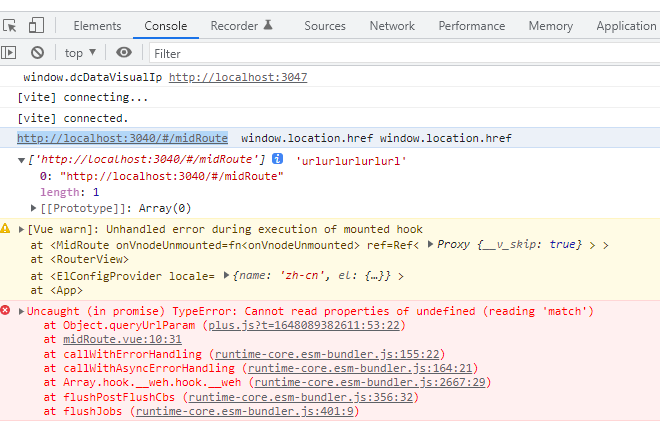
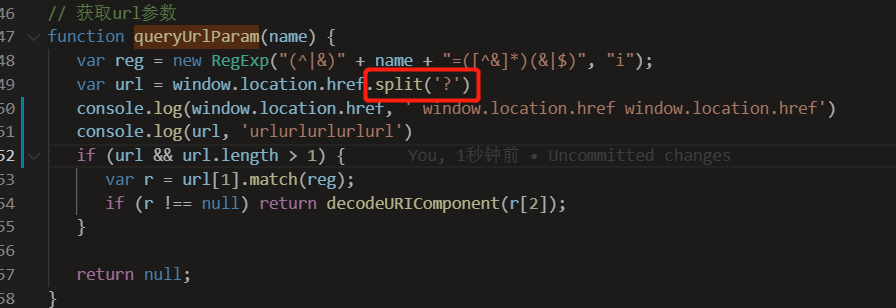
地址栏hash模式以?问号分割也可以分割的


可以看到href里面hash没有? 但是还是以?分割了 就很不明白 但是我就indexof判断有没有? 再进行下一步逻辑 这里记录一下坑
地址栏hash模式以?问号分割也可以分割的的更多相关文章
- Vue单页式应用(Hash模式下)实现微信分享
前端微信分享的基本步骤: 一.绑定域名: 先登录微信公众平台进入"公众号设置"的"功能设置"里填写"JS接口安全域名".这个不多说,微信开发 ...
- vue-router的hash模式与history模式的对比
Vue-router 中hash模式和history模式的关系在vue的路由配置中有mode选项 最直观的区别就是在url中 hash 带了一个很丑的 # 而history是没有#的mode:&quo ...
- 【前端路由】Vue-router 中hash模式和history模式的区别
咱们今天说说VUE路由的hash模式与history模式的区别,这个也是面试常问的问题,不要小看这道题其实问到这里的时候那个面试官应该是个大牛,开发经验丰富,这个题其实就是考验你的开发经验是否属实. ...
- Vue-router 中hash模式和history模式的区别
实际上存在三种模式: Hash: 使用URL的hash值来作为路由.支持所有浏览器. History: 以来HTML5 History API 和服务器配置.参考官网中HTML5 History模式 ...
- Vue中hash模式和history模式的区别
vue-router 中hash模式和history模式. 在vue的路由配置中有mode选项,最直观的区别就是在hash模式下的地址栏里的URL夹杂着‘#’号 ,而history模式下没有.vue默 ...
- hash 模式与 history 模式小记
hash 模式 这里的 hash 就是指 url 后的 # 号以及后面的字符.比如说 "www.baidu.com/#hashhash" ,其中 "#hashhash&q ...
- Vue36 hash模式和history模式
1 简介 路由模块的本质就是建立起url和页面之间的映射关系.hash模式url里面永远带着#号,history没有,开发当中默认使用hash模式. 2 hash模式和history的区别 1)has ...
- Vue-router 中hash模式和history模式的关系
Vue-router 中hash模式和history模式的关系 众所周知,vue+vue-router能够构建一个SPA单页面应用, 打包后只会生成一个index.html文件,而项目内页面的切换其实 ...
- vue2.0 如何在hash模式下实现微信分享
最近又把vue的demo拿出来整理下,正好要做"微信分享"功能,于是遇到新的问题: 由于hash模式下,带有"#",导致微信分享的签证无效:当改成history ...
- vue-router(hash模式)常见问题以及解决方法
问题一:// 动态路由/detail/:id 问题:动态路由跳转的时候,页面是不刷新的,相信很多人都遇到了相同的问题解决方法:在全局的router-view组件上设置一个key值,此key值为一个时间 ...
随机推荐
- Oracle 与当前日期有关的内容
Oracle 与当前日期有关的内容 求当前日期是周几: 大概就是下面这种方法 to_char(date,'D') Select to_char(date,'ss') from dual取当前时间秒部分 ...
- 力扣177(MySQL)-第N高的薪水(中等)
题目: 表: Employee 编写一个SQL查询来报告 Employee 表中第 n 高的工资.如果没有第 n 个最高工资,查询应该报告为 null . 查询结果格式如下所示 示例1: 示例2: 解 ...
- StarRocks X Flink CDC,打造端到端实时链路
简介: 作为一款全平台极速 MPP 架构,StarRocks 提供了多种性能优化手段与灵活的建模方式,在预聚合.宽表和星型/雪花等多种模型上,都可以获得极致的性能体验.通过 StarRocks 结合 ...
- [ML] 科学编程语言 Octave 简单操作
octave 是和 matlab 类似的软件,可以方便的进行矩阵计算.图形绘图. matlab 收费,octave 是 gnu 开源软件. Mac 安装: $ brew install octave ...
- [Blockchain] 以太坊主流测试网 ropsten 和 kovan 的区别 以及 如何选择
ropsten 采用 POW (Proof-of-Work)共识机制,挖矿难度系数非常低,容易被攻击,不够低碳环保. kovan 采用 POA (Proof-of-Authority)共识机制,不需要 ...
- 举例useContext性能低下的样例,同时推荐用什么方法改进
在React中,useContext 是一种非常方便的全局状态管理工具,它可以让我们在组件之间共享状态,而不需要通过层层传递 props.然而,当我们在一个大型的 React 应用中过度使用 useC ...
- EPAI手绘建模APP常用工具栏_1
1.常用工具栏 图 1 常用工具栏 (1) 撤销 (2) 重做 (3) 删除 (4) 复制 ① 选中场景中的模型后,复制按钮变成可用状态,否则变成禁用状态.可以选择多个模型一起复制. (5) 变换 图 ...
- 【深度学习】基础--NumPy
因为深度学习会应用到我们大学时候学习的数学知识---线性代数.(矩阵当年想起来还是挺有意思的,有考研的经历都有感觉) 而在计算机里面如何展示矩阵的计算和应用,就需要运用到NumPy,是Python的一 ...
- 简说python之初连ORACLE数据库
目录 Python操作Oracle数据库 1.安装cx_Oracle模块 2.安装oracle客户端 3.python操作oracle示例 4.配置TNS 5.通过tns连接数据库的python 通过 ...
- Ubuntu下MPICH的安装与配置
原创直达链接 一.MPICH的下载与安装 MPI安装文件下载地址: 博客下载地址 或 官网地址 可以下载3.4.2版本的,本文就是3.4.2版本 1.解压: sudo tar - zxvf mpich ...
