Blazor流程编排的艺术:深入Z.Blazor.Diagrams库的使用与实践
为现代网页应用开发提供动力的其中一个重要方面就是前端框架的强大功能与灵活性。而在.NET生态中,Blazor以其独特的工作方式和优势逐渐获得了开发者们的青睐。今天,在这篇文章中,我将带你深入探索一个基于Blazor的优秀库——Z.Blazor.Diagrams,我们将了解它是如何帮助开发者轻松实现流程编排的。
https://github.com/Blazor-Diagrams/Blazor.Diagrams
Z.Blazor.Diagrams浅析及应用实践
最近,当我推进一个基于LLM的流程编排项目时,我需要为Blazor应用寻找一个强大的流程编排组件。在一番寻找之后,我发现了Z.Blazor.Diagrams这个库。
Z.Blazor.Diagrams是一款适用于Blazor(服务器端和WASM客户端)的完全可定制和可扩展的通用图形库。这个库最初受到了React生态中流行库React图的启发,并在此基础上发展壮大。开发者可以利用ZBD创建具有自定义设计的高级图表,并根据个人的需求调节库的行为特性。
你可以通过官方的文档来了解其更多信息,相信我,官方的示例将给你留下深刻的印象。
https://blazor-diagrams.zhaytam.com/
接下来,让我们一起走进ZBD世界,探究它的魅力所在。
初始化设置
首先,让我们来准备好我们的开发环境。引入ZBD到项目中你需要在你的.csproj文件中添加下面的nuget包:
<PackageReference Include="Z.Blazor.Diagrams" Version="3.0.2" />
<PackageReference Include="Z.Blazor.Diagrams.Core" Version="3.0.2" />
<PackageReference Include="Z.Blazor.Diagrams.Algorithms" Version="3.0.2" />
确保完成包的引入后,我们就可以开始踏上创建用户界面的旅程了。
流程图的构建过程非常直观,接下来我将向您展示如何在您的razor页面中使用DiagramCanvas控件来实现这一点。
<div class="wrapper">
<Content>
<CascadingValue Value="BlazorDiagram">
<div class="diagram-container">
<DiagramCanvas>
<Widgets>
<NavigatorWidget Width="200"
Height="150"
Style="position: absolute; bottom: 15px; right: 15px;"></NavigatorWidget>
</Widgets>
</DiagramCanvas>
</div>
</CascadingValue>
</Content>
</div>
如你所见,一旦配置好DiagramCanvas控件,基本的流程图界面就已经搭建好了。
节点定制与交互
在ZBD中,定制节点是一项核心功能,这允许我们创建符合我们流程特色的节点。下面是如何在我们的应用中注册自定义节点:
[Inject] protected MessageService? Message { get; set; }
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
BlazorDiagram.RegisterComponent<StartNode, StartComponent>();
BlazorDiagram.RegisterComponent<EndNode, EndComponent>();
BlazorDiagram.RegisterComponent<AppNode, AppComponent>();
var startNode = BlazorDiagram.Nodes.Add(new StartNode(new Point(80, 80)));
startNode.AddPort(PortAlignment.Right);
var endNode = BlazorDiagram.Nodes.Add(new EndNode(new Point(980, 80)));
endNode.AddPort(PortAlignment.Left);
