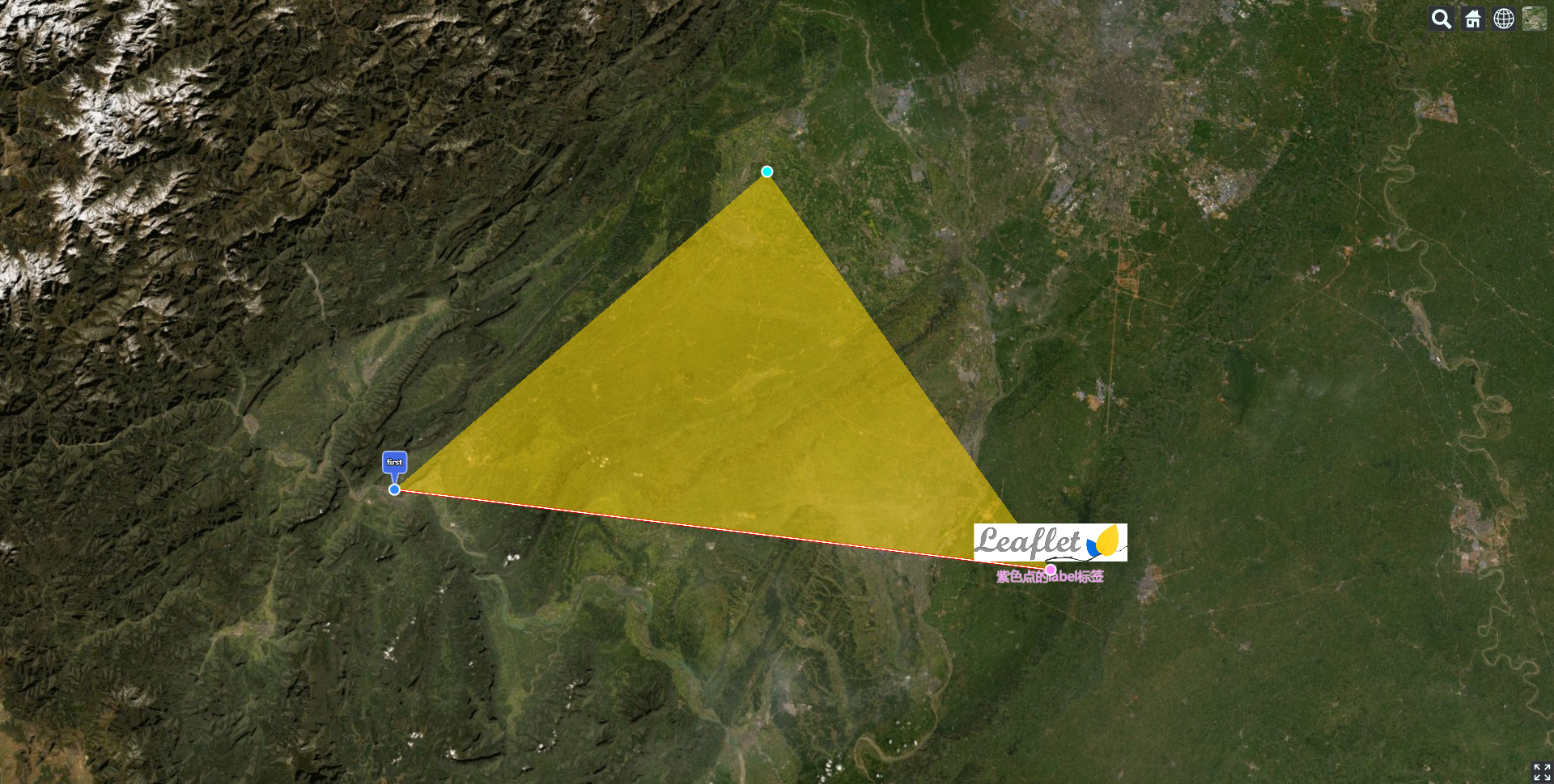
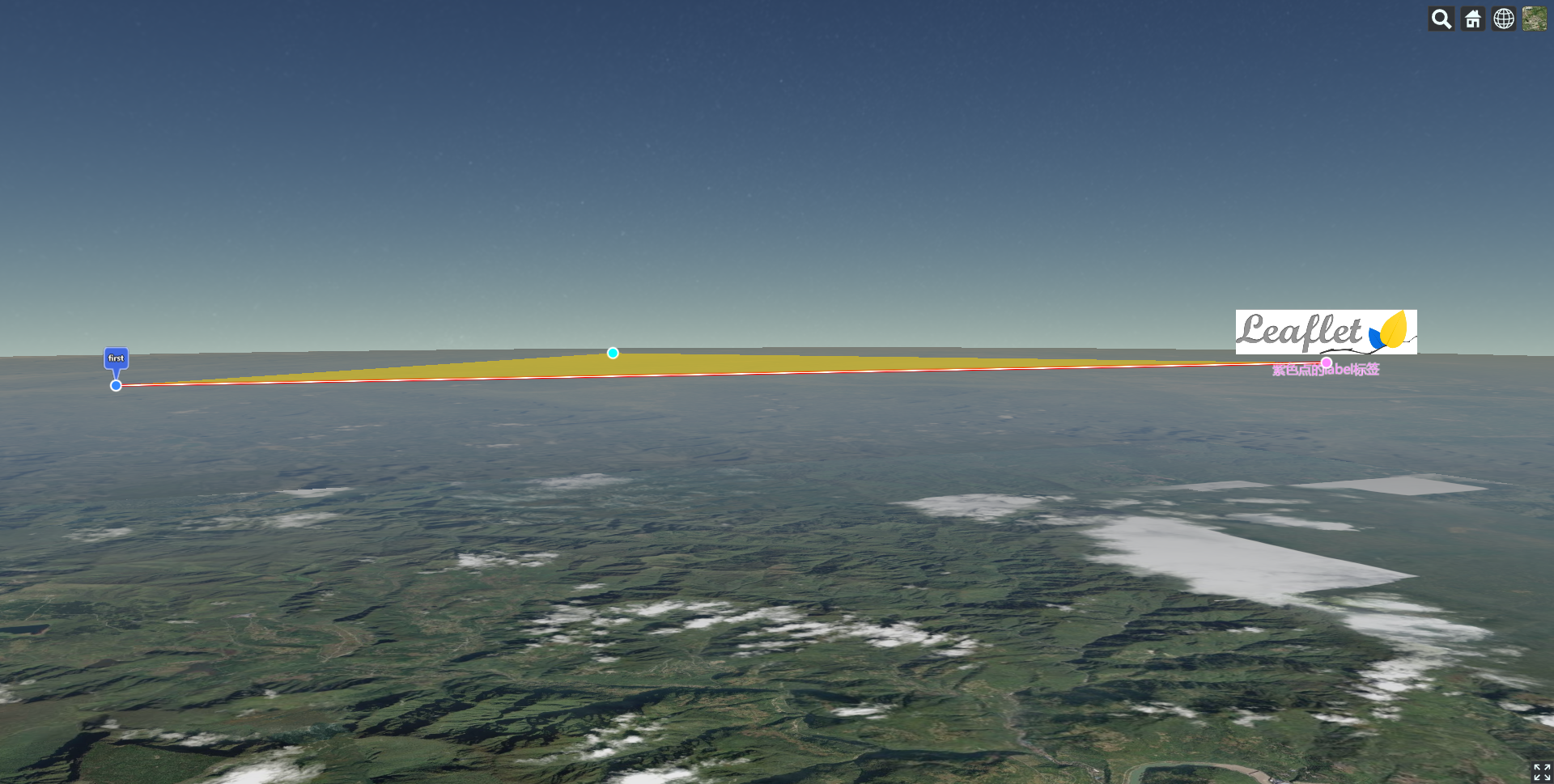
cesium教程6-用entity绘制点线面label和billboard广告牌


注意:billboard显示的图片是立体的,会跟随角度而变化的。
pinBuilder.fromText()用于创建自定义地图图钉
完整示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cesium示例</title>
<!-- 引用cesium的js和css,天地图的扩展js -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css"/>
<script src="http://api.tianditu.gov.cn/cdn/plugins/cesium/cesiumTdt.js" ></script>
<style type="text/css">
html, body, #tiandituContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style> </head>
<body onload="loadData()">
<div id="tiandituContainer">
</div>
<script> //Cesium官网注册后的授权token,没有token不能使用cesium在线的地形服务,这里需要改成自己的token
Cesium.Ion.defaultAccessToken = ""; var viewer;
function loadData()
{
//默认会调用微软virtualearth地图
viewer = new Cesium.Viewer('tiandituContainer',{
animation:false, //是否显示动画控件
homeButton:true, //是否显示home键
geocoder:true, //是否显示地名查找控件,如果设置为true,则无法查询
baseLayerPicker:true, //是否显示图层选择控件
timeline:false, //是否显示时间线控件
fullscreenButton:true, //是否全屏显示
infoBox:true, //是否显示点击要素之后显示的信息
sceneModePicker:true, //是否显示投影方式控件 三维/二维
navigationInstructionsInitiallyVisible:false, //导航指令
navigationHelpButton:false, //是否显示帮助信息控件
selectionIndicator:false, //是否显示指示器组件
});
//隐藏cesium的logo
viewer._cesiumWidget._creditContainer.style.display = "none";
//默认的Cesium会加载一个bingMap底图,这个地图网络不太好,一般要先去掉这个默认的
viewer.imageryLayers.remove(viewer.imageryLayers.get(0)); //arcgis在线影像地图
viewer.imageryLayers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({
