Python——CSS(层叠样式表,Cascading Style Sheets)、选择器(Selectors)
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述文档样式和布局的样式表语言。它可以与HTML结合使用,用于控制网页的外观和格式。以下是CSS的主要特点和一些基本概念:
基本概念:
选择器(Selectors):
- 选择器是CSS规则的一部分,用于选择要应用样式的HTML元素。
- 例如,
p选择器选择所有<p>元素,.class选择器选择具有指定类的元素,#id选择器选择具有指定id的元素。
属性(Properties):
- 属性是要设置的样式的具体特征,如颜色、字体大小、边框等。
- 例如,
color: red;设置文本颜色为红色,font-size: 16px;设置字体大小为16像素。
值(Values):
- 属性的值定义了属性的具体样式。
- 例如,
font-family: "Arial", sans-serif;设置字体族为Arial,如果Arial不可用,则使用sans-serif。
规则(Rules):
- 规则由选择器、属性和值组成,定义了要应用于特定元素的样式。
- 例如,
p { color: blue; }定义了所有<p>元素的文本颜色为蓝色。
CSS的结构:
一般来说,CSS规则的结构如下:
selector {
property: value;
/* more properties and values */
}- 选择器(selector):选择要应用样式的HTML元素。
- 属性(property):定义要修改的样式特征。
- 值(value):指定要应用于属性的具体样式。
CSS的3种引用类型:
1、内联样式(Inline Styles):
在HTML元素内部使用style属性设置样式。
<div style="border: 1px solid red; background:pink; width: 100px; height: 100px;">这是一段红底黑字</div>内联样式的配置虽然是直观的,可以直接操作该段文字的格式样式,但是想把所有字体都统一成一个样式,就需要用到全局的css选择器进行全局设置。
2、嵌入样式(Internal Styles)——选择器(selector):
1、在HTML文档的<head></head>内使用<style>标签定义全局样式。
2、在<style>设置一个元素选择器div {}在大括号中配置全局所有<div>元素的样式。
<head>
<style>
div {
border: 1px solid red;
background: pink;
width: 100px;
height: 100px;
color: black;
}
</style>
</head>
<body>
<div>周杰伦</div>
<div>林俊杰</div>
<div class="deyunshe">郭德纲</div>
<div class="deyunshe">于谦</div>
<span class="deyunshe">岳云鹏</span>
</body>3、类选择器:.class{}
