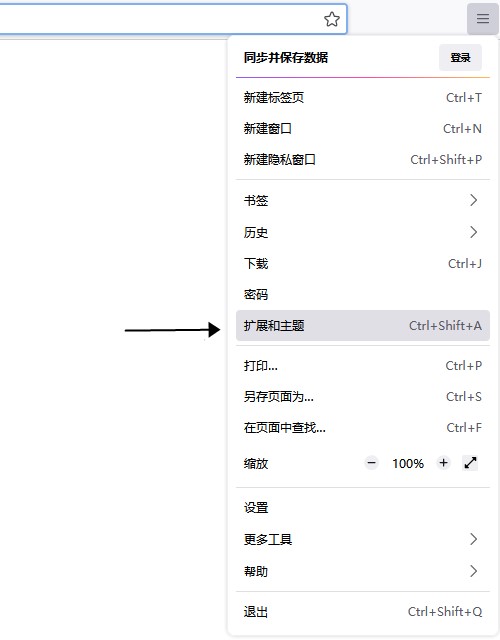
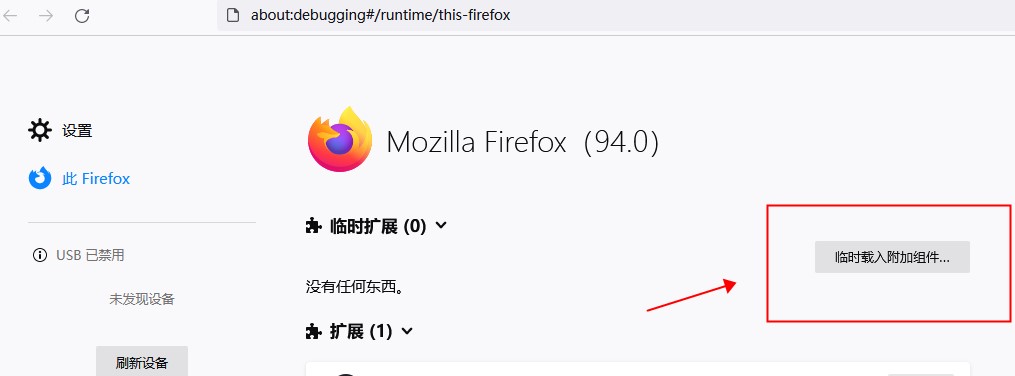
浏览器扩展开发-Firefox临时载入附加组件(图)
科普:[FE] Quasar BEX 热加载区别: Chrome vs Firefox
1.

2.

3.

