day02-事件处理机制
5.Java事件处理机制
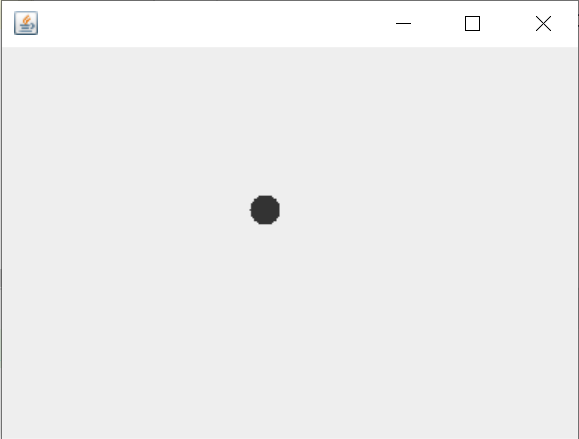
5.1小球移动案例
通过监听键盘按键,实现小球的移动
例子:
package li.gui.even_;
import javax.swing.*;
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
/**
* @author 李
* 演示小球通过键盘控制上下左右的移动-->讲解Java事件的控制
*/
public class BallMove extends JFrame {
MyPanel mp = null;
public static void main(String[] args) {
BallMove ballMove = new BallMove();
}
public BallMove() {
mp = new MyPanel();
this.add(mp);//将面板加入框框中
this.setSize(400, 300);//设置框框的大小
//代表窗口JFrame对象可以监听键盘事件,即可以监听到面板发生的键盘事件
this.addKeyListener(mp);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//点击框框的叉就可以退出程序运行
this.setVisible(true);
}
}
//面板,可以画出小球
// KeyListener 是监听器,可以监听键盘事件
class MyPanel extends JPanel implements KeyListener {
//为了让小球可以移动,把小球左上角的坐标设为x,y变量
int x = 10;
int y = 10;
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillOval(x, y, 20, 20);//默认为黑色
}
//使用快捷键Alt+Enter快速重写方法
//keyTyped() :键盘有字符输出时该方法就会快速触发
@Override
public void keyTyped(KeyEvent e) {
}
//keyPressed():当某个键按下去的时候该方法就会触发
@Override
public void keyPressed(KeyEvent e) {
// System.out.println((char)e.getKeyCode()+"被按下...");
// 根据用户按下的键来处理小球的移动(上下左右的键)
//在Java中会给每一个键,分配一个值(int)
if (e.getKeyCode() == KeyEvent.VK_DOWN) {//KeyEvent.VK_DOWN就是向下的箭头按键对应的code值
y++;
} else if (e.getKeyCode() == KeyEvent.VK_UP) {
y--;
} else if (e.getKeyCode() == KeyEvent.VK_LEFT) {
x--;
} else if (e.getKeyCode() == KeyEvent.VK_RIGHT) {
x++;
}
//让面板重绘--repaint
this.repaint();
}
//keyReleased():当某个键释放(松开)的时候该方法就会触发
@Override
public void keyReleased(KeyEvent e) {
}
}

5.2事件处理机制介绍
基本说明:
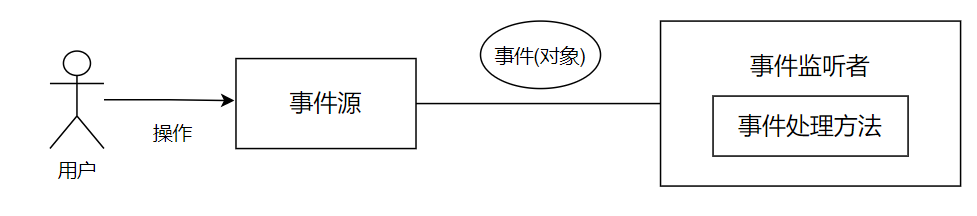
Java事件处理是采取“委派事件模型”。当事件发生时,产生事件的对象,会把此"信息"传递给"事件的监听者"处理,这里所说的”信息“实际上就是 java.awt.event 事件类库里某个类所创建的对象,把它称为”事件的对象“。


在之前的小球移动案例中,事件源就是键盘按键,事件对象就是KeyEvent
事件处理机制的深入理解:
前面我们提得到的几个重要概念 事件源、事件、事件监听器下面我们来全面地介绍它们。
事件源:事件源是一个产生事件的对象,比如按钮,窗口等。
事件:事件就是承载事件源状态改变时的对象,比如当键盘事件、鼠标事件、窗口事件等等,会生成一个事件对象,该对象保存着当前事件很多信息,比如KeyEvent对象含有被按下键的Code值。java.awt.event包和javax.swing.event包中定义了各种事件类型。
