WPF|如何在 WPF 中设计漂亮的社交媒体信息仪表板
1. 效果展示
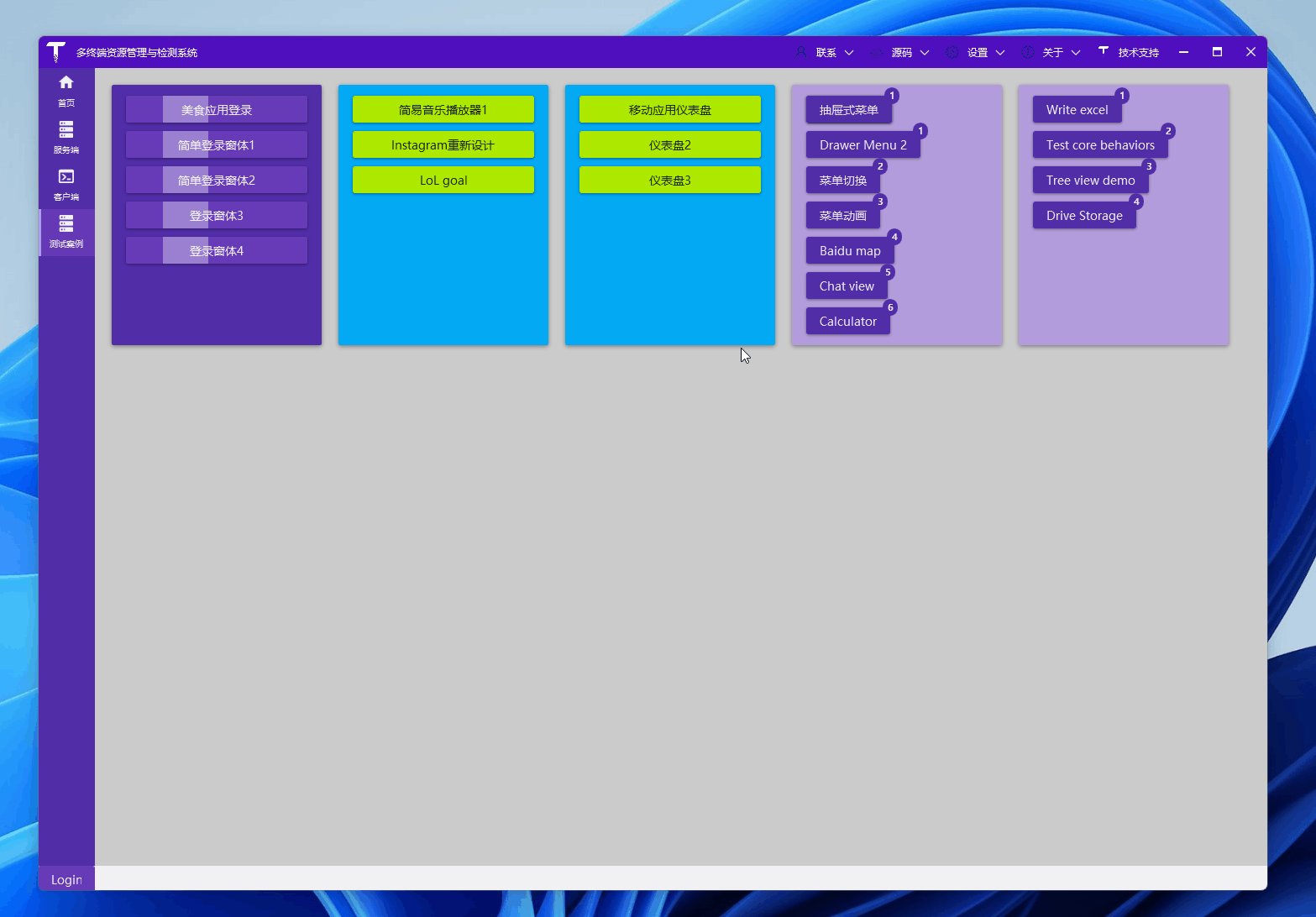
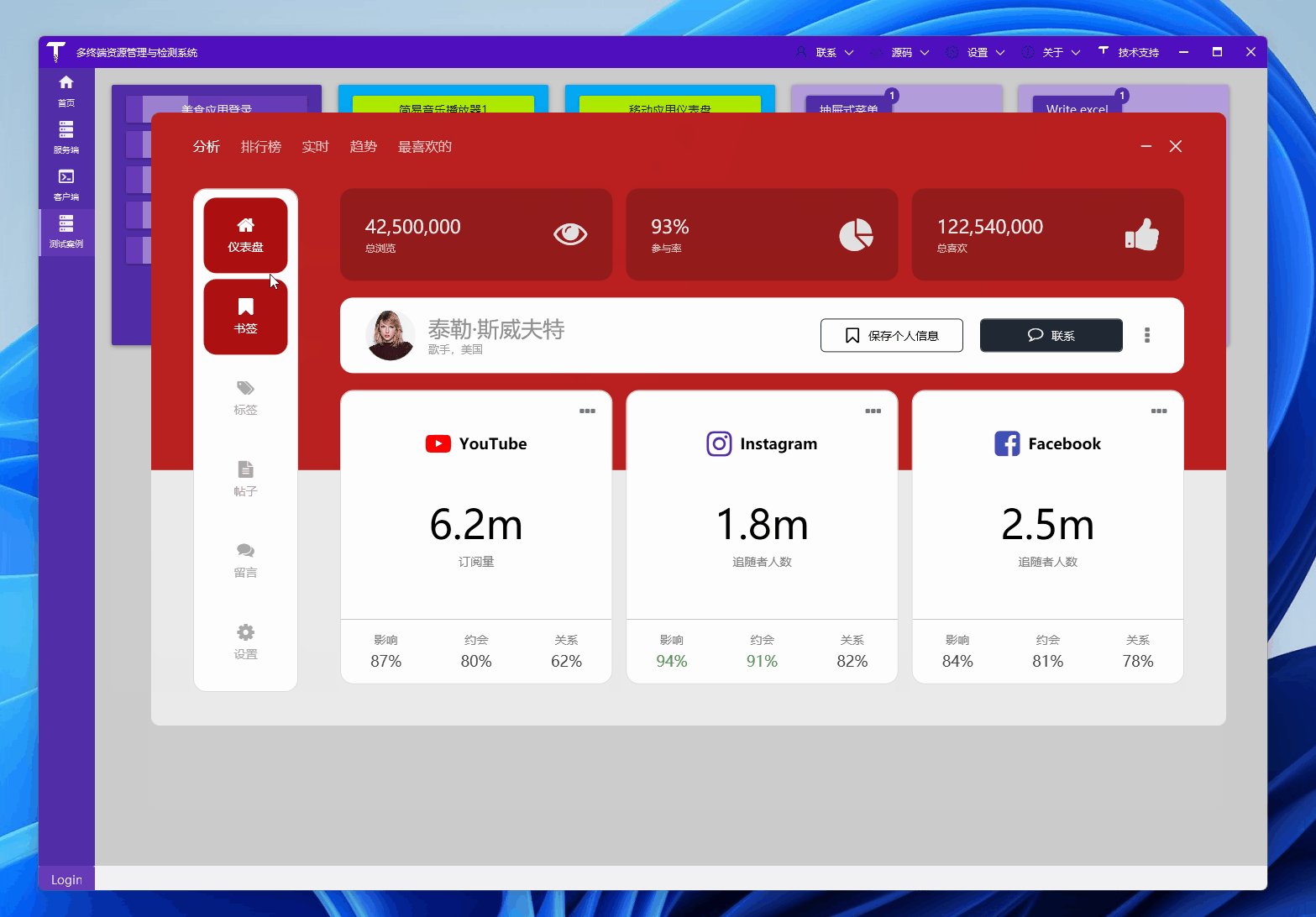
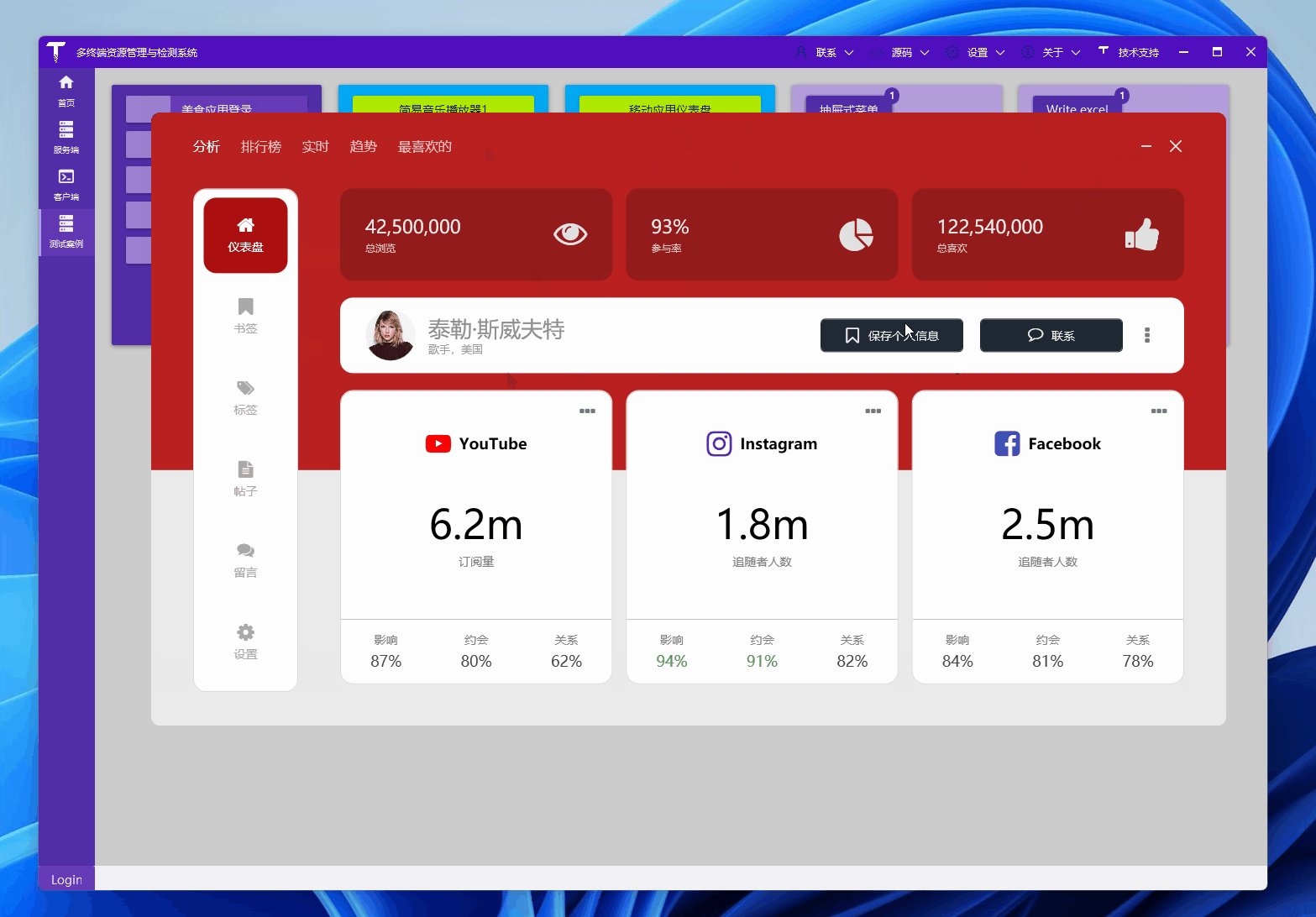
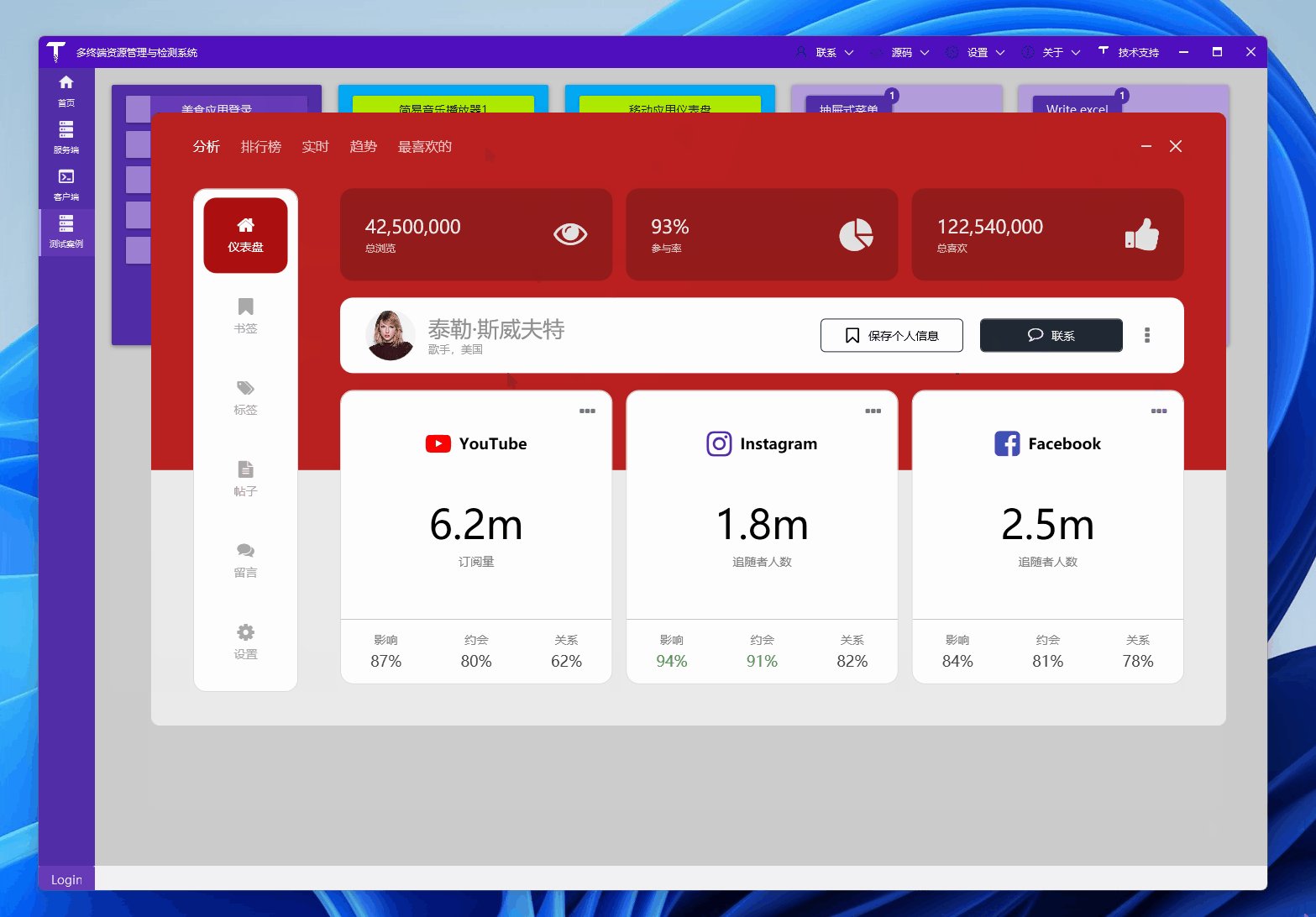
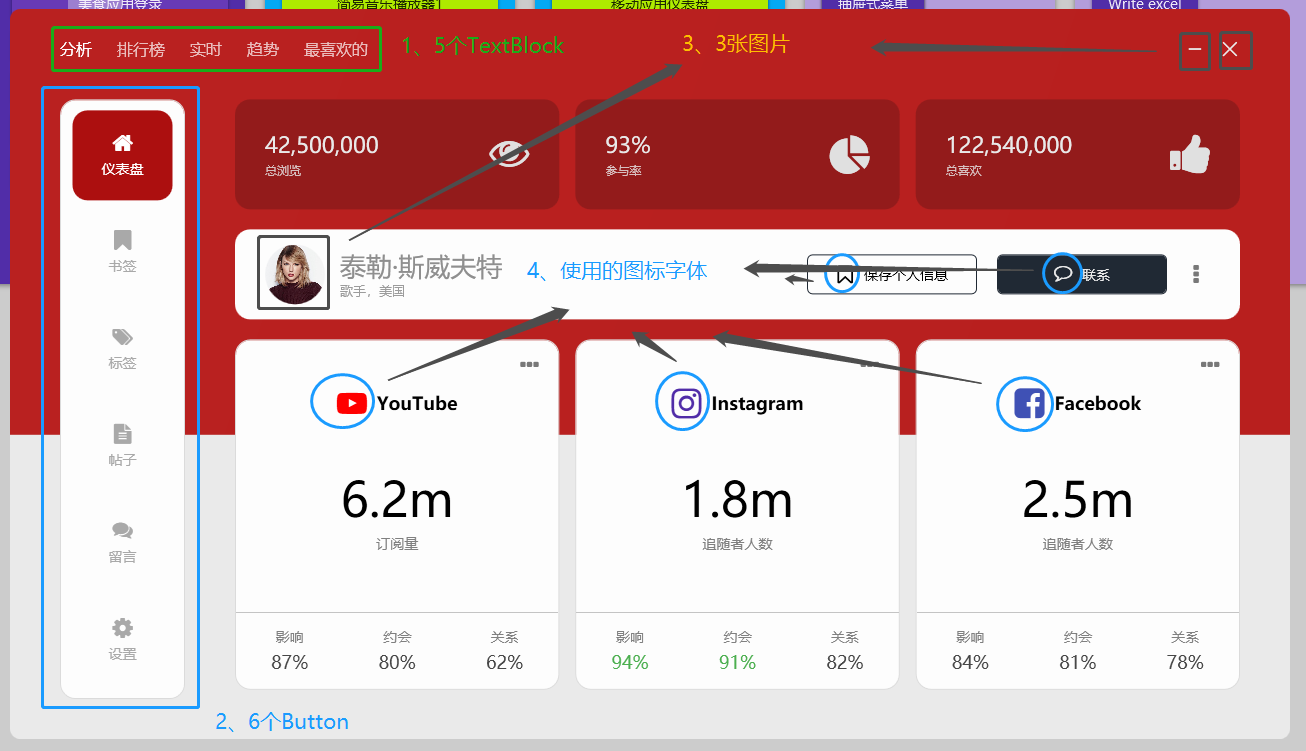
先来直接欣赏效果:

2. 准备
创建一个WPF工程,比如站长使用 .NET 7 创建名为 Dashboard3 的WPF项目,添加一些图片资源,项目目录如下:

2.1 图片资源
可在网站 iconfont 下载 关闭、最小化 图标,用于窗口右上角显示:

有看到美女图片没?在百度图片或者谷歌图片下载,比如 泰勒·斯威夫特 ,用于界面展示一个人的头像:

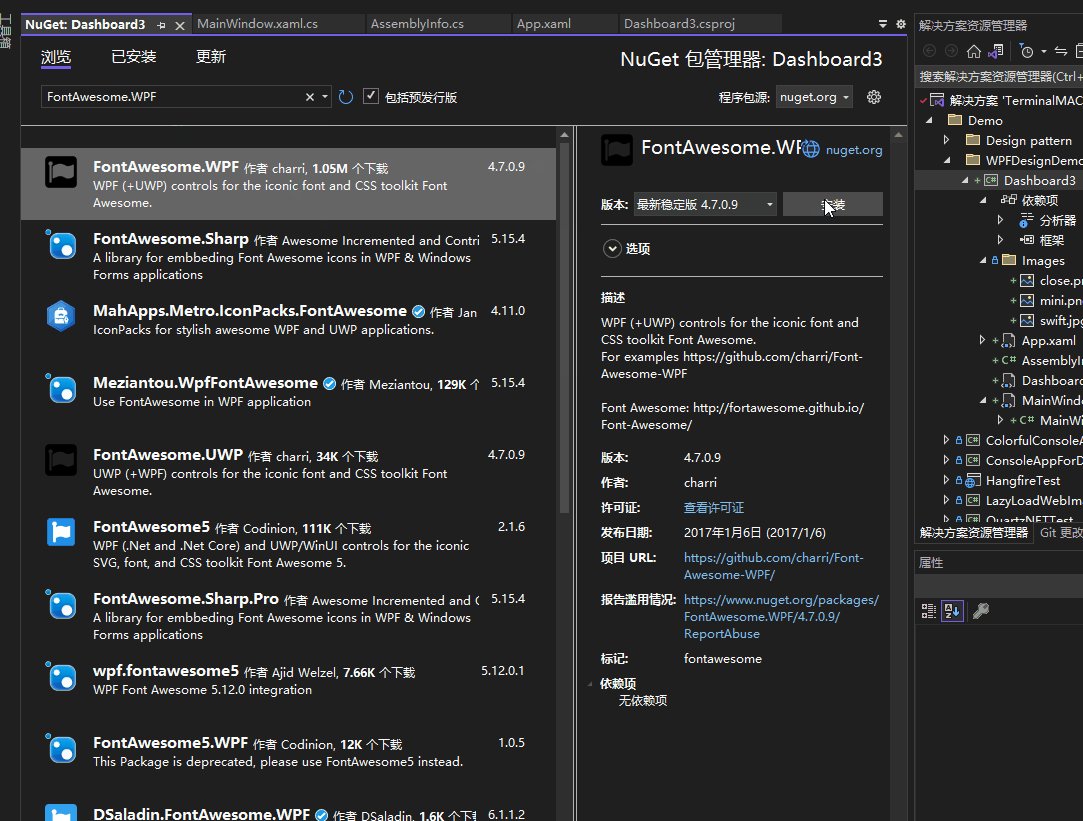
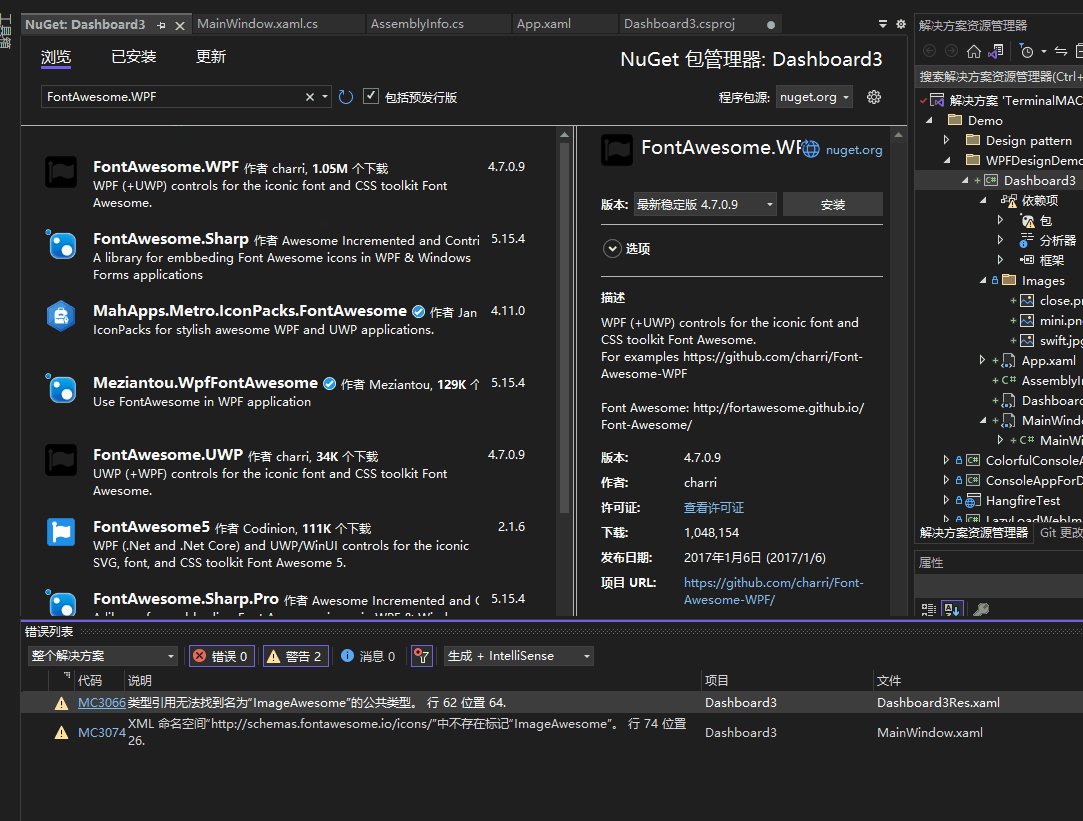
2.2 字体图标Nuget包:FontAwesome.WPF,该包提供一些图标字体:
<PackageReference Include="FontAwesome.WPF" Version="4.7.0.9" />

