SDWebImage使用——一个可管理远程图片加载的类库
SDWebImage托管在github上。https://github.com/rs/SDWebImage
这个类库提供一个UIImageView类别以支持加载来自网络的远程图片。具有缓存管理、异步下载、同一个URL下载次数控制和优化等特征。
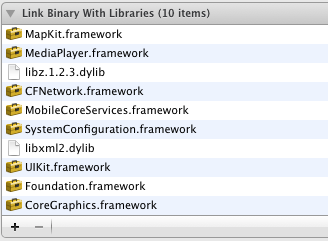
将SDWebImage类库添加入工程时,一定注意需要添加MapKit.framework,如图所示,因为MKAnnotationView+WebCache.h依赖该framework。

使用示范的代码:
1. UITableView使用UIImageView+WebCache类(基本应用,UIImageView的一个category)
前提#import导入UIImageView+WebCache.h文件,然后在tableview的cellForRowAtIndexPath:方法下:
#import "UIImageView+WebCache.h" ... - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *MyIdentifier = @"MyIdentifier"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:MyIdentifier]; if (cell == nil)
{
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:MyIdentifier] autorelease];
} // Here we use the new provided setImageWithURL: method to load the web image
[cell.imageView setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/to/image.jpg"]
placeholderImage:[UIImage imageNamed:@"placeholder.png"]]; cell.textLabel.text = @"My Text";
return cell;
}
基本代码:
[imageView setImageWithURL:[NSURL URLWithString:@http://www.domain.com/path/image.jpg]];
针对iOS4+目标平台,还可以使用如下块语句:
// Here we use the new provided setImageWithURL: method to load the web image
[cell.imageView setImageWithURL:[NSURL URLWithString:@"http://www.domain.com/path/to/image.jpg"]
placeholderImage:[UIImage imageNamed:@"placeholder.png"]
success:^(UIImage *image) {... success code here ...}
failure:^(NSError *error) {... failure code here ...}];
2. 使用SDWebImageManager类:可以进行一些异步加载的工作。
SDWebImageManager *manager = [SDWebImageManager sharedManager];
UIImage *cachedImage = [manager imageWithURL:url]; // 将需要缓存的图片加载进来
if (cachedImage) {
// 如果Cache命中,则直接利用缓存的图片进行有关操作
// Use the cached image immediatly
} else {
// 如果Cache没有命中,则去下载指定网络位置的图片,并且给出一个委托方法
// Start an async download
[manager downloadWithURL:url delegate:self];
}
当然你的类要实现SDWebImageManagerDelegate协议,并且要实现协议的webImageManager:didFinishWithImage:方法。
// 当下载完成后,调用回调方法,使下载的图片显示
- (void)webImageManager:(SDWebImageManager *)imageManager didFinishWithImage:(UIImage *)image {
// Do something with the downloaded image
}
3. 独立的异步图像下载
可能会单独用到异步图片下载,则一定要用downloaderWithURL:delegate:来建立一个SDWebImageDownloader实例。
downloader =[SDWebImageDownloader downloaderWithURL:url delegate:self];
这样SDWebImageDownloaderDelegate协议的方法imageDownloader:didFinishWithImage:被调用时下载会立即开始并完成。
4. 独立的异步图像缓存
SDImageCache类提供一个创建空缓存的实例,并用方法imageForKey:来寻找当前缓存。
UIImage*myCachedImage = [[SDImageCache sharedImageCache] imageFromKey:myCacheKey];
存储一个图像到缓存是使用方法storeImage: forKey:
[[SDImageCachesharedImageCache] storeImage:myImage forKey:myCacheKey];
默认情况下,图像将被存储在内存缓存和磁盘缓存中。如果仅仅是想内存缓存中,要使用storeImage:forKey:toDisk:方法的第三个参数带一负值
来替代。
SDWebImage使用——一个可管理远程图片加载的类库的更多相关文章
- 伪元素黑魔法:一个替代onerror解决图片加载失败的方案
问题的引出是这样的,在一个项目中有大量的页面主体是table做数据展示,所以就封装了一个table的组件,提供动态渲染的方案.有个问题是数据类型中有图片,对于图片的加载失败我们需要做容错.一般我们的思 ...
- 图片加载js类库
Picturefill Picturefill.WP插件利用picturefill.js脚本展示Responsive图片,即根据视口宽度选择尺寸合适的图片加载,节省带宽,提高网站载入速度.例如用户用手 ...
