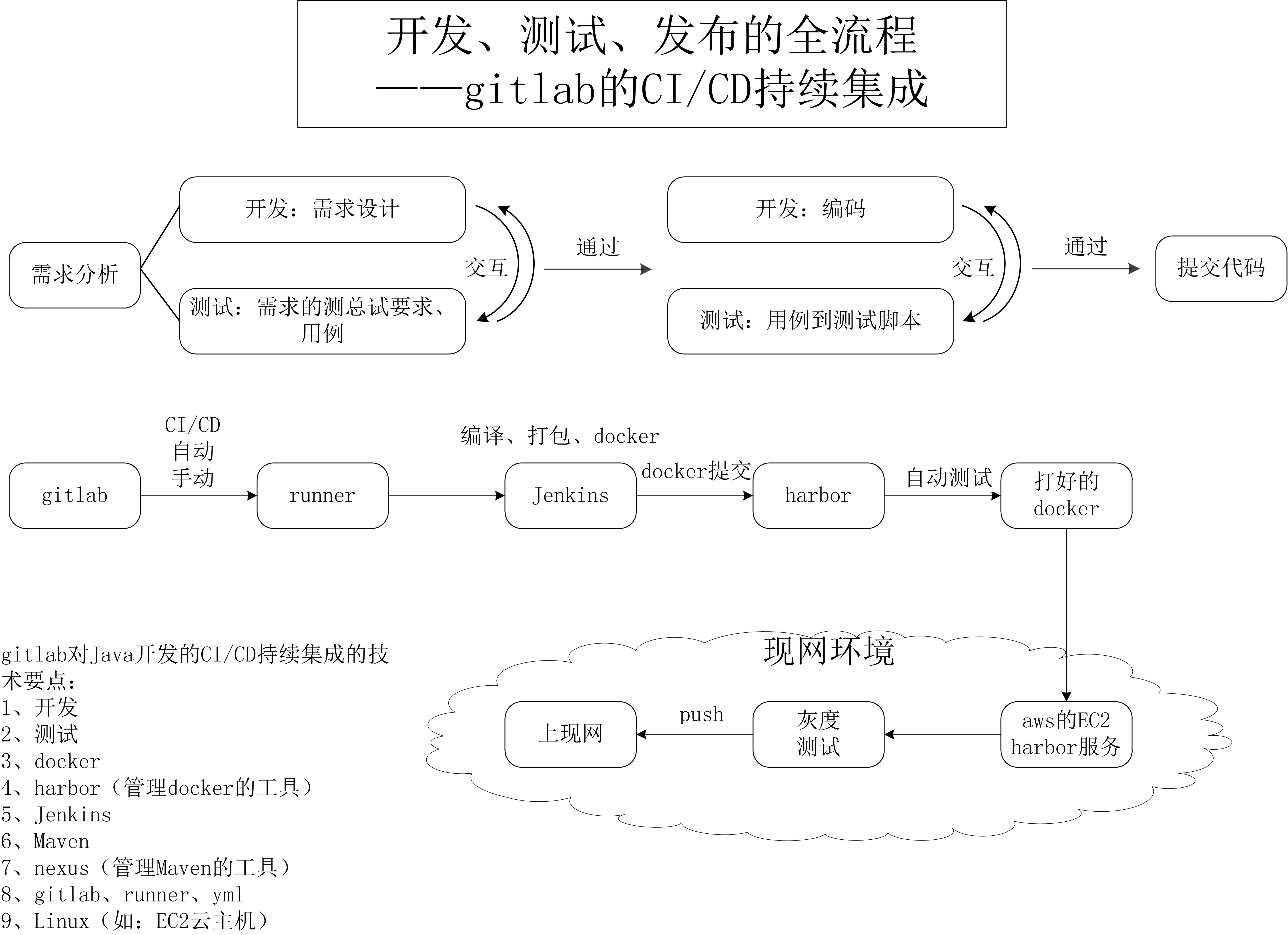
gitlab:开发+测试+发布的全流程图

gitlab:开发+测试+发布的全流程图的更多相关文章
- 基于Jenkins的开发测试全流程持续集成实践
今年一直在公司实践CI,本文将近半年来的一些实践总结一下,可能不太完善或优美,但的确初步解决了我目前所在项目组的一些痛点.当然这仅是一家之言也不够完整,后续还会深入实践和引入Kubernetes进行容 ...
- SEER流量众筹模块开发测试网络及使用文档发布
SEER利用区块链奖励机制,可解决传统体育赛事痛点,提高行业运转效率.比如提高赛事方收入,让观众自由选择想看的比赛,给予赛事众筹的参与者贡献影响力,使其获得由智能合约量化的激励等.此功能可广泛应用于包 ...
