复习知识点:UITableView和UICollectionView的常用属性
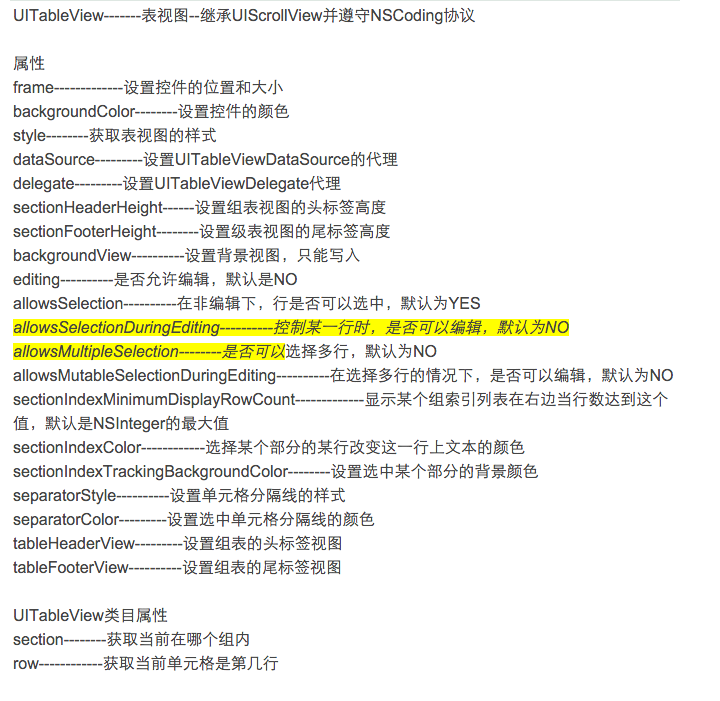
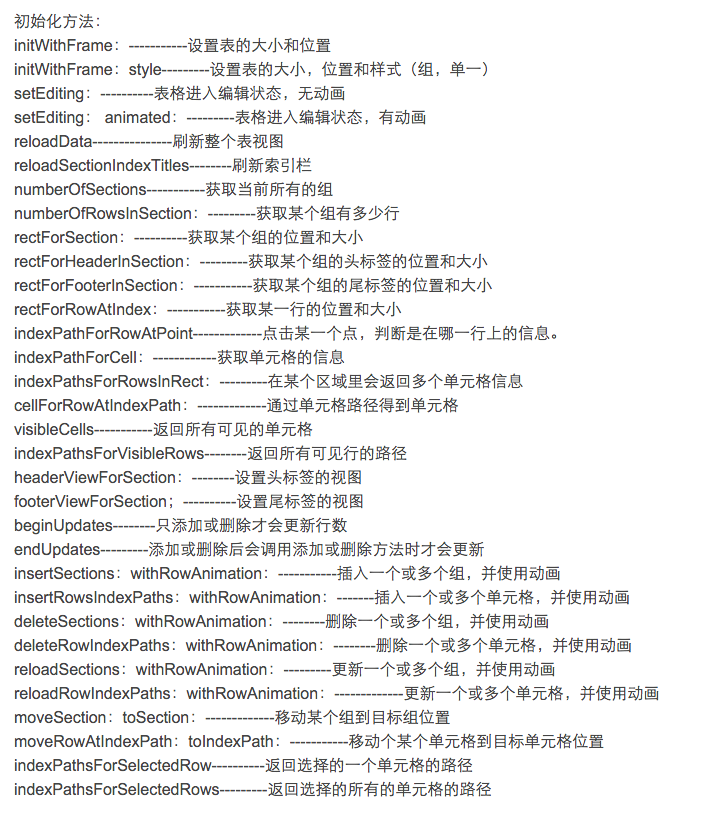
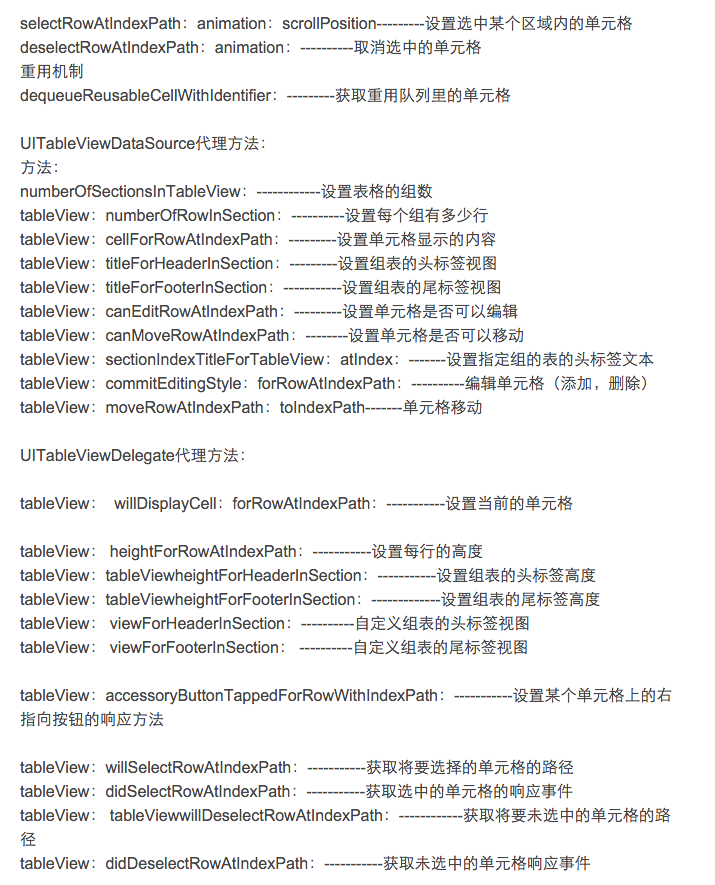
UITableView



UICollectionView
//UICollectionViewLayout
//UICollectionViewLayout决定了UICollectionView如何显示在界面上,Apple提供了一个最简单的默认layout对象:UICollectionViewFlowLayout。
//Flow Layout是一个Cells的线性布局方案,并具有页面和页脚。其可定制的内容如下:
//itemSize属性
//设定全局的Cell尺寸,如果想要单独定义某个Cell的尺寸,可以使用下面方法:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath;
//minimumLineSpacing属性
//设定全局的行间距,如果想要设定指定区内Cell的最小行距,可以使用下面方法:
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section;
//minimumInteritemSpacing属性
//设定全局的Cell间距,如果想要设定指定区内Cell的最小间距,可以使用下面方法:
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section;
//scrollDirection属性
//设定滚动方向,有UICollectionViewScrollDirectionVertical和UICollectionViewScrollDirectionHorizontal两个值。
//headerReferenceSize属性与footerReferenceSize属性
//设定页眉和页脚的全局尺寸,需要注意的是,根据滚动方向不同,header和footer的width和height中只有一个会起作用。如果要单独设置指定区内的页面和页脚尺寸,可以使用下面方法:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section;
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section;
//sectionInset属性
//设定全局的区内边距,如果想要设定指定区的内边距,可以使用下面方法:
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section;
//++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
//UICollectionViewDataSource
//返回collection view里区(section)的个数,如果没有实现该方法,将默认返回1:
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
//返回指定区(section)包含的数据源条目数(number of items),该方法必须实现:
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
//返回某个indexPath对应的cell,该方法必须实现:
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"myCell" forIndexPath:indexPath];
if(indexPath.section==0)
{
cell.backgroundColor = [UIColor redColor];
}
else if(indexPath.section==1)
{
cell.backgroundColor = [UIColor greenColor];
}
return cell;
}
//UICollectionViewCell结构上相对比较简单,由下至上:
//
//首先是cell本身作为容器view
//然后是一个大小自动适应整个cell的backgroundView,用作cell平时的背景
//再其次是selectedBackgroundView,是cell被选中时的背景
//最后是一个contentView,自定义内容应被加在这个view上
//为collection view添加一个补充视图(页眉或页脚)
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
//设定页眉的尺寸
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section