事件类型:[查阅jdk文档]
| 事件类 | 说明 |
|---|---|
| ActionEvent | 通常在按下按钮,或双击一个列表项或选中某个菜单时发生 |
| AdjustmentEvent | 当操作一个滚动条时发生 |
| ComponentEvent | 当一个组件隐藏,移动,改变大小时发送 |
| ContainerEvent | 当一个组件从容器中加入或者删除时发生 |
| FocusEvent | 当一个组件获得或是失去焦点时发生 |
| ItemEvent | 当一个复选框或是列表项被选中时,当一个选择框或选择菜单被选中 |
| KeyEvent | 当从键盘的按键被按下,松开时发生 |
| MouseEvent | 当鼠标被拖动,移动,点击,按下 |
| TextEvent | 当文本区和文本域的文本 发生改变时 发生 |
| WindowEvent | 当一个窗口激活,关闭,失效,恢复,最小化 |
事件监听器接口:
1)当事件源产生一个事件,可以传送给事件监听者处理
2)事件监听者实际上就是一个类,该类实现了某个事件监听接口,比如之前小球移动案例中的MyPanel就是一个类,它实现了KeyListener接口,它就可以作为一个事件监听者,对接收到的事件进行处理
3)事件监听器接口有多种,不同的事件监听器接口可以监听不同的事件,一个类可以实现多个监听接口
4)这些接口在java.awt.event包和javax.swing.event包中定义。列出常用的事件监听器接口,查看jdk文档就行了。
5.3绘制坦克移动的图案
让坦克动起来
使用ava事件处理机制和java绘图技术,让坦克可以通过按键控制上下左右移动(使用WSAD按键表示)
例子:
Tank.java:
package li.TankGame.version02;
/**
* @author 李
* @version 2.0
*/
public class Tank {
private int x;//坦克的横坐标
private int y;//坦克的纵坐标
private int direct;//坦克方向 0:向上 1:向右 2:向下 3:向左
private int speed = 1;//坦克的速度,初始值为 1
public int getSpeed() {
return speed;
}
public void setSpeed(int speed) {
this.speed = speed;
}
//上下左右移动方法
public void moveUp() {
y -= speed;
}
public void moveRight() {
x += speed;
}
public void moveDown() {
y += speed;
}
public void moveLeft() {
x -= speed;
}
public Tank(int x, int y) {
this.x = x;
this.y = y;
}
public int getDirect() {
return direct;
}
public void setDirect(int direct) {
this.direct = direct;
}
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
}
Hero.java:
package li.TankGame.version02;
/**
* @author 李
* @version 2.0
*/
public class Hero extends Tank {
public Hero(int x, int y) {
super(x, y);
}
}
MyPanel.java:
package li.TankGame.version02;
import javax.swing.*;
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
/**
* @author 李
* @version 2.0
* 坦克大战的绘图区域
*/
//为了监听键盘事件,要实现 KeyListener
public class MyPanel extends JPanel implements KeyListener {
//定义我的坦克
Hero hero = null;
public MyPanel() {
