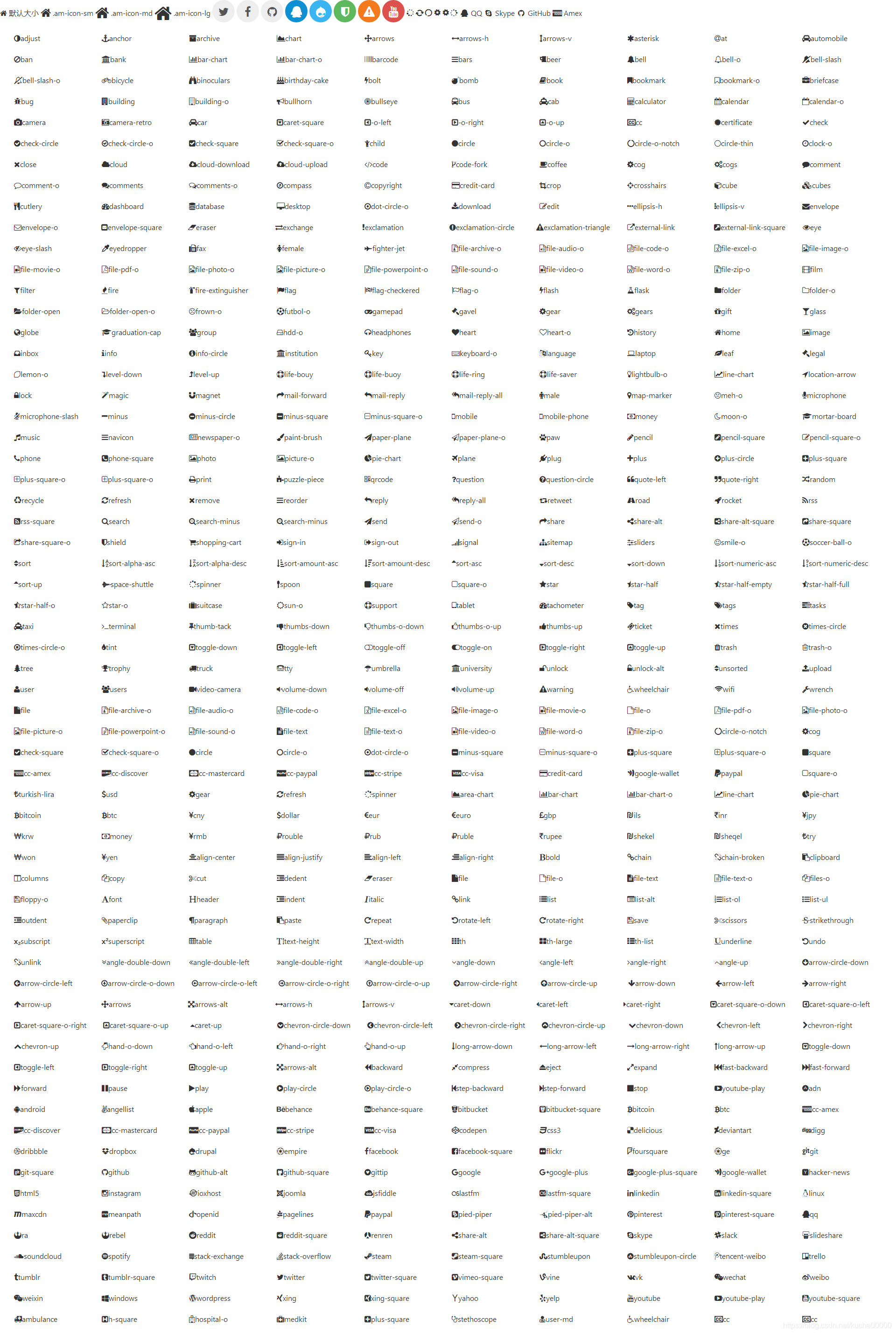
Amaze UI框架的图标

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>amazeUI</title>
6 <script src="amazeui-2.5.2/js/jquery.min.js"></script>
7 <script src="amazeui-2.5.2/js/amazeui.min.js"></script>
8 <link rel="stylesheet" href="amazeui-2.5.2/css/amazeui.min.css">
9 <style>
10 p{
11 display: flex;
12 justify-content: space-between;
13 margin: 20px 30px;
14 }
15 p [class*=am-icon-]{
16 min-width: 150px;
17 }
18 </style>
19 </head>
20 <body>
21 <span class="am-icon-home"></span> 默认大小
22 <span class="am-icon-home am-icon-sm"></span> .am-icon-sm
23 <span class="am-icon-home am-icon-md"></span> .am-icon-md
24 <span class="am-icon-home am-icon-lg"></span> .am-icon-lg
25 <!--Icon button-->
26 <a href="##" class="am-icon-btn am-icon-twitter"></a>
27 <a href="##" class="am-icon-btn am-icon-facebook"></a>
28 <a href="##" class="am-icon-btn am-icon-github"></a>
29 <a href="##" class="am-icon-btn am-primary am-icon-qq"></a>
30 <a href="##" class="am-icon-btn am-secondary am-icon-drupal"></a>
31 <a href="##" class="am-icon-btn am-success am-icon-shield"></a>
32 <a href="##" class="am-icon-btn am-warning am-icon-warning"></a>
33 <a href="##" class="am-icon-btn am-danger am-icon-youtube"></a>
34 <!--旋转动画-->
35 <i class="am-icon-spinner am-icon-spin"></i>
36 <i class="am-icon-refresh am-icon-spin"></i>
37 <i class="am-icon-circle-o-notch am-icon-spin"></i>
38 <i class="am-icon-cog am-icon-spin"></i>
39 <i class="am-icon-gear am-icon-spin"></i>
40 <i class="am-icon-spinner am-icon-pulse"></i>
41 <i class="am-icon-qq am-icon-fw"></i> QQ
42 <i class="am-icon-skype am-icon-fw"></i> Skype
43 <i class="am-icon-github am-icon-fw"></i> GitHub
44 <i class="am-icon-cc-amex am-icon-fw"></i> Amex
45
46 <p>
47 <i class="am-icon-adjust">adjust</i>
48 <i class="am-icon-anchor">anchor</i>
49 <i class="am-icon-archive">archive</i>
50 <i class="am-icon-area-chart">chart</i>
51 <i class="am-icon-arrows">arrows</i>
52 <i class="am-icon-arrows-h">arrows-h</i>
53 <i class="am-icon-arrows-v">arrows-v</i>
54 <i class="am-icon-asterisk">asterisk</i>
55 <i class="am-icon-at">at</i>
56 <i class="am-icon-automobile">automobile</i>
57 </p>
58 <p>
59 <i class="am-icon-ban">ban</i>
60 <i class="am-icon-bank">bank</i>
61 <i class="am-icon-bar-chart">bar-chart</i>
62 <i class="am-icon-bar-chart-o">bar-chart-o</i>
63 <i class="am-icon-barcode">barcode</i>
64 <i class="am-icon-bars">bars</i>
65 <i class="am-icon-beer">beer</i>
66 <i class="am-icon-bell">bell</i>
67 <i class="am-icon-bell-o">bell-o</i>
68 <i class="am-icon-bell-slash">bell-slash</i>
69 </p>
70 <p>
71 <i class="am-icon-bell-slash-o">bell-slash-o</i>
72 <i class="am-icon-bicycle">bicycle</i>
73 <i class="am-icon-binoculars">binoculars</i>
74 <i class="am-icon-birthday-cake">birthday-cake</i>
75 <i class="am-icon-bolt">bolt</i>
76 <i class="am-icon-bomb">bomb</i>
77 <i class="am-icon-book">book</i>
78 <i class="am-icon-bookmark">bookmark</i>
79 <i class="am-icon-bookmark-o">bookmark-o</i>
80 <i class="am-icon-briefcase">briefcase</i>
81 </p>
82 <p>
83 <i class="am-icon-bug">bug</i>
84 <i class="am-icon-building">building</i>
85 <i class="am-icon-building-o">building-o</i>
86 <i class="am-icon-bullhorn">bullhorn</i>
87 <i class="am-icon-bullseye">bullseye</i>
88 <i class="am-icon-bus">bus</i>
89 <i class="am-icon-cab">cab</i>
90 <i class="am-icon-calculator">calculator</i>
91 <i class="am-icon-calendar">calendar</i>
92 <i class="am-icon-calendar-o">calendar-o</i>
93 </p>
94 <p>
95 <i class="am-icon-camera">camera</i>
96 <i class="am-icon-camera-retro">camera-retro</i>
97 <i class="am-icon-car">car</i>
98 <i class="am-icon-caret-square-o-down">caret-square</i>
99 <i class="am-icon-caret-square-o-left">-o-left</i>
100 <i class="am-icon-caret-square-o-right">-o-right</i>
101 <i class="am-icon-caret-square-o-up">-o-up</i>
102 <i class="am-icon-cc">cc</i>
103 <i class="am-icon-certificate">certificate</i>
104 <i class="am-icon-check">check</i>
105 </p>
106 <p>
107 <i class="am-icon-check-circle">check-circle</i>
108 <i class="am-icon-check-circle-o">check-circle-o</i>
109 <i class="am-icon-check-square">check-square</i>
110 <i class="am-icon-check-square-o">check-square-o</i>
111 <i class="am-icon-child">child</i>
112 <i class="am-icon-circle">circle</i>
113 <i class="am-icon-circle-o">circle-o</i>
114 <i class="am-icon-circle-o-notch">circle-o-notch</i>
115 <i class="am-icon-circle-thin">circle-thin</i>
116 <i class="am-icon-clock-o">clock-o</i>
117 </p>
118 <p>
119 <i class="am-icon-close">close</i>