编译时,此包有如下提示:
已使用“.NETFramework,Version=v4.6.1, .NETFramework,Version=v4.6.2, .NETFramework,Version=v4.7, .NETFramework,Version=v4.7.1, .NETFramework,Version=v4.7.2, .NETFramework,Version=v4.8”而不是项目目标框架“net7.0-windows7.0”还原包“FontAwesome.WPF 4.7.0.9”。此包可能与项目不完全兼容。
有.NET Core版本的字体图标库推荐吗?可在下面留言,谢谢,这里不影响使用。
3. 简单介绍
重点提及界面几个地方:

3.1 水平菜单

如上图,水平菜单是几个TextBlox标签,默认设置了字体的透明度为0.7,鼠标悬浮时设置为1:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left">
<TextBlock Text="分析" Opacity="1" Style="{StaticResource menuTitle}" />
<TextBlock Text="排行榜" Style="{StaticResource menuTitle}" />
<TextBlock Text="实时" Style="{StaticResource menuTitle}" />
<TextBlock Text="趋势" Style="{StaticResource menuTitle}" />
<TextBlock Text="最喜欢的" Style="{StaticResource menuTitle}" />
</StackPanel>
<Style x:Key="menuTitle" TargetType="TextBlock">
<Setter Property="Margin" Value="0 0 25 0" />
<Setter Property="FontSize" Value="16" />
<Setter Property="Opacity" Value="0.7" />
<Setter Property="Foreground" Value="#FFFFFF" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="1" />
</Trigger>
</Style.Triggers>
</Style>
3.2 竖直菜单

如上图,竖直菜单是几个按钮,按钮内容填充了字体图标和文字,设置一些效果样式:
<Button Style="{StaticResource menuButton}" Margin="0 10 0 0" Background="#AC0F0F" Foreground="#FFFFFF">