var appNode = BlazorDiagram.Nodes.Add(new AppNode(new Point(450, 80)));
appNode.AddPort(PortAlignment.Left);
appNode.AddPort(PortAlignment.Right);
BlazorDiagram.Links.Add(new LinkModel(startNode.Ports[0], appNode.Ports[0]));
}
在进行节点注册后,我们可以定义每种类型节点的外观和行为。这里是一个简单的开始节点组件示例:
@using Blazor.Diagrams.Components.Renderers;
@using AntSK.Pages.Workflow.Node; <div>
<Card Size="small" TitleTemplate="titleTemplate" Style="width:300px;">
<Body>
<p>开始</p>
</Body>
</Card> @foreach (var port in Node.Ports)
{
// In case you have any ports to show
// IMPORTANT: You are always in charge of rendering ports
<PortRenderer @key="port" Port="port" />
}
</div> @code {
[Parameter] public StartNode Node { get; set; } = null!;
RenderFragment titleTemplate =@<div><Icon Type="play-circle" Theme="outline" />用户问题(对话入口)</div>;
} public class StartNode : NodeModel
{
public StartNode(Point position = null) : base(position) {}
}
这段代码将会创建一个简约的“开始”节点,配合我们的样式和业务逻辑,你可以创建很多个性化的节点类型来满足实际项目需要。
查看效果
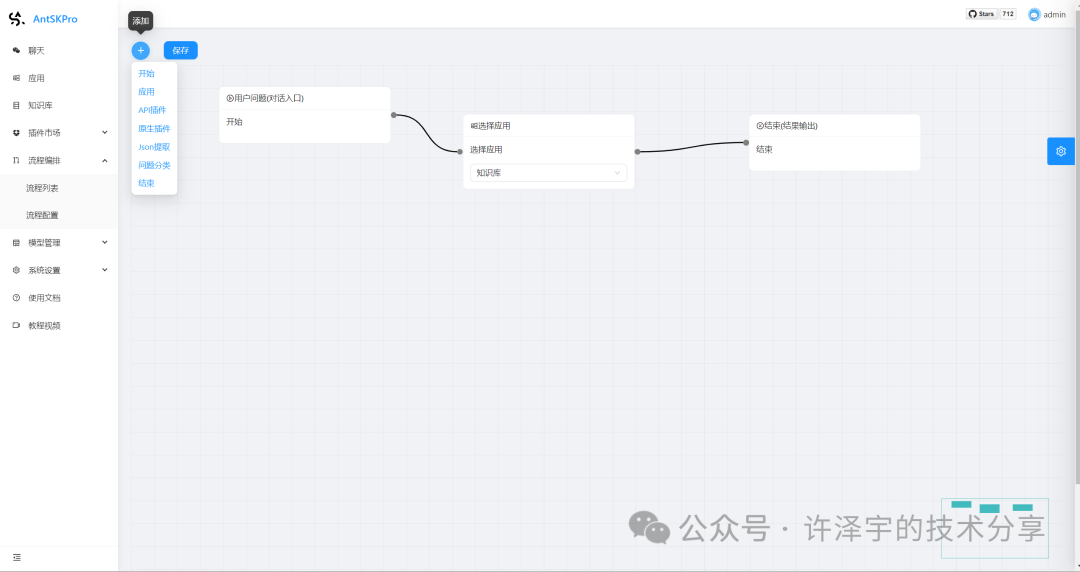
成功定义节点和链接之后,我们便可以在浏览器中观察到我们的流程编排图。

总结
至此,我们已经概览了Z.Blazor.Diagrams的核心特性和实用性。从灵活的定制设计到流畅的用户交互,ZBD无疑是开发基于Blazor应用的流程图的优选方案。结合自定义组件和算法包的能力,开发者能够以最少的代码实现最丰富的前端功能表现。
不论你是对Blazor感兴趣的新手,还是希望为你的项目寻找更多可能性的资深开发者,我相信Z.Blazor.Diagrams能为你打开一扇通往高效、可扩展前端编程的大门。别忘了,探索技术的旅途从来不会孤单,我们一路并肩前行。
未来已来,让我们拭目以待。
Blazor流程编排的艺术:深入Z.Blazor.Diagrams库的使用与实践的更多相关文章
- jsplumbWithVue实现流程编排
最近业务需求,通过拖拽,实现流程编排,包括编排元素中的各种属性,刚开始拿到这个需求,一头雾水啊,找度娘渡了好久,FQ翻了很久,各种博客CSDN搜索,最终技术选型还是定在了jsplumb,这要感谢@萌级 ...
- 流程编排、如此简单-通用流程编排组件JDEasyFlow介绍
作者:李玉亮 JDEasyFlow是企业金融研发部自研的通用流程编排技术组件,适用于服务编排.工作流.审批流等场景,该组件已开源(https://github.com/JDEasyFlow/jd-ea ...
- 《进击吧!Blazor!》第一章 1.初识 Blazor
作者介绍 陈超超 Ant Design Blazor 项目贡献者 拥有十多年从业经验,长期基于.Net技术栈进行架构与开发产品的工作,Ant Design Blazor 项目贡献者,现就职于正泰集团 ...
- 《进击吧!Blazor!》第一章 2.Hello Blazor
第二次写专栏,开头还是不知道说什么,所以--先来段广告<进击吧!Blazor!>是本人与张善友老师合作的Blazor零基础入门系列视频,此系列能让一个从未接触过Blazor的程序员掌握开发 ...