120 <i class="am-icon-cloud">cloud</i>
121 <i class="am-icon-cloud-download">cloud-download</i>
122 <i class="am-icon-cloud-upload">cloud-upload</i>
123 <i class="am-icon-code">code</i>
124 <i class="am-icon-code-fork">code-fork</i>
125 <i class="am-icon-coffee">coffee</i>
126 <i class="am-icon-cog">cog</i>
127 <i class="am-icon-cogs">cogs</i>
128 <i class="am-icon-comment">comment</i>
129 </p>
130 <p>
131 <i class="am-icon-comment-o">comment-o</i>
132 <i class="am-icon-comments">comments</i>
133 <i class="am-icon-comments-o">comments-o</i>
134 <i class="am-icon-compass">compass</i>
135 <i class="am-icon-copyright">copyright</i>
136 <i class="am-icon-credit-card">credit-card</i>
137 <i class="am-icon-crop">crop</i>
138 <i class="am-icon-crosshairs">crosshairs</i>
139 <i class="am-icon-cube">cube</i>
140 <i class="am-icon-cubes">cubes</i>
141 </p>
142 <p>
143 <i class="am-icon-cutlery">cutlery</i>
144 <i class="am-icon-dashboard">dashboard</i>
145 <i class="am-icon-database">database</i>
146 <i class="am-icon-desktop">desktop</i>
147 <i class="am-icon-dot-circle-o">dot-circle-o</i>
148 <i class="am-icon-download">download</i>
149 <i class="am-icon-edit">edit</i>
150 <i class="am-icon-ellipsis-h">ellipsis-h</i>
151 <i class="am-icon-ellipsis-v">ellipsis-v</i>
152 <i class="am-icon-envelope">envelope</i>
153 </p>
154 <p>
155 <i class="am-icon-envelope-o">envelope-o</i>
156 <i class="am-icon-envelope-square">envelope-square</i>
157 <i class="am-icon-eraser">eraser</i>
158 <i class="am-icon-exchange">exchange</i>
159 <i class="am-icon-exclamation">exclamation</i>
160 <i class="am-icon-exclamation-circle">exclamation-circle</i>
161 <i class="am-icon-exclamation-triangle">exclamation-triangle</i>
162 <i class="am-icon-external-link">external-link</i>
163 <i class="am-icon-external-link-square">external-link-square</i>
164 <i class="am-icon-eye">eye</i>
165 </p>
166 <p>
167 <i class="am-icon-eye-slash">eye-slash</i>
168 <i class="am-icon-eyedropper">eyedropper</i>
169 <i class="am-icon-fax">fax</i>
170 <i class="am-icon-female">female</i>
171 <i class="am-icon-fighter-jet">fighter-jet</i>
172 <i class="am-icon-file-archive-o">file-archive-o</i>
173 <i class="am-icon-file-audio-o">file-audio-o</i>
174 <i class="am-icon-file-code-o">file-code-o</i>
175 <i class="am-icon-file-excel-o">file-excel-o</i>
176 <i class="am-icon-file-image-o">file-image-o</i>
177 </p>
178 <p>
179 <i class="am-icon-file-movie-o">file-movie-o</i>
180 <i class="am-icon-file-pdf-o">file-pdf-o</i>
181 <i class="am-icon-file-photo-o">file-photo-o</i>
182 <i class="am-icon-file-picture-o">file-picture-o</i>
183 <i class="am-icon-file-powerpoint-o">file-powerpoint-o</i>
184 <i class="am-icon-file-sound-o">file-sound-o</i>
185 <i class="am-icon-file-video-o">file-video-o</i>
186 <i class="am-icon-file-word-o">file-word-o</i>
187 <i class="am-icon-file-zip-o">file-zip-o</i>
188 <i class="am-icon-film">film</i>
189 </p>
190 <p>
191 <i class="am-icon-filter">filter</i>
192 <i class="am-icon-fire">fire</i>
193 <i class="am-icon-fire-extinguisher">fire-extinguisher</i>
194 <i class="am-icon-flag">flag</i>
195 <i class="am-icon-flag-checkered">flag-checkered</i>
196 <i class="am-icon-flag-o">flag-o</i>
197 <i class="am-icon-flash">flash</i>
198 <i class="am-icon-flask">flask</i>
199 <i class="am-icon-folder">folder</i>
200 <i class="am-icon-folder-o">folder-o</i>
201 </p>
202 <p>
203 <i class="am-icon-folder-open">folder-open</i>
204 <i class="am-icon-folder-open-o">folder-open-o</i>
205 <i class="am-icon-frown-o">frown-o</i>
206 <i class="am-icon-futbol-o">futbol-o</i>
207 <i class="am-icon-gamepad">gamepad</i>
208 <i class="am-icon-gavel">gavel</i>
209 <i class="am-icon-gear">gear</i>
210 <i class="am-icon-gears">gears</i>
211 <i class="am-icon-gift">gift</i>
212 <i class="am-icon-glass">glass</i>
213 </p>
214 <p>
215 <i class="am-icon-globe">globe</i>
216 <i class="am-icon-graduation-cap">graduation-cap</i>
217 <i class="am-icon-group">group</i>
218 <i class="am-icon-hdd-o">hdd-o</i>
219 <i class="am-icon-headphones">headphones</i>
220 <i class="am-icon-heart">heart</i>
221 <i class="am-icon-heart-o">heart-o</i>
222 <i class="am-icon-history">history</i>
223 <i class="am-icon-home">home</i>
224 <i class="am-icon-image">image</i>
225 </p>
226 <p>
227 <i class="am-icon-inbox">inbox</i>
228 <i class="am-icon-info">info</i>
229 <i class="am-icon-info-circle">info-circle</i>
230 <i class="am-icon-institution">institution</i>
231 <i class="am-icon-key">key</i>
232 <i class="am-icon-keyboard-o">keyboard-o</i>
