.NET控件集ComponentOne 2018V3发布:新增图表动画及迷你图
“通过使用 ComponentOne .NET控件产品,实现了兼具 BS 架构灵活性与 CS 架构的客户体验。丰富的控件满足了项目中的各种特殊需求,使得开发的精力可以专注于业务逻辑,为团队节省了时间。” ——农业银行报表资源视窗
日前,.NET控件集 ComponentOne Enterprise 发布了 2018 年度最终版本,其最大亮点是新增了各平台图表动画展示、迷你图以及更多现代化主题风格,最新版 ComponentOne 将带给您更好的使用体验。
针对各平台,ComponentOne 主要更新点有:
WinForm:增加迷你图、数据选择器和更多主题设计
WPF:推出类似 Office 365 风格的功能区
XAML:优化数据排序、过滤和分组功能,增加图表动画效果
ASP.NET MVC:提供配置向导选项,以更方便的方式配置控件
WinForm 平台新增功能汇总
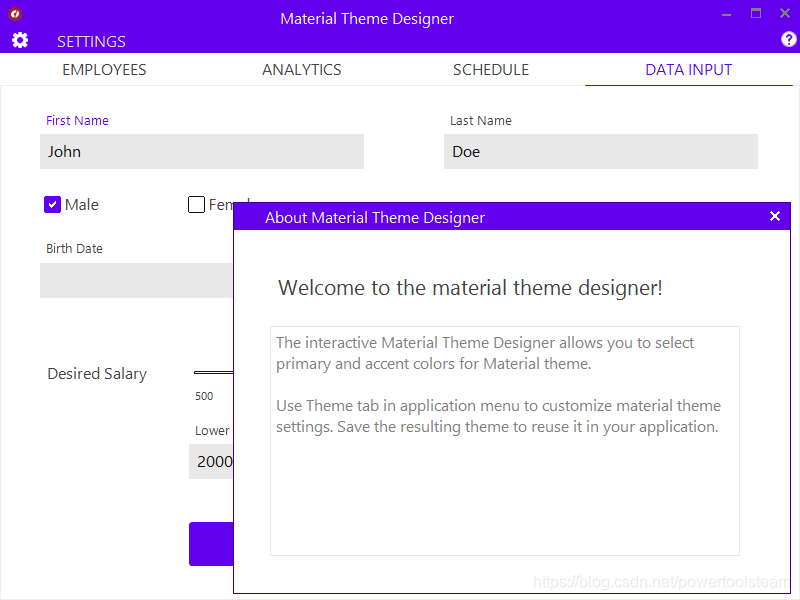
全新的材料主题设计器
本次更新,除了添加 Material,Material Dark 和 Office 2016 Excel Green 主题之外,ComponentOne WinForm 现在还提供了一个 Material Theme Designer 示例,它允许您设置 Material 主题的主色和强调色,并以 C1themes 格式保存/加载它们。

WinForms Material Theme Designer
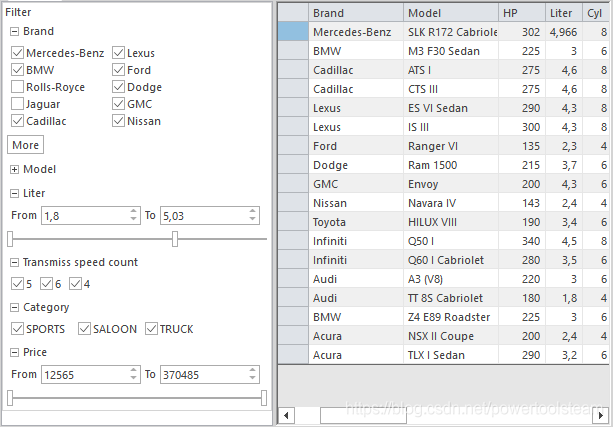
功能强大的数据过滤/选择器控件(测试版)
DataFilter 是一个功能强大的用户界面,它提供了操作简单但却可以实现电子商务常用数据过滤器的功能,可以与任何数据过滤控件配合使用。 您可以从数据源直接创建过滤器,支持自动生成和手动创建。此外,其基于手风琴面板的 UI 设计还可以附加到共享数据源或插入信息屏幕的任何控件中使用。 (* DataFilter 处于测试模式,将于 2019 年正式推出。)