hero = new Hero(100, 100);//初始化自己的坦克
//hero.setSpeed(5); //改变坦克的速度
}
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0, 0, 700, 550);//填充矩形,默认为黑色
//画出坦克-封装方法
drawTank(hero.getX(), hero.getY(), g, hero.getDirect(), 1);
}
/**
* 编写方法,画出坦克
*
* @param x 坦克的左上角横坐标
* @param y 坦克的左上角纵坐标
* @param g 画笔
* @param direct 坦克方向(上下左右)
* @param type 坦克的类型(我方,敌方)
*/
public void drawTank(int x, int y, Graphics g, int direct, int type) {
//根据不同类型的坦克设置不同的颜色
switch (type) {
case 0://敌方坦克
g.setColor(Color.cyan);//设置我方坦克颜色
break;
case 1://我方坦克
g.setColor(Color.yellow);//设敌方坦克颜色
break;
}
//根据坦克坐标方向,来绘制对应方向的坦克
//direct表示方向(0:向上 1:向右 2:向下 3:向左)
switch (direct) {
case 0://表示向上
g.fill3DRect(x, y, 10, 60, false);//画出坦克左边的轮子
g.fill3DRect(x + 30, y, 10, 60, false);//画出坦克右边的轮子
g.fill3DRect(x + 10, y + 10, 20, 40, false);//画出坦克主体
g.fillOval(x + 10, y + 20, 20, 20);//画出坦克舱体
g.drawLine(x + 20, y + 30, x + 20, y);//画出炮管
break;
case 1://表示向右
//注意:以坦克左上角的(x,y)坐标为参考画图案
g.fill3DRect(x, y, 60, 10, false);//画出坦克上边的轮子
g.fill3DRect(x, y + 30, 60, 10, false);//画出坦克下边的轮子
g.fill3DRect(x + 10, y + 10, 40, 20, false);//画出坦克方形主体
g.fillOval(x + 20, y + 10, 20, 20);//画出坦克舱体
g.drawLine(x + 30, y + 20, x + 60, y + 20);//画出炮管
break;
case 2://表示向下
//向下只需要将向上的炮筒的位置改变即可
g.fill3DRect(x, y, 10, 60, false);//画出坦克左边的轮子
g.fill3DRect(x + 30, y, 10, 60, false);//画出坦克右边的轮子
g.fill3DRect(x + 10, y + 10, 20, 40, false);//画出坦克主体
g.fillOval(x + 10, y + 20, 20, 20);//画出坦克舱体
g.drawLine(x + 20, y + 30, x + 20, y + 60);//画出炮管
break;
case 3://表示向左
//向左只需要将向右的炮筒的位置改变即可
g.fill3DRect(x, y, 60, 10, false);//画出坦克上边的轮子
g.fill3DRect(x, y + 30, 60, 10, false);//画出坦克下边的轮子
g.fill3DRect(x + 10, y + 10, 40, 20, false);//画出坦克方形主体
g.fillOval(x + 20, y + 10, 20, 20);//画出坦克舱体
g.drawLine(x + 30, y + 20, x, y + 20);//画出炮管
break;
default:
System.out.println("暂时没有处理");
}
}
@Override
public void keyTyped(KeyEvent e) {
}
//控制方向--处理 WSAD 键按下的情况
@Override
public void keyPressed(KeyEvent e) {