233 <i class="am-icon-language">language</i>
234 <i class="am-icon-laptop">laptop</i>
235 <i class="am-icon-leaf">leaf</i>
236 <i class="am-icon-legal">legal</i>
237 </p>
238 <p>
239 <i class="am-icon-lemon-o">lemon-o</i>
240 <i class="am-icon-level-down">level-down</i>
241 <i class="am-icon-level-up">level-up</i>
242 <i class="am-icon-life-bouy">life-bouy</i>
243 <i class="am-icon-life-buoy">life-buoy</i>
244 <i class="am-icon-life-ring">life-ring</i>
245 <i class="am-icon-life-saver">life-saver</i>
246 <i class="am-icon-lightbulb-o">lightbulb-o</i>
247 <i class="am-icon-line-chart">line-chart</i>
248 <i class="am-icon-location-arrow">location-arrow</i>
249 </p>
250 <p>
251 <i class="am-icon-lock">lock</i>
252 <i class="am-icon-magic">magic</i>
253 <i class="am-icon-magnet">magnet</i>
254 <i class="am-icon-mail-forward">mail-forward</i>
255 <i class="am-icon-mail-reply">mail-reply</i>
256 <i class="am-icon-mail-reply-all">mail-reply-all</i>
257 <i class="am-icon-male">male</i>
258 <i class="am-icon-map-marker">map-marker</i>
259 <i class="am-icon-meh-o">meh-o</i>
260 <i class="am-icon-microphone">microphone</i>
261 </p>
262 <p>
263 <i class="am-icon-microphone-slash">microphone-slash</i>
264 <i class="am-icon-minus">minus</i>
265 <i class="am-icon-minus-circle">minus-circle</i>
266 <i class="am-icon-minus-square">minus-square</i>
267 <i class="am-icon-minus-square-o">minus-square-o</i>
268 <i class="am-icon-mobile">mobile</i>
269 <i class="am-icon-mobile-phone">mobile-phone</i>
270 <i class="am-icon-money">money</i>
271 <i class="am-icon-moon-o">moon-o</i>
272 <i class="am-icon-mortar-board">mortar-board</i>
273 </p>
274 <p>
275 <i class="am-icon-music">music</i>
276 <i class="am-icon-navicon">navicon</i>
277 <i class="am-icon-newspaper-o">newspaper-o</i>
278 <i class="am-icon-paint-brush">paint-brush</i>
279 <i class="am-icon-paper-plane">paper-plane</i>
280 <i class="am-icon-paper-plane-o">paper-plane-o</i>
281 <i class="am-icon-paw">paw</i>
282 <i class="am-icon-pencil">pencil</i>
283 <i class="am-icon-pencil-square">pencil-square</i>
284 <i class="am-icon-pencil-square-o">pencil-square-o</i>
285 </p>
286 <p>
287 <i class="am-icon-phone">phone</i>
288 <i class="am-icon-phone-square">phone-square</i>
289 <i class="am-icon-photo">photo</i>
290 <i class="am-icon-picture-o">picture-o</i>
291 <i class="am-icon-pie-chart">pie-chart</i>
292 <i class="am-icon-plane">plane</i>
293 <i class="am-icon-plug">plug</i>
294 <i class="am-icon-plus">plus</i>
295 <i class="am-icon-plus-circle">plus-circle</i>
296 <i class="am-icon-plus-square">plus-square</i>
297 </p>
298 <p>
299 <i class="am-icon-plus-square-o">plus-square-o</i>
300 <i class="am-icon-plus-square-o">plus-square-o</i>
301 <i class="am-icon-print">print</i>
302 <i class="am-icon-puzzle-piece">puzzle-piece</i>
303 <i class="am-icon-qrcode">qrcode</i>
304 <i class="am-icon-question">question</i>
305 <i class="am-icon-question-circle">question-circle</i>
306 <i class="am-icon-quote-left">quote-left</i>
307 <i class="am-icon-quote-right">quote-right</i>
308 <i class="am-icon-random">random</i>
309 </p>
310 <p>
311 <i class="am-icon-recycle">recycle</i>
312 <i class="am-icon-refresh">refresh</i>
313 <i class="am-icon-remove">remove</i>
314 <i class="am-icon-reorder">reorder</i>
315 <i class="am-icon-reply">reply</i>
316 <i class="am-icon-reply-all">reply-all</i>
317 <i class="am-icon-retweet">retweet</i>
318 <i class="am-icon-road">road</i>
319 <i class="am-icon-rocket">rocket</i>
320 <i class="am-icon-rss">rss</i>
321 </p>
322 <p>
323 <i class="am-icon-rss-square">rss-square</i>
324 <i class="am-icon-search">search</i>
325 <i class="am-icon-search-minus">search-minus</i>
326 <i class="am-icon-search-minus">search-minus</i>
327 <i class="am-icon-send">send</i>
328 <i class="am-icon-send-o">send-o</i>
329 <i class="am-icon-share">share</i>
330 <i class="am-icon-share-alt">share-alt</i>
331 <i class="am-icon-share-alt-square">share-alt-square</i>
332 <i class="am-icon-share-square">share-square</i>
333 </p>
334 <p>
335 <i class="am-icon-share-square-o">share-square-o</i>
336 <i class="am-icon-shield">shield</i>
337 <i class="am-icon-shopping-cart">shopping-cart</i>
338 <i class="am-icon-sign-in">sign-in</i>
339 <i class="am-icon-sign-out">sign-out</i>
340 <i class="am-icon-signal">signal</i>
341 <i class="am-icon-sitemap">sitemap</i>
342 <i class="am-icon-sliders">sliders</i>
343 <i class="am-icon-smile-o">smile-o</i>
344 <i class="am-icon-soccer-ball-o">soccer-ball-o</i>
345 </p>
346 <p>
347 <i class="am-icon-sort">sort</i>