<StackPanel>
<fa:ImageAwesome Icon="Home" Style="{StaticResource menuButtonIcon}" />
<TextBlock Text="仪表盘" Style="{StaticResource menuButtonText}" />
</StackPanel>
</Button>
<Style x:Key="menuButton" TargetType="{x:Type Button}">
<Setter Property="Margin" Value="0 7 0 0" />
<Setter Property="FontSize" Value="14" />
<Setter Property="Width" Value="100" />
<Setter Property="Height" Value="90" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="Foreground" Value="#a9a9a9" />
<Setter Property="FocusVisualStyle" Value="{x:Null}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Background="{TemplateBinding Background}" CornerRadius="15" Padding="15">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#AC0F0F" />
<Setter Property="Foreground" Value="#FFFFFF" />
</Trigger>
<Trigger Property="IsMouseCaptured" Value="True">
<Setter Property="Background" Value="#921C1B" />
<Setter Property="Foreground" Value="#FFFFFF" />
</Trigger>
</Style.Triggers>
</Style>
<Style x:Key="menuButtonIcon" TargetType="fa:ImageAwesome">
<Setter Property="Foreground" Value="{Binding Path=Foreground, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Button}}}" />
<Setter Property="Width" Value="20" />
<Setter Property="Height" Value="20" />
</Style>
<Style x:Key="menuButtonText" TargetType="TextBlock">
<Setter Property="Margin" Value="0 7 0 0" />
</Style>
3.3 部分图片和字体图标
这个就不多说了,上面的代码也有字体图标的使用。
4. 结尾
这个面板的效果个人感觉很漂亮,由基本的TextBlock、Button、字体图标、图片等组合、排版布局就能做到很多效果,有兴趣可以看看作者视频(非常推荐),以及下方给出的源码仓库链接:
参考:
- 油管视频作者:C# WPF UI Academy
- 油管视频:C# WPF UI | How to Design Beautiful Social Media Info Dashboard in WPF
- 参考代码:WPF-Social-Media-Info-Dashboard
本文代码:Dashboard3
WPF|如何在 WPF 中设计漂亮的社交媒体信息仪表板的更多相关文章
- How do I duplicate a resource reference in code behind in WPF?如何在WPF后台代码中中复制引用的资源?