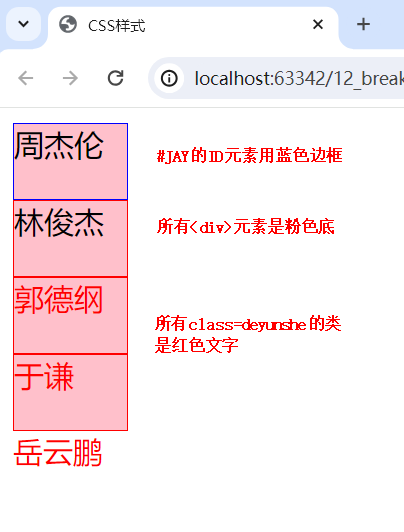
用这种混合使用的方法,我们可以把所有<div>元素标签的样式和所有class="deyunshe"类标签的文字分别设置
这里注意,虽然岳云鹏不是<div>的元素标签,但是他的类<class>和郭德纲、于谦是相同的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS样式</title>
<style>
/* 元素选择器 */
div {
border: 1px solid red;
background: pink;
width: 60px;
height: 40px;
color: black;
}
/* 类选择器 */
.deyunshe{
color: red;
}
/* ID选择器 */
#JAY{
border: 1px solid blue;
}
</style>
</head>
<body>
<div id="JAY">周杰伦</div>
<div>林俊杰</div>
<div class="deyunshe">郭德纲</div>
<div class="deyunshe">于谦</div>
<span class="deyunshe">岳云鹏</span>
</body>
</html>
CSS中有多种选择器,它们允许你以不同的方式选择HTML元素以应用样式。以下是一些常见的CSS选择器:
元素选择器(Element Selector):
- 选择HTML文档中所有特定类型的元素。
- 例如:
div选择所有<div>元素。
类选择器(Class Selector):
- 选择具有特定类的元素。
- 例如:
.my-class选择所有具有class="my-class"的元素。
ID选择器(ID Selector):
- 选择具有特定ID的元素。
- 例如:
#my-id选择具有id="my-id"的元素。
属性选择器(Attribute Selector):
- 选择具有特定属性或属性值的元素。
- 例如:
[type="text"]选择所有具有type="text"属性的元素。
后代选择器(Descendant Selector):
- 选择作为某个元素后代的元素。
- 例如:
div p选择所有<p>元素,只要它们是<div>元素的后代。
子元素选择器(Child Selector):
- 选择作为某个元素子元素的元素。
- 例如:
ul > li选择所有<li>元素,只要它们是<ul>元素的直接子元素。
伪类选择器(Pseudo-class Selector):
- 选择处于特定状态的元素,例如鼠标悬停、访问过的链接等。
- 例如:
a:hover选择所有鼠标悬停在<a>元素上的元素。
伪元素选择器(Pseudo-element Selector):
- 选择元素的特定部分,例如元素的第一行或第一个字母。
- 例如:
p::first-line选择所有<p>元素的第一行。
通用选择器(Universal Selector):
- 选择所有元素。
- 例如:
*选择所有元素。