348 <i class="am-icon-sort-alpha-asc">sort-alpha-asc</i>
349 <i class="am-icon-sort-alpha-desc">sort-alpha-desc</i>
350 <i class="am-icon-sort-amount-asc">sort-amount-asc</i>
351 <i class="am-icon-sort-amount-desc">sort-amount-desc</i>
352 <i class="am-icon-sort-asc">sort-asc</i>
353 <i class="am-icon-sort-desc">sort-desc</i>
354 <i class="am-icon-sort-down">sort-down</i>
355 <i class="am-icon-sort-numeric-asc">sort-numeric-asc</i>
356 <i class="am-icon-sort-numeric-desc">sort-numeric-desc</i>
357 </p>
358 <p>
359 <i class="am-icon-sort-up">sort-up</i>
360 <i class="am-icon-space-shuttle">space-shuttle</i>
361 <i class="am-icon-spinner">spinner</i>
362 <i class="am-icon-spoon">spoon</i>
363 <i class="am-icon-square">square</i>
364 <i class="am-icon-square-o">square-o</i>
365 <i class="am-icon-star">star</i>
366 <i class="am-icon-star-half">star-half</i>
367 <i class="am-icon-star-half-empty">star-half-empty</i>
368 <i class="am-icon-star-half-full">star-half-full</i>
369 </p>
370 <p>
371 <i class="am-icon-star-half-o">star-half-o</i>
372 <i class="am-icon-star-o">star-o</i>
373 <i class="am-icon-suitcase">suitcase</i>
374 <i class="am-icon-sun-o">sun-o</i>
375 <i class="am-icon-support">support</i>
376 <i class="am-icon-tablet">tablet</i>
377 <i class="am-icon-tachometer">tachometer</i>
378 <i class="am-icon-tag">tag</i>
379 <i class="am-icon-tags">tags</i>
380 <i class="am-icon-tasks">tasks</i>
381 </p>
382 <p>
383 <i class="am-icon-taxi">taxi</i>
384 <i class="am-icon-terminal">terminal</i>
385 <i class="am-icon-thumb-tack">thumb-tack</i>
386 <i class="am-icon-thumbs-down">thumbs-down</i>
387 <i class="am-icon-thumbs-o-down">thumbs-o-down</i>
388 <i class="am-icon-thumbs-o-up">thumbs-o-up</i>
389 <i class="am-icon-thumbs-up">thumbs-up</i>
390 <i class="am-icon-ticket">ticket</i>
391 <i class="am-icon-times">times</i>
392 <i class="am-icon-times-circle">times-circle</i>
393 </p>
394 <p>
395 <i class="am-icon-times-circle-o">times-circle-o</i>
396 <i class="am-icon-tint">tint</i>
397 <i class="am-icon-toggle-down">toggle-down</i>
398 <i class="am-icon-toggle-left">toggle-left</i>
399 <i class="am-icon-toggle-off">toggle-off</i>
400 <i class="am-icon-toggle-on">toggle-on</i>
401 <i class="am-icon-toggle-right">toggle-right</i>
402 <i class="am-icon-toggle-up">toggle-up</i>
403 <i class="am-icon-trash">trash</i>
404 <i class="am-icon-trash-o">trash-o</i>
405 </p>
406 <p>
407 <i class="am-icon-tree">tree</i>
408 <i class="am-icon-trophy">trophy</i>
409 <i class="am-icon-truck">truck</i>
410 <i class="am-icon-tty">tty</i>
411 <i class="am-icon-umbrella">umbrella</i>
412 <i class="am-icon-university">university</i>
413 <i class="am-icon-unlock">unlock</i>
414 <i class="am-icon-unlock-alt">unlock-alt</i>
415 <i class="am-icon-unsorted">unsorted</i>
416 <i class="am-icon-upload">upload</i>
417 </p>
418 <p>
419 <i class="am-icon-user">user</i>
420 <i class="am-icon-users">users</i>
421 <i class="am-icon-video-camera">video-camera</i>
422 <i class="am-icon-volume-down">volume-down</i>
423 <i class="am-icon-volume-off">volume-off</i>
424 <i class="am-icon-volume-up">volume-up</i>
425 <i class="am-icon-warning">warning</i>
426 <i class="am-icon-wheelchair">wheelchair</i>
427 <i class="am-icon-wifi">wifi</i>
428 <i class="am-icon-wrench">wrench</i>
429 </p>
430 <p>
431 <i class="am-icon-file">file</i>
432 <i class="am-icon-file-archive-o">file-archive-o</i>
433 <i class="am-icon-file-audio-o">file-audio-o</i>
434 <i class="am-icon-file-code-o">file-code-o</i>
435 <i class="am-icon-file-excel-o">file-excel-o</i>
436 <i class="am-icon-file-image-o">file-image-o</i>
437 <i class="am-icon-file-movie-o">file-movie-o</i>
438 <i class="am-icon-file-o">file-o</i>
439 <i class="am-icon-file-pdf-o">file-pdf-o</i>
440 <i class="am-icon-file-photo-o">file-photo-o</i>
441 </p>
442 <p>
443 <i class="am-icon-file-picture-o">file-picture-o</i>
444 <i class="am-icon-file-powerpoint-o">file-powerpoint-o</i>
445 <i class="am-icon-file-sound-o">file-sound-o</i>
446 <i class="am-icon-file-text">file-text</i>
447 <i class="am-icon-file-text-o">file-text-o</i>
448 <i class="am-icon-file-video-o">file-video-o</i>
449 <i class="am-icon-file-word-o">file-word-o</i>
450 <i class="am-icon-file-zip-o">file-zip-o</i>
451 <i class="am-icon-circle-o-notch">circle-o-notch</i>
452 <i class="am-icon-cog">cog</i>
453 </p>
454 <p>
455 <i class="am-icon-check-square">check-square</i>
456 <i class="am-icon-check-square-o">check-square-o</i>
457 <i class="am-icon-circle">circle</i>
