配置vscode的vue环境变量
参考下面连接:
vscode中使用beautify插件格式化vue文件(自定义快捷键)
https://blog.csdn.net/jiandan1127/article/details/85958965
安装插件


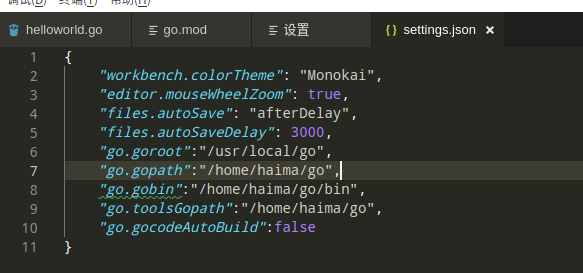
配置vscode的go环境变量
https://blog.csdn.net/weixin_41558061/article/details/100741278
配置 ESLint (需安装 Prettier - Code formatter 插件)
command + shift + p 打开用户设置
或者
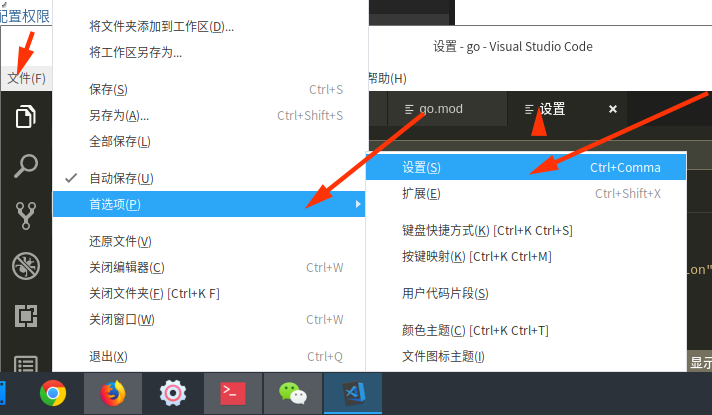
文件->首选项->设置:

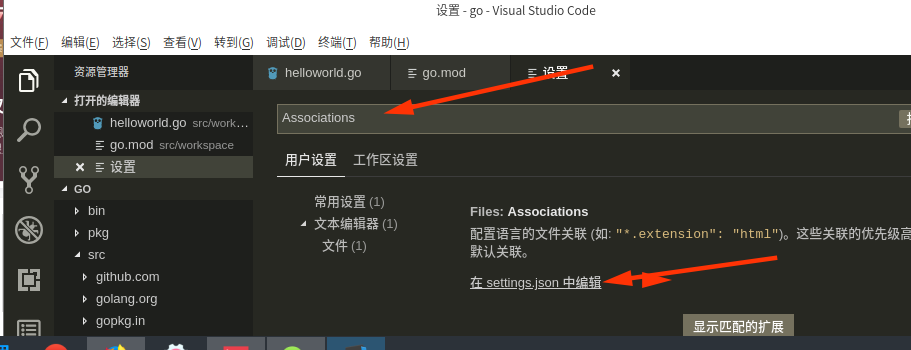
搜索:Associations 打开settings.json


{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 3000,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": true,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"files.associations": {} // 两个选择器中是否换行
}
更多配置参考:
https://blog.csdn.net/hdchangchang/article/details/82233740
配置vscode的vue环境变量的更多相关文章
- [java]Windows 7 配置jdk 1.7环境变量
来自百度文库 Windows 7 配置jdk 1.7环境变量 环境:win7(32位)64位和下面差不多 jdk1.7 1.右击计算机-属性-高级系统设置-高级-环境变量,弹出&quo ...
- Linux(CentOS7)下如何配置多个JDK环境变量
一.Linux版本 二.复制粘贴多个JDK出来,如下 cp -R jdk1.7.0_80/ jdk1.7.0_80-2 cp -R jdk1.7.0_80/ jdk1.7.0_80-3 三.配置多个J ...
- 配置ADB到Windows环境变量
adb 命令可以帮我们快速的管理连接的手机设备,例如执行一些安装apk,卸载apk命令,对于熟悉linux系统的人,可以方便的管理手机目录操作手机文件,还可以通过adb命令查看手机的系统日志等操作. ...
- 配置JDK和Tomcat环境变量
配置JDK和Tomcat环境变量 一.安装JDK和Tomcat 安装JDK:直接运行jdk-7-windows-i586.exe可执行程序,默认安装即可. 备注:路径可以其他盘符,不建议路径包含中文名 ...
- mac下host配置 + mac修改了环境变量却不生效:zsh: command not found: xxx
https://blog.csdn.net/hlllmr1314/article/details/52228672 在/etc/profile中配置了go语言环境变量: export GOROOT=/ ...
- 零基础学习前端1-1配置node及npm环境变量
零基础学习前端1-1配置node及npm环境变量 ## 1-1配置node及npm环境变量 首先:下载node 可以直接去官方网站下载 1.首先从官网下载安装包 https://nodejs.org/ ...
- 自动配置/切换/查看JDK环境变量
最近老是需要几个版本的JDK切换工作,于是网上收集资料整理,自己写了一个:自动配置/切换/查看JDK环境变量的批处理脚本.顺带3个JDK版本分别是:jdk1.6.0_43,jdk1.7.0_80,jd ...
- React Native 开发环境搭建——nodejs安装、yarn安装、JDK安装多个版本、安装Android Studio、配置Android SDK的环境变量
一.React Native介绍 二.开发环境的搭建 2.1.Node.js安装 Node.js要求14版或更新 https://nodejs.org/en 查看版本: 2.2.yarn安装 Yarn ...
- 【转】如何配置android的adb环境变量
转载地址:http://jingyan.baidu.com/article/17bd8e52f514d985ab2bb800.html 对于android的开发人员来说,首先要做的就是环境变量的配置. ...
- win10 如何配置 java jdk1.8环境变量(2017.2.24)
win10 如何配置 java jdk 环境变量 这里的win10 为全新安装的系统 一.安装 下载 jdk 64位 windows 版本安装(默认安装) 默认安装的路径: C:\Program Fi ...
随机推荐
- 修改debian apt搜索的软件包颜色(原本是绿色)
sudo nano /etc/apt/apt.conf 加入以下内容 apt::color::highlight "#"; 再搜索软件包会变成白色 不足之处是包的前面会加上#号
- Final Countdown 题解
Problem Link 简要题意 把一个数不断减一直到变成零,每个数位变化一次需要一秒. 比如 \(300\) 变成 \(299\) 需要 \(3\) 秒. 求把一个数变成零要多少秒. 思路 对于每 ...
- NUMA 平台
What is NUMA? This question can be answered from a couple of perspectives: the hardware view and the ...
- redis的三种模式
一.主从模式 1.主从模式是最为简单的redis集群模式 2.主要工作模式是主从复制.主数据库可以执行读写功能,而从数据库只能执行读功能.主数据库数据发生变化,会自动同步到从数据库. 3.主数据库为m ...
- Lustre架构介绍的阅读笔记-NFS兼容性
本文是在阅读Introduction to Lustre* Architecture的Traditional Network File Systems vs Lustre时的笔记. Lustre is ...
- C 语言数组教程:定义、访问、修改、循环遍历及多维数组解析
C 数组 数组用于将多个值存储在单个变量中,而不是为每个值声明单独的变量. 要创建数组,请定义数据类型(例如 int)并指定数组名称,后面跟着方括号 []. 要将值插入其中,请使用逗号分隔的列表,并在 ...
- Seaborn时间线图和热图
lineplot() 绘制与时间相关性的线图. sns.lineplot( x=None, y=None, hue=None, size=None, style=None, data=None, pa ...
- C# 方法参数中的this参数
引用:C# 方法中的this参数 - zh89233 - 博客园 (cnblogs.com) public static class StringExtension { public static v ...
- C# 面试问答
引用:https://www.cnblogs.com/zh7791/p/13705434.html 1.什么是 COM? COM 代表组件对象模型.COM 是微软技术之一.使用这项技术,我们可以开 ...
- Docker 13 网络
Linux 网络 查看本地网络信息: [root@sail ~]# ip addr 1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueu ...
