Android 优化性能之 如何避免--过度绘制
可能有些人不明白什么是过度绘制,简单言,我们app一个页面所显示的效果是由像素一帧一帧绘制而成。过度绘制就是意味着这一帧被绘制多次。如果是静态的布局,可能影响不是很大,如果是动态的,比如ListView,GridView,ViewPager等在性能上就会差一点,常见的比如listView上下滑动,过度绘制的情况下,就会出现卡顿,或者跳跃感很明显。 当然过度绘制肯定无法避免,我们只能减少不必要的绘制,那么如何看的出来,一个页面是否过度绘制呢?
下面我们来看一下,下面说的这个工具只有Android 4.2以上有此功能。
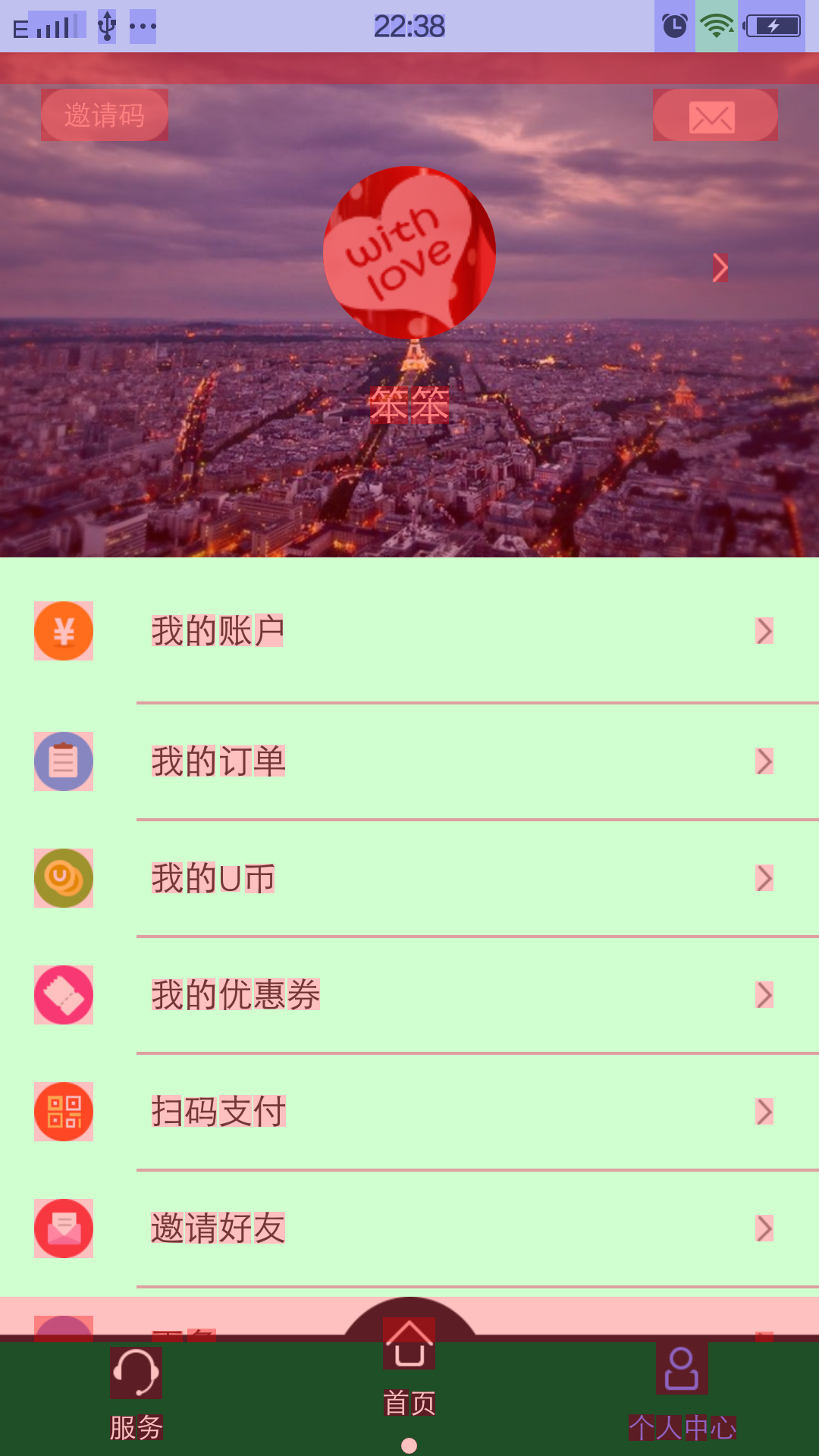
1.打开我们的手机设置--开发者选项--调试GPU过度绘制(可能有些手机不是这样的叫法,有的是显示GPU过度绘制,根据手机而来),选择显示过度绘制区域,此时手机页面会显示成这样,不要惊慌。。

这里给大家介绍下,绘制颜色的标识,从好到差:蓝色(1x次绘制)-》浅绿色(2x绘制)-》淡红色(3x绘制)-》红色(4x绘制)。
.怎么减少过度绘制
一般情况下,最好把绘制控制在2次以下,3次绘制有时候是不能避免的,尽量避免,4次的绘制基本上是不允许的。
怎么减少绘制是我们最关心的,我们来看一个图(自己项目里面的。。我们以图片下面的ListView为例子)从图上看的出来,被绘制3次甚至4次,

我们来看下代码:listView和item
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" > <ListView