原文 https://stackoverflow.com/questions/28240528/how-do-i-duplicate-a-resource-reference-in-code-behi ...
- SAP成都研究院廖婧:SAP C4C社交媒体集成概述
曾经有朋友在知乎上向我提问,咨询在SAP成都研究院工作的体验. 当时,我的回答提到一点,SAP注重工作与生活的平衡,这也是SAP中国官网强调的一点. https://www.sap.com/china ...
- 【msdn wpf forum翻译】如何在wpf程序(程序激活时)中捕获所有的键盘输入,而不管哪个元素获得焦点?
原文:[msdn wpf forum翻译]如何在wpf程序(程序激活时)中捕获所有的键盘输入,而不管哪个元素获得焦点? 原文链接:http://social.msdn.microsoft.com/Fo ...
- 如何在 WPF 中获取所有已经显式赋过值的依赖项属性
原文:如何在 WPF 中获取所有已经显式赋过值的依赖项属性 获取 WPF 的依赖项属性的值时,会依照优先级去各个级别获取.这样,无论你什么时候去获取依赖项属性,都至少是有一个有效值的.有什么方法可以获 ...
- 如何在WPF控件上应用简单的褪色透明效果?
原文 https://dailydotnettips.com/how-to-create-simple-faded-transparent-controls-in-wpf/ 使用OpacityMask ...