- 基于.net的微服务架构的开发测试环境运维实践
眼下,做互联网应用,最火的架构是微服务,最热的研发管理就是DevOps, 没有之一.微服务.DevOps已经被大量应用,它们已经像传说中的那样,可以无所不能.特来电云平台,通过近两年多的实践,发现完全 ...
- 基于.net的微服务架构下的开发测试环境运维实践
眼下,做互联网应用,最火的架构是微服务,最热的研发管理就是DevOps, 没有之一.微服务.DevOps已经被大量应用,它们已经像传说中的那样,可以无所不能.特来电云平台,通过近两年多的实践,发现完全 ...
- 百度王一男: DevOps 的前提是拆掉业务-开发-测试-运维中间的三面墙
这是一个创建于 375 天前的主题,其中的信息可能已经有所发展或是发生改变. 由数人云.优维科技.中生代社区联合发起的 系列 Meetup < DevOps&SRE 超越传统运维之道&g ...
- Git&Gitlab开发流程与运维管理
Git&Gitlab开发流程与运维管理 作者 刘畅 时间 2020-10-31 实验系统版本centos7.5 主机名称 ip地址 配置 安装软件 controlnode 172.16.1.1 ...
- 开发测试时给 Kafka 发消息的 UI 发送器――Mikasa
开发测试时给 Kafka 发消息的 UI 发送器――Mikasa 说来话长,自从入了花瓣,整个人就掉进连环坑了. 后端元数据采集是用 Storm 来走拓扑流程的,又因为 @Zola 不是很喜欢 Jav ...
- 基于python的互联网软件测试开发(自动化测试)-全集合
基于python的互联网软件测试开发(自动化测试)-全集合 1 关键字 为了便于搜索引擎收录本文,特别将本文的关键字给强调一下: python,互联网,自动化测试,测试开发,接口测试,服务测试,a ...
- 前端MVC Vue2学习总结(七)——ES6与Module模块化、Vue-cli脚手架搭建、开发、发布项目与综合示例
使用vue-cli可以规范项目,提高开发效率,但是使用vue-cli时需要一些ECMAScript6的知识,特别是ES6中的模块管理内容,本章先介绍ES6中的基础与模块化的内容再使用vue-cli开发 ...
随机推荐
- 牛客网_Go语言相关练习_选择题(3)
题目来源于牛客网 一.选择题 Go语言自带垃圾回收机制. 如果是值传递的话子函数对map修改不会影响父函数中的map,如果是地址传递则会影响. go语言编译器会自动在以标识符.数字字面量.字母字面量. ...
- yum 快速安装centos7 mysql5.7
CentOS7 yum方式安装MySQL5.7 在CentOS中默认安装有MariaDB,这个是MySQL的分支,但为了需要,还是要在系统中安装MySQL,而且安装完成之后可以直接覆盖掉Maria ...
- [Converge] Batch Normalisation
参考:https://www.zhihu.com/question/38102762 参考:CNN和RNN中如何引入BatchNorm 论文:Batch Normalization: Accelera ...
- cordova 企业应用打包Archive的时候报 "#import <Cordova file not found"
可能原因是Cordova的路径问题: For xcode7 add "$(OBJROOT)/UninstalledProducts/$(PLATFORM_NAME)/include" ...
- super()方法
super()是一个调用父类的方法. super()用来解决多继承问题,直接用类名调用父类的方法在单继承中是没有问题的,但是如果使用多继承会涉及到查找顺序(MRO).重复调用等种种问题. python ...
- sg函数的理解
sg,是用来判断博弈问题的输赢的,当sg值为0的时候,就是输,不为0就是赢: 在这之前,我们规定一个对于集合的操作mex,表示最小的不属于该集合的非负整数. 举几个栗子:mex{0,1,2}=3,me ...
- solus 系统 - 编译安裝 ibus-rime 中文输入法(附:小鹤双拼双形配置文件)
編譯方法參見官網 - https://github.com/rime/home/wiki/RimeWithIBus 安装依赖:列出几个可能用到的命令 #安裝cmake gcc等开发工具 sudo eo ...
- SVN如何忽略dll文件和bin目录
一般来说,编译之后的结果文件都会放在bin目录下.用svn做代码管理服务器的时候,肯定不希望编译的结果文件也签入进去,因此需要在客户端配置. 在checkout目录下,在svn的子菜单中 Proper ...
- org.hibernate.HibernateException: connnection proxy not usable after transaction completion
今天yuan男神的程序报了这个错, getHibernateTemplate().saveOrUpdate(obj); getHibernateTemplate().flush(); getHiber ...
- STL的基本介绍
STL是标准模板库,现在是c++的一部分 STL被组织为下面的17个头文件:<algorithm>.<deque>.<functional>.<iterato ...