name:"img_arcgis",
url:"https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer"
})); viewer.scene.globe.depthTestAgainstTerrain = false;//地形遮挡效果开关,打开后地形会遮挡看不到的区域
viewer.scene.globe.enableLighting = true; //对大气和雾启用动态照明效果
let pinBuilder = new Cesium.PinBuilder() //加载点1
var point1 = viewer.entities.add({
id: 'point1', // id属性
position: Cesium.Cartesian3.fromDegrees(103, 30, 100), // 位置
point: { // 点
color: new Cesium.Color.fromCssColorString("#3388ff"), // 点颜色
pixelSize: 10, // 点大小
outlineColor: new Cesium.Color.fromCssColorString("#ffffff"), // 点的外圈线颜色
outlineWidth: 2, // 点的外圈线宽度
disableDepthTestDistance: Number.POSITIVE_INFINITY // 被遮挡是否可见(也就是将这个Entity在场景中置顶)
},
billboard: {
image: pinBuilder.fromText('first', Cesium.Color.ROYALBLUE, 48).toDataURL(),
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
},
});
//加载点2,并绘制label文字和billboard广告牌
var point2 = viewer.entities.add({
id: 'point2', // id属性
position: Cesium.Cartesian3.fromDegrees(104, 30, 100), // 位置
point: { // 点
color: new Cesium.Color.fromCssColorString("#ff88ff"), // 点颜色
pixelSize: 10, // 点大小
outlineColor: new Cesium.Color.fromCssColorString("#ffffff"), // 点的外圈线颜色
outlineWidth: 2, // 点的外圈线宽度
disableDepthTestDistance: Number.POSITIVE_INFINITY // 被遮挡是否可见(也就是将这个Entity在场景中置顶)
},
label: {
text: '紫色点的label标签',
font: '16px sans-serif', // 字体大小
style: Cesium.LabelStyle.FILL_AND_OUTLINE, // 字体样式
fillColor: new Cesium.Color.fromCssColorString("#ff88ff"), // 字体填充色