WinForms DataFilter control
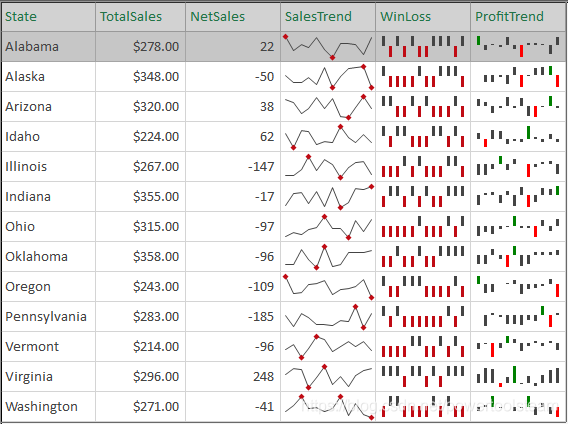
迷你图控件:与FlexGrid完美集成的Sparkline控件
这种轻量级的迷你图表控件代表了浓缩视觉中数据变化的一般形状。 它通常嵌入在数据网格中。因此,FlexGrid 现在可以在列中显示迷你图,并可以更容易地在 FlexGrid 单元格中绘制趋势图。 FlexGrid 列的 sparkline 属性支持绘制直线、列和 WinLoss 迷你图。
您可以通过设置轴、标记和系列颜色等来进一步自定义这些迷你图。

WinForms Sparkline
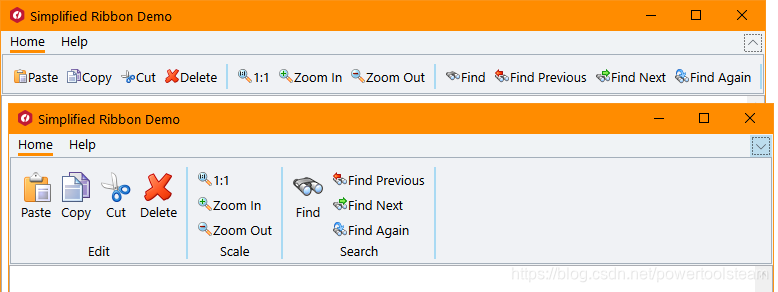
WPF平台:类似 Office 365 风格的功能区
ComponentOne 现在将使用更具现代化的功能区样式来改善 WPF 应用程序的外观和导航栏! 如同 Office 365 一样,这个新控件将以更直白的方式显示工具栏 UI,并提供单行折叠状态和三行带状外观设置。
您可以自定义功能区的样式以及要包含的各类按钮。

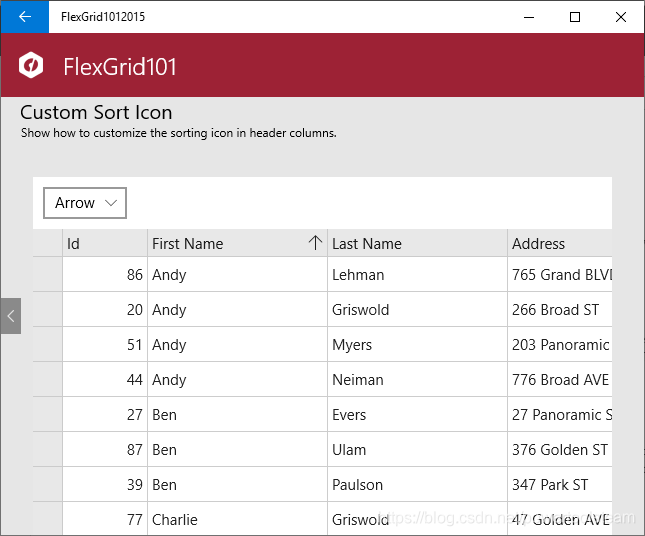
FlexGrid101 sample
全新的 C1Icon 功能,为 FlexGrid提供一键式操控
ComponentOne 添加了一个新的 C1Icon,它为排序、过滤和分组字段以及 FlexGrid 示例提供了全新的定义方式,使我们可以更轻松地开始使用我们最流行的控件。 通过FlexGrid提供的示例,您将看到如选择数据、单元格自定义、条件格式、过滤、RowDetails 功能、单元格合并以及许多其他有趣的功能演示。

