Angular 18+ 高级教程 – Naming Conversion
前言
命名规范对项目维护是很重要的. Angular 对项目的渗透很大的, 必须做好命名规范, 不然会很乱.
InjectionToken
InjectionToken = UPPER_SNAKE_CARE
const SERVICE_CONFIG = new InjectionToken('ServiceConfig');
variable name 用 UPPER_SNAKE_CARE
InjectionToken 的参数用 PascalCase 或者 UPPER_SNAKE_CARE



Attribute and Property
element attribute and property name = camelCase
angular.io example 有 camelCase 和 kebab-case,不过我看绝大部分都是用 camelCase 居多。
<bank-account bankName="RBC" account-id="4747"></bank-account>
Event
event handler method
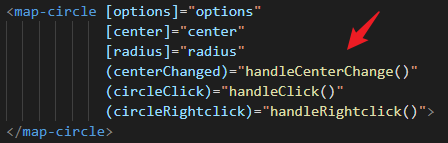
如果没有一个具体的执行名字,请不要放 (click)="onClick()" 放 "handleClick()"。

ValidationErrors
ValidationErrors key 用 camelCase
from Angular Docs

不过 built-in 的 minLength 和 maxLength 的 key 是 lowercase 'minlength' 和 'maxlength' 哦,奇葩。

Directive Selector
Angular CDK Derective selector 用 kebab-case 还是 camelCase?

CdkScrollable 指令 kebab-case 和 camelCase 都能接受。

CdkVirtualScrollableElement 指令只能接受 camelCase

CdkHeaderCell 指令只能接受 kebab-case。
显然,它们没有统一规范。不过通常 element 是用 kebab-case,attribute 用 camelCase。遇到例外比如 (th[cdk-header-cell]) 也没办法,只能 follow 它。
组件 attribute selector
通常组件是 tag,指令通常是 attribute。
<my-component myDirective></my-component>
但这也只是通常。
许多情况下组件也可能是 attrbute,这种情况下要用 kebab-case 还是 camelCase 呢?

我觉得像 Angular Material Button 这样使用 kebab-case 挺好的。
当组件的 selector 是 attribute 时使用 kebab-case。
@HostBinding and @HostListener Decorator
官网的 guide 是叫我们尽量用 @HostBinding Decorator 对比在 @Directive host property

但是 Angular Material 一直没有 follow 这个 guide

如今 Angular 正在去 Decorator 化,所以我建议使用 @Directive host property。
Animation CSS Property
依据官网教程,使用 camelCase

我觉得 camelCase 比 kebab-case 好,因为 Web Animation API 是只能使用 camelCase,这样比较统一。
Animation Trigger Name
下面这些是从 Angular Material 源码中抄出来的 Trigger Name:
- detailExpand
- panelAnimation
- state
- transformPanel
- fadeInCalendar
- dialogContainer
- indicatorRotate
- bodyExpansion
- transitionMessages
- transformMenu
- fadeInItems
- transformPanelWrap
- transformPanel
- transform
- indicator
- leftPointer
- rightPointer
- arrowOpacity
- arrowPosition
- allowChildren
- horizontalStepTransition
- verticalStepTransition
- translateTab
没有统一规范,但大部分有 2 个特性
对象
比如 panel, Calendar, dialog, body, Messages, Menu, Items 等等
有时候在前面,有时候在后面
动作
比如 Expand, transform, fadeIn, Rotate 等等
有时候在前面,有时候在后面,有时候只有对象没有动作。
当然还有一些比较直接的:panelAnimation,state。
我个人的规范是:
如果这个 trigger 会被用在多个 element 上,那取个动作名字就好了。
如果是用在指定 element 上,最好配个对象名字。
如果动作不好取,就直接叫 panelAnimation 或者 panelAnimationState 就好了。
x, y, top, right, bottom, left, vertical, horizontal
vertical 和 horizontal 的抽象叫 orientation (follow Angular Material)
x, y 抽象叫 axis (轴的意思,follow Angular Material)
top, right, bottom, left 抽象叫 position 或 direction (follow Angular Material)
exportAs
参考 Angular Material


指令和组件都可能会有 exportAs,
exportAs 用的是 camelCase,通常名字就和 element tag 或 attribute 一样。
String literal union types
参考 Angular Material 源码





