React学习时,自己拟定的一则小案例(table表格组件,含编辑)
某次在Uniapp群看到有人问uniapp如何操作dom元素。

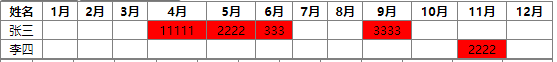
他想对这张表标红的区域,做dom元素获取,因为产品想让红色色块点击时,成为可编辑,渲染1~4月份之间的行程安排。
于是,有小伙伴说让他用position定位这里,点击时使红色色块层级抬高,弄个input上去。
但提问的小伙伴并没有决定这么做,随后不了了之。
在初步自学了一段时间React后,我觉得可以试一下用React实现这种效果。
以下图二为练习之作,实际上对应的月份编辑已经实现

如果要写成如图1那种展示和编辑,就需要td里加入div容器并对其绝对定位
而相应公式了我粗略的整理了一下,并附上
<td className='sTh'>
{/* 做判断,循环时得到的月和次月的做比较,如果次月依旧属于其中,则继续,直到次月不在算入规划中 */}
{/* 默认 1个月为 width 90 * 1 + '%' right:'-5%' */}
{/* 那么 如果2月份也是 width 90 * 2 + '%' right:'-90%' */}
{/* 那么 如果3月份也是 width 90 * 3 + '%' right:'-185%' -85为一刻度,初始-5% */}
{/* 默认右侧偏移量是 100*1 - 5% *1 */}
{/* 新增1个单位 等于 100*2 - 5% *2 */}
{/* 新增2个单位 等于 100*3 - 5% *3 */}
{/* (item.name, index + 1) */}
<div className='sPo' style={{ width: 90 * 4 + '%', right: '-280%' }}
contentEditable={true}
suppressContentEditableWarning={true}
onBlur={() => handleEdit}
ref={editRef}>
{/* <INput /> */}
</div>
</td>
具体做法,其实已经不远。
感兴趣的小伙伴可以体验一下,当然,如果发现有什么地方存在问题或缺陷bug,欢迎指正。
table 无状态组件
import React, { useState, useRef } from 'react';
const Table = () => {
const [data, setData] = useState([{ name: '张三', li: [4, 9, 5, 6] }, { name: '李四', li: [11] }]);
const editRef = useRef('null');
// 被操作的名字
// 被操作的月份
// 被操作的值
const handleEdit = (name, month, e) => {
const newData = [...data];
const item = newData.find((item) => item.name === name);
item.li[month] = parseInt(e.target.innerText);
setData(newData);
};
const renderTable = () => {
const months = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'];
const tableData = [];
// 添加表头
const headerRow = [<th key="name" className='sTh'>姓名</th>];
months.forEach((month) => {
headerRow.push(<th key={month} className='sTh'>{month}</th>);
});
tableData.push(<tr key="header" className='sTh'>{headerRow}</tr>);
// 添加数据行
data.forEach((item) => {
const dataRow = [<td key="name" className='sTh'>{item.name}</td>];
months.forEach((month, index) => {
if (item.li.includes(index + 1)) {
const value = item.li[index + 1] || '';
dataRow.push(
<td
key={month}
style={{ backgroundColor: 'red' }}
contentEditable={true}
suppressContentEditableWarning={true}
onBlur={(e) => handleEdit(item.name, month, e)}
ref={editRef}
className='sTh'
>
{value}
</td>
);
} else {
dataRow.push(<td key={month} className='sTh'></td>);
}
});
tableData.push(<tr key={item.name} className='sTh'>{dataRow}</tr>);
});
return tableData;
};
return (
<table className='sTab'>
<tbody>{renderTable()}</tbody>
</table>
);
};
</details>
.sTab {
border-collapse: collapse;
border: 1px solid gray;
width: 100%;
text-align: center;
font-size: 0.28rem;
}
/*
1. separate:默认值,边框会被分开,不会忽略border-spacing 和 empty-cells 属性。
2. collapse:如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
3. inherit:规定应该从父元素继承border-collapse 属性的值
*/
.sTh {
border: 1px solid gray;
border-top: none;
border-left: none;
position: relative;
}
.sPo{
height: 15px;
position: absolute;
top: 2px;
right: -2%;
z-index: 10;
width: 100%;
background: red;
}
/*
contenteditable 编辑时带来的黑框
*/
[contenteditable]:focus {
outline: none;
}
React学习时,自己拟定的一则小案例(table表格组件,含编辑)的更多相关文章
- [jQuery学习系列六]6-jQuery实际操作小案例
前言最后在这里po上jQuery的几个小案例. Jquery例子1_占位符使用需求: 点击第一个按钮后 自动去check 后面是否有按钮没有选中, 如有则提示错误消息. <html> &l ...