这些选择器可以单独使用,也可以组合使用,以便更精确地选择目标元素。通过合理使用这些选择器,你可以有效地控制样式的应用范围,从而实现灵活而精确的样式设计。
Python爬虫学习CSS的关键点:
对于HTML页面来说:
选择器是选择标签,添加样式。
python的爬虫来说:
选择器是选择标签,获取数据,爬虫对样式毫不关心
3、外部样式表(External Stylesheet)——单独的CSS文件:
如果你更倾向于将样式放在一个独立的CSS文件中,可以创建一个名为 styles.css 的文件,然后在HTML中链接这个样式表:
/* styles.css */
div {
border: 1px solid red;
background: pink;
width: 100px;
height: 100px;
color: black;
}在HTML中链接样式表:
<link rel="stylesheet" type="text/css" href="styles.css">CSS的特性:
层叠性(Cascading):
- 多个样式规则可以同时应用到同一个元素,层叠性定义了它们的优先级和应用顺序。
继承性(Inheritance):
- 子元素可以继承父元素的某些样式,例如文字颜色和字体。
优先级(Specificity):
- 定义了当多个规则冲突时,哪些规则具有更高的优先级。
盒模型(Box Model):
- 元素在页面上被表示为矩形框,包括内容区域、内边距、边框和外边距。
响应式设计(Responsive Design):
- CSS可以用于创建响应式的布局,使网页在不同设备和屏幕尺寸上呈现良好。
CSS是构建现代网页的重要技术之一,通过它,开发者可以控制页面的外观和布局,提供更好的用户体验。
多层选择器套用:
关系选择器:
div p(后代选择器):
选择所有 <p> 元素,只要它们是 <div> 元素的后代。换句话说,它匹配所有在 <div> 元素内部的 <p> 元素,无论是深度多深。
div p {
/* 样式规则 */
}div > p(子元素选择器):
选择所有 <p> 元素,只要它们是 <div> 元素的直接子元素。这意味着只有在 <div> 元素下一级的 <p> 元素会被匹配。
div > p {
/* 样式规则 */
}div + p(相邻兄弟选择器):
选择紧接在 <div> 元素后面的所有 <p> 元素。(不是在div里面,是在div外面,与div同级别的紧紧挨着的P元素意思)。这个选择器匹配 <div> 元素屁股后面紧挨着的 <p> 元素(不是紧挨着都不行,不能被别的元素隔开)。
div + p {
/* 样式规则 */
}div ~ p(通用兄弟选择器):
选择与 <div> 元素在同一级别的所有 <p> 兄弟元素。这个选择器匹配 <div> 元素后面的所有 <p> 元素,而不仅仅是紧接在后面的一个。
div ~ p {
/* 样式规则 */
}直接看案例和注释吧
<head>
<meta charset="UTF-8">
<title>CSS多层选择器</title>
<style>
/* 空格多层 */
section span{
/* section span: 表示找到section内部的span,这里的中间空格是n层,不论多少层*/
