一个简单利用WebGL绘制频谱瀑布图示例
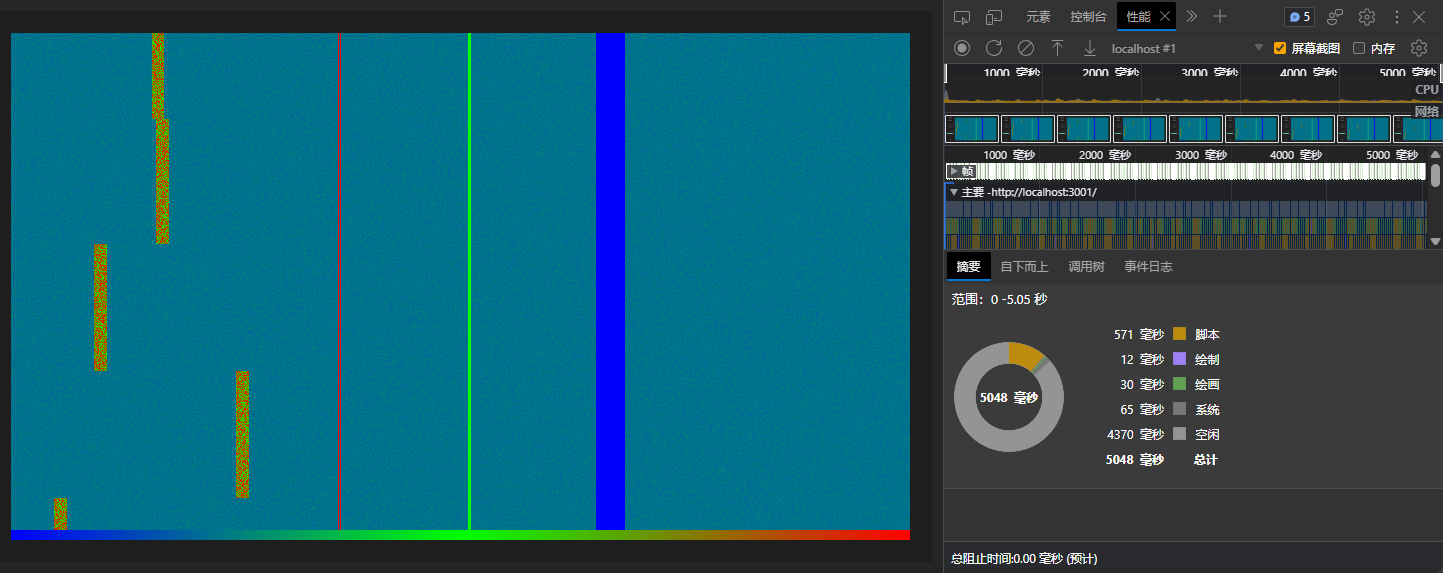
先看效果

还是比较节省性能的,这个还是包含了生成测试数据的性能,实际应用如果是直接通信获得数据应该还能少几毫秒吧!
准备工作
- 用了React,但是关系不大
- WebGL的基础用法(推荐看一看掘金里的一个教程:WebGL 入门与实践)
- 有兴趣应该读一读这个的源码GPU.JS,因为一开始偷学了一手flatten2dArrayTo这个方法,后来发现实现上述效果的功能的实现原理和GPU
.JS的加速原理差不多的 - 需要稍微写一个fragmentShader的代码;因为要把大多数耗时的计算扔到这个里面执行
重要代码
- 需要将测试数据生成的matrix二维数组通过flatten2dArrayTo转化为Uint8Array
const size = { width: 1400, height: 600 };
const sourceArr = new Float32Array(size.width * size.height).fill(-999.0);
const matrix = []; // 一个二维数组
setInterval(() => {
const res = [];
// TODO 按某些规则生成一行数据放入res
matrix.unshift(res);
if (matrix.length > size.height) {
matrix.pop();
}
flatten2dArrayTo(matrix, sourceArr);
}, 20);
// 二维数组转一维数组
const flatten2dArrayTo = (array, target) => {
let offset = 0;
for (let y = 0; y < array.length; y += 1) {
target.set(array[y], offset);
offset += array[y].length;
}
};
// ...实际给GL使用再将Float32Array转为Uint8Array
const d = sourceArr;
new Uint8Array(d.buffer);
// ...
