微信小程序分享支持自定义封面图
微信小程序又发布更新了,刚好昨天支付宝也发布小程序,不能让它抢了风头的节奏。微信小程序主要更新如下:“小程序分享支持自定义封面图,公众号及小程序客服可发送小程序卡片。同时,我们还开放了获取发票抬头,指纹识别等更多能力。”
1、小程序可自定义分享配图
为帮助开发者给用户呈现最合适的小程序分享效果,我们开放了自定义分享卡片配图的能力。未定义分享卡片配图的,仍将由微信截屏,作为小程序分享卡片配图。
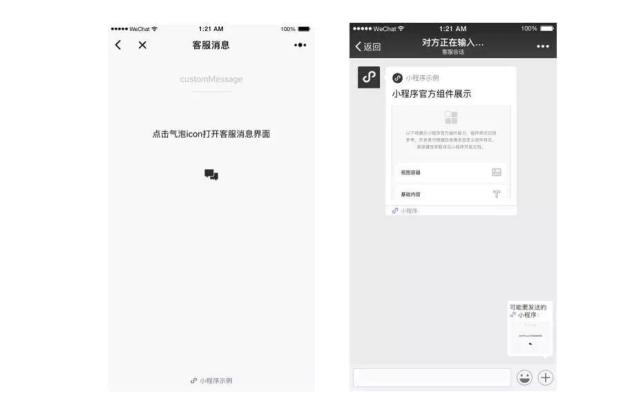
2、客服消息支持发送小程序卡片
为便于用户使用小程序服务,客服接口能力升级:
公众号及小程序客服可给用户发送小程序卡片。
用户可在客服会话内查看客服人员的输入状态。
小程序客服组件升级:支持用户发送当前小程序页面至客服会话。

3、开放更多新能力
从 App 分享小程序消息到微信中,现在也支持获取群相关信息。群排行、群协作等玩法延伸到微信外更多场景。
在小程序中可以快速获取用户保存的发票抬头信息,告别繁琐输入。不论线上线下,开票流程都将更加便捷。
开发者可以使用指纹识别功能,在强化用户信息安全的同时,继续保持简洁的登录体验。
我们会提供用户设置的手机字体大小信息,方便小程序提供无障碍阅读服务。
微信小程序分享支持自定义封面图的更多相关文章
- 微信小程序--分享界面自定义图片
一般小程序页面都会大于等于1页,每个页面右上角都会有分享功能,建议把以下方法封装到app.js文件,在页面直接调用该方法,避免重复代码,提高性能.(代码用到ES6语法,若不支持,请自行还原js) // ...
- 微信小程序分享转发用法大全——自定义分享、全局分享、组合分享
官方提供的自定义分享 使用隐式页面配置函数实现的全局分享-推荐 使用隐式路由实现的全局分享-不推荐,仅供了解隐式路由 前言: 目前微信小程序只开放了页面自定义分享的API,为了能够更灵活的进行分享配置 ...
- 关于微信小程序分享/转发功能的实现方法
实现微信小程序分享,可以有两个入口: 1. 小程序右上角菜单自带的分享 这个入口是默认关闭的,需要在当前页面中调用showShareMenu方法,开启分享 onLoad: function () { ...
- 微信小程序--分享功能
微信小程序--分享功能 微信小程序前段时间开放了小程序右上角的分享功能, 可以分享任意一个页面到好友或者群聊, 但是不能分享到朋友圈 这里有微信开发文档链接:点击跳转到微信分享功能API 入口方法: ...
- 微信小程序底部实现自定义动态Tabbar
多图警告!!! 最近在工作中遇到这样一个需求:微信小程序底部的Tab需要通过判断登录人的角色动态进行改变,想要实现这个功能依靠小程序原生的Tabbar是不可能实现的了,所以研究了一下自定义Tab,这里 ...
- 微信小程序页面调用自定义组件内的事件
微信小程序页面调用自定义组件内的事件 page page.json { "usingComponents": { "my-component": ". ...
- golang-vue实现微信小程序分享到朋友圈
最近涉及到微信小程序分享到朋友圈,不知道微信为什么不直接接口分享,咱也不敢佛,咱也不敢问,只能百度问度娘,看官方文档,网上的一些分享五花八门,每一个重点的,所以整理了一下到底怎样生成二维码分享图片才是 ...
- 微信小程序分享至朋友圈的方法
最近研究怎么实现微信小程序分享至朋友圈,对就是朋友圈. 微信小程序目前没有直接提供方法来将小程序分享至朋友圈,不过可以采用曲线救国的方式来达到目的. 方法分两步: 1.通过浏览器将希望分享的东西风向至 ...
- 微信小程序分享及信息追踪
我就是个搬用工—来源:https://www.jianshu.com/p/87a75ec2fd53 小程序分享群及信息追踪 需求 页面分享 小程序页面分享链接增加source参数,值为用户ID加密 ...
随机推荐
- mysql 分组查询的结果当成临时表 在求最大值
select avg(data1) as a from temp WHERE YEAR(mdate)= 2018 and MONTH(mdate)=03 and day(mdate)=25 GROUP ...
- 和我一起学Effective Java之泛型
泛型 不要在新代码中使用原始类型 泛型(generic):声明中具有一个或多个类型参数 原始类型(raw type):不带任何实际类型参数的泛型名称 格式: 类或接口的名称 < 对应于泛型形式类 ...
- 小程序渲染html的两种方法
一.使用文档自带的原生API rich-text, nodes属性直接绑定需要渲染的html内容即可,文档参见这里:https://developers.weixin.qq.com/miniprog ...
- 百度网盘上下载文件,调用api接口的请求方式和参数
REST api 功能:下载单个文件. Download接口支持HTTP协议标准range定义,通过指定range的取值可以实现断点下载功能. 例如: 如果在request消息中指定“Range: b ...
- 三、K3 Cloud 开发插件《K3 Cloud插件开发新手指导 + K3 Cloud插件开发代码调试》
案例需求:在销售订单上新增一个按钮,在订单明细中新增一个字段,命名[即时库存]. 点击按钮,弹出“Hello World!”,并获取订单明细物料的即时库存,填入字段[即时库存]. 开发工具:Visua ...
- mysqldump命令的安装
author:headsen chen date:2019-03-14 11:31:00 安装:yum -y install mysql-client / apt-get install mys ...
- python3 日志检索异常抛出异常 raise KeyError(key),KeyError: 'formatters'
原因分析,python3启动时,检索的不是项目包下的目录文件,所以日志文件必须指明路径.我原来的日志方式是: import logging.config log_path = "mlpcap ...
- 更换title上的ico
var rurl = "/static/dashboard/img/favicon.ico"; var a = ''; var links = document.getElemen ...
- python字典查询功能
def fetch(data): print(' 查询功能') print('用户数据是',data) def add(): pass def change(): pass def delete(): ...
- win10 安装 open live write
安装完 open live write后将Memento.OLW_V1.0.0.3.7z解压到C:\Users\pc_name\AppData\Local\OpenLiveWriter\app-0.6 ...
