JS script脚本async和defer的区别
壹 ❀ 引
我在 google recaptcha 谷歌人机身份验证使用教程 一文中有引用这样一段外部资源代码,如下:
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
可以看到在script标签中,存在async与defer两个属性,首先这两个属性并共存,说直白点,你一个都不加,或者加两个属性其一,脚本加载规则都会不同,这点我在之前确实没仔细了解过,导致我在实际开发中遇到了这样一个问题:
我在同一个页面需要引用2个script脚本,大致如下:
<script src="https://www.google.com/recaptcha/api.js"></script>
<script src="demo.js"></script>
注意,两个script脚本都没有添加async与defer属性,demo.js中包含了谷歌人机验证的初始化程序,正常来说一定得先加载必要的资源,这样我的验证码才能初始化成功,这就像使用jQuery得先引用jQuery.js是一个道理。
但事实上,因为外网的问题,api.js引用虽然在前面,但下载并不稳定,有时候会出现下载反而比demo.js更晚的情况,这就导致demo.js中的初始化报错,怎么办呢?这就得async与defer出场了,我们先来了解它们的区别。
贰 ❀ 属性async、defer与不加的区别
贰 ❀ 壹 不加属性
引用script脚本,最常见的就是直接引用,不加其它属性,这种情况浏览器会立即下载并执行指定的脚本,一气呵成,脚本不执行完毕,后面的DOM加载全部给我候着,如下图:

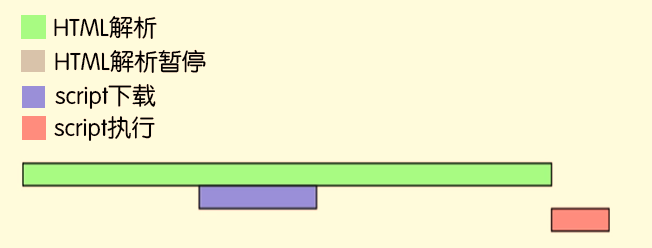
贰 ❀ 贰 属性async
了解ajax的同学对于async这个词一定不陌生,它表示异步,如果script脚本添加了此属性,浏览器会异步下载后立刻同步执行脚本。
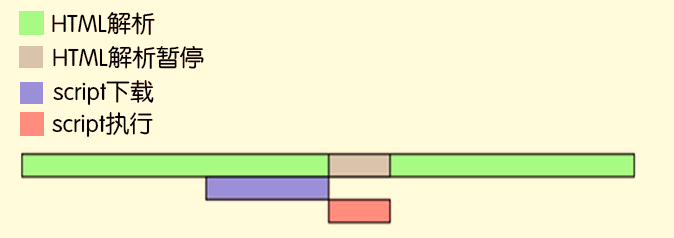
说通俗点,脚本下载是异步行为,下载过程中并不影响DOM加载,但一旦脚本下载完毕就会立刻同步执行脚本,此时DOM加载还是得给我等着。如下图:

贰 ❀ 叁 属性defer
与async一样属于异步下载脚本,但不同的地方是,脚本下载完成后并不会立刻执行,而是等到DOM解析完成才会执行脚本,相比async的粗暴,defer明显更加实用。加载顺序如下图:

