vue 状态管理 二、状态管理的基本使用
系列导航
vue 状态管理 三、Mutations和Getters用法
状态管理的基本使用
一、 效果
定义一个变量counter,多个组件都使用它,在一个地方改变了个counter的值,其他组件中的值都跟着变更。


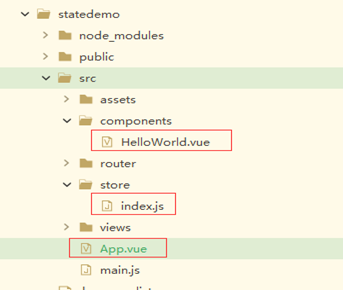
二、 目录结构

三、源码
index.js
import {createStore} from 'vuex'
export default createStore({
state: {
counter: 0,
},
mutations: {
increament(state) {
state.counter++
},
decrement(state) {
state.counter--
}
},
actions: {},
modules: {}
})
App.vue
<template>
<div >
<h2>-------app.vue 中的数据----------</h2>
<h2>{{$store.state.counter}}</h2>
<button @click="addition">增加+</button>
<button @click="subtraction">减少-</button>
<h2>-------hello-world 组件中的数据----------</h2>
<hello-world> </hello-world>
</div>
</template> <script>
import { computed } from 'vue'
import { useStore } from 'vuex'
import HelloWorld from '@/components/HelloWorld.vue'
export default {
components: {
HelloWorld
},
setup() {
const store = useStore() let addition=() => {
store.commit('increament')
}
let subtraction=() => {
store.commit('decrement')
} return {
addition,
subtraction
}
}
}
</script>
HelloWorld.vue
<template>
<div >
<h2>{{$store.state.counter}}</h2>
</div>
</template> <script>
export default {
name: 'HelloWorld',
props: { }
}
</script> <style >
</style>
vue 状态管理 二、状态管理的基本使用的更多相关文章
- Vue + Element UI 实现权限管理系统 (管理应用状态)
使用 Vuex 管理应用状态 1. 引入背景 像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题.收缩 ...
- Vue + Element UI 实现权限管理系统 前端篇(八):管理应用状态
使用 Vuex 管理应用状态 1. 引入背景 像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题.收缩 ...
- Linux进程管理之状态(二)
二.进程的生命周期 进程是一个动态的实体,所以他是有生命的.从创建到消亡,是一个进程的整个生命周期.在这个周期中,进程可能会经历各种不同的状态.一般来说,所有进程都要经历以下的3个状态: 就绪态.指进 ...
- 如何利用 React Hooks 管理全局状态
如何利用 React Hooks 管理全局状态 本文写于 2020 年 1 月 6 日 React 社区最火的全局状态管理库必定是 Redux,但是 Redux 本身就是为了大型管理数据而妥协设计的- ...
- react初探(一)之JSX、状态(state)管理、条件渲染、事件处理
前言: 最近收到组长通知我们项目组后面新开的项目准备统一技术栈为react,目前我的情况是三大框架只会angular和Vue.在实际项目中只使用过一次angular5,其余项目都是使用Vue写的.写篇 ...
- k8s的Pod状态和生命周期管理
Pod状态和生命周期管理 一.什么是Pod? 二.Pod中如何管理多个容器? 三.使用Pod 四.Pod的持久性和终止 五.Pause容器 六.init容器 七.Pod的生命周期 (1)Pod p ...
- Flink状态管理与状态一致性(长文)
目录 一.前言 二.状态类型 2.1.Keyed State 2.2.Operator State 三.状态横向扩展 四.检查点机制 4.1.开启检查点 (checkpoint) 4.2.保存点机制 ...
- 管理订单状态,该上状态机吗?轻量级状态机COLA StateMachine保姆级入门教程
前言 在平常的后端项目开发中,状态机模式的使用其实没有大家想象中那么常见,笔者之前由于不在电商领域工作,很少在业务代码中用状态机来管理各种状态,一般都是手动get/set状态值.去年笔者进入了电商领域 ...
- 手把手教你用ngrx管理Angular状态
本文将与你一起探讨如何用不可变数据储存的方式进行Angular应用的状态管理 :ngrx/store——Angular的响应式Redux.本文将会完成一个小型简单的Angular应用,最终代码可以在这 ...
- 【CPU】进程管理之五状态模型
本文为第三篇,进程管理之五状态模型,进程在操作系统里边是有多个状态的,本文就是了解进程在操作系统中的多个状态 1.进程的五个状态 创建状态 就绪状态 阻塞状态 执行状态 终止状态 2.进程处于这五种状 ...
随机推荐
- 不会这5个Excel函数,别说你会做数据分析?
当涉及数据分析时,Excel是一个非常有用的工具,而掌握一些核心函数将大大提高你在数据处理和分析方面的能力.以下是我对五个重要的Excel函数的详细介绍: 1. VLOOKUP 函数 VLOOKUP ...
- 从0开始用Maven
一.Maven的介绍即相关概念 Maven是一款构建和管理Java项目的工具,它将项目开发和管理过程抽象成一个项目对象模型(POM),提供了一种统一的项目结构. Maven官网 1.为什么使用Mave ...
- ubuntu安装opencv的正确方法
本文介绍的是如何安装ubuntu下C++接口的opencv 1.安装准备: 1.1安装cmake sudo apt-get install cmake 1.2依赖环境 sudo apt-get ins ...
- 5个免费、跨平台的SQLite数据库可视化工具
前言 SQLite是一个轻量级的嵌入式关系型数据库,目前最新的版本是 SQLite3.今天推荐5个实用的SQLite数据库可视化工具(GUI),帮助大家更好的管理SQLite数据库. 什么是SQLit ...
- scrapy 请求meta参数使用案例-豆瓣电影爬取
num = 0 import scrapy from scrapy.http import HtmlResponse from scrapy_demo.items import DoubanItem ...
- kubernetes web管理页面安装(二)
参考文件: https://cloud.tencent.com/developer/article/1919416 参考命令: https://blog.51cto.com/smbands/49038 ...
- .NET周刊【1月第1期 2023-01-07】
一月头条:C# 被评为2023年度编程语言! 在TIOBE指数的历史上,祝贺 C# 首次赢得了年度编程语言奖项!C# 已经是十大顶尖选手超过两个十年了,现在它正在迎头赶上四大语言,凭借一年内最大增幅( ...
- Ubuntu20.04 安装shutter
1 sudo add-apt-repository ppa:linuxuprising/shutter 2 3 sudo apt install shutter 4 5 卸载 6 sudo apt-g ...
- Asp .Net Core 系列:Ocelot结合Consul实现服务注册、服务发现
Consul下载地址:https://www.consul.io/downloads.html 文档:https://learn.hashicorp.com/consul/getting-starte ...
- 简化业务代码开发:看Lambda表达式如何将代码封装为数据
摘要:在云服务业务开发中,善于使用代码新特性,往往能让开发效率大大提升,这里简单介绍下lambad表达式及函数式接口特性. 1.Lambda 表达式 Lambda表达式也被称为箭头函数.匿名函数.闭包 ...
