MVC 部署HTTPS网站
一、项目配置
什么是全站HTTPS
全站HTTPS就是指整个网站的所有页面,所有资源全部使用HTTPS链接。
当用户的某个请求是明文的HTTP时,应该通过HTTP状态码301永久重定向到对应的HTTPS链接。
为了实现全站HTTPS,可以从下面两种方法中选取一种。
(1)修改Global.asax.cs
在Global.asax.cs添加如下代码
#if !DEBUG
GlobalFilters.Filters.Add(new RequireHttpsAttribute());
#endif这是配置了ASP.NET的程序,可以处理所有的经过ASP.NET处理的请求;但是对于存放在Web服务器上的其他资源文件(即不经过ASP.NET的程序的处理)无效。
如果有此需求,应该告知IIS服务器不要私自回复用户请求,要求所有请求都必须由ASP.NET程序执行。
此时,在Web.config下增加下面的内容,注意是根目录的Web.config而不是Views文件夹的Web.config
<system.webServer>
<modules runAllManagedModulesForAllRequests="true"/>
<system.webServer>[QIN.WARNING] 所有的请求都会发送给ASP.NET处理,此时应确保程序有能力处理原来属于IIS负责的那部分内容,比如图片。
(2)修改Web.config部署全站HTTPS
2.1 修改最外层Web.Config
在Web.config的configuration节点下,找到或添加system.webServer节点,并在此节点下添加:
<rewrite>
<rules>
<!-- clear 会清除掉已有的rule,如果添加过别的rule,请注意确认-->
<clear/>
<rule name="Force HTTPS" enabled="true">
<match url="(.*)" ignoreCase="false" />
<conditions>
<add input="{HTTPS}" pattern="off" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" appendQueryString="true" redirectType="Permanent" />
</rule>
</rules>
</rewrite>
2.2 仅修改Release的Web.config
这样就算轻松搞定了,但是在开发时,我们不希望要求HTTPS,这时可以通过只修改Release的Web.config来解决。
首先,不要修改Web.config,而是找到Web.Release.config(VS点开Web.config的小箭头)。
在configuration节点下添加如下内容:
<system.webServer>
<rewrite xdt:Transform="Insert">
<rules>
<!-- clear 会清除掉已有的rule,如果添加过别的rule,请注意确认-->
<clear/>
<rule name="Force HTTPS" enabled="true">
<match url="(.*)" ignoreCase="false" />
<conditions>
<add input="{HTTPS}" pattern="off" />
</conditions>
<action type="Redirect" url="https://{HTTP_HOST}/{R:1}" appendQueryString="true" redirectType="Permanent" />
</rule>
</rules>
</rewrite>
</system.webServer>这个如刚才的区别仅仅在于<rewrite xdt:Transform="Insert">
二、IIS配置
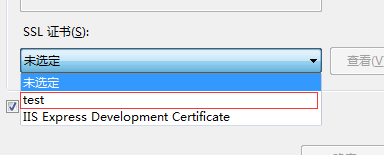
1,新建网站,选中类型为
https,然后更改SSL证书为你配置的SSL证书 ,
,
对于SSL证书的配置是这样的

点开第二步,然后点击
创建自签名证书
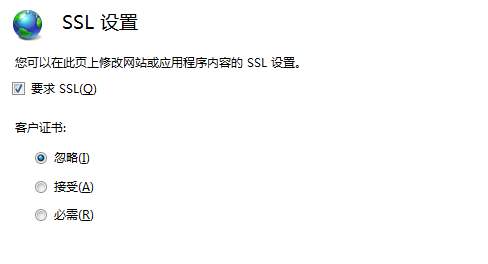
确定以后点开网站看到有个SSL,
双击进去,再选中
要求SSL
选中此步就是为了防止浏览器认为你的网站不安全阻止网站的访问,到此,证书配置完成
然后发现IIS无法绑定域名,因为IIS7默认不支持HTTPS绑定域名,此时需要自己手动去设置
首先打开
C:\Windows\system32\inetsrv\config\applicationHost.config
在里面找到
<bindings>
<binding protocol="https" bindingInformation="*:443" />
<binding protocol="net.tcp" bindingInformation="808:*" />
<binding protocol="net.pipe" bindingInformation="*" />
<binding protocol="net.msmq" bindingInformation="localhost" />
<binding protocol="msmq.formatname" bindingInformation="localhost" />
<binding protocol="http" bindingInformation="*:80:www.console.com" />
</bindings>
找到https的配置项目,修改为:
<binding protocol="https" bindingInformation="*:443:www.console.com" />
这里面需要注意的是:bindings节点有多个,需要找到你配置的站点,默认是<binding protocol="https" bindingInformation="*:443" />
然后保存,此时,HTTPS在IIS7上绑定域名搞定
MVC 部署HTTPS网站的更多相关文章
- 我们在部署 HTTPS 网站时,该如何选择SSL证书?