各种 case styles 都有,但绝大多数是 lowercase single word。
通常这些 string literal 会被用在 property 和 class name。
property 是 camelCase,class name 是 kebab-case 所以用这 2 种 case styles 就挺安全的了。
如果遇到冲突,我们可以做一些 conversion。
像这样:


//#region combineToCamelCase
export function combineToCamelCase<T1 extends string, T2 extends string>(
v1: T1,
v2: T2,
): `${Uncapitalize<T1>}${Capitalize<T2>}`;
export function combineToCamelCase<T1 extends string, T2 extends string, T3 extends string>(
v1: T1,
v2: T2,
v3: T3,
): `${Uncapitalize<T1>}${Capitalize<T2>}${Capitalize<T3>}`;
export function combineToCamelCase<T1 extends string, T2 extends string, T3 extends string, T4 extends string>(
v1: T1,
v2: T2,
v3: T3,
v4: T4,
): `${Uncapitalize<T1>}${Capitalize<T2>}${Capitalize<T3>}${Capitalize<T4>}`;
export function combineToCamelCase(...values: string[]): string {
return values
.map((value, index) =>
index === 0
? value.substring(0, 1).toLowerCase() + value.substring(1)
: value.substring(0, 1).toUpperCase() + value.substring(1),
)
.join('');
}
//#endregion //#region combineToPascalCase
export function combineToPascalCase<T1 extends string, T2 extends string>(
v1: T1,
v2: T2,
): `${Capitalize<T1>}${Capitalize<T2>}`;
export function combineToPascalCase<T1 extends string, T2 extends string, T3 extends string>(
v1: T1,
v2: T2,
v3: T3,
): `${Capitalize<T1>}${Capitalize<T2>}${Capitalize<T3>}`;
export function combineToPascalCase<T1 extends string, T2 extends string, T3 extends string, T4 extends string>(
v1: T1,
v2: T2,
v3: T3,
v4: T4,
): `${Capitalize<T1>}${Capitalize<T2>}${Capitalize<T3>}${Capitalize<T4>}`;
export function combineToPascalCase(...values: string[]): string {
return values.map(value => value.substring(0, 1).toUpperCase() + value.substring(1)).join('');
}
//#endregion //#region combineToKebabCase
export function combineToKebabCase<T1 extends string, T2 extends string>(
v1: T1,
v2: T2,
): `${Lowercase<T1>}-${Lowercase<T2>}`;
export function combineToKebabCase<T1 extends string, T2 extends string, T3 extends string>(
v1: T1,
v2: T2,
v3: T3,
): `${Lowercase<T1>}-${Lowercase<T2>}-${Lowercase<T3>}`;
export function combineToKebabCase<T1 extends string, T2 extends string, T3 extends string, T4 extends string>(
v1: T1,
v2: T2,
v3: T3,
v4: T4,
): `${Lowercase<T1>}-${Lowercase<T2>}-${Lowercase<T3>}-${Lowercase<T4>}`;
export function combineToKebabCase(...values: string[]): string {
return values.map(value => value.toLowerCase()).join('-');
}
//#endregion
Change or Changes?
Angular Material 在写 @Output 时是用 xxxChange