android:id="@+id/xListView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="50dp"
android:background="@color/white"
android:divider="@drawable/self_center_divider"
android:dividerHeight="4px"
android:headerDividersEnabled="false"
android:listSelector="@drawable/item_selector"
android:scrollbars="none" >
</ListView> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"> <RelativeLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/self_center_item_bg"> <ImageView
android:id="@+id/item_img_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp" /> <TextView
android:id="@+id/item_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="25dp"
android:layout_toRightOf="@id/item_img_view"
android:textColor="@color/text_color_darker"
android:textSize="15sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/right_arrow_gray"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"/>
</RelativeLayout> </RelativeLayout>
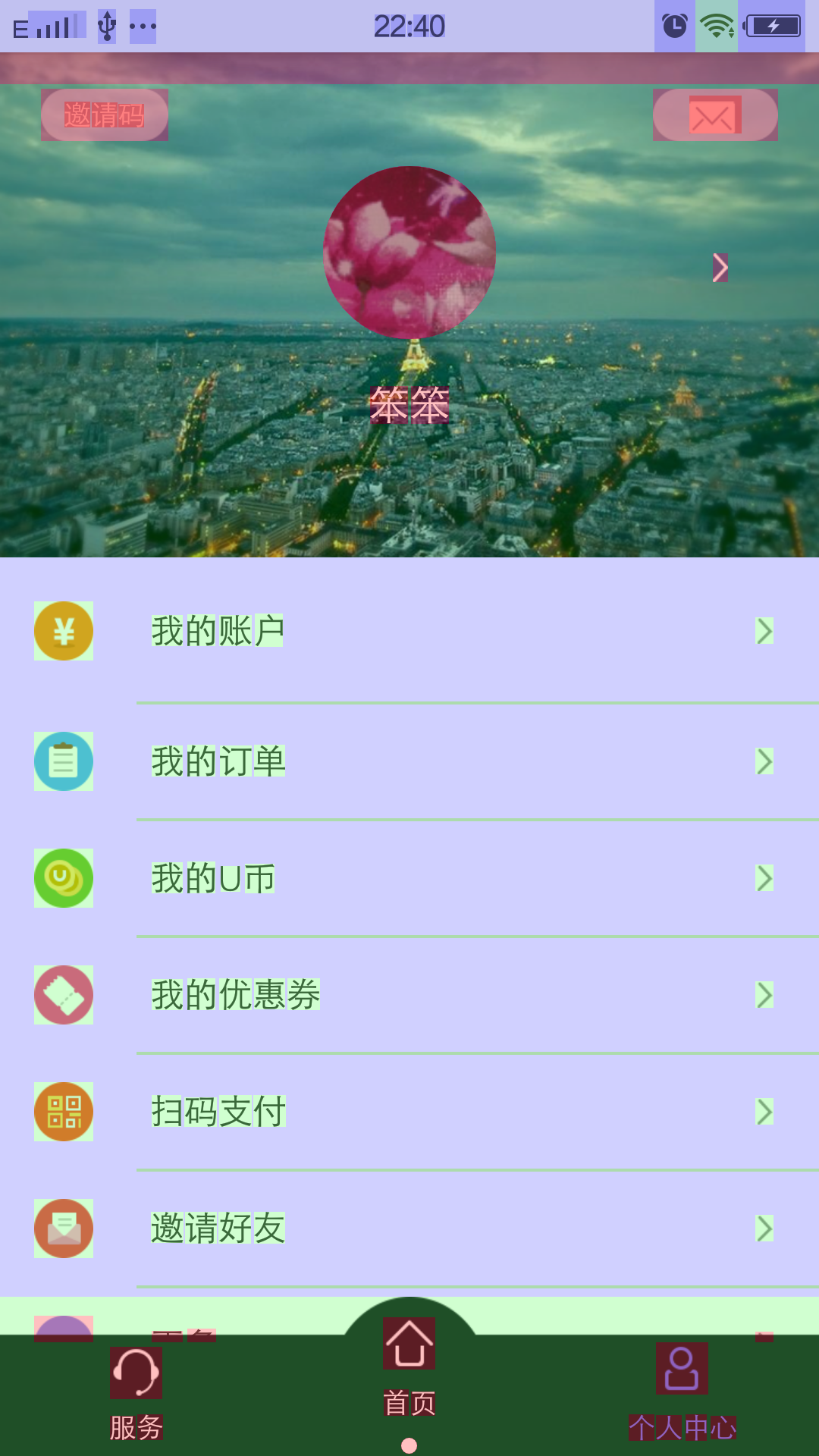
红色标记出来的,是问题的所在,背景颜色绘制了三次,最后一个是选择器,因为有点击效果,我现在把前2个都给删掉,只留最后一个,现在我们看一下图片。看是不是达到预期的效果。。。。

这里只是一个简单的例子,当让有很多原因组成,我们可以从以下几个方面着手
第一:如果是相对比较复杂的布局,建议使用相对布局。
第二:如果需要多层嵌套,我们可以使用merge标签来减少嵌套。
第三:减少背景颜色的多次绘制
第四:对于使用Selector当背景的Layout(比如ListView的Item,会使用Selector来标记点击,选择等不同的状态),可以将normal状态的color设置 为”@android:color/transparent”,来解决对应的问题
第五:当一个页面有多种不同的显示效果,最常见的是listview 中的多种item布局,我们可以采用抽取的方式
等等。。。。
下面我在为大家简单介绍以下Android studio自带的工具,
