自定义组件使用v-model
场景描述
我们在一个系统中,会出现这样的情况,
有一个联系人的下拉框,这个下拉框中的数据是从服务端获取的。
在很多页面都需要使用这个联系人(下拉框)。
我们通常是这样做的:
写一个下拉框组件然后调用接口。
这样不仅会造成代码冗余,而且不利于后期的维护。
比如说:如果有一天这个要发生变化,如果整个系统中有几十处。
难道我们要更改几十处?不会吧。这样好难受呀。
有的小伙伴说:这个还不简单:封装成为一个组件呀。
封装成为组件
concatPersonSelect.vue
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="联系人">
<el-select v-model="form.person" placeholder="请选择活动区域">
<el-option v-for="(item,index) in listAtt" :key="index" :label="item.name" :value="item.id"></el-option>
</el-select>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
listAtt:[],
form: {
person: '',
}
}
},
created() {
this.getUserList()
},
methods: {
// 模拟接口
getUserList(){
setTimeout(()=>{
this.listAtt = [{
name:'张三1',id:1
},{
name:'张三2',id:2
},{
name:'张三3',id:3
},{
name:'张三4',id:4
}]
},1600)
}
},
}
</script>
页面使用
<template>
<div>
<h2>自定义组件也可以使用v-model</h2>
<concatPersonSelect></concatPersonSelect>
</div>
</template>
<script>
export default {
components:{
concatPersonSelect
},
data(){
return{
}
}
}
</script>

现在遇见的问题
是的,现在我们是把它封装成为了一个组件。
但是如果获取组件中的值呢?
这........,思考一会。
机智的小伙伴说:子组件提供一个方法,父组件通过ref的方式去调用。
那如果要赋值呢?子组件也提供一个方法,父组件去使用。
这样就可以获取值,赋值了。(耶,简直是一个天才)
这样虽然可以,但是真的优点繁琐,还有其他好的方法吗?
我们可以使用v-model,是的,我们给自己封装的组件使用v-model
组件中使用v-model的想法
我们给下拉框绑定一个 change 事件,这样值发生变化后。
通过 this.$emit 去更新。
与此同时,v-model中的值是 data中的 userValue 值。
userValue 中的值是从props中来的。
然后使用 model 中的 event 属性与 emit 事件保持一致
改造组件,组件可以使用 v-model
<template>
<el-form ref="form" label-width="80px">
<el-form-item label="联系人">
<el-select @change="changeGetValue" v-model="userValue" placeholder="请选择活动区域">
<el-option v-for="(item,index) in listAtt" :key="index" :label="item.name" :value="item.id"></el-option>
</el-select>
</el-form-item>
</el-form>
</template>
<script>
export default {
model: {
event: 'input-change', // 这个事件与下面的emit事件与之对应
prop: 'propsInfoValue' //
},
props:{
// 父组件传递的值,用于数据回填
propsInfoValue:{
type:String,
default:()=>{
return ''
}
}
},
data() {
return {
listAtt:[],
userValue: this.propsInfoValue
}
},
created() {
this.getUserList()
},
methods: {
// 模拟接口
getUserList(){
setTimeout(()=>{
this.listAtt = [{
name:'张三1',id:'1'
},{
name:'张三2',id:'2'
},{
name:'张三3',id:'3'
},{
name:'张三4',id:'4'
}]
},1600)
},
// 值发生变化会被触发,就去更新
changeGetValue(){
this.$emit('input-change', this.userValue)
}
}
}
</script>
页面就可以使用 v-model 了
<template>
<div>
<h2>自定义组件也可以使用v-model</h2>
<concatPersonSelect v-model="obj.name" ></concatPersonSelect>
<el-button @click="getHandler"> 获取值 </el-button>
</div>
</template>
import concatPersonSelect from '../components/concatPersonSelect/concatPersonSelect.vue'
export default {
components:{
concatPersonSelect
},
data(){
return{
obj:{
name:''
}
}
},
methods: {
getHandler(){
console.log('获取的值', this.obj)
}
}
}

如何有必填参数怎么搞?