outlineWidth: 1, // 字体外圈线宽度(同样也有颜色可设置)
outlineColor: new Cesium.Color.fromCssColorString("#ffffff"),
verticalOrigin: Cesium.VerticalOrigin.BOTTOM, // 垂直位置
pixelOffset: new Cesium.Cartesian2(0, 15), // 中心位置
disableDepthTestDistance: Number.POSITIVE_INFINITY
},
billboard : {
image : 'https://leafletjs.com/docs/images/logo-ua.png',//billboard广告牌
show: true, // default
pixelOffset: new Cesium.Cartesian2(0, -10), // default: (0, 0)设置图片的偏移,是按屏幕坐标来偏移的
eyeOffset: new Cesium.Cartesian3(0.0, 0.0, 0.0), // default
horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // default
verticalOrigin: Cesium.VerticalOrigin.BOTTOM, // default: CENTER
scale: 2.0, // default: 1.0
color: new Cesium.Color.fromCssColorString("#ffffff"), // default: WHITE
rotation: 0, // default: 0.0
alignedAxis: Cesium.Cartesian3.ZERO, // default
width: 200, // default: undefined
height: 50, // default: undefined
scaleByDistance: new Cesium.NearFarScalar(1.5e2, 1, 1000000, 0.0), // 按距离缩放,距离大于10000米时,图标不显示
}
});
//加载点3
var point3 = viewer.entities.add({
id: 'point3', // id属性
position: Cesium.Cartesian3.fromDegrees(103.5, 30.5, 100), // 位置
point: { // 点
color: new Cesium.Color.fromCssColorString("#00ffff"), // 点颜色
pixelSize: 10, // 点大小
outlineColor: new Cesium.Color.fromCssColorString("#ffffff"), // 点的外圈线颜色
outlineWidth: 2, // 点的外圈线宽度
disableDepthTestDistance: Number.POSITIVE_INFINITY // 被遮挡是否可见(也就是将这个Entity在场景中置顶)
}
});
//加载线条
var line = viewer.entities.add({
name: "line", // 线的name属性
polyline: { // 线
