Django Paginatior分页,页码过多,动态返回页码,页码正常显示
问题:
当返回数据较多,如设置每页展示10条,数据接近200条,返回页码范围1~20,前端每个页码都显示的话,就会出现页码超出当前页面,被遮挡的页码无法操作和显示不美观;
代码优化:
在使用paginator转化为Page对象后,获取到num_pages:总的页码数,配合当前页码,进行判断
实现效果:
页面结合上下页和返回的pageRange,显示10个页码,并设置上下页,进行操作


代码实现:

动态返回页码逻辑:
如果当前页码-5,小于1,返回的页码范围: (1,11)
如果当前页码-5>1,且当前页码+5小于总页码,范围(当前页码-5,当前页码+5)
如果当前页码-5>1,且当前页码+5大于总页码,范围(当前页码-5,总的页码数+1)
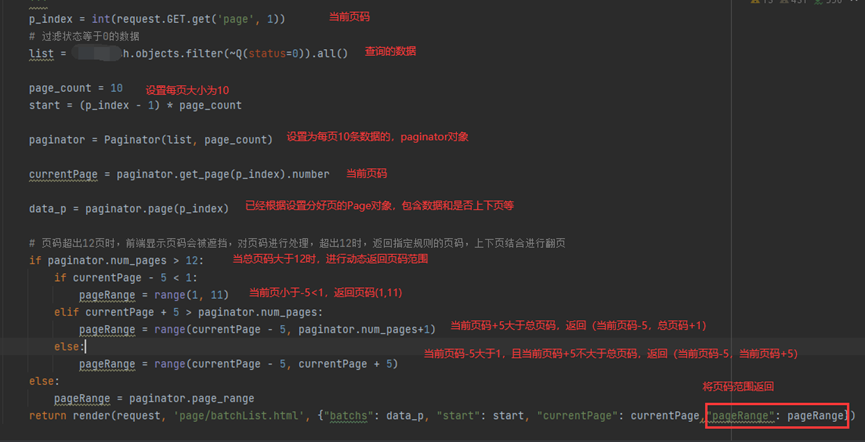
views.py层代码
def get(self, request):
p_index = int(request.GET.get('page', 1))
# 过滤状态等于0的数据
list = TestBatch.objects.filter(~Q(status=0)).all() page_count = 10
start = (p_index - 1) * page_count paginator = Paginator(list, page_count) currentPage = paginator.get_page(p_index).number data_p = paginator.page(p_index) # 页码超出12页时,前端显示页码会被遮挡,对页码进行处理,超出12时,返回指定规则的页码,上下页结合进行翻页
if paginator.num_pages > 12:
if currentPage - 5 < 1:
pageRange = range(1, 11)
elif currentPage + 5 > paginator.num_pages:
pageRange = range(currentPage - 5, paginator.num_pages+1)
else:
pageRange = range(currentPage - 5, currentPage + 5)
else:
pageRange = paginator.page_range
return render(request, 'page/batchList.html', {"batchs": data_p, "start": start, "currentPage": currentPage,"pageRange": pageRange})
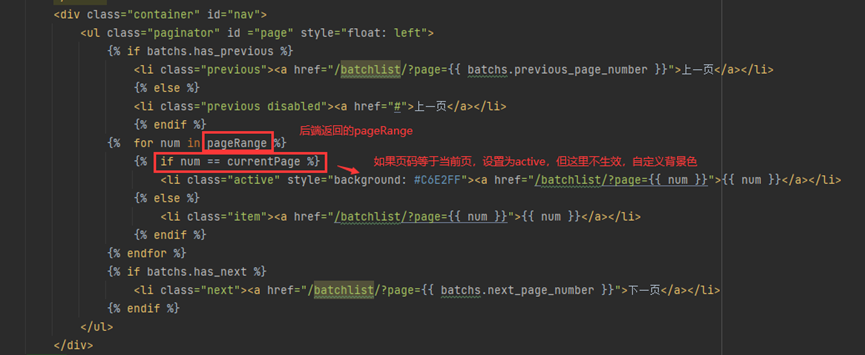
配置html页面