- 需要给GL定义:调色板作为第0个纹理,数据转化为的Uint8Array当作第1个纹理
const drawDance = (palette, data, width, height, l) => {
if (canRef.current) {
const gl = canRef.current.getContext?.('webgl');
if (gl) {
// 这个暂时没用
const lengthHandle = gl.getUniformLocation(gl.program, 'length');
gl.uniform1f(lengthHandle, l);
// 纹理0:一个256*2的调色板
const paletteLoc = gl.getUniformLocation(gl.program, 'u_Palette');
gl.uniform1i(paletteLoc, 0);
// 纹理1:Float32Array转为Uint8Array的数据纹理
const samplerLoc = gl.getUniformLocation(gl.program, 'u_Sampler');
gl.uniform1i(samplerLoc, 1);
// 纹理0放入
gl.activeTexture(gl.TEXTURE0);
const texture1 = gl.createTexture();
gl.bindTexture(gl.TEXTURE_2D, texture1);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.NEAREST);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.NEAREST);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, 256 * 2, 1, 0, gl.RGB, gl.UNSIGNED_BYTE, palette);
// 纹理1放入
gl.activeTexture(gl.TEXTURE1);
const texture2 = gl.createTexture();
gl.bindTexture(gl.TEXTURE_2D, texture2);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.NEAREST);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.NEAREST);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, width, height, 0, gl.RGBA, gl.UNSIGNED_BYTE, bvbv(data));
// canvas那么大的一个网格
drawBuffer(gl, [-1.0, 1.0, -1.0, -1.0, 1.0, 1.0, 1.0, -1.0], 'a_Position');
// 释放纹理
gl.deleteTexture(texture1);
gl.deleteTexture(texture2);
}
}
};
- canvas尺寸变化的时候告诉GL {width,height} 方便在片元着色器中取到对应点的value
const onResize = useCallback(() => {
const { offsetHeight: height, offsetWidth: width } = containerRef.current || {};
const can = React.createElement('canvas', {
width,
height,
style: { background: '#90202020' },
ref: canRef,
});
containerRef.current && render(can, containerRef.current);
const gl = canRef.current.getContext('webgl');
if (gl) {
// 重新设置gl视口,gl的Oxy在canvas的中心
initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE);
gl.viewport(0, 0, width, height);
const widthHandle = gl.getUniformLocation(gl.program, 'width');
const heightHandle = gl.getUniformLocation(gl.program, 'height');
gl.uniform1f(widthHandle, width);
gl.uniform1f(heightHandle, height);
// 缩放相关的不重要
const x1H = gl.getUniformLocation(gl.program, 'x1');
const x2H = gl.getUniformLocation(gl.program, 'x2');
gl.uniform1f(x1H, 0);
gl.uniform1f(x2H, width);
}
}, []);
- 一个fragmentShader,主要是要把通过像素位置获取对应二维的数组中对应的数据值(重点是那个decode32函数,网上找了挺久的How do I convert a vec4 rgba value to a float? ),然后根据最小最大和调色板确定绘制的颜色
precision mediump float;
uniform float width;
uniform float height;
uniform float length;
uniform float x1;
uniform float x2;
uniform sampler2D u_Palette;
uniform sampler2D u_Sampler;
vec2 reslution =vec2(width,height);
highp float decode32(highp vec4 rgba) {
highp float Sign = 1.0 - step(128.0,rgba[0])*2.0;
highp float Exponent = 2.0 * mod(rgba[0],128.0) + step(128.0,rgba[1]) - 127.0;
highp float Mantissa = mod(rgba[1],128.0)*65536.0 + rgba[2]*256.0 +rgba[3] + float(0x800000);
highp float Result = Sign * exp2(Exponent) * (Mantissa * exp2(-23.0 ));
return Result;
}
void main(){
// gl_FragColor=vec4(gl_FragCoord.xyx/reslution.xyx,1.0);
if(gl_FragCoord.y < 10.0){
// 简单画个调色板示意图
gl_FragColor=texture2D(u_Palette,gl_FragCoord.xy/reslution.xy);
}
else{
// 绘制数据点
float xx=x1+gl_FragCoord.x/reslution.x*(x2-x1);
vec2 pos = vec2(xx,reslution.y-gl_FragCoord.y)/vec2(reslution.x,reslution.y);
vec4 color=texture2D(u_Sampler,pos)*255.0;
float val=decode32(color.abgr);
if(val < -99.0){
gl_FragColor=vec4(0.0,0.0,0.0,1.0);
}
else{
gl_FragColor=texture2D(u_Palette,vec2((val+20.0)/100.0,1.0));
}
}
}
源码
基本上述代码过程就能实现了;直接看源码吧:ctrlcv->AudioDance8 ctrlCV工程师
一个简单利用WebGL绘制频谱瀑布图示例的更多相关文章
- 一个简单的AXIS远程调用Web Service示例
我们通常都将编写好的Web Service发布在Tomcat或者其他应用服务器上,然后通过浏览器调用该Web Service,返回规范的XML文件.但是如果我们不通过浏览器调用,而是通过客户端程序调用 ...
- svg绘制一个简单地饼图
一个简单地svg绘制饼图的demo,代码如下 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- ComplexHeatmap|根据excel表绘制突变景观图(oncoplot)
本文首发于“生信补给站”:https://mp.weixin.qq.com/s/8kz2oKvUQrCR2_HWYXQT4g 如果有maf格式的文件,可以直接oncoplot包绘制瀑布图,有多种展示和 ...
- IOS开发之小实例--使用UIImagePickerController创建一个简单的相机应用程序
前言:本篇博文是本人阅读国外的IOS Programming Tutorial的一篇入门文章的学习过程总结,难度不大,因为是入门.主要是入门UIImagePickerController这个控制器,那 ...