458 <i class="am-icon-circle-o">circle-o</i>
459 <i class="am-icon-dot-circle-o">dot-circle-o</i>
460 <i class="am-icon-minus-square">minus-square</i>
461 <i class="am-icon-minus-square-o">minus-square-o</i>
462 <i class="am-icon-plus-square">plus-square</i>
463 <i class="am-icon-plus-square-o">plus-square-o</i>
464 <i class="am-icon-square">square</i>
465 </p>
466 <p>
467 <i class="am-icon-cc-amex">cc-amex</i>
468 <i class="am-icon-cc-discover">cc-discover</i>
469 <i class="am-icon-cc-mastercard">cc-mastercard</i>
470 <i class="am-icon-cc-paypal">cc-paypal</i>
471 <i class="am-icon-cc-stripe">cc-stripe</i>
472 <i class="am-icon-cc-visa">cc-visa</i>
473 <i class="am-icon-credit-card">credit-card</i>
474 <i class="am-icon-google-wallet">google-wallet</i>
475 <i class="am-icon-paypal">paypal</i>
476 <i class="am-icon-square-o">square-o</i>
477 </p>
478 <p>
479 <i class="am-icon-turkish-lira">turkish-lira</i>
480 <i class="am-icon-usd">usd</i>
481 <i class="am-icon-gear">gear</i>
482 <i class="am-icon-refresh">refresh</i>
483 <i class="am-icon-spinner">spinner</i>
484 <i class="am-icon-area-chart">area-chart</i>
485 <i class="am-icon-bar-chart">bar-chart</i>
486 <i class="am-icon-bar-chart-o">bar-chart-o</i>
487 <i class="am-icon-line-chart">line-chart</i>
488 <i class="am-icon-pie-chart">pie-chart</i>
489 </p>
490 <p>
491 <i class="am-icon-bitcoin">bitcoin</i>
492 <i class="am-icon-btc">btc</i>
493 <i class="am-icon-cny">cny</i>
494 <i class="am-icon-dollar">dollar</i>
495 <i class="am-icon-eur">eur</i>
496 <i class="am-icon-euro">euro</i>
497 <i class="am-icon-gbp">gbp</i>
498 <i class="am-icon-ils">ils</i>
499 <i class="am-icon-inr">inr</i>
500 <i class="am-icon-jpy">jpy</i>
501 </p>
502 <p>
503 <i class="am-icon-krw">krw</i>
504 <i class="am-icon-money">money</i>
505 <i class="am-icon-rmb">rmb</i>
506 <i class="am-icon-rouble">rouble</i>
507 <i class="am-icon-rub">rub</i>
508 <i class="am-icon-ruble">ruble</i>
509 <i class="am-icon-rupee">rupee</i>
510 <i class="am-icon-shekel">shekel</i>
511 <i class="am-icon-sheqel">sheqel</i>
512 <i class="am-icon-try">try</i>
513 </p>
514 <p>
515 <i class="am-icon-won">won</i>
516 <i class="am-icon-yen">yen</i>
517 <i class="am-icon-align-center">align-center</i>
518 <i class="am-icon-align-justify">align-justify</i>
519 <i class="am-icon-align-left">align-left</i>
520 <i class="am-icon-align-right">align-right</i>
521 <i class="am-icon-bold">bold</i>
522 <i class="am-icon-chain">chain</i>
523 <i class="am-icon-chain-broken">chain-broken</i>
524 <i class="am-icon-clipboard">clipboard</i>
525 </p>
526 <p>
527 <i class="am-icon-columns">columns</i>
528 <i class="am-icon-copy">copy</i>
529 <i class="am-icon-cut">cut</i>
530 <i class="am-icon-dedent">dedent</i>
531 <i class="am-icon-eraser">eraser</i>
532 <i class="am-icon-file">file</i>
533 <i class="am-icon-file-o">file-o</i>
534 <i class="am-icon-file-text">file-text</i>
535 <i class="am-icon-file-text-o">file-text-o</i>
536 <i class="am-icon-files-o">files-o</i>
537 </p>
538 <p>
539 <i class="am-icon-floppy-o">floppy-o</i>
540 <i class="am-icon-font">font</i>
541 <i class="am-icon-header">header</i>
542 <i class="am-icon-indent">indent</i>
543 <i class="am-icon-italic">italic</i>
544 <i class="am-icon-link">link</i>
545 <i class="am-icon-list">list</i>
546 <i class="am-icon-list-alt">list-alt</i>
547 <i class="am-icon-list-ol">list-ol</i>
548 <i class="am-icon-list-ul">list-ul</i>
549 </p>
550 <p>
551 <i class="am-icon-outdent">outdent</i>
552 <i class="am-icon-paperclip">paperclip</i>
553 <i class="am-icon-paragraph">paragraph</i>
554 <i class="am-icon-paste">paste</i>
555 <i class="am-icon-repeat">repeat</i>
556 <i class="am-icon-rotate-left">rotate-left</i>
557 <i class="am-icon-rotate-right">rotate-right</i>
558 <i class="am-icon-save">save</i>
559 <i class="am-icon-scissors">scissors</i>
560 <i class="am-icon-strikethrough">strikethrough</i>
561 </p>
562 <p>
563 <i class="am-icon-subscript">subscript</i>
564 <i class="am-icon-superscript">superscript</i>
565 <i class="am-icon-table">table</i>
566 <i class="am-icon-text-height">text-height</i>
567 <i class="am-icon-text-width">text-width</i>
568 <i class="am-icon-th">th</i>
569 <i class="am-icon-th-large">th-large</i>
570 <i class="am-icon-th-list">th-list</i>
571 <i class="am-icon-underline">underline</i>
572 <i class="am-icon-undo">undo</i>
573 </p>
574 <p>
575 <i class="am-icon-unlink">unlink</i>
576 <i class="am-icon-angle-double-down">angle-double-down</i>
577 <i class="am-icon-angle-double-left">angle-double-left</i>
