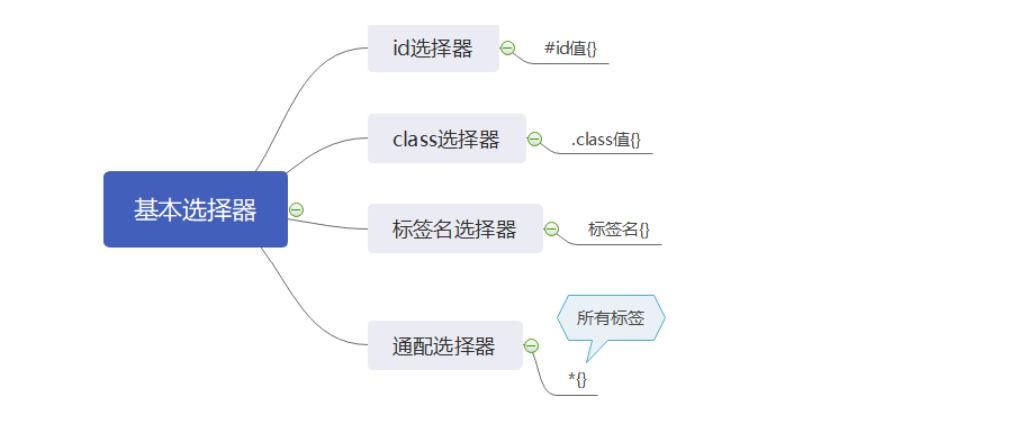
CSS——基本选择器

例子:
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
#i1{
color: red;
} .c1{
color: red;
}
.c2{
font-size: 32px;
} </style> </head>
CSS——基本选择器的更多相关文章
- CSS的选择器
<div id="demo"> <div class="inner"> <p><a href="#" ...
- JS实战 · 仿css样式选择器
代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/ ...
- CSS 后代选择器
后代选择器(descendant selector)又称为包含选择器. 后代选择器可以选择作为某元素后代的元素. 根据上下文选择元素 我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起 ...
- css后代选择器(div.class中间不带空格)
如果我要查找<div>上用了.class的元素,查找方法:div.class:中间是不空格的. 以上这种形式为css后代选择器 参考:http://www.w3school.com.cn/ ...
- CSS样式选择器优先级
CSS样式选择器分为4个等级,a.b.c.d,可以以这四种等级为依据确定CSS选择器的优先级. 1.如果样式是行内样式(通过Style=””定义),那么a=12.b为ID选择器的总数3.c为Class ...
- css中选择器的使用
css是英文Cascading Style Sheets的缩写.它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.我们再将html比喻 ...
- CSS 派生选择器
派生选择器 通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁. 在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由 ...
- CSS 类选择器
在 CSS 中,类选择器以一个点号显示: .center {text-align: center} 在上面的例子中,所有拥有 center 类的 HTML 元素均为居中. 在下面的 HTML 代码中, ...
- CSS id 选择器
id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式. id 选择器以 "#" 来定义. 下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二 ...
- CSS类选择器和ID选择器
CSS类选择器和ID选择器皆允许以一种独立于文档元素的方式来指定样式,同时二者皆区分大小写. 区别如下: 第一:在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class 第二:当页 ...
随机推荐
- openGauss每日一练第6天
学习地址 https://www.modb.pro/course/133 学习目标 学习 openGauss 创建模式.修改模式属性和删除模式 模式是一组数据库对象的集合,主要用于控制对数据库对象的访 ...
- Leetcode-栈的压入弹出序列
/* 输入:pushed = [1,2,3,4,5], popped = [4,5,3,2,1] 输出:true 解释:我们可以按以下顺序执行: push(1), push(2), push(3), ...
- ef 查询生成语句的几种方式
前言 整理一下ef 如何查看生成sql 语句的,现在有ef core 了,统一整理一下. 正文 方式如下: 数据库监听 这是一种推荐方式,因为调试和代码分开,不会有影响. 然后连接: 然后可以进行一些 ...
- 什么是ip协议一
前言 两节结束,为网络底层系列做铺垫. 首先来看一张图: IOS有七层,但是我们可以简化层4层,ip属于传输层,可以说是非常重要,下面简单的做一个介绍. 正文 ip的介绍: 1.ip是tcp/ip 协 ...
- Django3.0连接数据库注意点
需先在应用下的__Init__.py文件中配置 import pymysqlpymysql.version_info=(1, 3, 13, 'final', 0) # 3.0时需要pymysql.in ...
- JavaScript如何判断一个元素是否在可视区域中?
一.用途 可视区域即我们浏览网页的设备肉眼可见的区域,如下图 在日常开发中,我们经常需要判断目标元素是否在视窗之内或者和视窗的距离小于一个值(例如 100 px),从而实现一些常用的功能,例如: 图片 ...
- RocketMQ 之 IoT 消息解析:物联网需要什么样的消息技术?
前言: 从初代开源消息队列崛起,到 PC 互联网.移动互联网爆发式发展,再到如今 IoT.云计算.云原生引领了新的技术趋势,消息中间件的发展已经走过了 30 多个年头. 目前,消息中间件在国内许多行业 ...
- 当设计模式遇上 Hooks
简介: 数据结构与设计模式能够指导我们在开发复杂系统中寻得一条清晰的道路,既然都说 Hooks 难以维护,那就尝试让「神」来拯救这混乱的局面.对于「设计模式是否有助于我们写出更优雅的 Hooks 」 ...
- SpringBoot项目实现日志打印SQL明细(包括SQL语句和参数)几种方式
前言 我们在开发项目的时候,都会连接数据库.有时候遇到问题需要根据我们编写的SQL进行分析,但如果不进行一些开发或者配置的话,这些SQL是不会打印到控制台的,它们默认是隐藏的.下面给大家介绍几种常用的 ...
- 《MySql必知必会》笔记整理
数据库基础 关键词: 数据库 表(表名唯一,取决多个因素,如不同数据库的表可以同名) 模式(关于数据库和表的布局及特性的信息) 列(表中的字段) 行[行(raw)和记录(record)很大程度可以等同 ...
