML <script src="https://cdn.bootcss.com/wangEditor/10.0.13/wangEditor.js"> ...
- vue2.0项目中使用Ueditor富文本编辑器应用中出现的问题
1.如何设置config中的内容 readonly:true,//只读模式wordCount:false,//是否开启字数统计enableAutoSave: false,//自动保存功能 重点:ena ...
随机推荐
- SimpleDateFormat未抛出ParseException
关于SimpleDateFormat的不严格性[技术探讨]今天一组员写了几段Java代码,发现如下问题: SimpleDateFormat sdf = new SimpleDateFor ...
- python3 sort
#https://docs.python.org/3.5/howto/sorting.html?highlight=sort #In Python 3.2, the functools.cmp_to_ ...
- 芯灵思SinlinxA33开发板Linux内核定时器编程
开发平台 * 芯灵思SinlinxA33开发板 淘宝店铺: https://sinlinx.taobao.com/ 嵌入式linux 开发板交流 QQ:641395230 Linux 内核定时器是内核 ...
- Android命令行工具学习总结
15.setting命令 setting命令可以很方便的更改系统设置中的参数(如修改系统默认输入法) 安卓Settings模块浅析:https://www.jianshu.com/p/ed8508fe ...
- MySQL Cursor Demo
-- 使用cursor的demo -- ==============================## -- 删除存储过程 DROP PROCEDURE USP_TestCursor; DELIMI ...
- Introducing Makisu: Uber’s Fast, Reliable Docker Image Builder for Apache Mesos and Kubernetes
转自:https://eng.uber.com/makisu/?amp To ensure the stable, scalable growth of our diverse tech stack, ...
- centos7 用yum安装java8
1.查看yum源中是否有相关套件yum -y list java* 2.上图中可以看到有两个自己想用的套件,经过试验发现用yum install java-1.8.0-openjdk 时最后 /usr ...
- Unity项目架构设计与开发管理 学习
视频地址:https://v.qq.com/x/page/d016340mkcu.html assetstore save manager
- 使用 FreeCAD 打开 KiCad 用于制作外壳
使用 FreeCAD 打开 KiCad 用于制作外壳 先看导入后的结果. 步骤: 安装 FreeCAD 安装 KiCad StepUp Mod Addon 重启 FreeCAD(非常重要,不重启不生效 ...
- LOJ 2736 「JOISC 2016 Day 3」回转寿司 ——堆+分块思路
题目:https://loj.ac/problem/2736 如果每个询问都是 l = 1 , r = n ,那么每次输出序列的 n 个数与本次操作的数的最大值即可.可以用堆维护. 不同区间的询问,可 ...