578 <i class="am-icon-angle-double-right">angle-double-right</i>
579 <i class="am-icon-angle-double-up">angle-double-up</i>
580 <i class="am-icon-angle-down">angle-down</i>
581 <i class="am-icon-angle-left">angle-left</i>
582 <i class="am-icon-angle-right">angle-right</i>
583 <i class="am-icon-angle-up">angle-up</i>
584 <i class="am-icon-arrow-circle-down">arrow-circle-down</i>
585 </p>
586 <p>
587 <i class="am-icon-arrow-circle-left">arrow-circle-left</i>
588 <i class="am-icon-arrow-circle-o-down">arrow-circle-o-down</i>
589 <i class="am-icon-arrow-circle-o-left">arrow-circle-o-left</i>
590 <i class="am-icon-arrow-circle-o-right">arrow-circle-o-right</i>
591 <i class="am-icon-arrow-circle-o-up">arrow-circle-o-up</i>
592 <i class="am-icon-arrow-circle-right">arrow-circle-right</i>
593 <i class="am-icon-arrow-circle-up">arrow-circle-up</i>
594 <i class="am-icon-arrow-down">arrow-down</i>
595 <i class="am-icon-arrow-left">arrow-left</i>
596 <i class="am-icon-arrow-right">arrow-right</i>
597 </p>
598 <p>
599 <i class="am-icon-arrow-up">arrow-up</i>
600 <i class="am-icon-arrows">arrows</i>
601 <i class="am-icon-arrows-alt">arrows-alt</i>
602 <i class="am-icon-arrows-h">arrows-h</i>
603 <i class="am-icon-arrows-v">arrows-v</i>
604 <i class="am-icon-caret-down">caret-down</i>
605 <i class="am-icon-caret-left">caret-left</i>
606 <i class="am-icon-caret-right">caret-right</i>
607 <i class="am-icon-caret-square-o-down">caret-square-o-down</i>
608 <i class="am-icon-caret-square-o-left">caret-square-o-left</i>
609 </p>
610 <p>
611 <i class="am-icon-caret-square-o-right">caret-square-o-right</i>
612 <i class="am-icon-caret-square-o-up">caret-square-o-up</i>
613 <i class="am-icon-caret-up">caret-up</i>
614 <i class="am-icon-chevron-circle-down">chevron-circle-down</i>
615 <i class="am-icon-chevron-circle-left">chevron-circle-left</i>
616 <i class="am-icon-chevron-circle-right">chevron-circle-right</i>
617 <i class="am-icon-chevron-circle-up">chevron-circle-up</i>
618 <i class="am-icon-chevron-down">chevron-down</i>
619 <i class="am-icon-chevron-left">chevron-left</i>
620 <i class="am-icon-chevron-right">chevron-right</i>
621 </p>
622 <p>
623 <i class="am-icon-chevron-up">chevron-up</i>
624 <i class="am-icon-hand-o-down">hand-o-down</i>
625 <i class="am-icon-hand-o-left">hand-o-left</i>
626 <i class="am-icon-hand-o-right">hand-o-right</i>
627 <i class="am-icon-hand-o-up">hand-o-up</i>
628 <i class="am-icon-long-arrow-down">long-arrow-down</i>
629 <i class="am-icon-long-arrow-left">long-arrow-left</i>
630 <i class="am-icon-long-arrow-right">long-arrow-right</i>
631 <i class="am-icon-long-arrow-up">long-arrow-up</i>
632 <i class="am-icon-toggle-down">toggle-down</i>
633 </p>
634 <p>
635 <i class="am-icon-toggle-left">toggle-left</i>
636 <i class="am-icon-toggle-right">toggle-right</i>
637 <i class="am-icon-toggle-up">toggle-up</i>
638 <i class="am-icon-arrows-alt">arrows-alt</i>
639 <i class="am-icon-backward">backward</i>
640 <i class="am-icon-compress">compress</i>
641 <i class="am-icon-eject">eject</i>
642 <i class="am-icon-expand">expand</i>
643 <i class="am-icon-fast-backward">fast-backward</i>
644 <i class="am-icon-fast-forward">fast-forward</i>
645 </p>
646 <p>
647 <i class="am-icon-forward">forward</i>
648 <i class="am-icon-pause">pause</i>
649 <i class="am-icon-play">play</i>
650 <i class="am-icon-play-circle">play-circle</i>
651 <i class="am-icon-play-circle-o">play-circle-o</i>
652 <i class="am-icon-step-backward">step-backward</i>
653 <i class="am-icon-step-forward">step-forward</i>
654 <i class="am-icon-stop">stop</i>
655 <i class="am-icon-youtube-play">youtube-play</i>
656 <i class="am-icon-adn">adn</i>
657 </p>
658 <p>
659 <i class="am-icon-android">android</i>
660 <i class="am-icon-angellist">angellist</i>
661 <i class="am-icon-apple">apple</i>
662 <i class="am-icon-behance">behance</i>
663 <i class="am-icon-behance-square">behance-square</i>
664 <i class="am-icon-bitbucket">bitbucket</i>
665 <i class="am-icon-bitbucket-square">bitbucket-square</i>
666 <i class="am-icon-bitcoin">bitcoin</i>
667 <i class="am-icon-btc">btc</i>
668 <i class="am-icon-cc-amex">cc-amex</i>
669 </p>
670 <p>
671 <i class="am-icon-cc-discover">cc-discover</i>
672 <i class="am-icon-cc-mastercard">cc-mastercard</i>
673 <i class="am-icon-cc-paypal">cc-paypal</i>
674 <i class="am-icon-cc-stripe">cc-stripe</i>
675 <i class="am-icon-cc-visa">cc-visa</i>
676 <i class="am-icon-codepen">codepen</i>
677 <i class="am-icon-css3">css3</i>
678 <i class="am-icon-delicious">delicious</i>