我们在部署 HTTPS 网站时,该如何选择SSL证书? 首次部署HTTPS网站的同学对选择什么样的SSL证书多多少少都有点迷茫. 这里考虑的因素确实不少:是否支持多域名.泛域名,价格,信息泄露的保额, ...
- Nginx自建SSL证书部署HTTPS网站
一.创建SSL相关证书 1.安装Nginx(这里为了测试使用yum安装,实际看具体情况) [root@localhost ~]# yum install nginx -y #默认yum安装已经支持SS ...
- Nginx配置SSL证书部署HTTPS网站(颁发证书)
一.Http与Https的区别HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高 ...
- Nginx配置SSL证书部署HTTPS网站
1.购买ssl证书 购买网站:沃通 2.上传证书到nginx服务器,然后进行解压. 解压后的的效果: [root@bubidev-ng3 nginx]# pwd/etc/nginx [root@bub ...
- 网站部署 HTTPS 中需要做的事情
这篇文章首发于我的个人网站:听说 - https://tasaid.com/,建议在我的个人网站阅读,拥有更好的阅读体验. 这篇文章与 博客园 和 Segmentfault 共享. 前端开发QQ群:3 ...
- https申请证书并部署到网站流程,浏览器验证证书流程
https申请证书并部署到网站流程: 1.生成一对秘钥,设公钥为pubk1,私钥为prik12.假设发布的网站地址为https://www.example.com3.生成一个CSR文件(Cerific ...
- 明年将制定个人信息保护法 网站部署https迫在眉睫
12月20日,全国人大常委会法工委举行第三次记者会.全国人大常委会法工委发言人岳仲明表示,中国明年将制定个人信息保护法.数据安全法等. 数据泄露为何频频出现 你是否经常接到骚扰电话?推销.诈骗等等均有 ...
- 腾讯云上免费部署HTTPS
接上篇<腾讯云下安装 nodejs + 实现 Nginx 反向代理>,想从头一步到位的同学建议从上篇文章开始阅读.本文将继续介绍如何通过 Nginx 免费部署HTTPS. 留意下,这里的“ ...
- ASP.NET Core Kestrel部署HTTPS
ASP.NET Core配置 Kestrel部署HTTPS.现在大部分网站已经部署HTTPS,大家对于安全越来越重视. 今天简单介绍一下ASP.NET Core 部署HTTPS,直接通过配置Kestr ...
随机推荐
- OC屏幕手势解锁
感觉屏幕解锁好像很牛的样子,所以试着写了一个,代码很简单,手势用到的也是原生的,如果该代码帮助了你,记得点赞,如果该代码有任何问题,也可以随时和我联系.改代码用到的两张图片,是我随便找的两张,可以自行 ...
- EscapeDataString URI 字符串太长
/// <summary> /// 处理 无效的 URI: URI 字符串太长.问题 /// </summary> /// <param name="value ...
- ftp工具类
package com.ytd.zjdlbb.service.zjdlbb; import java.io.File;import java.io.FileInputStream;import jav ...
- RabbitMQ -- unacked
RabbitMQ解决大量unacked问题 为了快速响应用户请求,我们需要消息异步处理机制,比较简单的做法是用redis的List结构,我们项目使用更专业的RabbitMQ.关于redis和Rabbi ...
- jenkins openshift 持续集成
参数部分没有 不要照抄,只供参考 需求: CI利用confd+etcd生成配置文件 CI把git的COMMIT 传到openshift的buildconfigs #!/bin/bash echo ec ...
- sendmail 发送邮件 zabbix 自定义报警
配合zabbix 触发脚本 达到自定义报警目的 #!/bin/bash # Created : 2015.12.08 # Updated : 2015.12.08 # Author : sanmuya ...
- 【产品案例】我是如何从零搭建起一款健身O2O产品的?
作者: Wander_Yang 我在年初参与到“SHAPE”这款健身产品的研发中,也算是第一次以产品经理的身份,从0开始负责一个产品的建立. 产品是一款O2O的智能健身连锁店,目前产品已经上线8个月, ...
- App导航设计全面梳理——附免费原型模版!
生活中大家或多或少都会有迷路的经验,但你是不是从来没思考过迷路的定义是什么? 迷路的定义其实有两个核心: 1.想要到达一个目的地. 2.不知道自己在哪里,应该往哪走. 和生活中的迷路一样,我们在使用A ...
- iOSOpenDev安装使用
下载:http://iosopendev.com/download/ 选择“iOSOpenDev 1.6-2 Installer” 出错解决方法 https://www.jianshu.com/p/2 ...
- 第一次使用theos自己遇到的坑
这里自己遇到的一些问题,总结一下: 第一个问题建立好theos工程后make出现 xcrun: error: SDK "iphoneos" cannot be located xc ...
