vue使用iframe嵌入html,js方法互调
前段时间 使用h5搞了个用cesium.js做的地图服务功能,后来想整合到vue项目,当然最简单的就是iframe直接拿来用了。
但html和vue的方法交互就是成了问题,vue调用html种方法还好,尤其是html调用vue中的方法当初就没有解决,忙着项目上线直接搞了个setInterval不停轮询,哎不说他了;
现在空点了来把问题解决了,俗话说得好闲时学来忙时用,闲时不学忙时莫得用,所以各位走过路过的朋友看过来看过来,要买乡音这边来(程序员改摆地摊了,哈哈哈)。且扯远了下面进入主题
一、 vue调用html中方法
这个还是挺简单的 直接window.frames['iframe name'].方法名
如:
invokeHtmlMethod() {
window.frames['iframeMap'].lodaTable()
},
二、html调用vue中方法
这个就有点难做了(准确来说是采坑了);第一个当然会想到直接将方法绑到window上了;
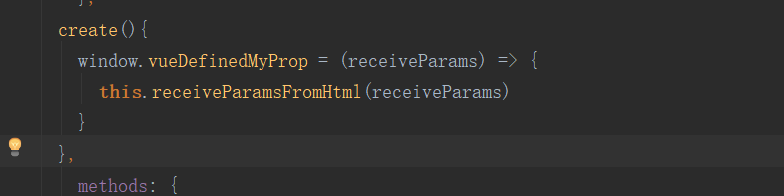
create(){
window.vueDefinedMyProp = (receiveParams) => {
this.receiveParamsFromHtml(receiveParams)
}
},
methods: {
receiveParamsFromHtml(res){
console.log(res)
},
}
然后html页面中是这样
<script>
function invockIframeMethod() {
window.parent['vueDefinedMyProp']('you are Superman!');
}
</script>
运行报错了
VM345:1 Uncaught TypeError: window.parent.vueDefinedMyProp is not a function
at <anonymous>:1:15
三、网络查询资料
后来去网上看见这朋友是这么做得

博客地址 https://www.cnblogs.com/xiangsj/p/5895917.html
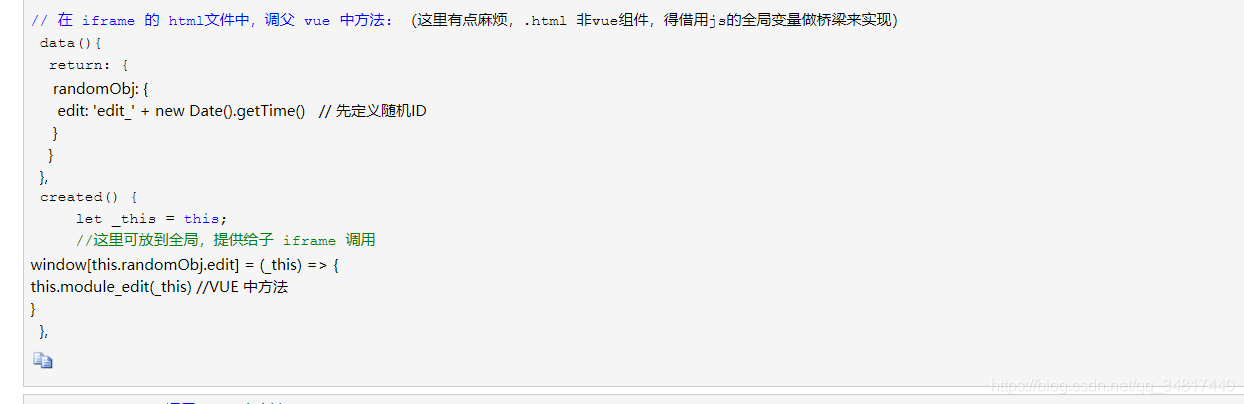
于是我就照着改了试试;
data(){
return: {
randomObj: {
edit: 'edit_' + new Date().getTime() // 先定义随机ID
}
}
},
created() {
let _this = this;
//这里可放到全局,提供给子 iframe 调用
window[this.randomObj.edit] = (_this) => {
this.receiveParamsFromHtml(_this) //VUE 中方法
}
},
methods: {
receiveParamsFromHtml(res){
console.log(res)
},
}
html页面是这样
function invockIframeMethod() {
var fatherId = null
window.parent[fatherId.edit]('you are Superman!');
}
不行报错的;;;,
四、新建项目测试
最后没办法,俺新建一个项目
将代码 改成这样
data(){
},
created() {
// 初始化时为window绑定一个方法
window['vueDefinedMyProp'] = (receiveParams) => {
this.receiveParamsFromHtml(receiveParams)
}
},
methods: {
receiveParamsFromHtml(res){
console.log(res)
},
}
html页面改成这样
function invockIframeMethod() {
// 是用widow调用vue绑定的vueDefinedMyProp方法
window.parent['vueDefinedMyProp']('you are Superman!');
}
’试试。。咦;OK了

五、两个项目比对,找出错误