if (e.getKeyCode() == KeyEvent.VK_W) {//按下W键-向上
//改变坦克的方向
hero.setDirect(0);
//修改坦克的坐标
hero.moveUp();
} else if (e.getKeyCode() == KeyEvent.VK_D) {//按下D键-向右
hero.setDirect(1);
hero.moveRight();
} else if (e.getKeyCode() == KeyEvent.VK_S) {//按下S键-向下
hero.setDirect(2);
hero.moveDown();
} else if (e.getKeyCode() == KeyEvent.VK_A) {//按下A键-向左
hero.setDirect(3);
hero.moveLeft();
}
//让面板重绘
this.repaint();
}
@Override
public void keyReleased(KeyEvent e) {
}
}
TankGame02.java:
package li.TankGame.version02;
import javax.swing.*;
/**
* @author 李
* @version 2.0
*/
public class TankGame02 extends JFrame {
//定义一个MyPanel
MyPanel mp = null;
public static void main(String[] args) {
TankGame02 tankGame02 = new TankGame02();
}
public TankGame02(){
mp = new MyPanel();
this.add(mp);//把面板(就是游戏的绘图区域)添加进来
this.setSize(700,550);//设置大小
this.addKeyListener(mp);//让JFrame监听mp的键盘事件
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//点击窗口的叉时停止运行
this.setVisible(true);//设置显示
}
}
大致想法:(在day01的基础代码上改动)
1.实现各个方向的坦克绘图:在 MyPanel类的drawTank方法中,画出不同方向的坦克图案,并使用direct参数控制方向的绘图(这里因为绘图是以矩形的左上点坐标为参考的,因此所有方向的图案都以坦克最左上角的坐标为参考)然后在Tank类中创建一个direct参数,通过get、set方法获取其值进行封装。
2.接下来实现移动:在MyPanel类中实现接口KeyListener的keyPressed方法,大致的思路是:监听当前按下的键,wasd键分别对应上左下右的移动。当按下d键时,首先绘出坦克向右的图案,再实现向右移动,其他方向亦如此。
这里的改变坦克方向会用到Tank类中实现的setDirect方法,还可以在Tank类中再设置一个speed参数,初始值设为1,设置speed的set、get方法,再创建上下左右的移动方法,在移动方法中使用speed来改变坦克的坐标(x,y) , 在MyPanel类的keyPressed方法中调用移动方法,封装speed还有一个好处就是可以很方便地改变坦克移动的速度。
最后在MyPanel类的paint方法中调用drawTank方法,使用封装的各种get方法来获取坦克的坐标值、方向以及类型等。
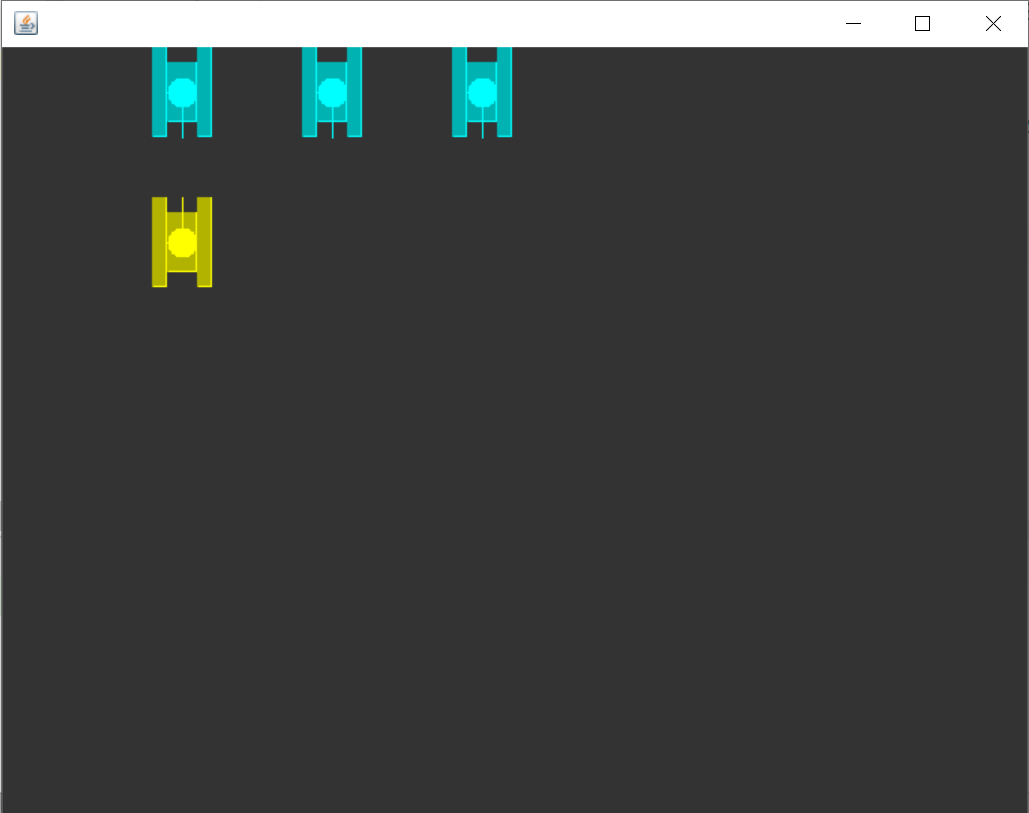
练习:在TankGame02版本的基础上画出三辆敌人的坦克,注意颜色
简单分析:
因为敌人的坦克也是在面板上画的,所以是代码在MyPanel类上
因为敌人的坦克后面可能会有自己特殊的属性和方法,所以新建一个Enemy类,继承Tank类
敌人的坦克多,所以放入集合Vector(因为要考虑多线程问题)
Enemy.java:
package li.TankGame.version02;
public class Enemy extends Tank{
public Enemy(int x, int y) {
super(x, y);
}
}
MyPanel.java:
package li.TankGame.version02;
import javax.swing.*;
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Vector;