我们都知道,如果某一个参数是必填的话。
在elementui中的form表单中。
需要同时满足两个条件,那就是:
rules 属性传入约定的验证规则,
并将 Form-Item 的 prop 属性设置为需校验的字段名即可。
因此,子组件中的 el-form-item中应该有一个 prop属性,
并且这个属性的值与 rules属性中的规则字段相同就行。
我们打算在子组件中使用
v-bind="$attrs" 和 inheritAttrs: false,
这样页面中的参数可以直接进行传递
更新优化子组件
<template>
<div>
<el-form-item label="联系人" v-bind="$attrs">
<el-select @change="changeGetValue" v-model="userValue" placeholder="请选择联系人">
<el-option v-for="(item,index) in listAtt" :key="index" :label="item.name" :value="item.id"></el-option>
</el-select>
</el-form-item>
</div>
</template>
<script>
export default {
model: {
event: 'input-change', // 这个事件与下面的emit事件与之对应
prop: 'propsInfoValue' //
},
props:{
// 父组件传递的值,用于数据回填
propsInfoValue:{
type:String,
default:()=>{
return ''
}
}
},
inheritAttrs: false, //不让属性直接渲染在根节点上
data() {
return {
listAtt:[],
userValue: this.propsInfoValue
}
},
created() {
this.getUserList()
},
methods: {
// 模拟接口
getUserList(){
setTimeout(()=>{
this.listAtt = [{
name:'张三1',id:'1'
},{
name:'张三2',id:'2'
},{
name:'张三3',id:'3'
},{
name:'张三4',id:'4'
}]
},1600)
},
// 值发生变化会被触发,就去更新
changeGetValue(){
this.$emit('input-change', this.userValue)
}
},
}
</script>
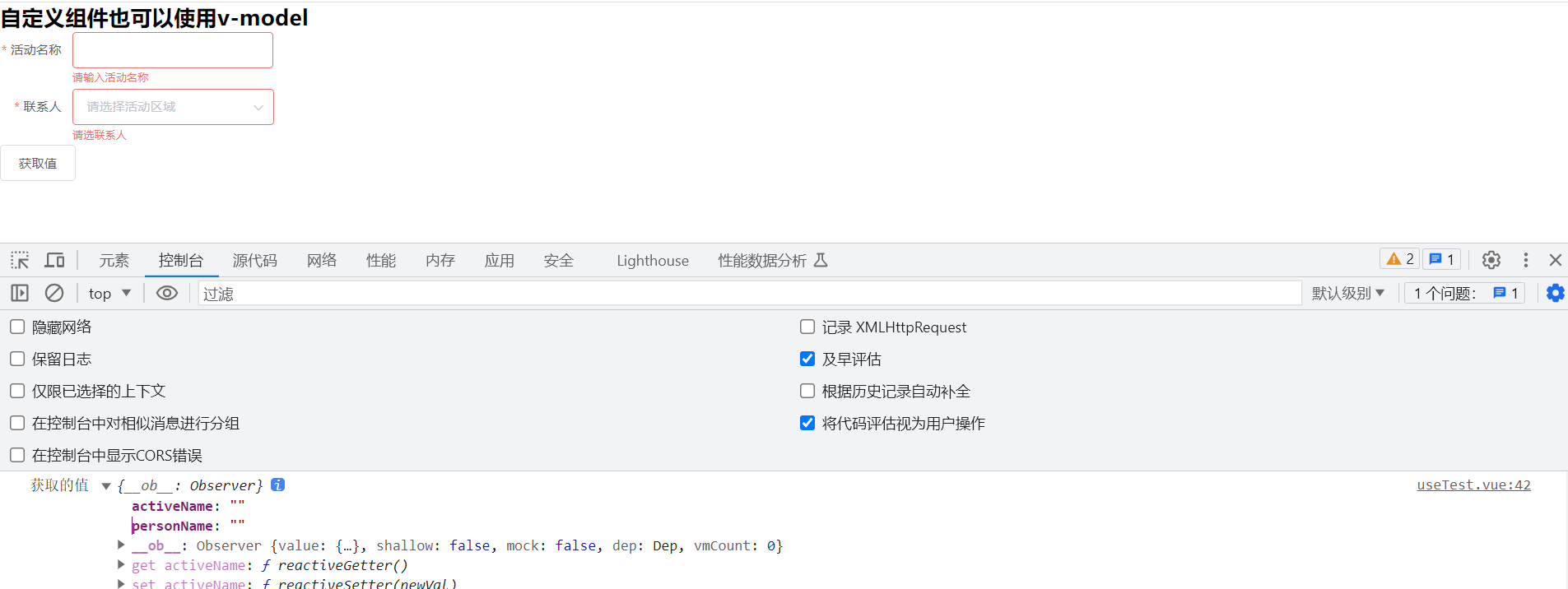
