React项目接入代码编辑器aceEditor
不建议去查看aceEditor官方,最好去github查看
安装命令:
npm install react-ace
引入包:
import AceEditor from 'react-ace';
import 'ace-builds/src-noconflict/mode-sql'; // sql模式的包
import 'ace-builds/src-noconflict/mode-mysql';// mysql模式的包
import 'ace-builds/src-noconflict/theme-eclipse';// eclipse的主题样式
界面渲染:
<AceEditor
mode='mysql'
theme="eclipse"
name="app_code_editor"
fontSize={14}
showPrintMargin
showGutter
onChange={value => {
console.log(value); // 输出代码编辑器内值改变后的值
}}
value={props.data.sql}
wrapEnabled
highlightActiveLine //突出活动线
enableSnippets //启用代码段
style={{ width: '100%', height: 300 }}
setOptions={{
enableBasicAutocompletion: true, //启用基本自动完成功能
enableLiveAutocompletion: true, //启用实时自动完成功能 (比如:智能代码提示)
enableSnippets: true, //启用代码段
showLineNumbers: true,
tabSize: 2,
}}
/>
操作至此就算完成了,但还存在问题,编辑器引入成功,但是引入的依赖包却找不到导致主题以及代码块无法正常使用
查阅API后发现安装的 react-ace依赖包不完整,发现少了一个ace-builds的依赖包,发现问题后就重新安装了一遍,正确的安装命令: npm install react-ace ace-builds
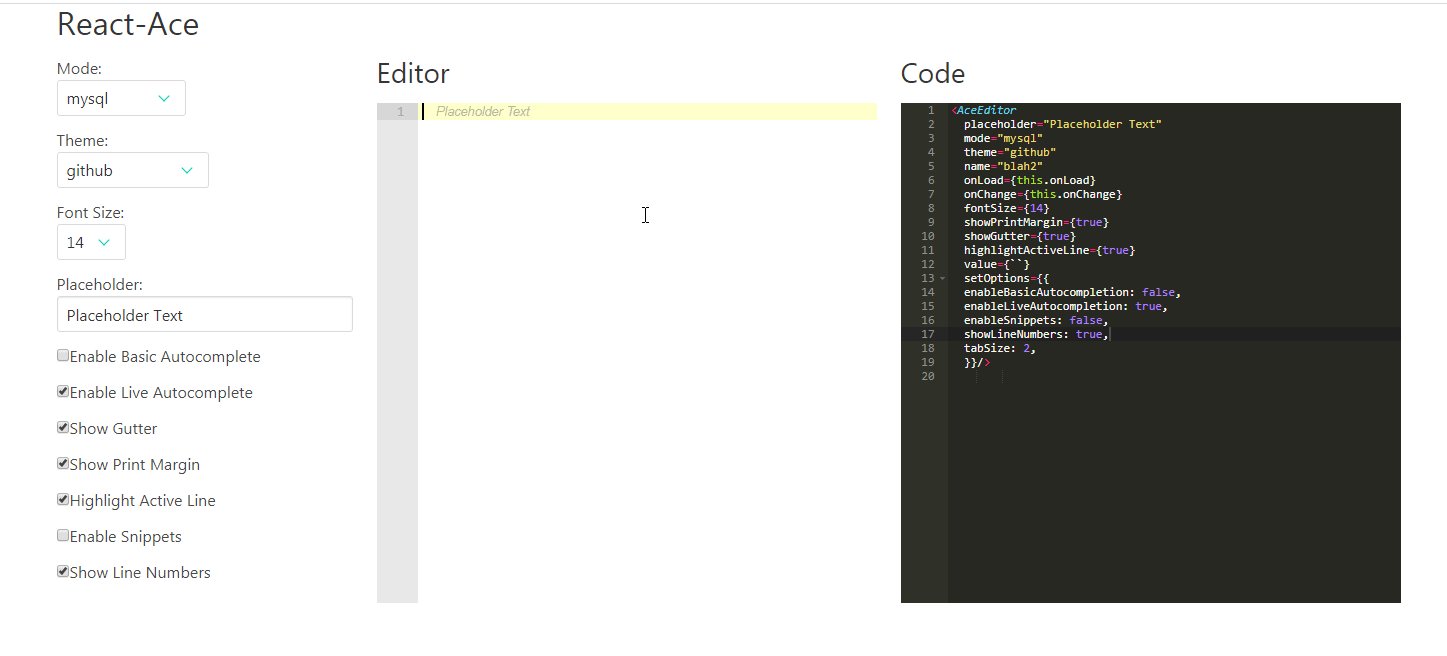
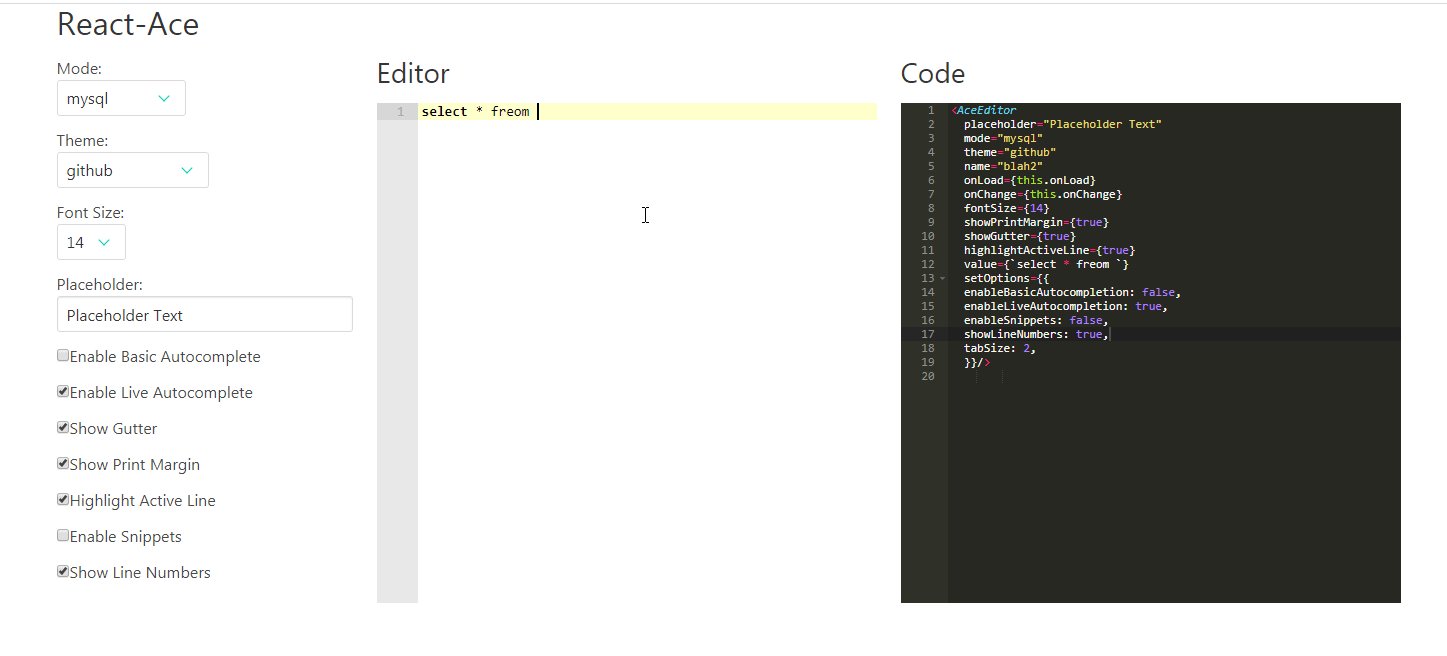
安装完ace-builds后发现引入的主题以及代码块能正常使用了,我们看一下演示效果