/**
* @author 李
* @version 2.0
* 坦克大战的绘图区域
*/
//为了监听键盘事件,要实现 KeyListener
public class MyPanel extends JPanel implements KeyListener {
//定义我的坦克
Hero hero = null;
//定义敌方坦克,放入到Vector集合中
Vector<EnemyTank> enemyTanks = new Vector<>();
int enemyTankNum = 3;//初始化坦克数量
public MyPanel() {
hero = new Hero(100, 100);//初始化自己的坦克
//hero.setSpeed(5); //改变坦克的速度
//初始化敌人的坦克
for (int i = 0; i < enemyTankNum; i++) {
//创建一个敌人的坦克
EnemyTank enemyTank =new EnemyTank(100 * (i + 1), 0);
//初始化敌人坦克方向向下
enemyTank.setDirect(2);
//将设置好的的敌人坦克放入到集合中
enemyTanks.add(enemyTank);
}
}
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0, 0, 700, 550);//填充矩形,默认为黑色
//画出自己的坦克-封装方法
drawTank(hero.getX(), hero.getY(), g, hero.getDirect(), 1);
//画出敌人的坦克,遍历Vector
for (int i = 0; i < enemyTanks.size(); i++) {
EnemyTank enemyTank = enemyTanks.get(i);
drawTank(enemyTank.getX(), enemyTank.getY(), g, enemyTank.getDirect(), 0);
}
}
/**
* 编写方法,画出坦克
*
* @param x 坦克的左上角横坐标
* @param y 坦克的左上角纵坐标
* @param g 画笔
* @param direct 坦克方向(上下左右)
* @param type 坦克的类型(我方,敌方)
*/
public void drawTank(int x, int y, Graphics g, int direct, int type) {
//根据不同类型的坦克设置不同的颜色
switch (type) {
case 0://敌方坦克
g.setColor(Color.cyan);//设置我方坦克颜色
break;
case 1://我方坦克
g.setColor(Color.yellow);//设敌方坦克颜色
break;
}
//根据坦克坐标方向,来绘制对应方向的坦克
//direct表示方向(0:向上 1:向右 2:向下 3:向左)
switch (direct) {
case 0://表示向上
g.fill3DRect(x, y, 10, 60, false);//画出坦克左边的轮子
g.fill3DRect(x + 30, y, 10, 60, false);//画出坦克右边的轮子
g.fill3DRect(x + 10, y + 10, 20, 40, false);//画出坦克主体
g.fillOval(x + 10, y + 20, 20, 20);//画出坦克舱体
g.drawLine(x + 20, y + 30, x + 20, y);//画出炮管
break;
case 1://表示向右
//注意:以坦克左上角的(x,y)坐标为参考画图案
g.fill3DRect(x, y, 60, 10, false);//画出坦克上边的轮子
g.fill3DRect(x, y + 30, 60, 10, false);//画出坦克下边的轮子
g.fill3DRect(x + 10, y + 10, 40, 20, false);//画出坦克方形主体
g.fillOval(x + 20, y + 10, 20, 20);//画出坦克舱体
g.drawLine(x + 30, y + 20, x + 60, y + 20);//画出炮管
break;
case 2://表示向下
//向下只需要将向上的炮筒的位置改变即可