奇葩的是吧代码拷贝到原来的那个项目运行依然报错;
刚开始以为是cesium影响了,我就新建个页面来试试;还是不对;
又想到是不是element ui影响了,我又到新建的项目(不报错的这个项目)里去也把element ui 也安装上,但是运行依然可以;
这初步排除了并不是这两者影响造成的错误;调来调去始终就是不行,
难道是项目搭建的有问题??这个也不大可能呀;
执着的我就不信还找不到问题所在;
最后吧两个项目代码一比对:才发现是自己疏忽了,看下面代码

不要意思带大家绕了这么大一圈,是这该死的单词create 、created(一个一般现在时,一个过去式)区别就这么大~
哎,有时候自己给自己挖个坑,可能比别人挖得坑还要难爬出啦
六、完整实例
好了问题终于解决了,完整代码如下
vue页面
<template>
<button @click="invokeHtmlMethod">调用html种方法</button>
<div class="iframestyleset">
<iframe name = "iframeMap" id="iframeMapViewComponent" v-bind:src="getPageUrl"
width="100%" height="100%"
frameborder="0" scrolling="no" ref="iframeDom"
></iframe>
</div>
</template> export default {
data() {
return {
getPageUrl: 'static/testMsgWithIframe.html'
}
},
created() {
// 初始化时为window绑定一个方法
window['vueDefinedMyProp'] = (receiveParams) => {
this.receiveParamsFromHtml(receiveParams)
}
},
methods: {
receiveParamsFromHtml(res) {
console.log(res)
},
invokeHtmlMethod() {
window.frames['iframeMap'].lodaTable()
},
}
html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="invockIframeMethod()">点击调用iframe</button>
<script>
function invockIframeMethod() {
// 是用widow调用vue绑定的vueDefinedMyProp方法
window.parent['vueDefinedMyProp']('you are Superman!');
}
function lodaTable() {
let num = 10;
while (num>0){
console.log(`number : ${num}`);
num--;
}
}
</script>
</body>
</html>
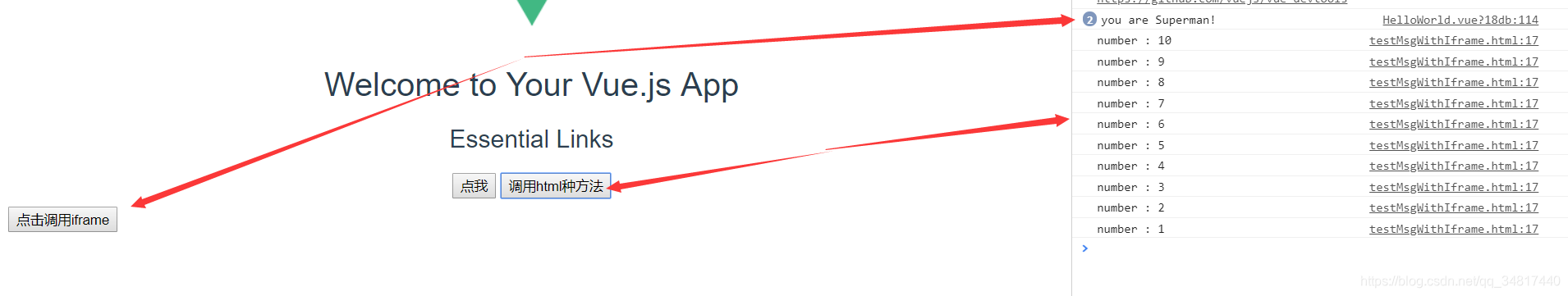
最后运行结果

都是你的错~粗心惹的祸,记录记录。,欢迎加群一起交流
vue使用iframe嵌入html,js方法互调的更多相关文章
- JS 互相调用iframe页面中js方法、VUE里 iframe 互调方法
1,父 html 调用子 iframe 内方法: document.getElementById("iframe").contentWindow.func(data1,data2. ...
- C#后台程序与HTML页面中JS方法互调(功能类似于Ajax中的DWR)
此方法适用于 C#中嵌入WebBrowser(浏览器) 通过浏览器中加载的页面与C#的后台代码进行交互. 一.C#程序 1.在C#窗体中添加WebBrowser(浏览器),将页面的URL添加到浏览器中 ...
- C#后台程序与HTML页面中JS方法互调
此方法适用于 C#中嵌入WebBrowser(浏览器) 通过浏览器中加载的页面与C#的后台代码进行交互. 一.C#程序 1.在C#窗体中添加WebBrowser(浏览器),将页面的URL添加到浏览器中 ...