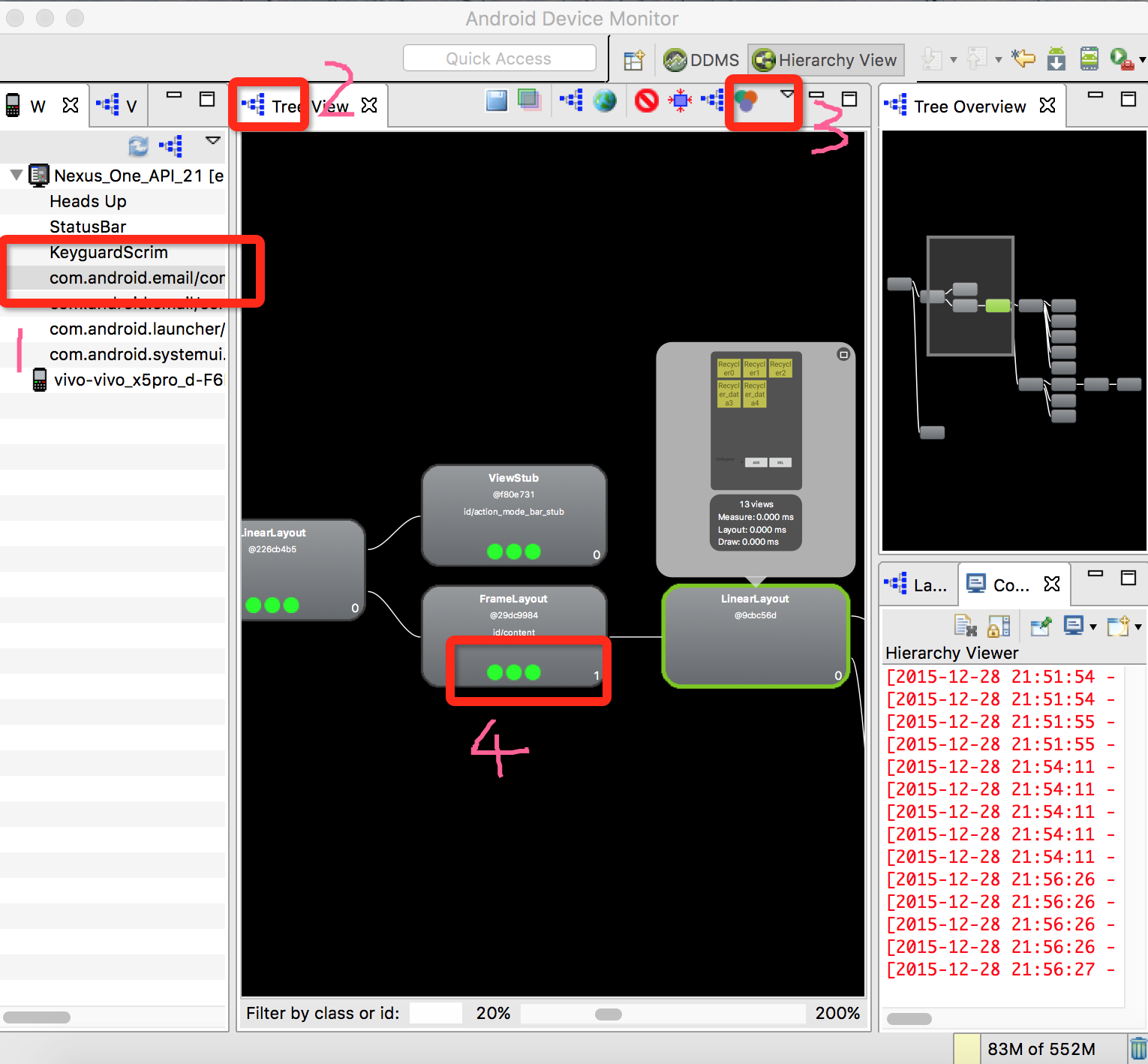
首先 打开 Android Device mointor,找到 Hierarychy view (这里我简称 视图树)
将你要查看的项目运行到模拟器或者真机上,在Android device mointor 上windows 找到当前的模拟器或者真机,找到当前的项目,
如图:点击当前项目某一个布局,在View里面会显示当前这个布局的各个节点图,然后点击3(profile node),在视图里面就会显示4上面的三个点
他们分别表示 测量 布局 绘制,再次点击的时候,我们就可以看到子节点上着三个圆点在变化,他有3个颜色,绿色,黄色,红色,红色代表着耗时最长,也就意味着我们需要优化,我们可以不断点击,查看 测量布局以及绘制所需要的时间,从而优化。。。

就简单说道这里,大家可以研究一下,有点晚了,晚安!!!
Android 优化性能之 如何避免--过度绘制的更多相关文章
- 【转】Android性能优化之GPU过度绘制与图形渲染优化
标签: android / 优化 / 过度绘制 / 图形渲染优化 Android之GPU过度绘制与图形渲染优化 写在前面的话 本文主要对过度绘制和图形渲染做一个概念性的描述,和简单的优化措施. 如果你 ...
- 【Android端 APP GPU过度绘制】GPU过度绘制及优化
一.Android端的卡顿 Android端APP在具体使用的过程中容易出现卡顿的情况,比如查看页面时出现一顿一顿的感受,切换tab之后响应很慢,或者具体滑动操作的时候也很慢. 二.卡顿的原因 卡顿的 ...