g.fill3DRect(x, y, 10, 60, false);//画出坦克左边的轮子
g.fill3DRect(x + 30, y, 10, 60, false);//画出坦克右边的轮子
g.fill3DRect(x + 10, y + 10, 20, 40, false);//画出坦克主体
g.fillOval(x + 10, y + 20, 20, 20);//画出坦克舱体
g.drawLine(x + 20, y + 30, x + 20, y + 60);//画出炮管
break;
case 3://表示向左
//向左只需要将向右的炮筒的位置改变即可
g.fill3DRect(x, y, 60, 10, false);//画出坦克上边的轮子
g.fill3DRect(x, y + 30, 60, 10, false);//画出坦克下边的轮子
g.fill3DRect(x + 10, y + 10, 40, 20, false);//画出坦克方形主体
g.fillOval(x + 20, y + 10, 20, 20);//画出坦克舱体
g.drawLine(x + 30, y + 20, x, y + 20);//画出炮管
break;
default:
System.out.println("暂时没有处理");
}
}
@Override
public void keyTyped(KeyEvent e) {
}
//控制方向--处理 WSAD 键按下的情况
@Override
public void keyPressed(KeyEvent e) {
if (e.getKeyCode() == KeyEvent.VK_W) {//按下W键-向上
//改变坦克的方向
hero.setDirect(0);
//修改坦克的坐标
hero.moveUp();
} else if (e.getKeyCode() == KeyEvent.VK_D) {//按下D键-向右
hero.setDirect(1);
hero.moveRight();
} else if (e.getKeyCode() == KeyEvent.VK_S) {//按下S键-向下
hero.setDirect(2);
hero.moveDown();
} else if (e.getKeyCode() == KeyEvent.VK_A) {//按下A键-向左
hero.setDirect(3);
hero.moveLeft();
}
//让面板重绘
this.repaint();
}
@Override
public void keyReleased(KeyEvent e) {
}
}
其他类不变。

6.本章小结
java坐标体系
java绘图技术
java事件处理机制
随着知识点的深入,坦克大战的游戏也在不断完善
- TankGame01.java的功能:
- 绘出了我方坦克
- TankGame02.java的功能:
- 绘出了我方坦克
- 通过按键可以控制我方坦克上下左右移动
day02-事件处理机制的更多相关文章
- java 事件处理机制:按下上下左右键控制小球的运动
/** * 加深对事件处理机制的理解 * 通过上下左右键来控制一个小球的位置 */package com.test3;import java.awt.*;import javax.swing.*;im ...
- Android事件处理机制
包括监听和回调两种机制. 1. 基于监听的事件处理: 事件监听包含三类对象,事件源,事件,事件监听器.Android的事件处理机制是一种委派式(Delegation)事件处理方式:普通组件(事件源)将 ...
- Android的两种事件处理机制
UI编程通常都会伴随事件处理,Android也不例外,它提供了两种方式的事件处理:基于回调的事件处理和基于监听器的事件处理. 对于基于监听器的事件处理而言,主要就是为Android界面组件绑定特定的事 ...
- Android的Touch事件处理机制
Android的Touch事件处理机制比较复杂,特别是在考虑了多点触摸以及事件拦截之后. Android的Touch事件处理分3个层面:Activity层,ViewGroup层,View层. 首先说一 ...
- IOS事件处理机制(关于触发者和响应者的确认)
事件处理机制 在iOS中发生触摸后,事件会加入到UIApplication事件队列(在这个系列关于iOS开发的第一篇文章中我们分析iOS程序原理的时候就说过程序运行后UIApplication会循环监 ...
