CSS单位em、rem、vh和vw等及CSS3的calc()以及line-height百分比
css单位我们常用的是px,也即是像素。随着网页开发自适应的要求,css3新增了许多单位,rem、vw和vh、vmin和vmax、ch和ex等。
em
做前端的应该对em不陌生,不是什么罕见的单位,是相对单位,参考物是父元素的font-size,具有继承的特点。如果字体大小是16px(浏览器的默认值),那么 1em = 16px。
不过,这样使用很复杂,很难很好的与px进行对应,因此,前端开发的前辈们总结了一个经验:
body {
font-size: 62.5%;
}
那么,这样之后 1em = 10px 在布局等使用的时候好换算了很多。
百分比
百分比相信大家更不会陌生了,百分比一般宽泛的讲是相对于父元素,但是并不是十分准确。
- 1、对于普通定位元素就是我们理解的父元素
- 2、对于position: absolute;的元素是相对于已定位的父元素(offset parent)
- 3、对于position: fixed;的元素是相对于 ViewPort。(viewport:可视窗口,也就是浏览器的window那么大。)
rem
rem支持IE9及以上,意思是相对于根元素html(网页),不会像em那样,依赖于父元素的字体大小,而造成混乱。使用起来安全了很多。
html {font-size: 62.5%; /**10 ÷ 16 × 100% = 62.5% 1rem = 10px **/}
body {font-size: 1.4rem; /**1.4 × 10px = 14px **/}
h1 { font-size: 2.4rem; /**2.4 × 10px = 24px**/}
这样整个网页都会比较统一!不会造成混乱!
rem单位确实好处蛮多的,它是相对于根节点,让我们整个网站单位可以统一。还可以让我们的字体更好的自适应网站的大小。但是,你用过了就知道,它会出现一个问题:
用Chrome浏览器打开你做的网站的时候,有时候会出现字体很大的情况。但是刷新一下页面就好了。
之所以会出现这种情况,原因是因为我们为了计算方便,将原本默认1rem=16px修改1rem=10px。因此,我们在html中通常做了如下设置:
html {font-size: 62.5%; /**10 ÷ 16 × 100% = 62.5% 1rem = 10px **/}
但是呢,Chrome浏览器有时候会忽略了html的设置。于是在初始化页面的时候,出现了上面字体过大的情况,本来1.6rem应该渲染成16px的字体,却被渲染成了16*1.6=25.6px大小了。
你仔细研究会发现,出现字体过大的“元素”,通常是没有设置font-size的,元素的font-size是继承根目录的,因此,字体会变大。
因此,最佳的一种解决方案是:
在你要展现的文字父级或者其本身设置font-size
第二种解决方案:
我们在页面中添加style样式,给body设置font-size
例如把下面的代码放到 head 里面:
<style>
body {
font-size: 1.2rem;
}
</style>
vh 和 vw
IE10+ 和现代浏览器都支持这两个单位。
vw Viewport宽度, 1vw 等于viewport宽度的1%
vh Viewport高度, 1vh 等于viewport高的的1%
vw和vh会随着viewport变化自动变化,再也不用js控制全屏了。
甚至有些人丧心病狂的字体大小都用vw和vh控制,来达到字体和viewport大小同步的效果。
vmin和vmax
IE10+ 和现代浏览器都已经支持vmin
webkit浏览器之前不支持vmax,新版已经支持,所有现代浏览器已经支持,但是IE 全部 不支持vmax
vmin vw和vh中比较 小 的值
vmax vw和vh中比较 大的值
这两个属性也会随着viewport变化
ch和ex
IE9+ 和现代浏览器都已经支持,这两个单位时根据 当前font-family 的相对单位。
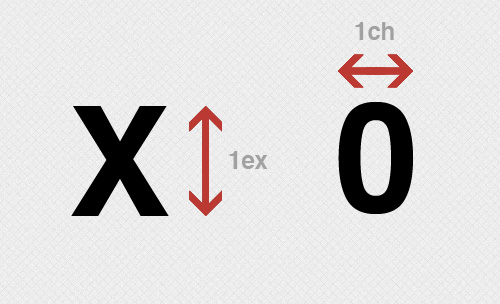
ch 字符0的宽度
ex 小写字符x的高度
如图:

当font-family改变的时候这两个单位的值也会变化,不同字体表现的样式不一样。
css3的calc()
浏览器支持IE9+、FF4.0+、Chrome19+、Safari6+
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示:
.container{
width: calc(expression);
}
例如:
.container{
width: calc(100% - 20px); //注:减号前后要有空格,否则很可能不生效!!