color: red;
}
/* >一层 */
section > span{
/* section > span: 表示找到section内第一层的span */
color: red;
}
/* >一层>又一层 */
section > div > span{
/* section >div > span: 表示找到section内第一层的div里第一层span */
color: red;
}
/* >一层>又一层 */
section > * > span{
/* section >* > span: 表示找到section内第一层的?里第一层span */
color: red;
}
/* 元素中的类 */
span.guonei{
/* span元素中guonei的类 */
color: blue;
}
</style>
</head>
<body>
<div>
<span class="guonei">周杰伦</span>
<span class="guonei">林俊杰</span>
<span >小甜甜布莱尼</span>
</div>
<section>
<span>郭德纲</span>
<span>于谦</span>
<span>岳云鹏</span>组合选择器:
组合选择器是将多个选择器组合在一起,以选择满足多个条件的元素。以下是一些组合选择器的例子:
并集选择器(Multiple Selectors):
- 语法:
A, B - 选择所有同时满足 A 和 B 选择器条件的元素。
h1, h2 {
/* 选择所有 h1 和 h2 元素 */
}- 语法:
交集选择器(Descendant Selector):
- 语法:
A B - 选择同时满足 A 和 B 选择器条件的元素。
.container p {
/* 选择具有类名 container 的元素内的所有 p 元素 */
}- 语法:
通用选择器:
通用选择器用于匹配所有元素,无论是什么类型的元素。以下是通用选择器的例子:
- 语法:
* - 选择所有元素。
* {
/* 选择所有元素,应用相同的样式 */
}通用选择器可以用于重置样式或全局设置,但在实际应用中要慎用,因为它可能会导致不必要的性能开销。应尽量精确地选择目标元素。
元素选择器:
自定义了一个元素,类似class的感觉,但不是class。
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
div[qiguai="tang"]{
color: red;
}
div[qiguai]{
border: 1px solid blue;
width: 100px;
}
</style>
</head>
<body>
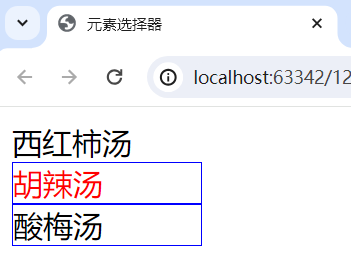
<div>西红柿汤</div>
<div qiguai="tang">胡辣汤</div>
<div qiguai>酸梅汤</div>
</body>1、会给胡辣汤进行红色标记
2、会给胡辣汤和酸梅汤套蓝色边框

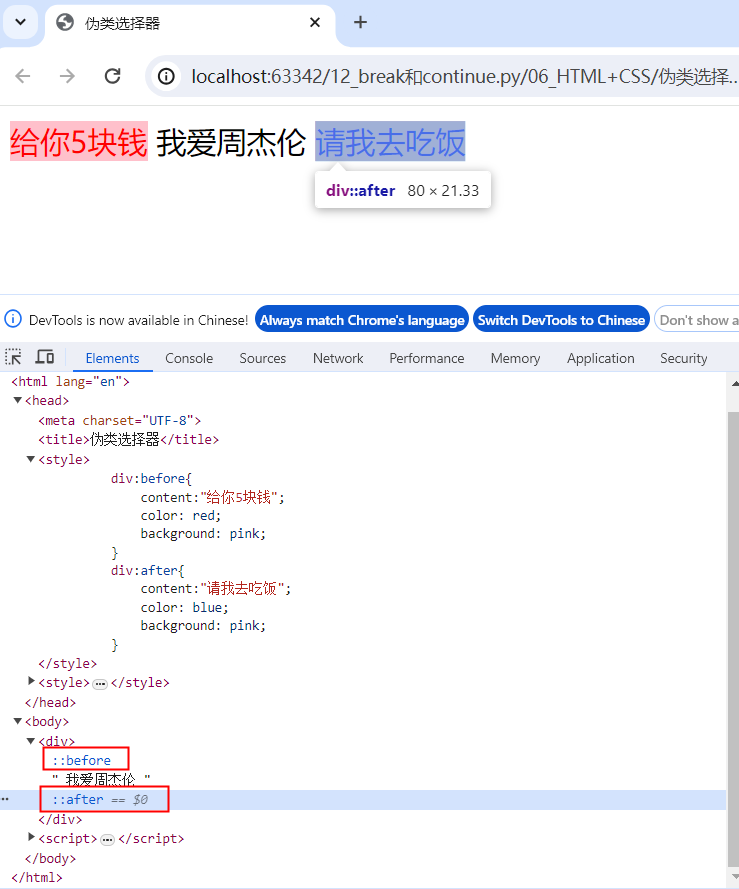
伪类选择器:
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
div:before{
content:"给你5块钱";
color: red;
background: pink;
}
</style>
</head>
<body>
<div>
我爱周杰伦
</div>
</body>我们在正常做div爬虫的时候,只能拿到"我爱周杰伦"几个字,但是content:"给你5块钱"和content:"请我去吃饭"我们是拿不到的。因为这部分是加载在CSS里的。这是一直反爬虫的方法,解决方法就是检查style部分。

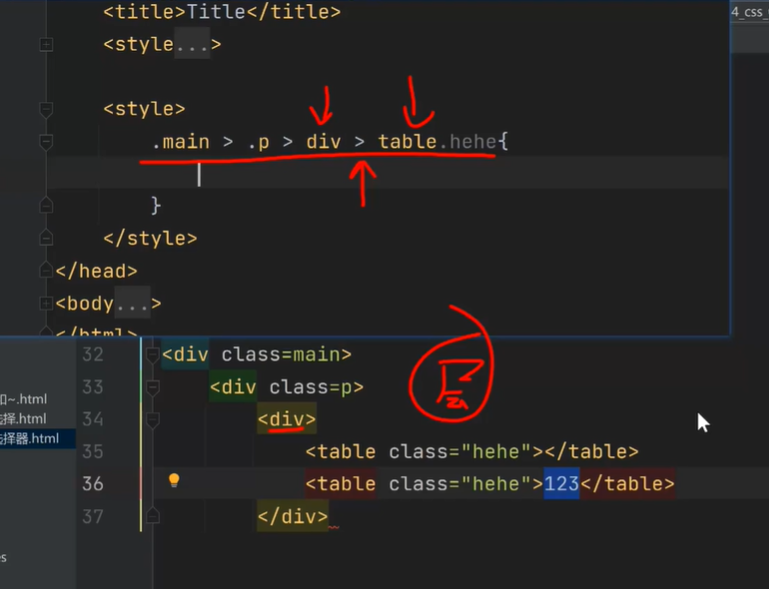
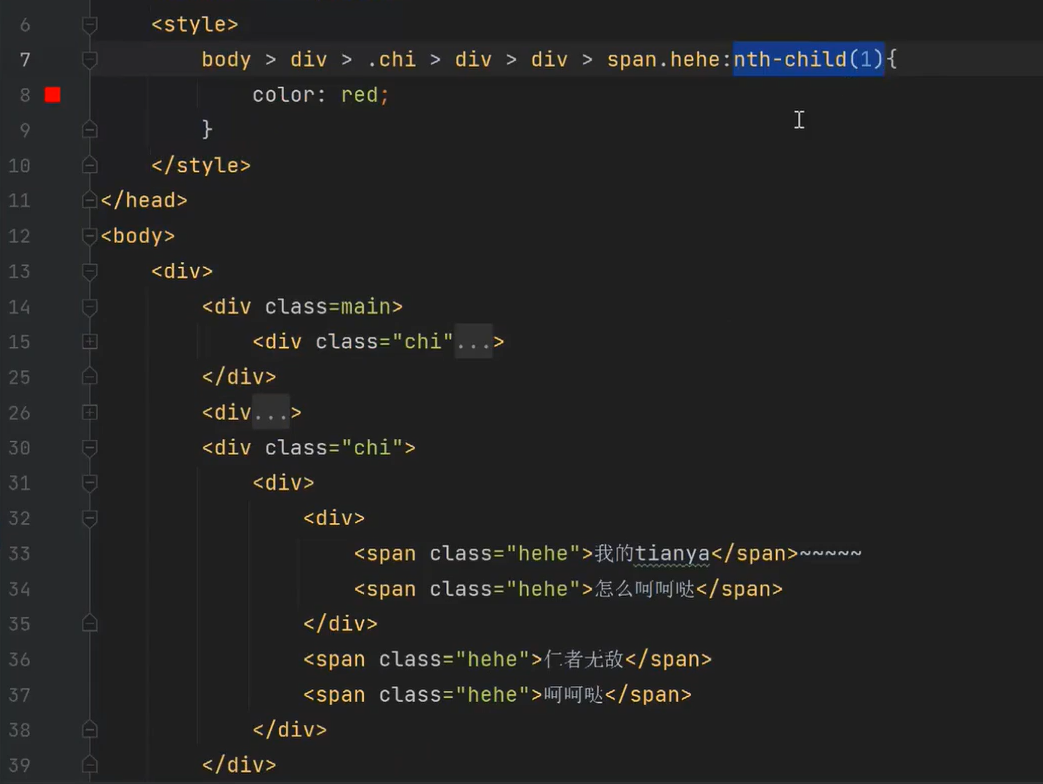
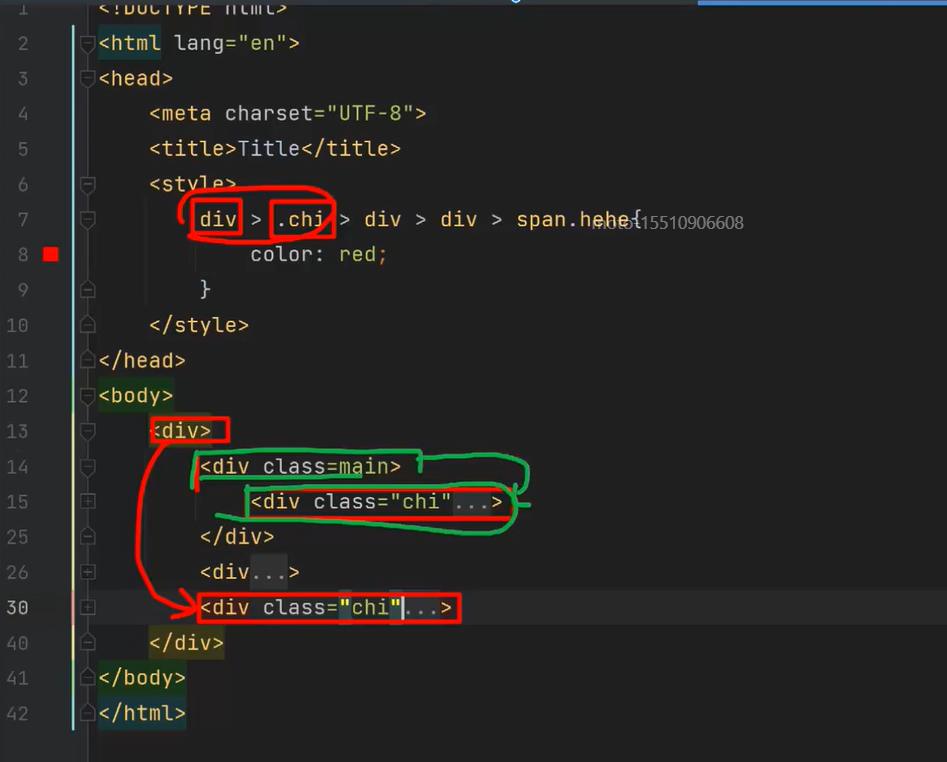
练习题:
1、领悟一下“层”的含义

2、设置选取33行的选择器

从最外层body出发,筛选掉下面原本冲突的部分

未来,python可以利用BeautifulSoup模块,使用css的选择器对文字进行提取
from bs4 import BeautifulSoup
b = BeautifulSoup(www.baidu.com)
b.select("div > .chi > div > div >span.hehe")nth-child标签
:nth-child 伪类用于选择父元素下的特定位置的子元素。这个伪类允许你根据子元素的位置选择元素,并且可以结合使用不同的参数和表达式。
语法:
/* 选择父元素下所有奇数位置的子元素 */
li:nth-child(odd) {
/* 样式规则 */
}n是整数,表示序号。a是周期的倍数。b是起始位置的偏移量。
以下是一些示例:
选择偶数位置的元素:
/* 选择父元素下所有偶数位置的子元素 */
li:nth-child(even) {
/* 样式规则 */
}选择奇数位置的元素:
/* 选择父元素下所有奇数位置的子元素 */
li:nth-child(odd) {
/* 样式规则 */
}选择特定位置的元素:
/* 选择父元素下第三个子元素 */
li:nth-child(3) {
/* 样式规则 */
}选择周期性的元素:
/* 选择父元素下每 3 个元素为一个周期的子元素 */
li:nth-child(3n) {
/* 样式规则 */
}选择特定起始位置和周期性的元素:
/* 选择父元素下从第 2 个子元素开始,每 3 个元素为一个周期的子元素 */
li:nth-child(3n+2) {
/* 样式规则 */
}
这些选择器对于网格布局、斑马条纹效果等场景非常有用,可以更精确地选择和应用样式于特定位置的子元素。
Python——CSS(层叠样式表,Cascading Style Sheets)、选择器(Selectors)的更多相关文章
- CSS层叠样式表(Cascading Style sheets)
CSS层叠样式表(Cascading Style sheets) --------- ---------------- ----------- --------------- ----------- ...