- [WPF]VS2019打包WPF程序
原文:[WPF]VS2019打包WPF程序 版权声明:本文为本人原创文章,未经博主允许不得转载. https://blog.csdn.net/m0_37316917/article/details/8 ...
- WPF中实现PropertyGrid(用于展示对象的详细信息)的三种方式
原文:WPF中实现PropertyGrid(用于展示对象的详细信息)的三种方式 由于WPF中没有提供PropertyGrid控件,有些业务需要此类的控件.这篇文章介绍在WPF中实现PropertyGr ...
- WPF 精修篇 WPF 使用ActiveX
原文:WPF 精修篇 WPF 使用ActiveX WPF 实现远程桌面功能 首先使用 开发人员命令提示 进入 自己的项目文件根目录下 输入 aximp C:\windows\System32\msts ...
- WPF 精修篇 WPF嵌入Winfrom控件
原文:WPF 精修篇 WPF嵌入Winfrom控件 先增加DLL 支持 使用 WindowsFormsHost 来加载Forms的控件 引用命名空间 xmlns:forms="clr-na ...
- 图标集锦:10套免费的社交媒体 & 社交网站图标
社交网络是最近几年互联网领域最热门的关键词之一,如今社会网络化媒体也成为我们信息获取和传播的重要途径,很多网站都有把内容分享到社交媒体的功能. 社交媒体图标作为向用户传递信息的重要媒介,不管是在网页还 ...
随机推荐
- Python subprocess 使用(一)
Python subprocess 使用(一) 本文主要讲下 subprocess 的简单使用. 1: 通过subprocess 获取设备信息 import subprocess def get_an ...
- ASR项目实战-方案设计
对于语音识别产品的实施方案,给出简易的业务流程,仅供参考. 如下流程图,可以使用如下两个站点查看. web chart Web Sequence Diagrams 文件转写 创建文件转写任务 客户应用 ...
- 华硕AX系列路由器选购,以及华硕WIFI6路由器智能设备家电无法互联的解决方法。
家里昨天换了一整套wifi6路由器(华硕AX82U+XD4R),刚刚换上就发现原来的欧普智能灯和部分其他设备无法使用了,而小米等设备等都可以互联,智能家居绝大部分用的是2.4G的协议,所以说,问题出现 ...
- Socket.D 替代 Http 协议像 Ajax 一样开发前端接口
我们在"前端接口"开发时,使用 socket.d 协议有什么好处: 功能上可以替代 http 和原生 ws 更安全!现有的工具想抓包数据,难!难!难!(socket.d 是个新的二 ...
- 动态规划问题(六)最长公共子序列(LCS)
问题描述 给你两个字符串,要求得到这两个字符串的最长公共子序列长度. 比如:对于输入的字符串 S1 "AGGTAB" 和 S2 "GXTXAYB",它们 ...
- 十分钟教你在 k8s 中部署一个前后端应用
转载至我的博客https://www.infrastack.cn ,公众号:架构成长指南 大家好,我是蜗牛哥,好多开发人员,尤其是没接触过 k8s 的人员对如何在k8s中部署一个 前后端应用很模糊,不 ...
- flutter屏幕适配方案
使用MediaQuery和比例因子 优点:使用简单,可以处理大多数情况下的屏幕适配需求. 缺点:需要手动计算比例因子,并且随着UI元素变得更加复杂和层次化(例如多层次列表或动画效果),使用此方法可能会 ...
- 鸿蒙开发丨设备内UIAbility的几种交互方式
本文分享自华为云社区<设备内UIAbility交互:无缝体验与高级技巧>,作者: 柠檬味拥抱. UIAbility组件间交互(设备内) 在设备内,UIAbility(用户界面能力)是系统调 ...
- 实践案例丨GaussDB网络重传/丢包问题定位总结
摘要:本文将介绍几种常用手段,用于梳理数据库网络故障可能存在的问题,从而快速定位恢复. 1 问题背景 在GaussDB各类问题场景中,网络故障是最难定位及恢复的问题之一,其不仅可能影响着数据库的性能, ...
- 30亿参数,华为云发布全球最大预训练模型,开启工业化AI开发新模式
摘要: 4月25日,华为云发布盘古系列超大规模预训练模型,包括30亿参数的全球最大视觉(CV)预训练模型,以及与循环智能.鹏城实验室联合开发的千亿参数.40TB训练数据的全球最大中文语言(NLP)预训 ...