}
兼容写法:
.container{
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}
line-height百分比
问题:line-height如何继承?
先上总结:
- 1.写具体数值,如20px,则直接继承该值;
- 2.写比例,如2/1.5,则继承该比例;
- 3.写百分比,如200%,则继承计算出来的值。
line-height百分比在面试中可能经常问到。例如你知道line-height:120%和line-height:1.2的区别吗?
现在就说一下行高带单位和不带单位的区别,例如下面的例子:
line-height:26px; 表示行高为26个像素
line-heigth:120%;表示行高为当前字体大小的120%
line-height:2.6em; 表示行高为当前字体大小的2.6倍
带单位的行高都有继承性,其子元素继承的是计算值,如父元素的字体大小为14px,定义行高line-height:2em;则计算值为 28px,不会因其子元素改变字体尺寸而改变行高。(例如:父元素14px,子元素12px,那么行高就是28px,子元素虽然字体是12px,行高还是父元素的行高)
line-height:2.6;表示行高为当前字体大小的2.6倍
不带单位的行高是直接继承,而不是计算值,如父元素字体尺寸为14px,行高line-height:2;子元素字体为12px,不需要再定义行高,他默认的行高为24px。(例如:子元素12px,他的行高是24px,不会继承父元素的28px)
一个完整的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="description" content=""/>
<meta name="keywords" content=""/> <style>
.parent_01{font-size:14px;line-height: 150%; background: green;padding:10px}
.parent_02{font-size:14px;line-height: 1.5; background: green;padding:10px}
.parent_03{line-height: 150%; background: green;padding:10px}
.children{font-size:26px;background: red}
</style>
</head>
<body>
<div class="parent_01">
<div class="children">行高测试</div>
</div> <br/><br/> <div class="parent_02">
<div class="children">行高测试</div>
</div> <br/><br/> <div class="parent_03">
<div class="children">行高测试</div>
</div>
</body>
</html>
其中,parent_01,parent_02,parent_03下面的文字效果如图所示:

如上图,结果分析:
- parent_01:有百分比的children继承了父级元素14*1.5=21px;
- parent_02:没有百分比,不带单位的是自己的1.5倍,也就是26*1.5=39px;
- parent_03:带百分比,但是父元素没有设置字体大小,但是父元素继承了浏览器默认的字体大小16px,即时16*1.5=24px
CSS单位em、rem、vh和vw等及CSS3的calc()以及line-height百分比的更多相关文章
- 尺寸单位em,rem,vh,vw
这几天做demo,看了网上教程有用到尺寸单位vh,vw, 这些单位不是很熟悉,所以上网上找了些资料来认识了这些不认识的单位 1.em 在做手机端的时候经常会用到的做字体的尺寸单位 说白了 em就相当于 ...
- CSS 中的rem,em,vh,vw一次说清楚
关于css中的长度单位,我们用的最多就是px,因为他简单直接.但是当一套方案匹配不同终端时,px就会显得过于生硬,不容易变通. 然而rem,em,vh,vw就可以有效的解决这一问题.让我们来看看这些东 ...
- css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
原文地址: http://blog.csdn.net/jyy_12/article/details/42557241 px:绝对单位,页面按精确像素展示 em:相对单位,基准点为父节点字体的大小,如果 ...
- CSS3中的px,em,rem,vh,vw辨析
1.px:像素,精确显示 2.em:继承父类字体的大小,相当于"倍",如:浏览器默认字体大小为16px=1em,始终按照div继承来的字体大小显示,进场用于移动端 em换算工具:h ...
- css单位em、px、rem和pt的区别
1.PX :像素(Pixel) PX是相对长度单位,它是相对于显示器屏幕分辨率而言的. 优缺点:比较稳定和精确,但在浏览器中放大或缩放浏览页面时会出现页面混乱的情况. 2.EM:是相对长度单位. EM ...