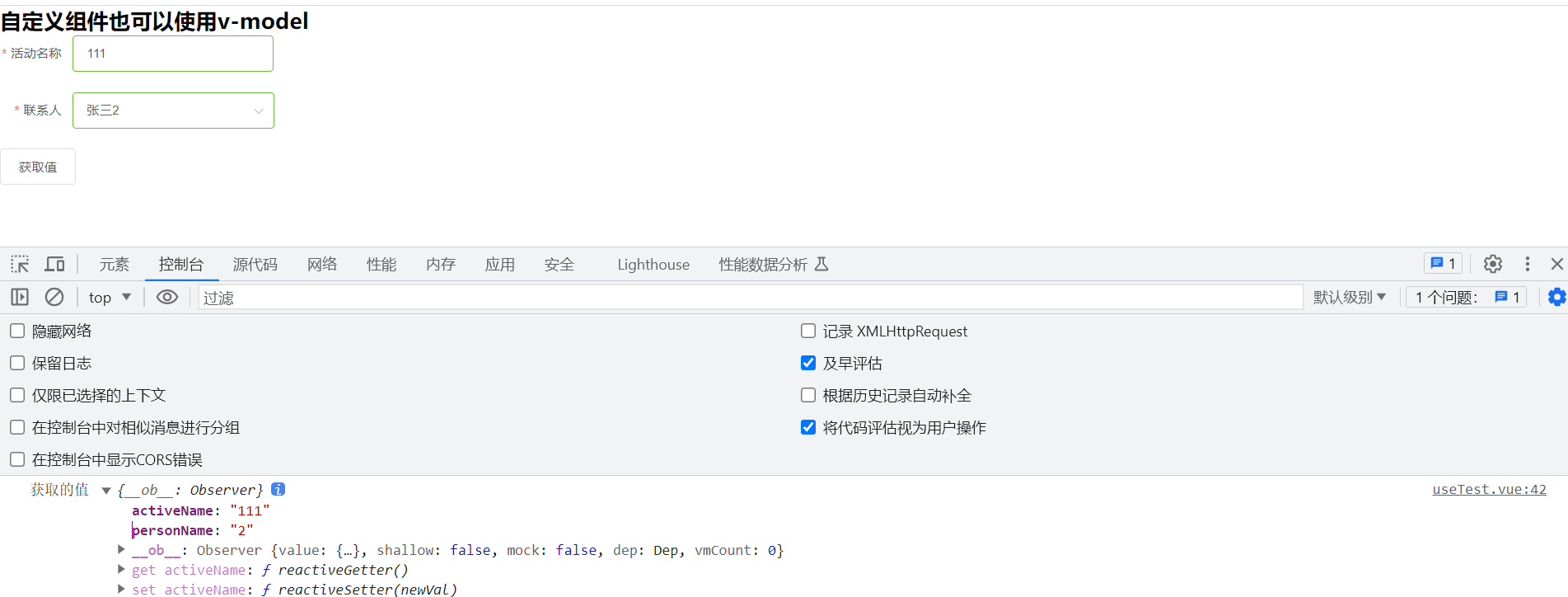
页面使用
<template>
<div>
<h2>自定义组件也可以使用v-model</h2>
<el-form :rules="rules" :model="ruleForm" ref="form" label-width="80px">
<el-form-item label="活动名称" prop="activeName">
<el-input v-model="ruleForm.activeName"></el-input>
</el-form-item>
<!-- prop中的值必须与验证规则中的字段保持一致,否者无法验证 -->
<concatPersonSelect prop="personName" v-model="ruleForm.personName" >
</concatPersonSelect>
<el-button @click="getHandler"> 获取值 </el-button>
</el-form>
</div>
</template>
<script>
export default {
components:{
concatPersonSelect
},
data(){
return{
// 表单中的字段
ruleForm:{
activeName:'',
personName:''
},
// 验证规则以及提示语
rules: {
activeName: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
],
personName: [
{ required: true, message: '请选联系人', trigger: 'change' }
]
}
}
},
methods: {
getHandler(){
console.log('获取的值', this.ruleForm)
this.$refs['form'].validate((valid) => {
// 验证规则成功
console.log(1,valid)
})
}
}
}
</script>


自定义组件使用v-model的更多相关文章
- Android开发之自定义组件和接口回调
说到自定义控件不得不提的就是接口回调,在Android开发中接口回调用的还是蛮多的.在这篇博客开始的时候呢,我想聊一下iOS的自定义控件.在iOS中自定义控件的思路是继承自UIView, 在UIVie ...
- Android自定义组件
[参考的原文地址] http://blog.csdn.net/l1028386804/article/details/47101387效果图: 实现方式: 一:自定义一个含有EditText和Butt ...