- 深入理解 CSS(Cascading Style Sheets)中的层叠(Cascading)
标题中的 Cascading 亦可以理解为级联. 进入正文,这是一个很有意思的现象.可以直接跳到 总结一下 部分,看完再回过头来阅读本文. 引子 假设我们有如下结构: <p class=&quo ...
- CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- CSS(Cascading Style Sheet)简述
CSS(Cascading Style Sheet)简述 什么是CSS? css是指层叠样式表 css定义了如何显示HTML元素 css的诞生是为了解决内容与表现分离的问题,可以极大地提高工作效率 样 ...
- CSS( Cascading Style Sheets )简书
(注:带*号的属性是CSS3新增属性)一.基本规则1.css通常存储在样式表(style)中,用于定义如何显示HTML元素:2.css主要由两个部分构成:选择器和一条或多条声明. 选择器通常是需要改变 ...
- How to include cascading style sheets (CSS) in JSF
In JSF 2.0, you can use <h:outputStylesheet /> output a css file. For example, <h:outputSty ...
- Unit 4.css的导入方式和选择器
一.什么是css CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中.也就是说把HTML元素的样式都统一收集起来写在一个地方 ...
- HTML+CSS教程(四)选择器(id选择器,类选择器,标签选择器,子代选择器,后代选择器,组选择器,伪类选择器)/css引入页面的形式(行内样式、内嵌样式、外联样式)
一.回顾内容 前端的三大组成(三大模块) HTMl(超文本标记语言) 结构层 css(层叠样式表) 表现层:用来美化HTML结构 JS(Java script)(脚本语言) 行为层: ...
- 前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器
前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器 一丶CSS简介 叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 ...
- CSS(Cascading Style Shee)
1.CSS是Cascading Style Sheet这个几个英文单词的缩写,翻译成中文是“层叠样式表”的意思 CSS能让网页制作者有效的定制.改善网页的效果. CSS是对HTML的补充,网页设计师曾 ...
随机推荐
- How to parse OR AND within text
假设你有一行 String condition = "A or B and C"; 语句,请问怎么做才能变成一行真正的逻辑表达式(能在计算机中运行计算)? Resolution 声 ...
- 解密网络通信的关键技术(上):DNS、ARP、DHCP和NAT,你了解多少?
IP 协议相关技术 在与 IP 协议相关的技术中,有一些重要且常见的技术,其中包括 DNS 域名解析.ARP 协议.DHCP 动态获取 IP 地址以及NAT 网络地址转换.这些技术在网络通信中起着关键 ...
- dms
产品解决方案文档与社区免费试用定价云市场合作伙伴支持与服务了解阿里云 备案控制台 首页关系型数据库NoSQL数据库数据仓库数据管理工具向量数据库免费试用 个人 打卡 发 ...
- 初识FreeRTOS
FreeRTOS是一个迷你的实时操作系统内核.作为一个轻量级的操作系统,功能包括:任务管理.时间管理.信号量.消息队列.内存管理.记录功能.软件定时器.协程等,可基本满足较小系统的需要. 一.Fr ...
- 在不知带头节点地址的情况下删除和插入一个p指针指向的节点总结
在不知带头节点地址的情况下删除和插入一个p指针指向的节点总结 (p指向的不是第一个,也不是最后一个)A->B->C *p->B 插入(在p结点之前插入q) 解析: 直接往p前插入q, ...
- HTML DOM之三:节点关系导航
1.获取节点列表 1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <p>Hello World!</p> 6 ...
- 请教shell读写XML问题
请教shell读写XML问题 现有 123.xml文件,内容是:<?xml version="1.0" encoding="GBK"?><vi ...
- Git入门笔记--版本控制系统的使用
首先记录下使用命令行工具git与github交互的 "Hello,World!" ."Hello,World!"是任何程序设计语言入门第一课,不管原理,先跑起来 ...
- 邮差之死--python源代码
"""sth imported""" import time import os '''2 flags''' flag = 0 tmp = ...
- 【Javaweb】什么是Listener监听器?
1.Listener监听器它是Javaweb的三大组件之一.Javaweb的三大组件分别是:Servelt程序,Filter过滤器,Listener监听器. 2.Listener它是JavaEE的规范 ...
