npm包管理器 切换npm源 使用nrm来管理npm镜像源
npm是NodeJs项目模块管理工具,它已经集成了nodejs安装包中,在npm从从5.2版开始,增加了 npx 命令(解决的主要问题,就是调用项目内部安装的模块,很多工具不再需要npm -g 全局来完成使用了),使用npm可以实现从NPM服务器下载别人编写的第三方包到本地使用。
npm仓库地址:https://www.npmjs.com/
当然除了npm以外还有Facebook贡献的Yarn,功能和npm一样
切换npm源
npm使用国外镜像源地址,再有的时候可能网络不是很通顺,这时可以使用国内镜像源来完成npm下载模块功能
切换到阿里提供的npm镜像源
地址:https://developer.aliyun.com/mirror/NPM?from=tnpm
执行此命令 npm install -g cnpm --registry=https://registry.npm.taobao.org
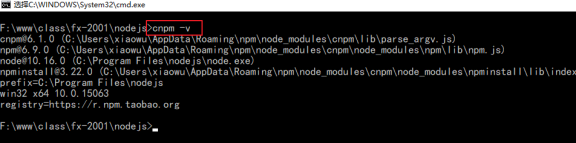
执行完毕上述命名后,在系统中提供了一个cnpm包管理工具,功能和npm一样,所不同的是cnpm镜像源地址为 阿里提供的源地址。
推荐 日后工作是安装软件都使用cnpm

- 使用nrm管理npm镜像源
nrm 是一个 npm 源管理器,允许你快速地在 npm源间切换。npm默认情况下是使用npm官方源(npm config list 来查看),如果直接修改npm源,如果后续需要连接到官方源才能工作,这样来回切换源就变得麻烦了,nrm通过简单的命令就可以解决此问题。
# 安装 通过cnpm来安装,cnpm使用的就是国内镜像源
cnpm i nrm -g
注 -g global 全局,让nrm不限于到某一个项目中,而是在所有的项目中都可使用
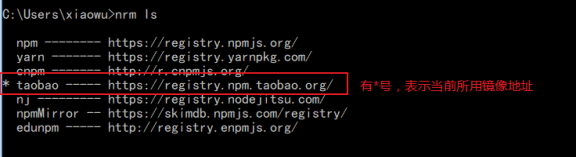
# 查看可用源
nrm ls

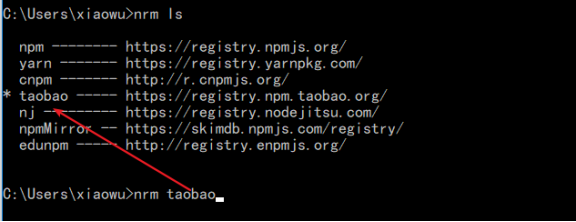
# 切换
nrm use 名称(npm)

