uniCloud 云开发Dome
实现账号密码登录,注册, 信息图片上传与查看

项目地址:https://gitee.com/jielov/uni-cloud_development
先创建云服务空间 与云函数 可参考 https://www.cnblogs.com/lovejielive/p/14523737.html
以登录为例
先创建一个 h5_login 云函数 然后上传
先以 collection.where({参数}).get 查询 云数据库是否有这个账号密码
'use strict'; const db = uniCloud.database()
exports.main = async (event, context) => { const collection = db.collection('h5_user')
// 账号密码登录
let user = await collection.where({
username: event.username,
password: event.password,
}).get() if (user.affectedDocs < 1) {
return {
code: 0,
msg: '用户名或密码错误'
}
} else {
return {
code: 200,
msg: '登录成功'
}
}
//返回数据给客户端
// return user
};
页面样式


<template>
<view class="">
<view class="tit">
<view class="tit_tile">
登录
</view>
<view class="tit_name">
请您输入账号密码进行登录
</view>
</view> <view class="log dashed-top dashed-bottom">
<view class="cu-form-group">
<view class="title">账 号:</view>
<input placeholder="请输入姓名" v-model="name" type="text"></input>
</view>
<view class="cu-form-group">
<view class="title">密 码:</view>
<input placeholder="请输入密码" v-model="password" type="text"></input>
</view>
</view> <view class="location">
<view class="padding flex flex-direction">
<button class="cu-btn bg-green margin-tb-sm lg" @click="login">登录</button>
</view>
<view class="text-center text-xl" @click="register">
去注册
</view>
</view>
</view>
</template> <script>
export default {
data() {
return {
//姓名
name: 'admin',
// 密码
password: '123456',
}
},
comments: { },
onLoad() {
// 检验云函数是否正确 以下代码在 login.vue中
// this.$operate.uniCloud('h5_login', {
// name: 'uncertainty'
// })
},
methods: {
//登录
async login() {
let data = {
username: this.name,
password: this.password
}
let res = await this.$operate.uniCloud('h5_login', data);
console.log(res);
if (res.result.code == 200) {
this.$operate.redirect('/pages/index/index')
} else {
this.$operate.toast({
title: res.result.msg
})
}
},
register(){
this.$operate.redirect('/pages/h5_login/h5_redirect')
}
},
}
</script> <style lang="scss">
page {
background-color: #FFFFFF;