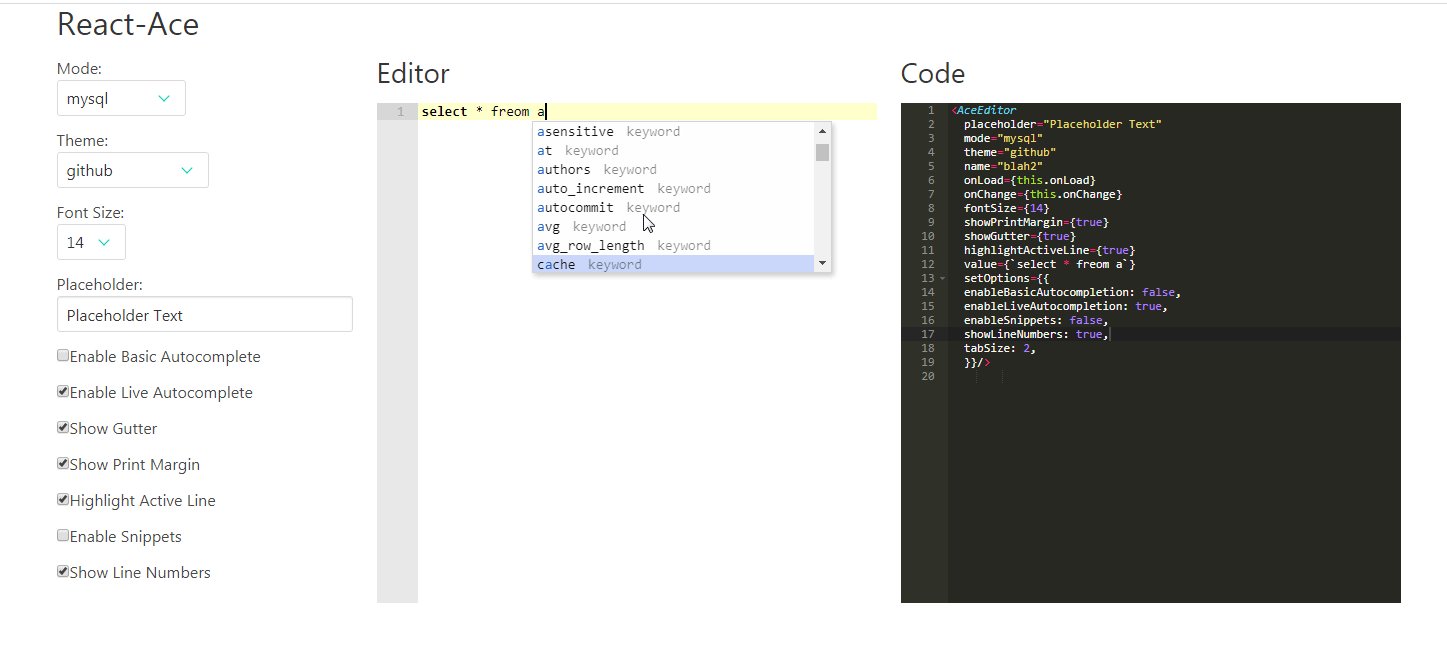
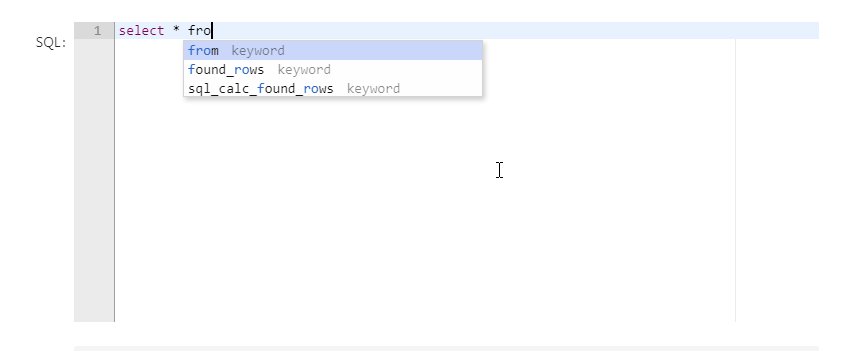
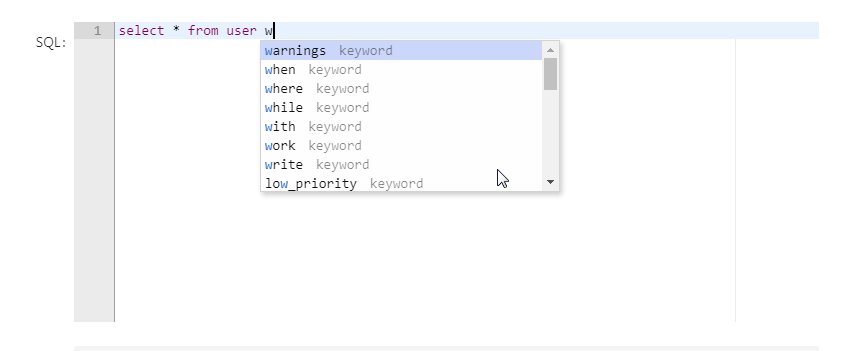
虽然已经能正常使用后,但还有一个问题,查看了官方的演示demo,启用实时自动完成功能后,输入会有代码提示块,但我们这个却没有代码提示。
我们先看一下个官方演示demo吧

检查我们的代码以及官方demo展示的代码,几乎一模一样,但就是不提示,经过多次尝试以及API的查看,发现我们引入的依赖包还不够,我们还需要引入另外一个ace-builds内的ext-language_tools依赖。
import 'ace-builds/src-noconflict/ext-language_tools';
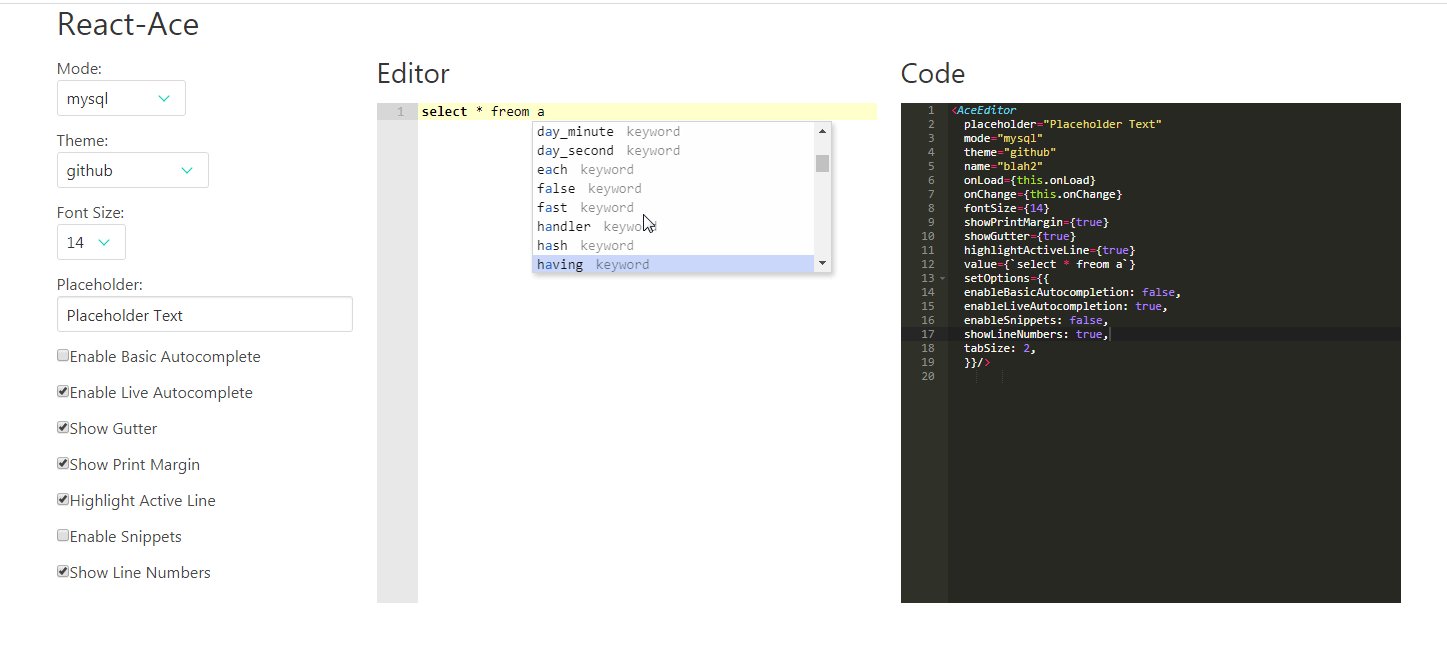
引入后我们再来看一下效果图:

React项目接入代码编辑器aceEditor的更多相关文章
- 基于Ant Design UI框架的React项目
概述 这款基于React开发的UI框架,界面非常简洁美观,在这篇文章中我主要为大家介绍一下如何用Ant开始搭建React项目 详细 代码下载:http://www.demodashi.com/demo ...
- 【React踩坑记五】React项目中引入并使用react-ace代码编辑插件(自定义列表提示)
最近有一个引入sql编辑器插件的需求,要求代码高亮显示,代码智能提示,以及支持自定义代码提示列表等功能.中途在自定义代码提示列表中由于没有相关demo,所以踩了一些坑,遂将其整理如下,以便日后查看. ...
- 【代码导读】Github 开源项目——wysihtml5 富编辑器(Bootstrap 风格)【一】
如果你经常留迹于各大论坛.博客,肯定对它们的富编辑器稍有印象.纯 Javascript 富编辑器可以说是前台 JS 脚本的巅峰作品.一款完整的编辑器,其复杂的功能,会让你遇到各种头痛的浏览器兼容问题, ...
- 在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示
在vue项目中使用codemirror插件实现代码编辑器功能(代码高亮显示及自动提示) 1.使用npm安装依赖 npm install --save codemirror; 2.在页面中放入如下代码 ...