- 自定义组件之MoreListView
前言 本文针对自定义组件进行一些分析.还是那句老话“授之于鱼不如授之以渔”.今天要讲的是一个自定义的可以分页的ListView. 网上都讲了些ListView分页的方法,那么为什么我在这里还需要自己写 ...
- axure复用-自定义组件,母版(模板)
组件(控件)是用于设计线框图的用户界面元素.在组件(控件)面板中包含有常用的控件库,如按钮.图片.文本框等.从组件面板中拖动一个控件到线框图区域中,就可以添加一个组件.组件可以从一个线框图中被拷贝(C ...
- ExtJS 自定义组件
主要参考的是官方文档 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 如何在自定义组件中使用v-model
文章属于速记,有错误欢迎指出.风格什么的不喜勿喷. 先来一个组件,不用vue-model,正常父子通信 <!-- parent --> <template> <div c ...
- 仿照admin的stark自定义组件的功能实现
仿照admin的stark自定义组件的功能实现:其中最主要的就是增删改查的实现 1.查:首先页面中显示表头和数据,都是动态的,而不是写死的. (1) 先看表头和表单数据:这个是查看的视图函数,但是为了 ...
- vue框架之自定义组件中使用v-model
通常 vue在html常见表单空间支持v-model双向绑定例如 <input v-model="message" placeholder="edit me&quo ...
- 自定义组件v-model的实质性理解
用了几个月Vue一直很纠结自定义组件的v-model实现,最近开始学习React时,React中受控组件与状态提升的理念与v-model不谋而合. 转载请注明地址: https://www.cnblo ...
- Android自定义组件系列【6】——进阶实践(3)
上一篇<Android自定义组件系列[5]--进阶实践(2)>继续对任老师的<可下拉的PinnedHeaderExpandableListView的实现>进行了分析,这一篇计划 ...
随机推荐
- 2020-08-27:OpenStack与Docker的区别?
福哥答案2020-08-27: 此答案来自qq群巨佬:openstack是个体系一个完整的方案系统 基于虚拟机 docker只是一个内核上特殊模式跑与其他系统进程隔离的进程的软件方案真正与docker ...
- golang调用sdl2,键盘和鼠标事件
golang调用sdl2,键盘和鼠标事件 win10 x64下测试成功,其他操作系统下不保证成功. 采用的是syscall方式,不是cgo方式. 见地址 代码用golang编写.代码如下: packa ...
- 2021-01-28:redis使用过程中的注意事项有哪些?
福哥答案2021-01-28: [答案1:](https://italk.mashibing.com/question/detail/ques_00005101)1.使用key值前缀来作命名空间虽然说 ...
- Casdoor 开始
Casdoor 是一个基于 OAuth 2.0 / OIDC 的中心化的单点登录(SSO)身份验证平台,简单来说,就是 Casdoor 可以帮你解决用户管理的难题,你无需开发用户登录.注册等与用户鉴权 ...
- Redis的三种持久化策略及选取建议
概述 Redis是一个基于内存的高性能的键值型数据库,它支持三种不同的持久化策略:RDB(快照).AOF(追加文件).混合.这三种策略各有优缺点,需要根据不同的场景和需求进行选择和配置.本文将介绍这三 ...
- ICLR 2017-RL2: Fast Reinforcement Learning via Slow Reinforcement Learning
Key GRUs+TRPO+GAE 解决的主要问题 现有RL方法需要手动设置特定领域的算法 DRL学习的过程需要大量的试验牺牲了高样本复杂度(每个task需要数万次经验),相比人来说,这是由于缺乏先验 ...
- Python基础 - 算数运算符
算数运算符 运算符 描述 实例 + 加 - 两个对象相加 a + b 输出结果 30 - 减 - 得到负数或是一个数减去另一个数 a - b 输出结果 -10 * 乘 - 两个数相乘或是返回一个被 ...
- Galaxy Project | 一些尝试与思考
很久都没有更新推文了,脑壳羞涩,快码不出字的节奏! 最近在尝试内部 Galaxy 一些新工具的开发和 Galaxy 核心版本的升级测试,发现一些问题,简单记录和聊一下吧. 一些尝试 对于在线的 web ...
- 如何吃透一个Java项目?
现在Austin的文档我觉得还是比较全的,但到了看代码的时候,可能有的同学就不知道应该怎么看,有想知道模块之间的调用链路,有想一点一点把细节给全看了.这时候就很可能在项目里犯迷糊了,绕不出不来了. J ...
- CKS 考试题整理 (06)-默认网络策略
Context 一个默认拒绝(default-deny)的NetworkPolicy可避免在未定义任何其他NetworkPolicy的namespace中意外公开Pod. Task 为所有类型为Ing ...