- Android界面性能调优手册
界面是 Android 应用中直接影响用户体验最关键的部分.如果代码实现得不好,界面容易发生卡顿且导致应用占用大量内存. 我司这类做 ROM 的公司更不一样,预装的应用一定要非常流畅,这样给客户或用户 ...
- Android 性能优化之减少UI过度绘制
什么是过度绘制(OverDraw) 在多层次重叠的UI结构里面,如果不可见的UI也在做绘制的操作,会导致某些像素区域被绘制了多次.这样就会浪费大量的CPU以及GPU资源.过度绘制最直观的影响就是会导致 ...
- android性能优化练习:过度绘制
练习:https://github.com/zhangbz/AndroidUIPorblems 查看过度绘制 在开发者选项中开启"调试GPU过度绘制" 判断标准 无色:没有过度绘制 ...
- 【转】Android性能优化-过度绘制解决方案
转载请注明出处:http://blog.csdn.net/a740169405/article/details/53896497 过度绘制: 屏幕上某一像素点在一帧中被重复绘制多次,就是过度绘制. 下 ...
- Android 性能优化(3)性能工具之「调试 GPU 过度绘制」Debug GPU Overdraw Walkthrough-查看哪些view过度绘制了
Debug GPU Overdraw Walkthrough 1.In this document Prerequisites Visualizing Overdraw You should also ...
- Android UI性能优化实战 识别绘制中的性能问题
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/45556391: 本文出自:[张鸿洋的博客] 1.概述 2015年初google ...
- Android布局优化之过度绘制
如果一个布局十分复杂,那么就需要来排查是否出现了过度绘制,如果出现了,那么很可能会造成刷新率下降,造成卡顿的现象.那么什么是过度绘制呢?过度绘制就是在同一个区域中叠加了多个控件.这就像小时候我们画画, ...
随机推荐
- poj2478--欧拉函数打表
此题中对时间有要求,如直接使用欧拉函数求解,每输入一个n,就得进行循环求出<n的每个数的欧拉函数, 这样会超时, 于是我们可预先将欧拉函数打表, 再进行一个循环加法运算,便可不超时得解. #in ...
- 场景切换特效Transition——Cocos2d-x学习历程(十二)
Transition 场景切换 在游戏中通常会用到一些场景的切换,比如从加载界面切换到欢迎界面.游戏中的所有场景存放在一个栈中,有且只有一个场景可以处于激活状态.直接replaceScene(即不适用 ...
- 学习C++语言的50条忠告
50条忠告:(其中有几条觉得写的不够贴切,所以删了,发了余下的部分) 1.把C++当成一门新的语言学习: 2.看<Thinking In C++>,不要看<C++变成死相>: ...
- iOS对项目中第三方类库的管理——CocoaPods
http://blog.csdn.net/lengshengren/article/details/1767 唐巧的博客:http://www.devtang.com/blog/2014/05/25/ ...
- mysql触发器使用注意
1.在创建触发器的时候,语句中避免在一个select语句查询多个列,例如使用select a,b from table,应该分开使用select语句, 例如select a from table s ...
- Android应用程序架构之res
res/drawable 专门存放png.jpg等图标文件.在代码中使用getResources().getDrawable(resourceId)获取该目录下的资源. res/layout 专门存放 ...
- C/C++招聘的一些感受和经验【转】
找工作本人认为最重要的就是前期准备了. 首先.简历一定要写的切合主题.招聘单位要的是你的技能,这个只要大概能符合就可以,关键他们需要的是你的开发经验,一定要在简历中完美的体现出你之前所参与的项 ...
- SQL Server 一些重要视图3
1. sys.dm_tran_locks; 为每一把锁返回一行.request_session_id 可以与sys.dm_tran_session_transactions \sys.dm_exec_ ...
- Yahoo团队经验:网站性能优化的34条黄金法则
Yahoo团队总结的关于网站性能优化的经验,非常有参考价值.英文原文:http://developer.yahoo.com/performance/rules.html 1.尽量减少HTTP请求次数 ...
- 微信获取用户数据后台写法,author2.0认证
/* 微信授权接口 */ //1.设置路由 router.get('/wechat/userinfo', function(req, res) { var cb = req.query.cb; //设 ...