Django Paginatior分页,页码过多,动态返回页码,页码正常显示的更多相关文章
- Python Django的分页,Form验证,中间件
本节内容 Django的分页 Form 中间件 1 Django 分页 1.1 Django自带的分页 1.首先来看下我的测试数据环境 ############ models.py ######### ...
- Django 自定义分页类
分页类代码: class Page(object): ''' 自定义分页类 可以实现Django ORM数据的的分页展示 输出HTML代码: 使用说明: from utils import mypag ...
- django之分页算法实现(Paginator)
导入模块:from django.core.paginator import Paginator 一.Paginator的基本用法: from django.core.paginator import ...
- django之分页,纯python代码
Django中分页 py文件代码 """ 自定义分页组件 可以返回分页的数据和分页的HTML代码 """ from django.http ...
- Django自定义分页
分页 自定义分页 稳扎稳打版 def book(request): # 从URL取参数(访问的页码) page_num = request.GET.get("page") try: ...
- Django的分页和中间件
一.分页 Django的分页器(paginator) view.py from django.shortcuts import render,HttpResponse # Create your vi ...
- WEB框架之Django实现分页功能
一 Paginator分页器 1 首先在数据库中生成大量数据 def index(request) book_list = [] for i in rang(1000) book = Book(tit ...
- django项目分页
测试版本 代码: # 测试分页users=[{'name':'alex{}'.format(i),'pwd':'aaa{}'.format(i)}for i in range(1,302)] def ...
- Django之分页升级版
如果查询出的数据,被分页了,这个时候翻页的时候应该讲页数的参数和查询的参数一块在URL上显示 """ 分页器 """ from django ...
- 【django】分页
分页 1.简单分页 from django.conf.urls import url from django.contrib import admin from app01 import views ...
随机推荐
- OSI模型之网络层
一.简介 网络层是OSI参考模型中的第三层,同时也是TCP/IP模型的第二层.它介于传输层和数据链路层之间,主要任务是把分组从源端传到目的端,为分组交换网上的不同主机提供通信服务.网络层传输单位是数据 ...
- 实验8 #第8章 Verilog有限状态机设计-2 #Verilog #Quartus #modelsim
2. 汽车尾灯控制器 2.1 实验要求:设计一个汽车尾灯控制电路. (1)功能:汽车左右两侧各有3个尾灯,要求控制尾灯按如下规则亮灭. 汽车沿直线行驶时,两侧指示灯全灭. 右转弯时,左侧的指示灯全灭, ...
- CF633H (线段树维护矩乘 + 莫队)
Fibonacci-ish II 题意:给定一个长度最大为 \(30000\) 的序列,和最多 \(30000\) 个询问,每个询问问某区间 \([L,R]\) 里的数,去掉重复然后排序之后,依次乘上 ...
- Competition Set - 模拟赛 I
HNOI2017 Day2 2023-06-10 注:Day2T2换为BJOI2017Day2T1,以匹配学习进度 A.大佬 B.抛硬币 C.喷式水战改 A 大佬 你需要用 \(n\) 天挑战一名大佬 ...
- docker-compose 安装LNMP
安装DNMP https://github.com/yeszao/dnmp.git https://blog.csdn.net/weixin_34038293/article/details/9427 ...
- fastposter v2.8.0 发布 电商海报编辑器
fastposter v2.8.0 发布 电商海报编辑器 fastposter海报生成器,电商海报编辑器,电商海报设计器,fast快速生成海报 海报制作 海报开发.二维码海报,图片海报,分享海报,二维 ...
- 解决小程序uni-app echars层级过高问题
使用 force-use-old-canvas="false" 使用微信小程序的cover-view会有很多问题,并且不一定生效,只需要在canvas的标签内添加 force-us ...
- .net core 微信支付-微信小程序支付(服务端C#代码)
前言 前段时间研究了下微信支付-小程序支付的功能.但微信支付文档中关于.net C#的语言的sdk没有,只有java go 和php版本的,当然社区也有很多已经集成好的微信支付.net core sd ...
- 能碳双控| AIRIOT智慧能碳管理解决方案
在当前全球气候变化和可持续发展的背景下,建设能碳管理平台成为组织迎接挑战.提升可持续性的重要一环,有助于组织实现可持续发展目标,提高社会责任形象,同时适应未来碳排放管理的挑战.能碳管理是一个涉及跟踪. ...
- JS 监听用户页面访问&页面关闭并进行数据上报操作
JS 监听用户页面访问&页面关闭操作并进行数据上报 前言 最近在做安全方面的项目,有个需求是在用户访问页面和关闭页面的时候,发送对应的数据. 刚拿到需求的时候,觉得没啥东西,init 的时候发 ...