- 在线代码编辑器 Codemirror 的轻量级 React 组件
代码编辑器 CodeMirror 的轻量级 React 组件 demo @uiw-react.github.io/react-codemirror/ 特性:
- 基于 React 封装的高德地图组件,帮助你轻松的接入地图到 React 项目中。
react-amap 这是一个基于 React 封装的高德地图组件,帮助你轻松的接入地图到 React 项目中. 文档实例预览: Github Web | Gitee Web 特性 ️ 自动加载高德地 ...
- React项目开发经验汇总
博客来源 小寒的博客 定义好全局配置信息 环境变量不要提取出来,配置信息提取出来 UI样式变量 定义好变量的作用不用多说 样式库建设 工具样式,复用性强的样式,这些class成为会是真个网站样式的 ...
- React Native 接入微博、微信、QQ 登录功能
在 App 开发中我们经常需要在用户登录模块接入 SNS 登录组件,这样会大大提高用户的注册体验.特别当一个不是刚性需求 App 推广的时候,这样会很大的降低用户体验的成本,没有人愿意忍受输入邮箱.手 ...
- 使用 Dawn 构建 React 项目
开发一个 React 项目,通常避免不了要去配置 Webpack 和 babel 之类,以支持 commonjs 或 es 模块及各种 es 新语法,及及进行 jsx 语法的转义.当然也可以用 cre ...
- Github Atom开源文本代码编辑器- 由 Github 打造的下一代编程开发利器
个人理解:Github 热度超凡的一个项目Atom,electron是整个atom的核心,对于electron可以理解成 electron =io.js + Chromium 通过 Electr ...
随机推荐
- Codeforces Round 955 (Div. 2, with prizes from NEAR!) codeforces div2 955
A. Soccer ------------------------题解--------------- 给你开始比分和结束比分问你中间两队比分有没有相等过有可能就是YES不可能就是NO 结束时两队比分 ...
- 阿里云服务器Docket安装RabbitMQ 3.8.12
DocketMQ安装RabbitMQ 地址:https://hub.docker.com/ 拉取镜像 docker pull rabbitmq:3.8.12-management-alpine 运行 ...
- Java 集合元素排序接口Comparable
什么是Comparable public interface Comparable<T> { /** * Compares this object with the specified o ...
- 【java深入学习第1章】深入探究 MyBatis-Spring 中 SqlSession 的原理与应用
前言 在使用 MyBatis 进行持久层开发时,通常会与 Spring 框架集成,以便更好地管理事务和依赖注入.在 MyBatis-Spring 集成中,SqlSession 是一个非常重要的概念.本 ...
- 解决方案 | 笔记本电脑能连上WIFI,但是无Internet显示地球图标,怎么回事?(win10)
一.背景 任务栏托盘区显示地球图标,但是实际上可以上网. 疑难诊断一般是这种情况: 二.可能的有效解决方案 0 方案0:使用360断网急救箱傻瓜式修复 个人制作 | 360断网急救箱新版-2.0版单文 ...
- 面试官:Dubbo一次RPC请求经历哪些环节?
大家好,我是三友~~ 今天继续探秘系列,扒一扒一次RPC请求在Dubbo中经历的核心流程. 本文是基于Dubbo3.x版本进行讲解 一个简单的Demo 这里还是老样子,为了保证文章的完整性和连贯性,方 ...
- leetcode简单(数组,字符串,链表):[66, 67, 70, 83, 121, 141, 160, 169, ,206, 338]
目录 66. 加一 67. 二进制求和 70. 爬楼梯 83. 删除排序链表中的重复元素 121. 买卖股票的最佳时机 141. 环形链表 160. 相交链表 169. 多数元素 206. 反转链表 ...
- 2024 暑假友谊赛 1 (7.13)zhaosang
A-A https://vjudge.net/contest/638765#problem/A 一开始贪心做不出来,后面发现是dp找到转移方程即可,01dp问题 代码如下 #include <b ...
- 树莓派配置固定IP地址
树莓派配置固定IP地址 1.编辑文件/etc/dhcpcd.confroot@raspberrypi:~# vi /etc/dhcpcd.conf 2.修改以下参数配置,如果没有就在文件底部添加有线配 ...
- 【VMware VCF】VMware Cloud Foundation Part 03:准备 Excel 参数表。
VMware Cloud Foundation 使用 VMware Cloud Builder 工具完成自动化以及标准化的部署,除了要准备必须的用于部署管理域并运行管理相关组件的 ESXi 主机以外, ...