但 xxxChanges 也有很多地方会使用哦





Angular 18+ 高级教程 – Naming Conversion的更多相关文章
- Siki_Unity_2-9_C#高级教程(未完)
Unity 2-9 C#高级教程 任务1:字符串和正则表达式任务1-1&1-2:字符串类string System.String类(string为别名) 注:string创建的字符串是不可变的 ...
- Pandas之:Pandas高级教程以铁达尼号真实数据为例
Pandas之:Pandas高级教程以铁达尼号真实数据为例 目录 简介 读写文件 DF的选择 选择列数据 选择行数据 同时选择行和列 使用plots作图 使用现有的列创建新的列 进行统计 DF重组 简 ...
- ios cocopods 安装使用及高级教程
CocoaPods简介 每种语言发展到一个阶段,就会出现相应的依赖管理工具,例如Java语言的Maven,nodejs的npm.随着iOS开发者的增多,业界也出现了为iOS程序提供依赖管理的工具,它的 ...
- 【读书笔记】.Net并行编程高级教程(二)-- 任务并行
前面一篇提到例子都是数据并行,但这并不是并行化的唯一形式,在.Net4之前,必须要创建多个线程或者线程池来利用多核技术.现在只需要使用新的Task实例就可以通过更简单的代码解决命令式任务并行问题. 1 ...
- 【读书笔记】.Net并行编程高级教程--Parallel
一直觉得自己对并发了解不够深入,特别是看了<代码整洁之道>觉得自己有必要好好学学并发编程,因为性能也是衡量代码整洁的一大标准.而且在<失控>这本书中也多次提到并发,不管是计算机 ...
- 分享25个新鲜出炉的 Photoshop 高级教程
网络上众多优秀的 Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享25个新鲜出炉的 Photoshop 高级教程,提高你的设计技巧,制作时尚的图片效果.这 ...
- 展讯NAND Flash高级教程【转】
转自:http://wenku.baidu.com/view/d236e6727fd5360cba1adb9e.html 展讯NAND Flash高级教程
- Net并行编程高级教程--Parallel
Net并行编程高级教程--Parallel 一直觉得自己对并发了解不够深入,特别是看了<代码整洁之道>觉得自己有必要好好学学并发编程,因为性能也是衡量代码整洁的一大标准.而且在<失控 ...
- [转帖]tar高级教程:增量备份、定时备份、网络备份
tar高级教程:增量备份.定时备份.网络备份 作者: lesca 分类: Tutorials, Ubuntu 发布时间: 2012-03-01 11:42 ė浏览 27,065 次 61条评论 一.概 ...
- Angular CLI 使用教程指南参考
Angular CLI 使用教程指南参考 Angular CLI 现在虽然可以正常使用但仍然处于测试阶段. Angular CLI 依赖 Node 4 和 NPM 3 或更高版本. 安装 要安装Ang ...
随机推荐
- linux系统&自动清理日志实现脚本
文章来源:https://blog.csdn.net/lakelise/article/details/93711932 编写清理脚本,添加到定时任务中:创建可执行文件cd /hometouch cl ...
- 使用C#/.NET解析Wiki百科数据实现获取历史上的今天
创建一个webapi项目做测试使用. 创建新控制器,搭建一个基础框架,包括获取当天日期.wiki的请求地址等 创建一个Http请求帮助类以及方法,用于获取指定URL的信息 使用http请求访问 ...
- [oeasy]教您玩转python - 0005- 勇闯地下城
继续运行 回忆上次内容 上次从1行代码进化到了2行代码 yy p粘贴剪贴板中的内容 将剪贴板中的代码粘贴9999次 9999p 真的实现了万行代码梦 是真·圆梦 没有撒谎的那种 不过圆梦之后多少 ...
- Windows/Linux 安装NVM及npm配置
nvm安装及npm配置 nvm nvm下载 Windows: Releases · coreybutler/nvm-windows (github.com) Windows直接下载相应版本的nvm-s ...
- 矩阵的奇异值分解(SVD)及其应用
奇异值分解(Singular Value Decomposition, SVD)是矩阵的一种分解方法,与特征值分解不同,它可以应用于长方矩阵中,并将其分解成三个特殊矩阵的乘积.此外SVD分解还具有许多 ...
- 【Spring】06 Aop切面功能
什么是Aop? Aspect Oriented Programming 面向切面编程 通过预编译的方式和运行期动态代理实现程序功能统一维护的一种技术 是OOP的延续,也是Spring第二个核心内容 可 ...
- 【Spring-Security】Re06 自定义Access & 注解权限分配
一.基于ACCESS方法处理的实现: 我们之前使用的任何放行规则的方法,本质上还是调用access方法执行的 这也意味之我们可以直接使用access方法去方向,只需要注入不同的字符串即可 自定义Acc ...
- 【转载】 新版 Kite为啥这么火,问就俩字『好用』
本文转自: https://blog.csdn.net/qq_28168421/article/details/102927311 ---------------------------------- ...
- (续) python 中 ctypes 的使用尝试
内容接前文: https://www.cnblogs.com/devilmaycry812839668/p/15032493.html ================================ ...
- flex布局被内容被撑开及flex布局下定宽元素被压缩
实现效果使用flex进行左右布局,左边定宽200px,右边自适应,当右边内容过多,造成右边盒子被撑开,会造成两种问题 左边定宽盒子被压缩解决办法: flex-grow:0;//是否自动增长空间 fle ...