- 强大的图片加载框架Fresco的使用
前面在卓新科技有限公司实习的时候,在自己的爱吖头条APP中,在图片异步加载的时候和ListView的滑动中,总会出现卡顿,这是因为图片的缓存做的不是足够到位,在项目监理的帮助下,有使用Xutils框架 ...
- Diycode开源项目 Glide图片加载分析
1.使用Glide前的准备 1.1.首先要build.gradle中添加 github原地址点击我. 参考博客:Glide-开始! 参考博客:android图片加载库Glide的使用介绍. 参考博 ...
- Android图片加载库:最全面的Picasso讲解
前言 上文已经对当今 Android主流的图片加载库 进行了全面介绍 & 对比 如果你还没阅读,我建议你先移步这里阅读 今天我们来学习其中一个Android主流的图片加载库的使用 - Pica ...
- android图片加载库Glide
什么是Glide? Glide是一个加载图片的库,作者是bumptech,它是在泰国举行的google 开发者论坛上google为我们介绍的,这个库被广泛的运用在google的开源项目中. Glide ...
- 图片加载框架之Glide和Picasso
Glide介绍 Glide是一个加载图片的库,作者是bumptech,它是在泰国举行的google 开发者论坛上google为我们介绍的,这个库被广泛的运用在google的开源项目中. Glide是一 ...
- vue开发之图片加载不出来问题解决
在使用vue开发项目的时候,经常会遇到的一个问题就是:图片加载不出来.下面是我总结的几种图片加载不出来的情况及解决办法. 一.项目打包完成后,打开整体空白 1.路径问题 原因 在vue+webpack ...
- SDWebImage 图片加载和缓存
SDWebImage托管在github上.https://github.com/rs/SDWebImage 这个类库提供一个UIImageView类别以支持加载来自网络的远程图片.具有缓存管理.异步下 ...
随机推荐
- Mediator pattern(c++ 实现)
概述: 假设我们开发一个图片处理软件,里面肯定包括很多相关功能,比如说剪切,旋转,滤镜,美化等等,而我们这些功能所要处理的对象是固定的,就是我们所显示的那张图片.但是我们不能把所有的功能罗列到一个ta ...
- jquery+css实现菜单收缩效果并适应多种浏览器与移动平台
效果 出现 css部分 .content-wrapper{ -webkit-transition: -webkit-transform .3s ease-in-out, margin .3s ease ...
- [又是BUG]常见的RuntimeException
妈蛋这异常那异常都是异常,不能忍了! 下面总结一些经常遇到的异常(RuntimeExecption): 算术异常类:ArithmeticExecption 数组下标越界异常:ArrayIndexO ...
- poj2114 Boatherds
Description Boatherds Inc. is a sailing company operating in the country of Trabantustan and offerin ...
- Java中4种权限的理解
1. 包访问权限 (1)包的理解:将一组相关的.有意义的类文件组织在一起(即相应的.java文件放在一个文件夹下)就构成了包或者类库.(每个类文件的开头都包含一个所属包的声明“package pac ...
- [实战]挖掘CSRF姿势
[-]CSRF是个什么鬼? |___简单的理解: |----攻击者盗用了你的身份,以你的名义进行某些非法操作.CSRF能够使用你的账户发送邮件,获取你的敏感信息,甚至盗走你的财产. |___CSRF攻 ...
- Struts+Spring搭建
前言 本文以Tomcat为j2ee容器,数据库为Sqlserver2005进行说明.Struts版本为2.3.15.3,Spring版本为3.2.5 Spring简介 Spring也是appache下 ...
- volatile-java关键字
volatile的作用: 作为指令关键字,确保本条指令不会因编译器的优化而省略,且要求每次直接读值. 简单地说就是防止编译器对代码进行优化.比如如下程序: XBYTE[2]=0x55; XBYTE[2 ...
- Spring Data Redis—Pub/Sub(附Web项目源码)
一.发布和订阅机制 当一个客户端通过 PUBLISH 命令向订阅者发送信息的时候,我们称这个客户端为发布者(publisher). 而当一个客户端使用 SUBSCRIBE 或者 PSUBSCRIBE ...
- JavaScript的68个技巧一
1. 严格模式 在自己的项目中 你可以坚持只使用" 严格模式 " 或只使用" 非严格模式 "的策略.但如果你要编写健壮的代码应对各种各样的代码连接 你有两个可选 ...