positions: [Cesium.Cartesian3.fromDegrees(103, 30, 100), Cesium.Cartesian3.fromDegrees(104, 30, 100)], // 由点构线
width: 5.0, // 线的宽度
material: new Cesium.PolylineGlowMaterialProperty({
color: new Cesium.Color.fromCssColorString("#ff0000"),
}), // 线的材质、样式
}
});
//加载面图形
var polygon = viewer.entities.add({
polygon: {
height: 0.1,
hierarchy: new Cesium.PolygonHierarchy(Cesium.Cartesian3.fromDegreesArrayHeights([103, 30, 100, 103.5, 30.5, 100, 104, 30, 100])), // 面的顶点坐标集合
material: new Cesium.Color.fromCssColorString("#FFD700").withAlpha(.5), // 颜色和透明度
perPositionHeight: true, // 是否支持坐标高度
}
}); // 将三维球定位到模型
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(103.5, 30, 200000),
orientation: {
heading : Cesium.Math.toRadians(348.4202942851978),
pitch : Cesium.Math.toRadians(-89.74026687972041),
roll : Cesium.Math.toRadians(0)
},
complete:function callback() {
// 定位完成之后的回调函数
}
});
} </script>
</body>
</html>
cesium教程6-用entity绘制点线面label和billboard广告牌的更多相关文章
- Cesium 动态绘制点线面(附源码下载)
我写的这个点线面绘制融入了增删改的功能.其中可以通过手动点击地图进行动态绘制线面,也支持通过给定坐标数组来进行线面的增加.绘制好的线面,可以点击进行修改:以上介绍了我的大概的要给操作,下面以面的构建来 ...
- Markdown教程<2> mermaid图形绘制(1)
Markdown教程<2> mermaid图形绘制(1) 博客园中的markdown编辑器同时支持mermaid图表引擎与tex公式引擎,可以使用mermaid直接画出流程图,时序图,甘特 ...
- Cesium点击改变entity/primitives颜色与恢复原色(三)
2023-01-08 建筑物是primitives,两个娃娃是entity 加载娃娃代码: //粉色 var entity6 = viewer.entities.add({ id:6, positio ...
- Cesium教程系列汇总
Cesium系列目录: 应用篇 入门 Cesium应用篇:1快速搭建 影像 Cesium应用篇:2影像服务(上) Cesium应用篇:2影像服务(下) 控件 Cesium应用篇:3控件(1)Clock ...