679 <i class="am-icon-deviantart">deviantart</i>
680 <i class="am-icon-digg">digg</i>
681 </p>
682 <p>
683 <i class="am-icon-dribbble">dribbble</i>
684 <i class="am-icon-dropbox">dropbox</i>
685 <i class="am-icon-drupal">drupal</i>
686 <i class="am-icon-empire">empire</i>
687 <i class="am-icon-facebook">facebook</i>
688 <i class="am-icon-facebook-square">facebook-square</i>
689 <i class="am-icon-flickr">flickr</i>
690 <i class="am-icon-foursquare">foursquare</i>
691 <i class="am-icon-ge">ge</i>
692 <i class="am-icon-git">git</i>
693 </p>
694 <p>
695 <i class="am-icon-git-square">git-square</i>
696 <i class="am-icon-github">github</i>
697 <i class="am-icon-github-alt">github-alt</i>
698 <i class="am-icon-github-square">github-square</i>
699 <i class="am-icon-gittip">gittip</i>
700 <i class="am-icon-google">google</i>
701 <i class="am-icon-google-plus">google-plus</i>
702 <i class="am-icon-google-plus-square">google-plus-square</i>
703 <i class="am-icon-google-wallet">google-wallet</i>
704 <i class="am-icon-hacker-news">hacker-news</i>
705 </p>
706 <p>
707 <i class="am-icon-html5">html5</i>
708 <i class="am-icon-instagram">instagram</i>
709 <i class="am-icon-ioxhost">ioxhost</i>
710 <i class="am-icon-joomla">joomla</i>
711 <i class="am-icon-jsfiddle">jsfiddle</i>
712 <i class="am-icon-lastfm">lastfm</i>
713 <i class="am-icon-lastfm-square">lastfm-square</i>
714 <i class="am-icon-linkedin">linkedin</i>
715 <i class="am-icon-linkedin-square">linkedin-square</i>
716 <i class="am-icon-linux">linux</i>
717 </p>
718 <p>
719 <i class="am-icon-maxcdn">maxcdn</i>
720 <i class="am-icon-meanpath">meanpath</i>
721 <i class="am-icon-openid">openid</i>
722 <i class="am-icon-pagelines">pagelines</i>
723 <i class="am-icon-paypal">paypal</i>
724 <i class="am-icon-pied-piper">pied-piper</i>
725 <i class="am-icon-pied-piper-alt">pied-piper-alt</i>
726 <i class="am-icon-pinterest">pinterest</i>
727 <i class="am-icon-pinterest-square">pinterest-square</i>
728 <i class="am-icon-qq">qq</i>
729 </p>
730 <p>
731 <i class="am-icon-ra">ra</i>
732 <i class="am-icon-rebel">rebel</i>
733 <i class="am-icon-reddit">reddit</i>
734 <i class="am-icon-reddit-square">reddit-square</i>
735 <i class="am-icon-renren">renren</i>
736 <i class="am-icon-share-alt">share-alt</i>
737 <i class="am-icon-share-alt-square">share-alt-square</i>
738 <i class="am-icon-skype">skype</i>
739 <i class="am-icon-slack">slack</i>
740 <i class="am-icon-slideshare">slideshare</i>
741 </p>
742 <p>
743 <i class="am-icon-soundcloud">soundcloud</i>
744 <i class="am-icon-spotify">spotify</i>
745 <i class="am-icon-stack-exchange">stack-exchange</i>
746 <i class="am-icon-stack-overflow">stack-overflow</i>
747 <i class="am-icon-steam">steam</i>
748 <i class="am-icon-steam-square">steam-square</i>
749 <i class="am-icon-stumbleupon">stumbleupon</i>
750 <i class="am-icon-stumbleupon-circle">stumbleupon-circle</i>
751 <i class="am-icon-tencent-weibo">tencent-weibo</i>
752 <i class="am-icon-trello">trello</i>
753 </p>
754 <p>
755 <i class="am-icon-tumblr">tumblr</i>
756 <i class="am-icon-tumblr-square">tumblr-square</i>
757 <i class="am-icon-twitch">twitch</i>
758 <i class="am-icon-twitter">twitter</i>
759 <i class="am-icon-twitter-square">twitter-square</i>
760 <i class="am-icon-vimeo-square">vimeo-square</i>
761 <i class="am-icon-vine">vine</i>
762 <i class="am-icon-vk">vk</i>
763 <i class="am-icon-wechat">wechat</i>
764 <i class="am-icon-weibo">weibo</i>
765 </p>
766 <p>
767 <i class="am-icon-weixin">weixin</i>
768 <i class="am-icon-windows">windows</i>
769 <i class="am-icon-wordpress">wordpress</i>
770 <i class="am-icon-xing">xing</i>
771 <i class="am-icon-xing-square">xing-square</i>
772 <i class="am-icon-yahoo">yahoo</i>
773 <i class="am-icon-yelp">yelp</i>
774 <i class="am-icon-youtube">youtube</i>
775 <i class="am-icon-youtube-play">youtube-play</i>
776 <i class="am-icon-youtube-square">youtube-square</i>
777 </p>
778 <p>
779 <i class="am-icon-ambulance">ambulance</i>
780 <i class="am-icon-h-square">h-square</i>
781 <i class="am-icon-hospital-o">hospital-o</i>
782 <i class="am-icon-medkit">medkit</i>
783 <i class="am-icon-plus-square">plus-square</i>
784 <i class="am-icon-stethoscope">stethoscope</i>
785 <i class="am-icon-user-md">user-md</i>
786 <i class="am-icon-wheelchair">wheelchair</i>
787 <i class="am-icon-cc">cc</i>
788 <i class="am-icon-cc">cc</i>
789 </p>
790 </body>
791
792 </html>
Amaze UI框架的图标的更多相关文章
- Amaze UI 框架
Amaze UI 框架:官方网址 http://amazeui.org/ 演示地址 http://t.amazeui.org/kitchen-sink/#/ 该UI框架提供了 桌面系统WEB框架 和 ...