- react框架实现点击事件计数小案例
下面将以一个小案例来讲解react的框架的一般应用,重点内容在代码段都有详细的解释,希望对大家有帮助 代码块: 代码块: import React from 'react'; import React ...
- Vue3学习(十一)之 table表格组件的使用
一.前言 大约有两周没学习更文,不是懒,而是没心情,相亲路屡战屡败,着实很影响心情. 我想这世上对我而言,最难的事,莫过于恋爱结婚了,再一次经历了见光死的高光时刻. 二.又见Ant Design Vu ...
- 【react学习二】create-react-app 接入antd 并按需加载组件
1.安装 cnpm i babel-plugin-import --save-dev 2.使用 在根目录下的package.json下的bable中添加相应代码 "babel": ...
- CSS小知识---table表格
所用的仍是bootstrap的模板 <link rel="stylesheet" href="css/bootstrap.min.css"> < ...
- 微信小程序 table表格 固定表头和首列 右侧表格可以左右滚动(多种表格演练)
https://blog.csdn.net/m0_61073617/article/details/124430213
- 【JAVASCRIPT】React学习-JSX 语法
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 JSX 语法 1. 定义 JSX 是javascript + xml 的合集,我们可以将javascript 与 ht ...
- 【JAVASCRIPT】React学习-如何构建一个组件
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 组件化思想 组件就是 UI + UI 交互逻辑,组件有三个常规map , 分别为state 状态 . props 数据 ...
- 【JAVASCRIPT】React学习- 数据流(组件通信)
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 一 组件通信如何实现 父子组件之间不存在继承关系 1.1 父=>子通信 父组件可以通过 this.refs.xx ...
- 【JAVASCRIPT】React学习- 与 flux 结合使用
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 与flux 结合使用
随机推荐
- python入门教程之九日期时间常用操作
Python 提供了一个 time 和 calendar 模块可以用于格式化日期和时间. 时间间隔是以秒为单位的浮点小数. 每个时间戳都以自从1970年1月1日午夜(历元)经过了多长时间来表示. Py ...
- Python程序笔记20230304
抛硬币实验 random 模块 import random random.randint(a, b) 返回一个随机整数 N,范围是:a <= N <= b random.choice(&q ...
- 界面重建——Marching cubes算法
一.引子 对于一个标量场数据,我们可以描绘轮廓(Contouring),包括2D和3D.2D的情况称为轮廓线(contour lines),3D的情况称为表面(surface).他们都是等值线或等值面 ...
- Java学习笔记07
1. API API(Application Programming Interface):应用程序接口. Java中的API 指的是JDK中提供的各种功能的Java类,这些类将底层的实现封装 ...
- 使用js截取路径参数方法
1.根据传入的路径和参数名称截取 export function getUrlParams(href,name) { var reg = new RegExp("(^|\\?|&)& ...
- 笔记八:linux系统编程之IO
笔记:linux系统编程之IO 应用层 内核层 硬件层 应用层:数据结构 .java.android.C.C++,C#: l inux高级编程:涉及内核为应用层提供接口函数: 内核五大 ...
- element-ui Table 表格行间隔及行边框效果
<el-table :data="tableData" style="width: 100%" :cell-class-name="tableC ...
- css知识点简记
1.改变position: fixed; 定位基准元素的方式,父级以上元素的: ① tranform属性值不为none的元素 ② perspective值不为none的元素 ③ will-change ...
- JVM面试和学习中需要注意的部分
内存结构 1.方法区用来存储类加载的数据,例如类的名称,方法入口 2.JVM虚拟机栈用于存储线程,包括局部变量和方法参数 3.堆内存用来存储对象 4.方法区的规范实现:永久代和元空间 5.方法区 JV ...
- hibernate及SpringBoot集成Jpa实现对数据库操作
首先使用Maven工程和junit完成hibernate对数据库的简单操作,完成之后在使用SpringBoot集成Jap完成hibernate对数据库的操作.本文仅供新手学习查看,具体线上使用需要对代 ...