- Layer获取iframe的dom元素及调用iframe页的js方法
1. 父页面点击第一个按钮触发,获取子页面中的body元素,调用子页面中定义的js方法 yes : function(index,layero){ //获取iframe的body元素 var body ...
- Android中WebView与H5的交互,Native与JS方法互调
项目中经常用到WebView与H5的交互,一个是H5调本地方法,一个是本地调H5方法,在此记录一下. 首先,启用JS支持 //启用js支持 webSettings.setJavaScriptEnabl ...
- js和vue方法的相互调用(iframe父子页面的方法相互调用)。
项目是前后端不分离的,模板引擎使用的JSP. 但是使用了Vue+ElementUI,这里列举一些常用的调用方式,有时候可能. 在js里调用vue方法 我们需要把方法注册到vue对象之外的页面,所以对与 ...
- [Flex] IFrame系列 —— 在flex的web应用中嵌入html的方法
在flex的web应用中,我们往往必须有嵌入html的需求,这时候你会发现IFrame很有用! flex而且可以和html中的JavaScript进行交互,flex可以通过iframe调用到html中 ...
- jQuery 互相调用iframe页面中js的方法
1,子iframe内调用父类函数方法: window.parent.func(); 2,子Iframe中获取父界面的元素: $("#xx", window.parent.docum ...
- JS方法在iframe父子窗口间的调用
本文向大家简单介绍一下iframe父子窗口间JS方法调用,JavaScript 被数百万计的网页用来改进设计.验证表单.检测浏览器.创建cookies,以及更多的应用,希望本文介绍对你有所帮助. if ...
- WinForm中嵌入WebBrowser,并且支持C#和JS方法的相互调用
纯粹WinForm界面不够友好,实现数据复杂度高的处理有些力不从心,所以看了看api以后决定用html来做. 我的wlw的代码插件不是很好用,大家凑合看吧 类前说明引用和权限 1: [Permissi ...
随机推荐
- Spring------bean基础配置
Bean基础配置 Bean的别名配置: 在执勤已经定义好id的基础上,如果对该名称并不是很满意,但是又不是很想要去修改许多又利用到它的地方,可以选择在ApplicationContext.xml中配置 ...
- Nacos与OpenFeign开发
目录 1.前言 2.生产者 3.消费者 4.扩展 1.前言 我的话是微服务B调用微服务A的controller层 2.生产者 微服务A请求接口如下: @GetMapping("/listUn ...
- Django笔记一之运行系统、创建视图并访问
从这一篇笔记开始将根据 Django 的官方文档,阅读整理之后,出一系列笔记教程,用作新手入门教程或者自己做查阅. 此次 Django 的版本为 3.2,且之后的一系列笔记都将以这个版本为基础,做功能 ...
- 《操作系统导论》读书笔记1——CPU虚拟化,进程
系列文章目录和关于我 一丶CPU的虚拟化 一个桃子,我们称之为物理(physical)桃子.但有很多想吃这个桃子的 人,我们希望向每个想吃的人提供一个属于他的桃子,这样才能皆大欢喜.我们把给每个 人的 ...
- MySQL 一致性视图(MVCC)
更多内容,前往IT-BLOG MySQL中支持的四种隔离级别 提到事务,你肯定会想到 ACID(Atomicity.Consistency.Isolation.Durability,即原子性.一致性. ...
- 通过Navicat导入SQLServer的MDF文件和LDF文件
新建查询运行: EXEC sp_attach_db @dbname = '你的数据库名', @filename1 = 'mdf文件路径(包缀名)', @filename ...
- 西瓜视频的li绑定容器 踏坑之旅
一定要绑定key,不然会出现一个li里面渲染出两个video标签
- img2pdf 报 img2pdf.AlphaChannelError: Refusing to work on images with alpha channel 的解决方案
问题描述: 在使用img2pdf转换png到pdf时候,报了如下错误 img2pdf.AlphaChannelError: Refusing to work on images with alph ...
- [Java]排序算法>交换排序>【快速排序】(O(N*logN)/不稳定/N较大/无序/仅顺序存储)
1 快速排序 1.1 算法思想 快速排序是由冒泡排序改进而得的. 在冒泡排序过程中,只对相邻的2个记录进行比较:因此,每次交换2个相邻记录时,只能消除1个逆序. 若能通过2个(不相邻)记录的1次交换, ...
- day107:MoFang:Python操作MongoDB数据库:PyMongo
目录 PyMongo 1.PyMongo安装 2.数据库连接 3.数据库管理 4.集合管理 5.文档管理 PyMongo 1.PyMongo安装 pip install pymongo 2.数据库连接 ...