- 我在学习Blazor当中踩的巨坑!Blazor WebAssembly调试
最近嘛,看看Blazor已经蛮成熟的.顺便想在自家的框架里使用这个东西,毕竟我还是很念旧的,而且Blazor的技术栈也不麻烦.然后呢,在调试这一关我可是踩了大坑. 我的VS是2019,很早以前装的.然 ...
- App开发流程之数据持久化和编译静态链接库
先记录数据持久化. iOS客户端提供的常用数据持久化方案:NSUserDefaults代表的用户设置,NSKeydArchiver代表的归档,plist文件存储,SQLite数据库(包括上层使用的Co ...
- 浅谈Blazor开发的那些事
在这篇文章中,我们将解决一些常见的Blazor问题.具体来说就是"什么是Blazor",但更重要的是"为什么要用Blazor".既然我们已经有了Angular. ...
- Blazor 机制初探以及什么是前后端分离,还不赶紧上车?
标签: Blazor .Net 上一篇文章发了一个 BlazAdmin 的尝鲜版,这一次主要聊聊 Blazor 是如何做到用 C# 来写前端的,传送门:https://www.cnblogs.com/ ...
- [Asp.Net Core] Blazor Server Side 扩展用途 - 配合CEF来制作带浏览器核心的客户端软件 (二) 可运行版本
前言 大概3个星期之前立项, 要做一个 CEF+Blazor+WinForms 三合一到同一个进程的客户端模板. 这个东西在五一的时候做出了原型, 然后慢慢修正, 在5天之前就上传到github了. ...
- 初尝 Blazor WebAssembly
一. 前言 Blazor 的整体介绍以及特点与优势,建议翻阅 Blazor 介绍. Blazor 是一个可是使用 .NET/C# 来编写交互式客户端的 Web UI 框架,在官网有一句话概括 &quo ...
随机推荐
- arch linux安装并简单配置zsh
1.安装zsh sudo pacman -S zsh 2.设置默认zsh 列出所有已安装shell chsh -l 要为您的用户设置一个默认值 chsh -s /full/path/to/shell ...
- 渗透项目1-GoldenEye
靶机地址:https://www.vulnhub.com/entry/goldeneye-1,240/ 靶机难度:中等(CTF) 目标:得到root权限&找到flag.txt 信息收集 收集目 ...
- CentOS 7 上搭建nginx来部署静态网页
目录 0. Nginx简介 1. 安装以及使用 1.1 安装和启动 1.2 配置服务器的访问地址 1.3 重启nginx,打开浏览器访问 0. Nginx简介 Nginx (engine x) 是一个 ...
- Python爬虫爬取京东某商品评论信息存入mysql数据库
1 """ 2 https://club.jd.com/comment/productPageComments.action?callback=fetchJSON_com ...
- 基于spring-boot、grpc、zookeeper的分布式微服务架构
总览: 开源.高性能.多语言.跨平台.易扩展rpc框架 . Protocol Buffers 使用 默认使用 protocol buffers,Google 开源的成熟序列化机制: 文件格式:.pro ...
- #分治NTT#CF1218E Product Tuples
Codeforces 用 OGF 表示 \(F(B,x)\) 就是 \[\prod_{i=1}^n(1+(q-a_i)x) \] 直接分治 NTT 把 \([x^k]\) 也就是这一位的系数求出来就可 ...
- C++ 用户输入与数据类型详解:建立基本计算器及变量类型
C++ 用户输入 你已经学习了 cout 用于输出(打印)值.现在我们将使用 cin 来获取用户输入. cin 是一个预定义变量,它使用提取运算符(>>)从键盘读取数据. 在下面的示例中, ...
- C# 数据类型与类型转换:包含教程与示例
C# 数据类型 C# 中的变量必须是指定的数据类型: int myNum = 5; // 整数(整数) double myDoubleNum = 5.99D; // 浮点数 char myLetter ...
- 如何成为10x倍工程师
10倍效率 +10x 的工程师很难找,但是 -10x 工程师是存在的. 所谓 -10x 工程师,就是每周要浪费团队 400 个小时的工程师. 他有以下特征: 创造无效的繁忙工作,比如演示文稿.图表.工 ...
- SQL 算术运算符:加法、减法、乘法、除法和取模的用法
SQL Server中的存储过程 什么是存储过程? 存储过程是一段预先编写好的 SQL 代码,可以保存在数据库中以供反复使用.它允许将一系列 SQL 语句组合成一个逻辑单元,并为其分配一个名称,以便在 ...
