CSS3: box-sizing 属性的简单认识
定义和用法:
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
默认值:content-box;
继承性:无;
css版本:css3
语法:
box-sizing: content-box | border-box |inherit;
属性值说明:
content-box
默认值;由css2.1规定的宽度高度行为;宽度和高度分别应用到元素的内容框;在宽度和高度之外绘制元素的内边距和边框。
可以理解为:对元素设置border和padding最终会改变元素的width,height
border-box
为元素设定的宽度和高度决定了元素的边框盒;
即:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制;
内容的宽度=已设定的宽度和高度 - 边框和内边距。
可以理解为:对元素设置border和padding不会改变元素的width,height;只在元素既定的宽和高范围内进行绘制
inherit
规定应从父元素继承 box-sizing 属性的值。
我们可以利用该属性值,通过对顶层父元素设置 box-sizing ,让子元素继承的方式,轻松实现box-sizing 设定
如:
html{
box-sizing:border-box;
}
*,*:before,*:after{
box-sizing:inherit;
}
示例:
在线演示:http://codepen.io/anon/pen/LVvrdy
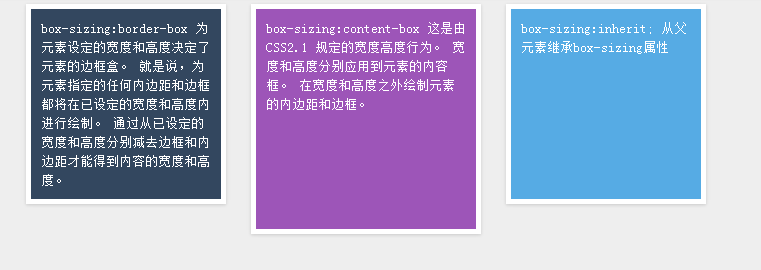
<div class="box box1">
box-sizing:border-box
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
</div>
<div class="box box2">
box-sizing:content-box
这是由 CSS2.1 规定的宽度高度行为。
宽度和高度分别应用到元素的内容框。
在宽度和高度之外绘制元素的内边距和边框。
</div>
<div class="box box3">
box-sizing:inherit;
从父元素继承box-sizing属性
</div>
html{
box-sizing:border-box;
}
*,*:before,*:after{
box-sizing:inherit;
}
body{
background-color:#eee;
}
.box{
width: 200px;
height: 200px;
padding: 10px;
margin-left: 25px;
float: left;
color:#fff;
font-size: 13px;
line-height: 1.5em;
border:5px solid #fff;
box-shadow:0 1px 4px rgba(0,0,0,.15);
}
/*border-box:在宽度和高度之内绘制元素的内边距和边框*/
.box1{
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
box-sizing:border-box;
background-color: #33475f;
}
/*content-box:在宽度和高度之外绘制元素的内边距和边框 */
.box2{
-webkit-box-sizing:content-box;
-moz-box-sizing:content-box;
box-sizing:content-box;
background-color: #9d55b8;
}
/*inherit:从父元素继承box-sizing属性*/
.box3{
-webkit-box-sizing:inherit;
-moz-box-sizing:inherit;
box-sizing:inherit;
background-color: #56abe4;
}
实现效果:

CSS3: box-sizing 属性的简单认识的更多相关文章
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
- CSS3中的counter和content属性,一些简单的内容显示就不需要JS去实现了
HTML的代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www ...
- 半深入理解CSS3 object-position/object-fit属性
半深入理解CSS3 object-position/object-fit属性 转载:https://www.zhangxinxu.com/wordpress/2015/03/css3-object-p ...
- CSS3利用text-shadow属性实现多种效果的文字样式展现
一.效过图展示: 已经是比较久之前学习的文字效果了.但是还是很实用很有趣的.利用CSS3提供的text-shadow属性可以给页面上的文字添加阴影效果,因此可以替换掉之前使用过的一些繁琐的图片.到目前 ...