AML C1Icon
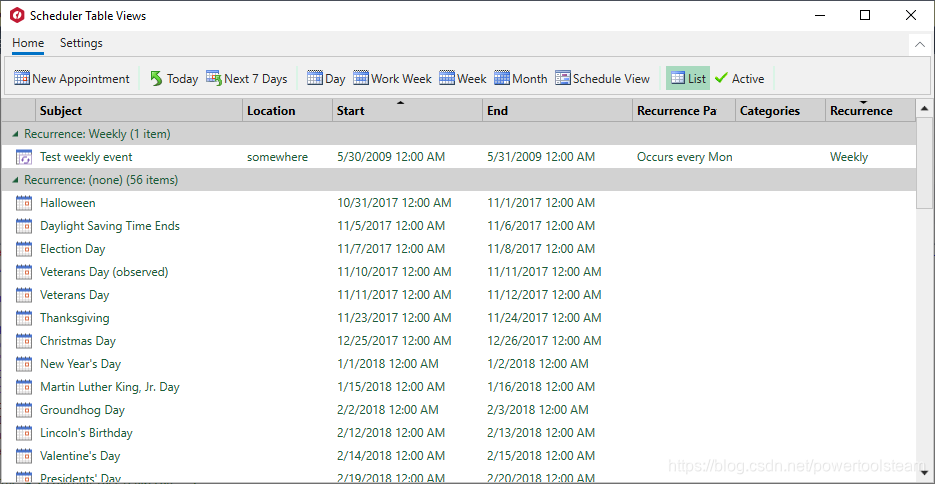
日程控件
ComponentOne 新的 TableView Scheduler 控件用于在表视图中显示议程,可以按开发人员或最终用户的指定进行分组、排序或筛选。它提供了类似于 Outlook 2016 主题的列表和活动视图。

XAML Scheduler TableView
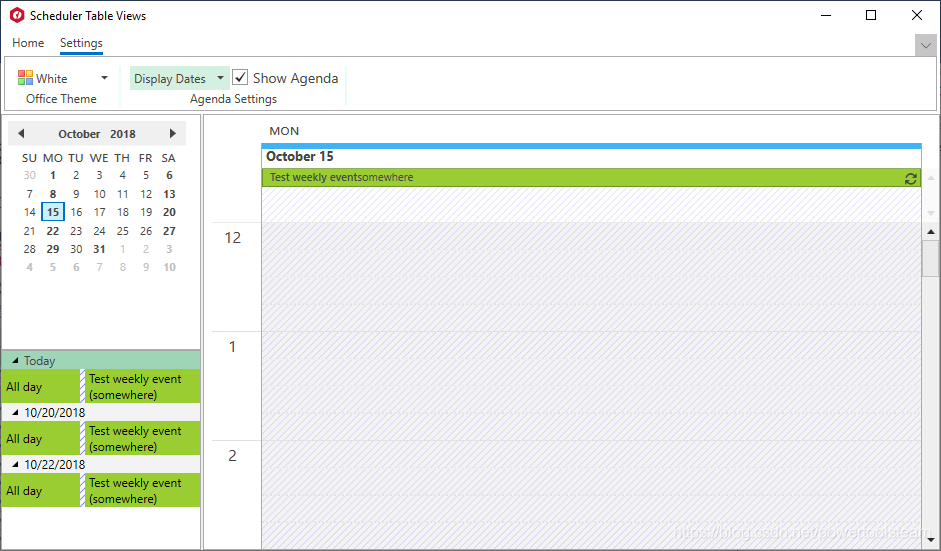
AgendaView 在表视图中显示按日期分组的议程,其中单个表行代表单个议程。 用户可以通过双击某一个议程并打开 EditAppointment 对话框来编辑。 此视图始终默认按日期升序排序,并且没有行标题或列标题。
此外,我们还添加了一个新的“Working Elsewhere”表示预约可用状态(如下图)。

XAML Scheduler AgendaView
以上就是ComponentOne Enterprise 中 WinForm 平台和 WPF 平台的主要更新点,想了解更多 2018V3版本新特性和其他 .NET 平台新增功能,请访问葡萄城 ComponentOne Enterprise官网。
ComponentOne Enterprise
ComponentOne Enterprise是一款专注于企业应用 .NET开发的 Visual Studio 组件集,包含 300 多种 .NET控件,支持 WinForm,WPF,UWP,ASP.NET MVC 等七个 .NET开发平台,具备表格数据管理、数据可视化、报表和文档、日程安排、输入和编辑、导航和布局、系统提升工具等七大功能,满足企业 .NET开发的全部需求。