- (转)Cesium教程系列汇总
https://www.cnblogs.com/fuckgiser/p/5706842.html Cesium系列目录: 演示实例 ExamplesforCesium 最近老实有一些人问我,下载后在本 ...
- Entity Framework入门教程(1)---Entity Framework简介
什么是Entity Framework 学习EF的前提:熟练使用Linq和Ado.net,因为在使用EF框架进行开发时,我们大多数情况使用Linq进行查询和操作,而EF的底层实现用的是Ado.net. ...
- Cesium教程系列汇总【转】
Cesium系列目录: 演示实例 ExamplesforCesium 最近老实有一些人问我,下载后在本地无法运行,我也不能保证每次都搭个环境看是否可行,或许Cesium升级版本后真有问题呢,索性在gi ...
- Cesium给3dtileset中的每个瓦片添加一个billboard/label(六)
2023-01-14 改了下思路,直接根据点击的位置转换为世界坐标系再添加label console.log(`鼠标点击位置为:${click.position}`); var cartesian = ...
- Entity Framework 教程——什么是Entity Framework
什么是Entity Framework 编写和管理ADO.NET是一个繁琐而又无聊的工作.微软为你的应用提供了一个名为"Entity Framework"的ORM框架来自动化管理你 ...
- [js高手之路]html5 canvas教程 - 1px问题以及绘制坐标系网格
在canvas中,要画出1px的线条,默认情况下是不行的 context.beginPath(); context.moveTo( 100, 100 ); context.lineTo( 400, 1 ...
随机推荐
- Android弹出UI界面---Toast
1.默认展示 1 // 第一个参数:当前的上下文环境.可用getApplicationContext()或this 2 // 第二个参数:要显示的字符串.也可是R.string中字符串ID 3 // ...
- [Android开发学iOS系列] iOS项目环境搭建和依赖管理
iOS项目环境搭建和依赖管理 一个项目总是会依赖一些库, 有些是第三方的, 有些可能是项目自身为了复用拆出去的. 现有主流的iOS依赖有多种形式, 比如CocoaPods, Carthage和swif ...
- 05 Ajax请求(扩展,延伸)
05 Ajax请求(扩展,延伸) 首先, 我们用Flask创建一个后台服务器(自己做网站了哈) 目录结构: 服务端: from flask import Flask, render_template, ...
- #树套树,二维线段树#HDU 4819 Mosaic
题目 多组数据,给定一个\(n*n\)的矩阵(\(n\leq 80,a_{i,j}\leq 10^9\)) 多组询问一个以\((x,y)\)为中心,边长为\(L\)的子矩阵最大值\(mx\)和最小值\ ...
- go~在阿里mse上使用redis.call
相关依赖 github.com/higress-group/proxy-wasm-go-sdk github.com/alibaba/higress/plugins/wasm-go 标准的redis ...
- Git 07 IDEA基本使用
IDEA 是目前最流行的 Java 集成开发环境,我们一般使用 Git 都是在 IDEA 上操作. 这里以 2021.3.2 版 IDEA 为例. 克隆项目 1.复制 Gitee 上的项目地址 2.点 ...
- k8s之configmap应用
一.创建configmap 1.基于命令创建configmap root@k8s-master01:~# kubectl create configmap demoapp-cfg --from-lit ...
- sql 语句系列(记录时间差)[八百章之第十八章]
计算当前记录和下一条记录之间的日期差 关键点在于如何获得下一条日期. mysql 和 sql server select x.*,DATEDIFF(day,x.HIREDATE,x.next_hd) ...
- 微信小程序为什么引入 rpx
前言 众所周知,px 是一个叫做像素的东西,pixel. 像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子. 可以将像素视为整 ...
- c# 深克隆与浅克隆
前言 我们都知道memberwiseclone 会将浅克隆. 什么是浅克隆?如何深克隆呢? 正文 public class good{ private good(){ oneclass=new cla ...