} .tit {
height: 200rpx;
padding-top: 50rpx;
// background-color: #F0AD4E;
// line-height: 200rpx;
text-align: center; .tit_tile {
font-size: 45rpx;
color: #333333;
} .tit_name {
font-size: 35rpx;
color: #c3bcbc;
margin-top: 25rpx;
}
} .log {
margin-top: 50rpx;
padding-left: 30rpx;
padding-right: 30rpx;
} .location {
width: 100%;
position: fixed;
bottom: 100rpx;
} .location_bttom {
position: fixed;
bottom: 10rpx;
// background-color: #007AFF;
width: 100%;
height: 100rpx;
display: flex;
align-items: center;
justify-content: center; .name {
font-size: 30rpx;
color: #5481a0;
}
}
</style>
这边对云函数请求做了一个简单的封装
export default {
// 云函数请求
uniCloud: async (name, data) => {
uni.showLoading({
title: '加载中...',
mask: true
})
try {
let res = await uniCloud.callFunction({
name, // 云函数名字
data // 传输数据
})
return res
} catch (e) {
return e
} finally {
uni.hideLoading()
}
}
}
在页面中调用
//add_list 为云函数名字
//data 为 要传的参数
let res = await this.$operate.uniCloud('add_list', data)
console.log(res);
在 main.js 中调用
import operate from "common/operate.js" //全局js
Vue.prototype.$operate = operate
整个项目的运行可去git上面拉下来运行,uniCloud的简单的请求,使用基本上差不多,唯独数据库表格的创建目前小的也没有搞懂,虽然官方有表格提供,但是前端的有点看不懂,技术不到位呀!还有待学习。
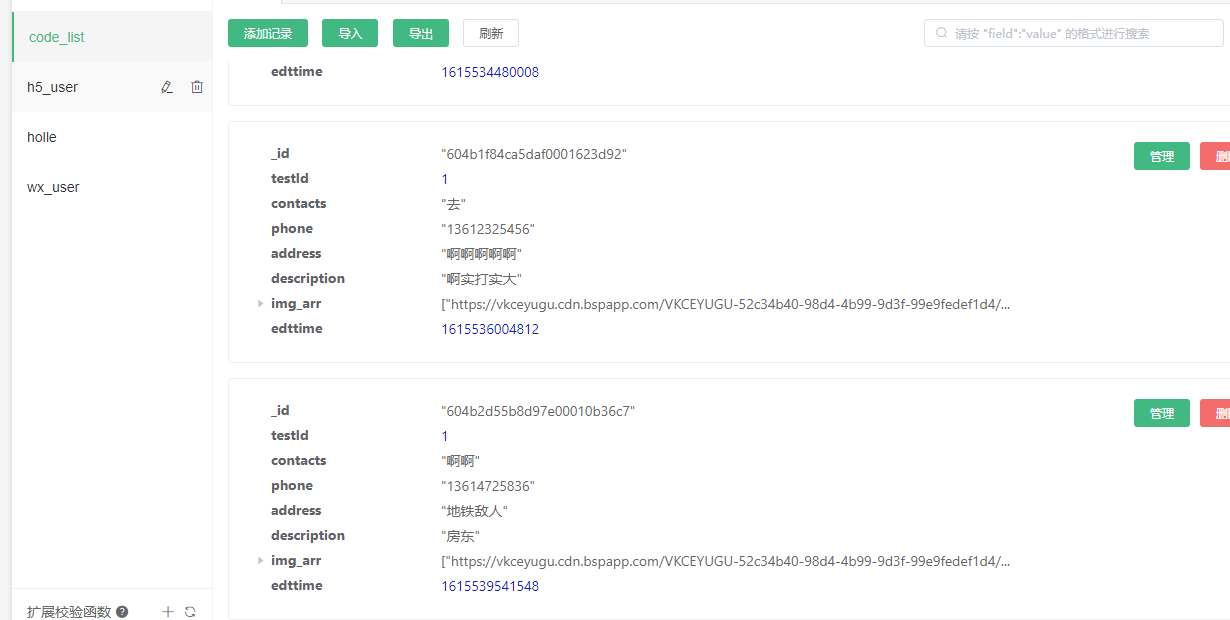
登录表格数据

添加数据表格

uniCloud 云开发Dome的更多相关文章
- uniCloud云开发入门以及对传统开发方式的思考
事情缘由 作为选修了移动互联网应用的一员,老师讲的什么JS基础,还有ES6和uniapp,当然是没怎么听,因为是之前大二的时候都大概看过. 但是快到期末,老师讲了云开发,并且布置了与此相关的大作业,自 ...
- uni-app云开发入门
云函数 首先创建一个uniapp项目,创建项目时选择启用uniCloud云开发. 创建项目成功后,按照下面的步骤进行开发. 创建云函数 1.关联云服务器 2.创建云函数 一个云函数可以看成是一个后 ...
- 云开发中的战斗机 Laf,让你像写博客一样写代码
各位云原生搬砖师 and PPT 架构师,你们有没有想过像写文章一样方便地写代码呢? 怎样才能像写文章一样写代码? 理想的需求应该是可以在线编写.调试函数,不用重启服务,随时随地在 Web 上查看函数 ...
- Web开发者的10个最好的云开发环境
1. Cloud9 IDE cloud9 Cloud9是我最喜欢的一个最好的云开发环境,它可以让我在任何时间任何地点进行代码编写.运行和调试.Cloud9对Node.js 和 JavaScript代码 ...
- Cloudera Manager、CDH零基础入门、线路指导 http://www.aboutyun.com/thread-9219-1-1.html (出处: about云开发)
Cloudera Manager.CDH零基础入门.线路指导http://www.aboutyun.com/thread-9219-1-1.html(出处: about云开发) 问题导读:1.什么是c ...