现在我们知道了脚本属性async、defer以及不加的区别,回到文章开始的问题,我希望api.js一定在demo.js之前加载完成,不管需要等多久,所以我们可以这样修改:
<script src="https://www.google.com/recaptcha/api.js" async></script>
<script src="demo.js" defer></script>
那么到这里本文正式结束。
JS script脚本async和defer的区别的更多相关文章
- JS—ajax及async和defer的区别
###1.ajax “Asynchronous Javascript And XML”(异步 JavaScript 和 XML) 使用: 如不考虑旧版本浏览器兼容性, // 第一步创建xhr对象 v ...
- script标签async和defer的区别及作用
作用: 1.没有 defer 或 async,浏览器会立即加载并执行指定的脚本,也就是说不等待后续载入的文档元素,读到就加载并执行. 2.async 属性表示异步执行引入的 JavaScript,与 ...
- <script>属性async和defer的区别
async:可选.表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或 等待加载其他脚本.只对外部脚本文件有效. defer:可选.表示脚本可以延迟到文档完全被解析和显示之后再执行.只 ...
- js之script属性async与defer
概念 默认情况下js的脚本执行是同步和阻塞的,但是 <script> 标签有 defer 和 async 属性, 这可以改变脚本的执行方式,这些都是布尔类型了,没有值,只需要出现在 < ...
- script标签不带属性与带async、defer的区别
<script> 当页面解析到script标签时,会停止解析并下载对应的脚本,并马上执行,执行完毕后再继续解析页面 <script async> async 在下载脚本的同时不 ...
- js异步回调Async/Await与Promise区别 新学习使用Async/Await
Promise,我们了解到promise是ES6为解决异步回调而生,避免出现这种回调地狱,那么为何又需要Async/Await呢?你是不是和我一样对Async/Await感兴趣以及想知道如何使用,下面 ...
- script async 和script defer的区别
浏览器对js文件的操作主要有两部分:下载和执行: js文件下载在有些浏览器中是并行的,在有些浏览器中是串行的,如:IE8.firefox3.chrome2都是串行下载的: 执行在所有浏览器中默认是阻塞 ...
- 转:script中的async和defer
script中的async和defer defer: This Boolean attribute is set to indicate to a browser that the script is ...
- 脚本引用中的defer和async的用法和区别
之前的博客漫谈前端优化中的引用资源优化曾经提到过脚本引用异步设置defer.async,没有细说,这里展开一下,谈谈它们的作用和区别,先上张图来个针对没用过的小伙伴有个初始印象: 是的,就是在页面脚本 ...
- 异步加载script,提高前端性能(defer和async属性的区别)
一.异步加载script的好处 为了加快首屏响应速度,前端会采用代码切割.按需加载等方式优化性能.异步加载script也是一种前端优化的手段. 就好比如果我的页面其中一个功能需要打开地图,但是地图的j ...
随机推荐
- Java应用架构演变史
垂直应用架构 也叫单体架构.以 MVC 的垂直架构举例,MVC 架构通常分为 3 层,展示层.控制层.模型层.通常基于 MVC 架构开发的应用代码会打成一个 war 包,部署在 Tomcat 等 We ...
- off-policy RL | Advantage-Weighted Regression (AWR):组合先前策略得到新 base policy
论文题目:Advantage-Weighted Regression: Simple and Scalable Off-Policy Reinforcement Learning,ICLR 2020 ...
- 如何开发一套苹果cms前端模板
本文运用了苹果cms官网的模板开发教程,开发了一套苹果cms的前端模板,感兴趣的同学可以去github下载使用. 什么是模板 模板是网站的主题外观,也被称为主题或皮肤.通过使用不同的模板,网站的前台可 ...
- Spring Cloud 系列:Seata 中TCC模式具体实现
概述 https://seata.io/zh-cn/docs/dev/mode/tcc-mode https://seata.io/zh-cn/docs/user/mode/tcc TCC模式与AT模 ...
- AHB-SRAMC Design-01
AHB-SRAMC Design 1.AHB-SoC芯片架构图 CPU赋予了SoC的可编程性 SRAM可以存储数据和代码 2.AHB-SRAMC Features 总线版本号 在进行设计的时候可以将地 ...
- 2023年江苏“领航杯”MISC一个很有意思的题目(别把鸡蛋放在同一个篮子里面)
别把鸡蛋放在同一个篮子里面 题目附件:https://wwzl.lanzoue.com/i6HmX16finnc 1.题目信息 解压压缩包打开附件,获得5141个txt文档,每个文档都有内容,发现是b ...
- Laravel - 虚拟主机引入静态资源
一. 注意: 引用的静态文件要放在根目录,不要放在assets目录下 二. 引入方法 1. 模板中引入 css <link rel="stylesheet" hr ...
- Python注释是什么东东
注释 标注解释,目的是帮助读者理解的文本 也就是说,注释首先是文本,其二是说明,其三是思路,其四是例子注释有两种形式 1. # ... 单行注释 用于对某句语句或语句块进行解释 放在语句块的头行或一个 ...
- DellEMC 服务器安装ESXi的简单步骤
DellEMC 服务器安装ESXi的简单步骤 背景 ESXi的镜像其实分为多种. 官方会发布一个版本的ISO. 然后会不定期进行升级, 解决安全,性能以及功能bug等. 7.0 为例的话 就有ESXi ...
- [转帖]实用小技能:一键获取Harbor中镜像信息,快捷查询镜像
[摘要]一键获取Harbor中的镜像列表,无需登录harbor UI,也可批量下载镜像到本地并保存为tar包.本文已参与「开源摘星计划」,欢迎正在阅读的你加入.活动链接:https://github. ...