- 一个简单的通讯服务框架(大家发表意见一起研究)JAVA版本
最近研究下java语言,根据一般使用的情况,写了个连接通讯服务的框架: 框架结构 C-Manager-S; 把所有通讯内容抽取成三个方法接口:GetData,SetData,带返还的Get; 所有数据 ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- Quartz2D之绘制一个简单的机器猫
学习iOS有一段时间了,在博客园也默默的潜水了两个月,见识了很多大神,收获不少. 今天整理笔记,发现忘记的不少,我感觉需要及时的整理一下了,同时也把做的小东西贴上来和大家分享一下. 最近学习了Quar ...
- 利用javascript和WebGL绘制地球 【翻译】
利用javascript和WebGL绘制地球 [翻译] 原翻译:利用javascript和WebGL绘制地球 [翻译] 在我们所有已知的HTML5API中,WebGL可能是最有意思的一个,利用这个AP ...
- maftools | 从头开始绘制发表级oncoplot(瀑布图)
本文首发于微信公众号 **“ 生信补给站 ”** ,期待您的关注!!! 原文链接:https://mp.weixin.qq.com/s/G-0PtaoO6bYuhx_D_Rlrlw 对于组学数据的分析 ...
- [Unity]利用Mesh绘制简单的可被遮挡,可以探测的攻击指示器
最近做一个小游戏的Demo,最终的效果是这样的 主要是利用Mesh绘制三角形作为显示,然后使用后处理来制作探灯,注意,性能一般,仅仅适合小游戏 分为3步 1:利用mesh绘制三角形,原理很简单,利用三 ...
随机推荐
- selenium IDE插件的配置使用
开头 Selenium提供了一个可以自动录制脚本的插件 叫selenium IDE 让我们一起看看如何安装使用 安装 因为google扩展商城大多数人用不了,所以我们选用的是edag来下载seleni ...
- 2022-05-02:给定一个数组arr,一个正数num,一个正数k, 可以把arr中的某些数字拿出来组成一组,要求该组中的最大值减去最小值<=num, 且该组数字的个数一定要正好等于k, 每个数字只
2022-05-02:给定一个数组arr,一个正数num,一个正数k, 可以把arr中的某些数字拿出来组成一组,要求该组中的最大值减去最小值<=num, 且该组数字的个数一定要正好等于k, 每个 ...
- 2021-12-26:给定一个长度为n的数组arr,求有多少个子数组满足 : 子数组两端的值,是这个子数组的最小值和次小值,最小值和次小值谁在最左和最右无所谓。 n<=100000(10^5) n*
2021-12-26:给定一个长度为n的数组arr,求有多少个子数组满足 : 子数组两端的值,是这个子数组的最小值和次小值,最小值和次小值谁在最左和最右无所谓. n<=100000(10^5) ...
- 2021-08-18:扰乱字符串。使用下面描述的算法可以扰乱字符串 s 得到字符串 t :1.如果字符串的长度为 1 ,算法停止。2.如果字符串的长度 > 1 ,执行下述步骤:在一个随机下标处将字符串
2021-08-18:扰乱字符串.使用下面描述的算法可以扰乱字符串 s 得到字符串 t :1.如果字符串的长度为 1 ,算法停止.2.如果字符串的长度 > 1 ,执行下述步骤:在一个随机下标处将 ...
- Windows server 2012 安装ad域
Windows server 2012 安装ad域 安装ad域(active directory)服务的作用:存储目录数据并管理域之间的通信,包括用户登录处理,身份验证和目录搜索等. 1.使用ad ...
- 图数据库 NebulaGraph 的内存管理实践之 Memory Tracker
数据库的内存管理是数据库内核设计中的重要模块,内存的可度量.可管控是数据库稳定性的重要保障.同样的,内存管理对图数据库 NebulaGraph 也至关重要. 图数据库的多度关联查询特性,往往使图数据库 ...
- c#构建具有用户认证与管理的socks5代理服务端
Socks 协议是一种代理 (Proxy) 协议, 例如我们所熟知的 Shdowsocks 便是 Socks 协议的一个典型应用程序, Socks 协议有多个版本, 目前最新的版本为 5, 其协议标准 ...
- 【从0开始编写webserver·基础篇#02】服务器的核心---I/O处理单元和任务类
I/O处理单元和任务类 前面写了线程池,那么现在要考虑如何去使用该线程池了 注意,到目前为止,我们还是在解决web服务器的I/O处理单元 即负责处理客户连接,读写网络数据的部分 线程池属于 Web 服 ...
- 洛谷 - P1030 求先序
Description 给出一棵二叉树的中序与后序排列.求出它的先序排列.(约定树结点用不同的大写字母表示,且二叉树的节点个数 ≤8≤8). Input 共两行,均为大写字母组成的字符串,表示一棵二叉 ...
- 什么是 Spring?为什么学它?
前言 欢迎来到本篇文章!在这里,我将带领大家快速学习 Spring 的基本概念,并解答两个关键问题:什么是 Spring,以及为什么学习 Spring. 废话少说,下面,我们开始吧! Spring 官 ...