- Java Swing事件处理机制
Java Swing的事件处理机制 Swing GUI启动后,Java虚拟机就启动三个线程,分别为主线程,事件派发线程(也是事件处理线程)和系统工具包线程. 主线程 :负责创建并显示该程序的初始界面: ...
- Qt事件处理机制
研一的时候开始使用Qt,感觉用Qt开发图形界面比MFC的一套框架来方便的多.后来由于项目的需要,也没有再接触Qt了.现在要重新拾起来,于是要从基础学起. Now,开始学习Qt事件处理机制. 先给出原文 ...
- core java 8~9(GUI & AWT事件处理机制)
MODULE 8 GUIs--------------------------------GUI中的包: java.awt.*; javax.swing.*; java.awt.event.*; 要求 ...
- Android的事件处理机制详解(二)-----基于监听的事件处理机制
基于监听的事件处理机制 前言: 我们开发的app更多的时候是需要与用户的交互----即对用户的操作进行响应 这就涉及到了android的事件处理机制; android给我们提供了两套功能强大的处理机制 ...
- Android的事件处理机制(一)------基于回调机制的事件处理
Android平台的事件处理机制有两种,一种是基于回调机制的,一种是基于监听接口的,现介绍第一种:基于回调机制的事件处理.Android平台中,每个View都有自己的处理事件的回调方法,开发人员可以通 ...
随机推荐
- Bi-VAEGAN:对TF-VAEGAN提出的视觉到语义进一步改进
论文"Bi-directional Distribution Alignment for Transductive Zero-Shot Learning"提出Bi-VAEGAN,它 ...
- (python)学习ing||类学习,@property装饰器
class pers(): def __init__(self,hp): self._hp=hp @property def hp(self): return self._hp @hp.setter ...
- 小知识:在Exadata平台上使用ExaWatcher收集信息
在非Exadata平台上,我们通常会使用DBA已经很熟悉的OSW,如果有不熟悉的朋友可以参考我之前的随笔初步了解OSW: OSW 快速安装部署 OSW Analyzer分析oswbb日志发生异常 而在 ...
- 从零开始的react入门教程(十),快速上手react-redux,相对于redux它究竟简化了什么?
壹 ❀ 引 在前面两篇文章中,我们介绍了redux与context部分概念与基本用法,这里我们做个简单复习. redux属于应用数据流框架,主要用于应用状态的管理,比如react中的state.其数据 ...
- 大米新闻微信小程序和Springboot新闻管理系统项目源码
介绍 本项目分为大米news小程序端和springboot新闻管理系统后台项目.小程序主要用来新闻展示,后台管理系统用于提供相关新闻API. 项目源码 参考:https://www.bilibili. ...
- SpringBoot+Shiro+LayUI权限管理系统项目-1.项目介绍
1.项目介绍 本项目旨在打造一个基于RBAC架构模式的通用的.并不复杂但易用的权限管理系统.通过本项目可以较好的理解权限系统的常见业务同时学习掌握Springboot和Shiro等诸多技术点.需要的朋 ...
- spring boot读取json文件并实现接口查询
0.源码下载 https://download.csdn.net/download/IndexMan/84238085 1.说明 最近需要在spring boot项目启动时读取json文件并保存到Li ...
- centos7源码方式安装zabbix-4.0
1.关闭防火墙 systemctl stop firewalld.service #临时关闭firewall systemctl disable firewalld.service #禁止firewa ...
- Android里使用AspectJ实现双击自定义注解
创建注解 首先创建一个双击注解. import java.lang.annotation.ElementType; import java.lang.annotation.Retention; imp ...
- npm代理 -- 解决在公司内网如何装包的问题
什么是Npm代理 npm代理指的是npm包管理器在使用时通过代理访问npm服务器获取依赖包的过程.在某些情况下,我们需要npm走代理才能访问到npm服务器,否则会出现timeout的错误.那下面我们就 ...