- Android高效率编码-第三方SDK详解系列(二)——Bmob后端云开发,实现登录注册,更改资料,修改密码,邮箱验证,上传,下载,推送消息,缩略图加载等功能
Android高效率编码-第三方SDK详解系列(二)--Bmob后端云开发,实现登录注册,更改资料,修改密码,邮箱验证,上传,下载,推送消息,缩略图加载等功能 我的本意是第二篇写Mob的shareSD ...
- 聚焦“云开发圆桌论坛”,大前端Serverless大佬们释放了这些讯号!
4月14日,由云加社区举办的TVP&腾讯云技术交流日云开发专场,暨"腾讯云-云开发圆桌论坛"在北京.深圳两地同步举行. 当天下午,一场主题为"基于大前端和node ...
- 【微信小程序云开发】从陌生到熟悉
前言 微信小程序在9月10号正式上线了云开发的功能,弱化后端和运维概念,以前开发一个小程序需要申请一个小程序,准备一个https的域名,开发需要一个前端一个服务端,有了云开发只有申请一个小程序,一个前 ...
- 小程序云开发--云函数上传文件或图片 base64
云函数开发遇到的问题 在微信云开发环境当中,普通的用户并没有往云存储内写入文件的权限 所以普通用户想要使用wx.cloud.uploadFile显然是不现实的 但是我们同时也知道,云函数是后台服务端, ...
- 微信小程序云开发更换云开发环境
小程序云开发环境初始化默认是第一个环境,但是我们可以指定环境id //app.js App({ onLaunch: function () { if (!wx.cloud) { console.err ...
随机推荐
- Servlet之Request和Response的快速上手
阅读提示: 前置内容 MyBatis知识点总结 HTTP和Servlet入门 目录 1.Request和Response概述 2.Request对象 2.1 Request继承体系 2.2 Reque ...
- 关于Precision,Recall,ROC曲线,KS,Lift等模型评价指标的介绍
1.Precision, Recall 准确率 \(Accuracy = \frac{TP+TN}{TP+TN+FP+FN}\) 精确率(或命中率) \(Precision = \frac{TP}{T ...
- IDEA 设置自动去掉不用的import
- JVM学习笔记-如何在IDEA打印JVM的GC日志信息
若要在Idea上打印JVM相应GC日志,其实只需在Run/Debug Configurations上进行设置即可. 拿<深入Java虚拟机>书中的3-7代码例子来演示,如 1 public ...
- 背景色透明度兼容IE8的写法
本文为Echoyya.所创,转载请带上原文链接,感谢 https://www.cnblogs.com/echoyya/p/14236242.html 通常的做法 目前大多数浏览器都支持 CSS3,只需 ...
- 超级炫酷的终端神器 eDEX-UI
目录 eDEX-UI主要亮点: 优点: 软件简介 安装 Linux Windows 效果 更换皮肤 matrix Tron-disrupted 退出 常见问题解答 eDEX-UI,不仅是一款全屏幕.跨 ...
- oeasy教您玩转vim - 89 - # 高亮细节Highlight
高亮细节 highight 回忆 这个自动命令 autocmd 还是很方便的 打开时.保存时就会有自动执行的操作 自动命令有这么几大元素 {event} 触发事件 {pattern} 文件模式 { ...
- [rCore学习笔记 016]实现应用程序
写在前面 本随笔是非常菜的菜鸡写的.如有问题请及时提出. 可以联系:1160712160@qq.com GitHhub:https://github.com/WindDevil (目前啥也没有 设计方 ...
- C#:利用“事务+乐观锁+version”解决并发下的数据一致性问题
本文重点介绍通过事务控制,利用数据库的乐观锁和时间戳,来解决并发(非高并发)环境下的脏读.幻读.不可重复读等问题,同时也能解决超卖等现象,对开发企业管理系统的朋友提供一个思路,为更突出主题思路,文涉及 ...
- 分享一个idea的文档汉化插件
展示效果: 如何获取:
