vue3获取数据的注意点
场景描述
在使用vue3的时候。我们很多人喜欢一个页面分成几个几个部分来写
这样做的目的是为了区分。
做的彼此的逻辑互相独立,互不干扰
但是有的时候,我们可能会去获取不属于自己区域的函数
这个时候我们有集中方式去获取函数呢??
传参的方式
<script>
import { reactive } from '@vue/reactivity'
export default {
setup () {
let { dataA }=oneFun(dataB);
let { dataB }=twoFun(dataA);
return {dataA,dataB }
}
}
// 这个函数包含自己的业务以及自己的数据。
function oneFun(dataB){
let dataA=reactive({
tbaleData:[],
index:1,
})
console.log('通过传递参数的形似获取twoFun中的数据',dataB );
return {dataA}
}
// 这个函数包含自己的业务以及自己的数据。
function twoFun(dataA){
let dataB=reactive({
list:[ {name:'你是我的荣耀'}, {name:'司藤'}, ]
})
console.log('通过传递参数的形似获取oneFun中的数据',dataA );
return {dataB}
}
</script>

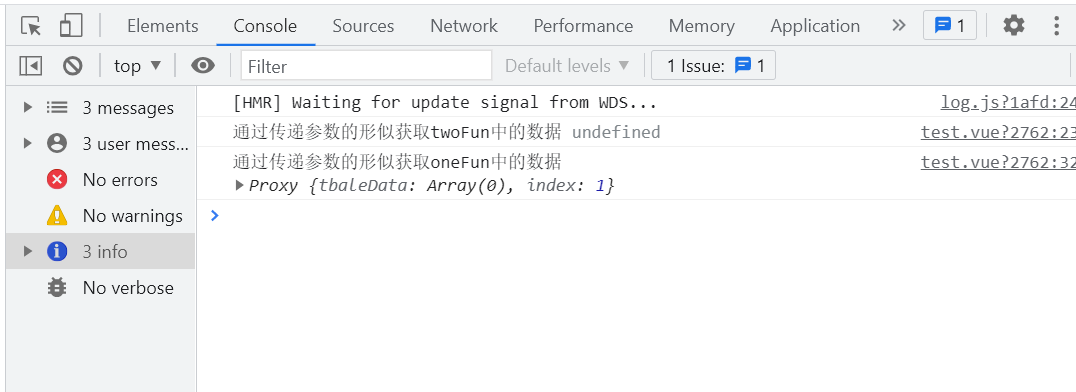
为什么是undefined呢???
为什么我获取dataB中的数据是undefined呢?why????
因为js执行是有顺序行的。
问题就出现这下面两行代码上
let { dataA }=oneFun(dataB);
let { dataB }=twoFun(dataA);
当我们执行 oneFun函数的时候;
这个时候dataB 并没有解构结构出来。
所以是undefined了。
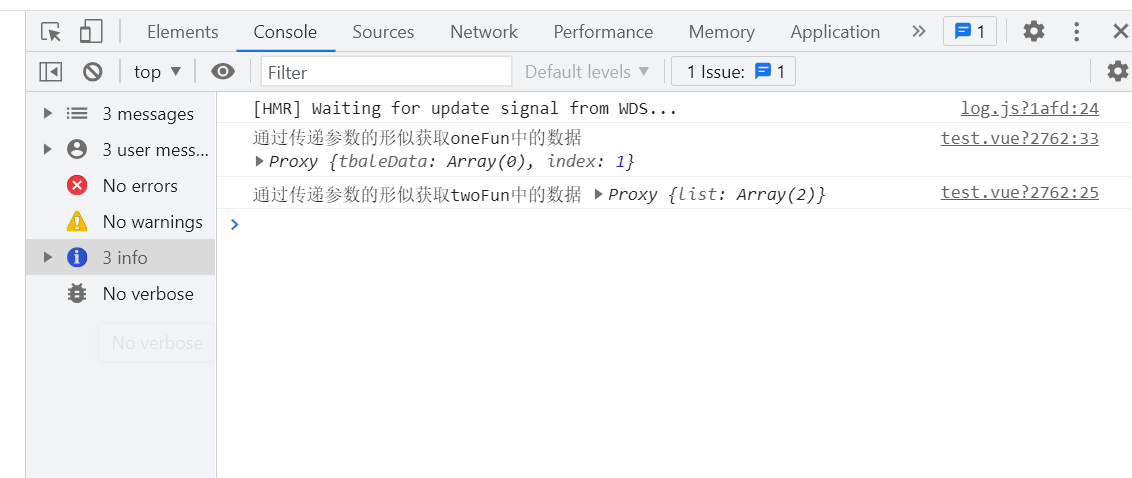
如何处理undefined
那就是将dataA中的数据分离出去。
这样就可以解决了
<script>
import { reactive } from '@vue/reactivity'
export default {
setup () {
// 将dataA抽离出来了
let dataA=reactive({
tbaleData:[],
index:1,
})
// dataB中的数据仍然在twoFun函数体中
let { dataB }=twoFun(dataA);
oneFun(dataB); //调用oneFun函数
return {dataA,dataB }
}
}
// 这个函数包处理业务
function oneFun(dataB){
console.log('通过传递参数的形似获取twoFun中的数据',dataB );
}
// 这个函数包含自己的业务以及自己的数据。
function twoFun(dataA){
let dataB=reactive({
list:[ {name:'你是我的荣耀'}, {name:'司藤'}, ]
})
console.log('通过传递参数的形似获取oneFun中的数据',dataA );
return {dataB}
}
</script>

有没有更好的写法呢?