.NET控件集ComponentOne 2018V3发布:新增图表动画及迷你图的更多相关文章
- 正式发布! .NET开发控件集ComponentOne 新版本加入Blazor UI
近期,由葡萄城推出的ComponentOne .NET开发控件集正式发布最新版本! ComponentOne 是一套专注于企业 .NET开发.支持 .NET Core 平台,并完美集成于 Visual ...
- 【2019V2全新发布】ComponentOne .NET开发控件集,新增.NET Core数据引擎
ComponentOne .NET开发控件集 2019V2正式发布,除持续完善并加入全新的.NET开发控件外,还针对产品架构稳定性.易用性.与.NET Core平台深度集成.已有控件功能增强等多个方面 ...
- 快如闪电,触控优先。新一代的纯前端控件集 WijmoJS发布新版本了
全球最大的控件提供商葡萄城宣布,新一代纯前端控件 WijmoJS 发布2018 v1 版本,进一步增强产品功能,并支持在 Npm 上的安装和发布,极大的提升了产品的易用性. WijmoJS 是用 Ty ...
- 【使用指南】ComponentOne Enterprise .NET开发控件集
为方便广大 .NET开发人员更好的使用 ComponentOne Enterprise .NET开发控件集,葡萄城专门推出了 ComponentOne Enterprise 使用指南,该指南详细地介绍 ...
- Google地图接口API之地图控件集(五)
1.默认控件集 当使用一个标准的google地图,它的控件默认设置如下: (1). Zoom-显示一个滑动条来控制map的Zoom级别,如下所示:
- TreeGrid 控件集 :delphi 学习群 ---- 166637277 (Delphi学习交流与分享)
delphi 学习群: 166637277 (Delphi学习交流与分享). 群主QQ: 1936431438 TreeGrid 控件集 收集: 1.https://www.lmd.de/produ ...
- delphi 控件集
delphi 控件集: 1)RAIZE 控件包 :http://www.raize.com/devtools/rzcomps/ 被收购 Raize Components has been ac ...
- JavaFX 的 UI 控件集 ControlsFX
出处:http://www.oschina.net/p/controlsfx JavaFX 的 UI 控件集 ControlsFX ControlsFX 开源项目旨在为 JavaFX 开发提供更多的 ...
- MvcPager 免费开源分页控件3.0版发布!
MvcPager 3.0版在原2.0版的基础上进行了较大的升级,对MvcPager脚本插件重写并进行了大量优化.修复了部分bug并新增了客户端Javascript API等功能,使用更方便,功能更强大 ...
随机推荐
- python 解码json数据并在一个OrderdDict中保留其顺序
一般来讲,JSON 解码会根据提供的数据创建dicts 或lists.如果你想要创建其他类型的对象,可以给json.loads() 传递object_pairs_hook 或object_hook 参 ...
- Win7 Python开发环境搭建
1. 下载Anaconda并安装 地址: https://www.anaconda.com/download/ Anaconda包括Python基础包与一系列科学计算包,安装后不用再单独安装Pyth ...
- Hive静态分区和动态分区
一.静态分区 1.创建分区表 hive (default)> create table order_mulit_partition( > order_number string, > ...
- 证券化代币的时代已经到来,STO将引爆区块链经济
STOs 似乎会在 2019 年取代 ICOs,即使不是完全取代,但置换的比例也会相当大.所有在美上市的公司都将按照 SEC 制定的相关规定进行交易.Vellum Capital 的 CEO 兼管理合 ...
- mongodb安全权限设定
mongodb安全权限设定 如何防范此类攻击? 做好访问认证.打开你的MongoDB配置文件(.conf),设置为auth=true 做好防火墙设置.建议管理者关闭27017端口的访问. Bind_i ...
- Spring cloud开发内存占用过高解决方法
https://blog.csdn.net/wanhuiguizong/article/details/79289986 版权声明:本文为博主原创文章,转载请声明文章来源和原文链接. https:// ...
- win10 +python3.6环境下安装opencv以及pycharm导入cv2有问题的解决办法
一.安装opencv 借鉴的这篇博客已经写得很清楚了--------https://blog.csdn.net/u011321546/article/details/79499598 ,这 ...
- ID3和C4.5分类决策树算法 - 数据挖掘算法(7)
(2017-05-18 银河统计) 决策树(Decision Tree)是在已知各种情况发生概率的基础上,通过构成决策树来判断其可行性的决策分析方法,是直观运用概率分析的一种图解法.由于这种决策分支画 ...
- ubuntu 18.04下安装Hadoop
在Ubuntu里装完Java环境后,接下来就开始学习安装Hadoop了,参照的是以下链接 https://blog.csdn.net/xuan314708889/article/details/805 ...
- docker 常用操作
1,安装 .检查内核版本,必须是3.10及以上 uname ‐r .安装docker yum install docker .输入y确认安装 .启动docker [root@localhost ~]# ...