npm包管理器 切换npm源 使用nrm来管理npm镜像源的更多相关文章
- 使用 NuGet 包管理器在 Visual Studio 中安装和管理包
https://docs.microsoft.com/zh-cn/nuget/consume-packages/install-use-packages-visual-studio 通过 Window ...
- TFS - 使用微软测试管理器实现跨团队项目的测试用例管理
在团队项目之间实现测试用例和测试计划的共享,是很多客户关注的问题.尤其在开发产品+服务的团队中,对测试用例的共享要求比较高.下面就如何在Team Foundation Server中如何实现团队项目之 ...
- Centos将yum源设置为阿里云的镜像源
第一步:备份原有镜像源 mv /etc/yum.repo.d/Centos-Base.repo /etc/yum.repo.d/Centos-Base.repo.bak 第二步:下载阿里云的镜像源 w ...
- Linux将yum源设置为阿里云的镜像源
第一步:备份原有镜像源 mv /etc/yum.repo.d/Centos-Base.repo /etc/yum.repo.d/Centos-Base.repo.bak 第二步:下载阿里云的镜像源 w ...
- Android布局管理器-从实例入手学习相对布局管理器的使用
场景 AndroidStudio跑起来第一个App时新手遇到的那些坑: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103797 ...
- 【转】npm包管理器那些事
原文链接:http://www.cnblogs.com/shuoer/p/7782125.html npm包管理器那些事! 今天和朋友针对npm包全局安装和本地项目安装这个梗展开的激烈的讨论,故此做一 ...
- 切换 NPM 镜像源
转载:快速切换NPM源 我们介绍过cnpmjs.org和淘宝 npm 两个 NPM 镜像.除此之外,还有一些国外的 NPM 镜像.不同地区访问不同的镜像速度可能有差异,因此有时候需要切换 NPM 镜像 ...
- JavaScript npm/nrm 切换安装依赖的镜像源
nrm: npm registry manager npm 镜像源管理工具 安装nrm npm install -g nrm 查看所有的镜像源 nrm ls # nrm ls npm -------- ...
- npm包与gem包--在线&离线安装
目录 NPM 在线 离线 GEM 在线 离线 NPM NPM,即为Node的包管理工具,官网为 https://www.npmjs.com/,我们可以在站内搜索所需要的NPM包,了解相关的使用规则 安 ...
- 【vue系列之三】从一个vue-pdf-shower,说说vue组件和npm包
前言 从去年年初开始,自己便下决心要写一个vue系列的博客,但时至今日,才写系列的第三篇博客,想来甚是惭愧. 但是慢归慢,每一篇都要保证质量,以及要写出自己的心路历程,防止自己工作中填的坑再让读者走一 ...
随机推荐
- SpringCloud做的微服务项目--外卖订餐系统
本项目用到的组件技术可以参考我上一篇博客,来学习. 项目需求: 客户端:针对普通用户,用户登录,用户退出,菜品订购,我的订单 后台管理系统:针对管理员,管理员登录,管理员退出,添加菜品,查询菜品,修改 ...
- tensorflow如何切换CPU和GPU
import os if Bert_Use_GPU: os.environ['CUDA_VISIBLE_DEVICES'] = '0,1' #使用GPU0,1 else: os.environ['CU ...
- 力扣59(java)-螺旋矩阵Ⅱ(中等)
题目: 给你一个正整数 n ,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的 n x n 正方形矩阵 matrix . 输入:n = 3 输出:[[1,2,3],[8,9,4],[ ...
- 力扣524(java)-通过删除字母匹配到字典里最长单词(中等)
题目: 给你一个字符串 s 和一个字符串数组 dictionary ,找出并返回 dictionary 中最长的字符串,该字符串可以通过删除 s 中的某些字符得到. 如果答案不止一个,返回长度最长且字 ...
- 春色满园关不住,带你体验阿里云 Knative
简介: Knative 是基于 Kubernetes 的开源 Serverless 应用编排框架.阿里云 Knative 在社区Knative基础之上,与阿里云产品进行了深度的融合,给你带来最纯粹的容 ...
- EFK+logstash构建日志收集平台
一.环境 k8s集群: 控制节点:192.168.199.131 主机名:master 配置:4核6G 工作节点:192.168.199.128 主机名:monitor 配置:4核4G 1.1 ...
- Unlink原理和一些手法
Unlink原理和一些手法 简单介绍一下unlink相关的知识 unlink是利用glibc malloc 的内存回收机制造成攻击的,核心就在于当两个free的堆块在物理上相邻时,会将他们合并,并将原 ...
- RT-Thread线程管理
一.概述 这是我学习RT-Thread线程管理过程中记录的笔记,方便自己查看,仅供参考,有什么不对的地方忘各位大佬指出.想要了解更详细的内容,请浏览官方文档"线程管理" 如下图所示 ...
- 修改element,vant,mint等ui框架的样式
vant和mint移动端常见,引入单独的css文件,在main.js中引入下即可,直接在对应的vue文件的css通过控制台查看中修改也行,再不济加!important element: 1.vue框架 ...
- 【技术流吃瓜】python可视化大屏舆情分析“张天爱“事件微博评论
目录 一.事件背景 二.微热点分析 二.自开发Python舆情分析 2.1 Python爬虫 2.2 可视化大屏 2.2.1 大标题 2.2.2 词云图 2.2.3 条形图 2.2.4 饼图(玫瑰图) ...