- CSS3展现精彩的动画效果 css3的动画属性
热火朝天的css3无疑吸引了很多前端开发者的眼球,然而在css3中的动画属性则是新功能中的主打招牌,说到css3的动画属性不得不让人想起这三个属性:Transform﹑Transition﹑Anima ...
- 分别用css3、JS实现图片简单的无缝轮播功效
本文主要介绍分别使用CSS3.JS实现图片简单无缝轮播功效: 一.使用CSS3实现:利用animation属性 (实现一张一张的轮播,肉眼只看见一张图片) HTML部分比较简单,两个div下包着几个i ...
- 使用CSS3的“transition ”属性控制长宽度的缓慢变化
有时候我们可能会想要改变某个资源信息的长宽度,比如改变某个div的宽度,而且需要让这个宽度缓慢改变,而不是突然就改变了.这时候你可能会想到使用jquery的animate()函数,不过这个方法既得引用 ...
- 利用css3的text-shadow属性实现文字阴影乳白效果
现在CSS3+html5的网页应用的越来越广泛了.很多网页中的字体同样可以用CSS3来实现炫酷的效果. 下面就介绍一下利用css3的text-shadow属性实现文字阴影乳白效果.这是在设计达人上面看 ...
- css3的clip-path属性
css3的clip-path属性 网上看到的都是因为2年前一个出名的网站引发了对该属性的研究.所以大概是2年前火了一阵子的属性.2016-09-10 23:54:00 直接开始总结它的用法: 2个基 ...
- css3的3d属性集合
css3的3d属性集合 想进入css3的3d世界必须知道一下几个属性及其用法. 当然在进入属性介绍之前我想你必须知道3维坐标,附上一张经典图如下: 我想不用解释了吧.之后要平移和旋转都是在这个基础之上 ...
随机推荐
- hdu_1875_畅通工程再续 prim和kruskal
这个题是个典型的最小生成树的题目,但是刚开始怎么都过不了,后来发现两种写法都有疏忽,但是prim的到目前为止不懂为什么刚开始的不对,kruskal算法,并查集的初始条件从0开始写成从1开始了,所以已知 ...
- python复制--笔记
对象引用: >>> songs = ["Bee","Core","Love"] >>> bat = so ...
- ViewPage 大圣归来 原生示例
VP简介 android-support-v4.jar 是谷歌官方给我们提供的一个兼容低版本安卓设备的软件包,里面包囊了只有在安卓3.0以上可以使用的api.而ViewPage就是其中之一,利用它,我 ...
- Asp.net笔记(1)
1.下拉框,列表,下拉列表 下拉框其实是HTML的知识,在这里就是在复习一下: <select id="select1" runat="server"&g ...
- Examples_08_08
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAARYAAAGsCAIAAACXfh8LAAAgAElEQVR4nO2db3AT193v903e8yIzbV
- Windows服务器之间rsync同步文件
两台windows7机器 server:192.168.12.104 client:192.168.12.103 目的:将server上的E盘的目录FYFR里面的内容定时同步到client上的D盘下F ...
- iOS中解析 XML / JSON
JSON数据格式 1. 概述: JSON (JavaScript Object Notation) 是⼀一种轻量级的数据交换格式 基于⽂文本格式,易于⼈人阅读和编写,同时也易于机器解析和⽣生成. 2. ...
- 监听tomcat服务器启动/关闭并从配置文件中读取参数进行初始化
监听tomcat服务器启动/关闭很简单(2步): 1. 建立一个类实现ServletContextListener接口,重写其中的方法(contextDestroyed和contextInitiali ...
- twsited(4)--不同模块用redis共享以及用web发送数据到tcpserver
上一章开头我们说,要连接之前flask系列文章中的用户,结果篇幅不够,没有实现. 今天我们把它实现一下.话说,不同模块之间,该如何联系在一起,通常都是mysql.redis.rabbitmq还有RPC ...
- [算法]线段树(IntervalTree)
转载请注明出处:http://www.cnblogs.com/StartoverX/p/4617963.html 线段树是一颗二叉搜索树,线段树将一个区间划分成一些单元区间,每一个区间对应线段树的一个 ...