Thats all.
Refer:Firefox扩展开发
Link:https://www.cnblogs.com/farwish/p/15571577.html
浏览器扩展开发-Firefox临时载入附加组件(图)的更多相关文章
- 常见浏览器扩展开发笔记(chrome firefox 360 baidu qq sougou liebao uc opera)
浏览器扩展开发貌似时下很冷门啊,但是不少企业还是有类似的应用,360的抢票插件啊,笔者最近在做的网页翻译扩展之类的.笔者在开发的过程中,遇到了不少坑,说是坑,说白了就是各个厂商支持的API不统一导致的 ...
- Firefox 下载、附加组件、Flash插件、缓存位置(附加Chrome下载和Opera下载)
Firefox 下载的FTP页面: http://ftp.mozilla.org/pub/firefox/releases/ Firefox下载官方页面: https://www.mozilla.or ...
- Chrome浏览器扩展开发系列之十四
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 时间:2015-10-08 16:17:59 阅读:1361 评论:0 收藏:0 ...
- Chrome浏览器扩展开发系列之十四:本地消息机制Native messagin
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 2016-11-24 09:36 114人阅读 评论(0) 收藏 举报 分类: PPAPI(27) 通过将浏览器 ...
- Chrome浏览器扩展开发系列之十九:扩展开发示例
翻译总结了这么多的官网内容,下面以一款博主开发的“沪深股票价格变化实时追踪提醒”软件为例,介绍Chrome浏览器扩展程序的开发,开发环境为Eclipse IDE+Chrome Browser. “沪深 ...
- Chrome浏览器扩展开发系列之十七:扩展中可用的chrome.events API
chrome.events中定义了一些常见的事件类型,可以供Chrome浏览器扩展程序发出对应的事件对象. 对于关注的事件,首先要通过addListener()在对应的事件上注册监听器,示例如下: c ...
- Chrome浏览器扩展开发系列之十一:NPAPI插件的使用
在Chrome浏览器扩展中使用HTML和JavaScript非常容易,但是如何重用已有的非JavaScript遗留系统代码呢?答案是将NPAPI插件绑定到Chrome浏览器扩展,从而实现在Chrome ...
- Chrome浏览器扩展开发系列之一:初识Google Chrome扩展
1. Google Chrome扩展简介 Google Chrome扩展是一种软件,以增强Chrome浏览器的功能. Google Chrome扩展使用HTML.JavaScript.CS ...
- Chrome浏览器扩展开发系列之十八:扩展的软件国际化chrome.i18n API
i18n是internationalization 的简写,这里将讨论软件国际化的问题.熟悉软件国际化的朋友应该知道,软件国际化要求,页面中所有用户可见的字符串都必须置于资源属性文件中.资源属性文件中 ...
- Chrome浏览器扩展开发系列之十六:扩展中可用的Chrome浏览器API
除了Chrome浏览器支持的chrome.* API之外,Chrome浏览器扩展还可以使用Chrome浏览器为Web页面或Chrome app提供的APIs.对于Chrome浏览器2支持的API,还可 ...
随机推荐
- Salesforce LWC学习(四十九) RefreshView API实现标准页面更新,自定义组件自动捕捉更新
本篇参考: https://developer.salesforce.com/docs/platform/lwc/guide/data-refreshview.html https://develop ...
- java 计算两个日期相差工作日天数
import java.text.ParseException; import java.text.SimpleDateFormat; import java.time.DayOfWeek; impo ...
- java使用Ffmpeg合成音频和视频
1.Maven依赖 <!-- 需要注意,javacv主要是一组API为主,还需要加入对应的实现 --> <dependency> <groupId>org.byte ...
- PicGo图床配置码云gitee仓库上传typora图片
(前提是已注册gitee并新建一个仓库作为你上传图片的位置) 首先在PicGo官网下载软件:https://picgo.github.io/PicGo-Doc/zh/ 打开typora,找到偏好设置. ...
- C++设计模式 - 门面模式(Facade)
接口隔离模式 在组件构建过程中,某些接口之间直接的依赖常常会带来很多问题.甚至根本无法实现.采用添加一层间接(稳定)接口,来隔离本来互相紧密关联的接口是一种常见的解决方案. 典型模式 Facade P ...
- #插头dp#洛谷 5074 HDU 1693 Eat the Trees
题目 给出 \(n*m\) 的方格,有些格子不能铺线, 其它格子必须铺,可以形成多个闭合回路. 问有多少种铺法? \(n,m\leq 12\) 分析 设 \(dp[n][m][S][0/1]\) 表示 ...
- #分治NTT,容斥定理,排列组合#LOJ 6503 「雅礼集训 2018 Day4」Magic
题目 桌面上摆放着 \(m\) 种魔术卡,共 \(n\) 张,第 \(i\) 种魔术卡数量为 \(a_i\),魔术卡顺次摆放,形成一个长度为 \(n\) 的魔术序列, 在魔术序列中,若两张相邻魔术卡的 ...
- #树链剖分,zkw线段树#nssl 1489 大冰隙2
题目 有一个长度为\(n\)的01数列\(a\)和一个长度为\(n\)的数列\(b\)表示权值 支持单点修改以及区间查询,\(0\)和\(1\)可以看作左括号和右括号, 将一段区间所有可匹配的的括号去 ...
- GitHub/GitLab 为不同的项目修改提交名字 user.name 和邮箱 user.email(附:批量处理脚本)
背景 大疫情的背景下,家里的电脑需要同时支撑自己和公司的项目,根据 GitHub/GitLab 网站的提交记录上看,其是根据邮箱来辨识用户的,所以有必要分别针对不同的项目设置不同的 Git 名字(us ...
- RabbitMQ 03 直连模式-可视化界面
这里先演示最简单的模型:直连模式.其结构图为: 一个生产者 -> 消息队列 -> 一个消费者 生产者只需要将数据丢进消息队列,而消费者只需要将数据从消息队列中取出,这样就实现了生产者和消费 ...