如果在A函数中需要dataB中的数据,B函数需要dataA中的数据
跟人建议不要这样套娃操作
最好的是将dataB和dataA放在同一个reactive中就行了。
我非常推荐这样的做法。
setup () {
let dataA=reactive({
dataA:[],
dataB:1,
})
}
这样的好处需要数据是处理更加的方便了。
上面我说到在A函数中需要dataB中的数据,B函数需要dataA中的数据
这样互相调用其中一个肯定是undefined
也不要出现 A函数去调用B函数,B函数中去调用A函数。
这样是非常糟糕的哈。
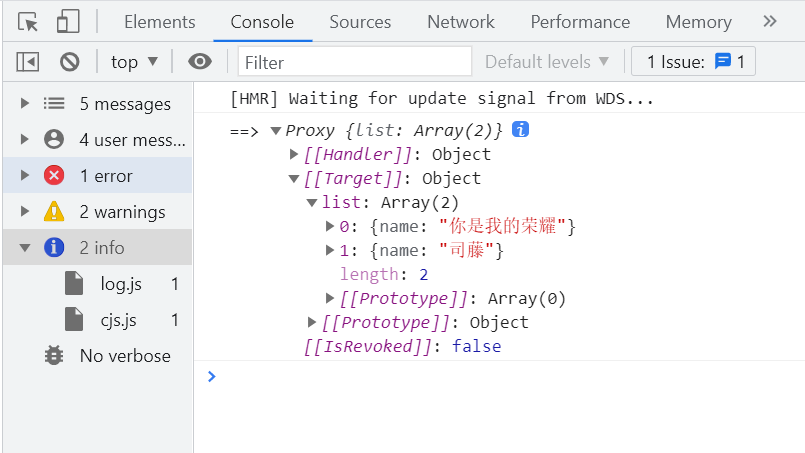
通过函数中调用
<script>
import { reactive } from '@vue/reactivity'
export default {
setup () {
let { getdataA }=oneFun();
let { getdataB }=twoFun();
return {getdataA,getdataB }
}
}
function oneFun(){
let dataA=reactive({
tbaleData:[],
index:1,
})
// 通过函数的获取获取形零国外一个函数中的值
console.log("==>", twoFun().getdataB() );
}
function twoFun(){
let dataB=reactive({
list:[ {name:'你是我的荣耀'}, {name:'司藤'}, ]
})
//调用该函数可以获取该函数体内部的值
function getdataB(){
return dataB
}
return { getdataB }
}
</script>

有交叉的逻辑如何处理
最近在使用vue3的项目逻辑中。
发现一个很有意思的现象?
表格中的编辑这个逻辑有交叉【点击编辑打开一个对话框】。
它既可以属于表格中的逻辑,也可以属于后面对话框中的逻辑。
经过我反复的思考,我决定把它划分在对话框这个逻辑区域。
以为点击表格中的的编辑虽然是在表格中发生的,但是最后对话框中的保存按钮。
会发送一个请求。打开弹窗只是一个开始。最后结束的是弹窗中的保存按钮
所以,最后一个是在那个区域发生的,就应该属于哪一个区域
vue3获取数据的注意点的更多相关文章
- WCF+Restfull服务 提交或获取数据时数据大小限制问题解决方案
近日在使用wcf的restfull架构服务时遭遇到了提交大数据的问题. 大数据包含两种情形: 1)单条数据量过大. 2)提交或获取的数据条数过多. 在测试时发现,默认设置下当单条JSON数据大于30K ...
- python httplib get和post获取数据
httplib 下的 status http请求的状态 200 404 500... reason 返回答复 OK或者 FAULRE read() 读取内容 get方法: #!/usr/bin/e ...
- 从SQLite获取数据完成一个产品信息展示
在ios实际开发当中,我们常常用到Core Data做为数据储存首选.但在处理一些大量复杂的数据值且数据之间相互关联的时候,这就不得不使用关系型数据库来实现.例如一个导航程序,自身应该包含大量的地图自 ...
- MySQL随机获取数据的方法,支持大数据量
最近做项目,需要做一个从mysql数据库中随机取几条数据出来. 总所周知,order by rand 会死人的..因为本人对大数据量方面的只是了解的很少,无解,去找百度老师..搜索结果千篇一律.特发到 ...
- AngularJS SQL 获取数据
使用PHP从MySQL中获取数据: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- React使用jquery方式动态获取数据
好久没写react了,今天有空写一下来react实现实时请求数据,并刷新数据的小demo. 首先我还是选择了jquery方式中自带的ajax获取数据,首先要引用所需的js包 接下来要写一个自定义的js ...
- vue 中使用 AJAX获取数据的方法
在VUE开发时,数据可以使用jquery和vue-resource来获取数据.在获取数据时,一定需要给一个数据初始值. 看下例: <script type="text/javascri ...
- Thymeleaf+SpringMVC,如何从模板中获取数据
Thymeleaf+SpringMVC,如何从模板中获取数据 在一个典型的SpringMVC应用中,带@Controller注解的类负责准备数据模型Map的数据和选择一个视图进行渲染.这个模型Map对 ...
- Request三种获取数据的方式
今天在做ajax请求后台代码时,发现ajax的方法都对,但就是请求不了后台代码,后来在同事帮助下才发现前台定义了两个相同参数导致请求出错. 下面记录一下request三种获取数据的方式: 1. Req ...
- Linux内核--网络栈实现分析(六)--应用层获取数据包(上)
本文分析基于内核Linux 1.2.13 原创作品,转载请标明http://blog.csdn.net/yming0221/article/details/7541907 更多请看专栏,地址http: ...
随机推荐
- 解析数仓lazyagg查询重写优化规则
摘要:为了降低调优难度,提升产品易用性,GaussDB(DWS)提供了lazyagg查询重写优化规则. 本文分享自华为云社区<GaussDB(DWS) lazyagg查询重写优化解析[这次高斯不 ...
- 深度解读鸿蒙轻内核CPU占用率
摘要:CPUP(Central Processing Unit Percentage,CPU占用率)分为系统CPU占用率和任务CPU占用率.用户通过系统级的CPU占用率,判断当前系统负载是否超出设计规 ...
- SpringBoot 配置 Swagger
Profile Config 多环境不同配置 1.添加 Pom 文件 <dependency> <groupId>io.springfox</groupId> &l ...
- Python上下文管理器的高级使用
在文件处理和网络编程时,对于打开的文件不管最后内容处理是否符合预期都要在结束时关闭文件.这时常见的处理方法是try catch finally 的方法 f = open("demo.txt& ...
- python 解析字节码的相关方法
python代码被解释器执行时分为两步走: 一.python编译器将代码编译成字节码 二.python虚拟机执行字节码 由于这两步是一起的,所以在python编程中很少能看到字节码.但是想要提高代码效 ...
- ORM执行SQL 双下划线查询 ORM外键字段创建 外键字段相关操作 ORM跨表查询 跨表查询进阶操作
目录 ORM执行SQL语句 方式1:使用pymysql模块 方式2:使用raw方法 方式3:django connection 双下划线查询 __gt(>) __lt(<) queryse ...
- SD 信用模拟检查增强
一.业务流程中需要进行信用模拟检查,但逻辑梳理较为复杂,因此借用交货单创建时信用检查逻辑.但是当交货单信用检查通过时,不创建交货单,因此需要对BAPI:BAPI_OUTB_DELIVERY_CREAT ...
- AtCoder Regular Contest 124
比赛链接:Here A - LR Constraints 赛时做这个好迷啊,英文题面解释不清楚,还是看了日语原文才搞懂 \(n\) 个卡牌上有两个 字符 + 数字 组合,L 的右边所有元素 + 1,R ...
- JVM自定义类加载器在代码扩展性的实践
一.背景 名单管理系统是手机上各个模块将需要管控的应用配置到文件中,然后下发到手机上进行应用管控的系统,比如各个应用的耗电量管控:各个模块的管控应用文件考虑到安全问题,有自己的不同的加密方式,按照以往 ...
- Centos7 kubeadm安装k8s
安装环境准备 关闭防火墙 systemctl stop firewalld systemctl disable firewalld 关闭selinux sed -i 's/enforcing/disa ...