- CSS3中的px,em,rem,vh,vw
1.px:像素,精确显示 2.em:继承父类字体的大小,相当于“倍”,如:浏览器默认字体大小为16px=1em,始终按照div继承来的字体大小显示,进场用于移动端 em换算工具:http://www. ...
- [css] px em rem
一.区别 px是相对于显示器屏幕分辨率而言的. em相对于浏览器的默认字体尺寸. rem相对于HTML根元素. 二.使用 1.em 任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: ...
- CSS中em,rem的区别
首先这两个单位一般用在移动端 不太清楚得求证 再记录 1.em w3cschool中给出css中尺寸单位如下: 单位 描述 % 百分比 in 英寸 cm 厘米 mm 毫米 em 1em 等于当前的字 ...
- 理解并使用CSS3中的单位rem vh vw vmin vmax
rem vh vw vmin vmax做为CSS3中的新单位,其实都出来挺久的了,这篇文章将总结并理解下它们. rem 如果你给body设置了font-size字体大小,那么body的任何子元素的1e ...
- 关于响应式、媒体查询和media的关系 、流媒体布局flex 和em rem像素的使用 我有一些废话要讲.....
一.什么是响应式 随着移动端越来遇火 网站的布局成为一个热议的话题 有的人喜欢用手机浏览网站.有的人喜欢用paid浏览网站.有人喜欢用电脑浏览网站 那么问题来了 我们怎么样才能使用一套css样式 完成 ...
随机推荐
- 浅谈地址,section,vstart
地址:地址只是数字,描述各种符号在源程序中的位置,它是源代码文件中各符号偏移文件开头的距离.由于指令和变量所占内存大小不同,故他们的偏移量参差不齐.由编译器给各符号编址,编译器给程序中各符号(变量名和 ...
- Django使用 DoesNotExist 异常和 Logger 来记录异常情况
代码不仅处理了特定的异常类型,还可以添加更多的调试信息来帮助诊断问题.可以使用 DoesNotExist 异常和 Logger 来记录异常情况. from django.core.exceptions ...
- oeasy教您玩转vim - 45 - # 按行编辑
按行编辑 回忆上节课内容 上次我们主要就是综合运用 很好玩的,更快速的解决问题 进行计算 ctrl+a,将具体的数字加1 ctrl+x,将具体的数字减1 5ctrl+a,将具体的数字加5 一次命令 ...
- 学习笔记--Java中的数据类型
Java中的数据类型 /** * Java中的数据类型: * 程序当中有很多的数据,每一个数据拥有与之相关的类型. * * * 1. 数据类型的作用: * 不同类型的数据占用的空间大小不同,数据类型的 ...
- for循环以及常用的遍历(迭代)用法
for循环以及常用的遍历(迭代)用法 概念:(概念才是高楼的地基!) for循环是一个计次循环,一般运用在循环次数已知的情况下.通常适用于枚举或遍历序列,以及迭代序列中的元素. 注意*:迭代变量用 ...
- 青少年CTF擂台挑战赛 2024 #Round 1
青少年CTF擂台挑战赛 2024 #Round 1 crypto 1.解个方程 题目: 欢迎来到青少年CTF,领取你的题目,进行解答吧!这是一道数学题!! p = 474356125652182661 ...
- stable diffusion 入门教程
sd基础 工作原理&入门 输入提示词后 有文本编码器将提示词编译成特征向量,vae编码器将特征向量传入潜空间内,特征向量在潜空间内不断降噪,最后通过vae解码器将降噪之后的特征向量 解码成一个 ...
- Python学习的个人笔记
python基础知识 目录: Python基础语法: (1)打印出hello world (2)注释 (3)数据类型 (4)运算 (5)输入 (6)输出 (7)序列 (8)相等比较 (9)选择 (10 ...
- python global将结果存储起来给另外一个文件对象使用
python global将结果存储起来给另外一个文件对象使用 使用场景: 在aaa.py文件里面操作数据生成结果C 然后再在bbb.py文件里面使用C 下面是aaa.py代码: #!/usr/bin ...
- Android studio报错:Failed to allocate a 3213123 byte allocation with 31231 free bytes and 189MB ontil 0OM
这个问题是运行内存超了 在AndroidManifest中加入 android:hardwareAccelerated="false"android:largeHeap= &quo ...
