AngularJs学习笔记7——四大特性之模块化设计
模块化设计
1.引用自定义模块并调用
自定义模块中,如果有一些服务、封装好笑模块,在另外一个模块中(声明的时候,在依赖列表中加入要引入的模块)
var app02 = angular.module('fan02',['ng','fan']);
就调用fan02模块中所定义的东西
2.ng内置的模块的用法
(1) ngRoute模块(路由模块)
AngularJS是一个开源的js框架。用在数据操作比较频繁的场景下,用于SPA应用
单页面应用的工作原理:
1.页面url:http://127.0.0.1/index.html#/路由地址
2.浏览器首先解析基础页面index.html,再解析路由地址
3.查找路由词典,#/startàstart.html#/mainàmain.html
4.得到当前url中路由地址所对应的真实模板页面地址
5.发起ajax请求,获取目标模板页面,插入到当前的DOM树
使用ngRoute来实现SPA的步骤
1.创建一个完整的HTML页面,引入angular.js、angular-route.js
2.创建自定义模块,在依赖列表中依赖ng,ngRoute

3.在index.html的body中声明一个容器(盛放代码片段)
实现方式:使用ngView指令声明一个容器
4.创建代码片段
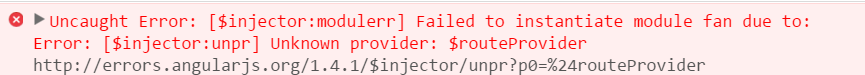
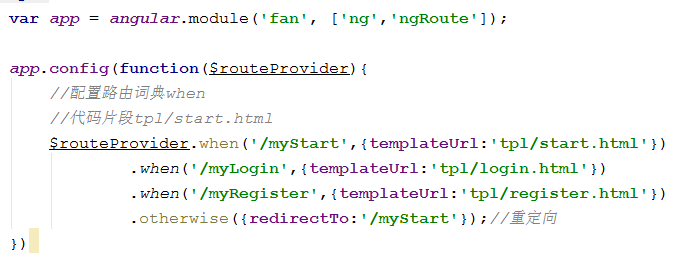
5.配置路由词典
$routeProvider.when(‘/start’,{templateUrl:‘start.html’});
6.测试

使用SPA,怎么实现页面间的跳转
1.修改地址栏中的路由地址

2.超链接

3.js
$location.path(‘路由地址’);
调用控制器的时候,有两种方式:
1.直接使用ng-controller=’’
2.在路由词典中,在对应路由地址的对象中添加controller属性:controller:’’;
如果多个控制器需要用到相同的变量或者方法,可以将它放在父元素所对应的控制器中;子元素是可以调用父元素中定义好的方法或者变量。(parentCtrl)
SPA,如何实现带参数的模板页面间的跳转
1.分清发送方和接收方
发送方:’/start/200’
接收方:
2.配置接收方路由
.when('/myPay/:price',{templateUrl:'tpl/pay.html'})
3.发送
<a href='#/myPay/200'></a>
4.接收到参数
$routeParams.price
AngularJs学习笔记7——四大特性之模块化设计的更多相关文章
- AngularJs学习笔记2——四大特性之MVC
angularJs的四大特性 ①.采用MVC的设计模式 ②.双向数据绑定 ③.依赖注入 ④.模块化设计 现在细说一下MVC的设计模式: MVC: Model(模型)--项目中的数据 View(视图)- ...
- AngularJs学习笔记6——四大特性之依赖注入
压缩工具:YUI-compressor 为了优化网页功能,对一些脚本文件进行压缩,比如:删除所有的注释和空格等,简化形参.但是AngularJs模块中可以声明多种组件,如控制器.指令.过滤器.服务等. ...
- AngularJs学习笔记4——四大特性之双向数据绑定
双向数据绑定 方向1:模型数据(model)绑定到视图(view) 实现方法:①.{{model变量名}} ②.常用指令(ng-repeat) 方向2:将视图(view)中用户输入的数据绑定到模型数 ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
- AngularJs学习笔记--Using $location
原版地址:http://code.angularjs.org/1.0.2/docs/guide/dev_guide.services.$location 一.What does it do? $loc ...
- AngularJs学习笔记--Injecting Services Into Controllers
原版地址:http://docs.angularjs.org/guide/dev_guide.services.injecting_controllers 把service当作被依赖的资源加载到con ...
- AngularJs学习笔记--I18n/L10n
原版地址:http://code.angularjs.org/1.0.2/docs/guide/i18n 一.I18n and L10n in AngularJS 1. 什么是I18n和L10n? 国 ...
随机推荐
- 95秀-dialog 进度对话框 实用工具
工具Util public class DialogUtil { public static ProgressDialogView progressDialog; /** * ...
- 从BufferedImage到InputStream,实现绘图后进行下载(生成二维码图片并下载)
@SuppressWarnings("resource") public void download() throws Exception{ String filename = & ...
- 获取android手机联系人信息
package com.yarin.android.Examples_04_04; import android.app.Activity; import android.database.Curso ...
- nodejs概论
我将在此写下自己读<Node.js开发指南>一书的笔记,以便于以后的学习. 一.什么是node.js Node.js 是一个让 JavaScript 运行在浏览器之外的平台. Node.j ...
- Domino 8.5 WebService开发一例
原文地址:Domino 8.5 WebService开发一例作者:bj木棉 需求是要调用一个Domino上的WebService/JAVA来实现与人事管理系统里的人员同步,就是在人事管理系统中增加用户 ...
- 武汉科技大学ACM :1006: 零起点学算法25——求两点之间的距离
Problem Description 输入平面坐标系中2点的坐标,输出它们之间的距离 Input 输入4个浮点数x1 y1 x2 y2,分别是点(x1,y1) (x2,y2)的坐标(多组数据) Ou ...
- 1.一个.java源文件中是否可以包括多个类?2...
1.一个“.java”源文件中是否可以包括多个类(不是内部类)?有什么限制? 答:可以有多个类,但只能有一个public类,并且public的类名必须与文件名相一致. 2.java有没有goto? 答 ...
- PHP微信红包的算法实现探讨
header("Content-Type: text/html;charset=utf-8");//输出不乱码,你懂的 $total=10;//红包总额 $num=8;// 分成8 ...
- php获取汉字首字母
php获取汉字首字母,可以用于按字母对数据进行检索排序等. 分享下网上找的代码.亲测有效. function getFirstCharter($str){ if(empty($str)){return ...
- ServerInfo.INI解密
[GlobalInfo]LastServerName=000781ED2D127FBA074D97444DC82F216443034E66BB341A428B14E326A656B9LastServe ...