- 常见的前端UI框架
Bootstrap 首先说 Bootstrap,估计你也猜到会先说或者一定会有这个( 呵呵了 ),这是说明它的强大之处,拥有框架一壁江山的势气.自己刚入道的时候本着代码任何一个字母都得自己敲出来挡我者 ...
- 目前几款基于html5的前端框架:如Bootstrap、Foundation、Semantic UI 、Amaze UI
Bootstrap是由Twitter在2011年8月推出的开源WEB前端框架,集合CSS 和HTML,使用了最新的浏览器技术,为快速WEB开发提供了一套前端工具包,包括布局.网格.表格.按钮.表单.导 ...
- 移动端 前端框架 amaze ui
移动端 前端框架 amaze ui http://amazeui.org/?_ver=2.x
- Amaze UI 是一个移动优先的跨屏前端框架。 http://amazeui.org/
http://amazeui.org/ Amaze UI 是一个移动优先的跨屏前端框架.... Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适 ...
- 移动端常用UI框架
作为一个前端人员来说,总结几款相对来说不错的用于移动端开发的UI框架是非常必要的,以下几种移动端UI框架就能基本满足工作中开发需要,根据项目需求,选用合适的框架搭建项目,更能容易提高开发效率. 一.M ...
- 前端UI框架和JS类库
一.前端框架库: 1.Zepto.js 地址:http://www.css88.com/doc/zeptojs/ 描述:Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jqu ...
- ASP.NET MVC搭建项目后台UI框架—2、菜单特效
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- 推荐几个精致的web UI框架
1.Aliceui Aliceui是支付宝的样式解决方案,是一套精选的基于 spm 生态圈的样式模块集合,是 Arale 的子集,也是一套模块化的样式命名和组织规范,是写 CSS 的更好方式. git ...
- 2015年最全的移动WEB前端UI框架
目前,众多互联网公司APP都嵌入了大量的HTML5,移动端的开发越来越重视,HTML5的运用场景也越来越多了.在移动WEB开发的过程中,使用合适的移动WEB UI框架可以大大提升我们的开发效率.下面P ...
随机推荐
- java将list中某个元素放在首位
java将list中某个元素放在首位 1 List<Example> example = exampleRepository.list(); 2 3 //将list里的某个字符串默认排列在 ...
- 27 首页banner文库失效
安卓app 首页banner文库没有连接功能
- CentOS 8安装docker
1.查看Linux内核(Docker最低支持CentOS 7 64位 内核3.10) uname -a 2.安装docker(输入yes,然后等待-) yum install docker 3.启动d ...
- Django 自定义创建密码重置确认页面
要实现上述功能,你需要修改模板文件以添加"忘记密码"链接,并创建新的视图函数来处理密码丢失修改页面.验证和密码修改.下面是你可以进行的步骤: 1. 修改模板文件 在登录页面的表单下 ...
- [oeasy]python0118_语言的发展_希腊字符_拼音文字_亚历山大大帝
希腊字符回忆上次内容 尼罗河流域 的 埃及圣书体 是象形文字 两河流域 的 苏美尔楔形文字 不是象形文字 做生意的 腓尼基人 利用 埃及圣书体 的 字型 苏美尔楔形文字 的 写法 构造出 腓尼基字符 ...
- 蓝图中如何存储树结构: NPC对话的打开方式
BFS来扩展成数组, 然后每一个node节点的child存储为索引.
- linux环境弱网测试
linux环境弱网测试 使用以下命令可以对linux系统进行弱网设置 sudo tc qdisc add dev eth0 root netem delay 500ms #设置500ms的 ...
- vue-puzzle-vcode与vue-drag-verify纯前端的拼图人机验证、右滑拼图验证
转载作品!以获取原作者允许,原文地址,感觉写的比较全面,也比较实用,大家可以去看看原文章: 纯前端的拼图人机验证.右滑拼图验证 1.vue-puzzle-vcode github地址:https:// ...
- vue项目之菜单管理项目实现
1.背景 2.菜单导航实现 代码: <template> <el-breadcrumb separator-class="el-icon-arrow-right" ...
- 结合实例看 maven 传递依赖与优先级,难顶也得上丫
开心一刻 想买摩托车了,但是钱不够,想找老爸借点 我:老爸,我想买一辆摩托车,上下班也方便 老爸:你表哥上个月骑摩托车摔走了,你不知道?还要买摩托车? 我:对不起,我不买了 老板:就是啊,骑你表哥那辆 ...