//设定页脚的尺寸
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section
//添加页眉和页脚以前需要注册类和标识:
- (void)registerClass:(Class)viewClass forSupplementaryViewOfKind:(NSString *)elementKind withReuseIdentifier:(NSString *)identifier
//设定指定区内Cell的最小行距,也可以直接设置UICollectionViewFlowLayout的minimumLineSpacing属性
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section
//设定指定区内Cell的最小间距,也可以直接设置UICollectionViewFlowLayout的minimumInteritemSpacing属性
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section;
//UICollectionViewDelegate
//当指定indexPath处的item被选择时触发
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
//P.s. 当你删除或添加元素时,一定要更新numberOfItemsInSection的返回情况。
//当指定indexPath处的item被取消选择时触发,仅在允许多选时被调用
- (void)collectionView:(UICollectionView *)collectionView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath
//下面是三个和高亮有关的方法:
//事件的处理顺序如下:
//
//手指按下
//shouldHighlightItemAtIndexPath (如果返回YES则向下执行,否则执行到这里为止)
//didHighlightItemAtIndexPath (高亮)
//手指松开
//didUnhighlightItemAtIndexPath (取消高亮)
//shouldSelectItemAtIndexPath (如果返回YES则向下执行,否则执行到这里为止)
//didSelectItemAtIndexPath (执行选择事件)
//如果只是简单实现点击后cell改变显示状态,只需要在cellForItemAtIndexPath方法里返回cell时,指定cell的selectedBackgroundView
- (BOOL)collectionView:(UICollectionView *)collectionView shouldHighlightItemAtIndexPath:(NSIndexPath *)indexPath
- (void)collectionView:(UICollectionView *)collectionView didHighlightItemAtIndexPath:(NSIndexPath *)indexPath
- (void)collectionView:(UICollectionView *)collectionView didUnhighlightItemAtIndexPath:(NSIndexPath *)indexPath
复习知识点:UITableView和UICollectionView的常用属性的更多相关文章
- 12-27 UITableView常用属性及方法
UITableView也有自己的代理协议,它本身继承自UIScrollView 一:代理要遵守代理协议<UITableViewDelegate>,代理协议中的代理方法: 1.改变某一行的行 ...
- UITableView的常用属性和cell的内存优化
UITableView的常用属性: 分割线颜色设置: 1> 设置separatorStyle: 分割线的颜色 方法:tableView.separatorStyle = UITableViewC ...
- UITableView常用属性和方法 - 永不退缩的小白菜
UITableView常用属性和方法 - 永不退缩的小白菜 时间 2014-05-27 01:21:00 博客园精华区原文 http://www.cnblogs.com/zhaofucheng11 ...
- JavaEE期末复习知识点总结
JavaEE期末复习知识点总结 Java企业应用开发环境 Maven的基础概念 Maven是一个项目管理工具,可以对 Java 项目进行构建.依赖管理 Maven仓库 Maven 仓库是项目中依赖的第 ...
- RumTime实践之--UITableView和UICollectionView缺省页的实现
有关RunTime的知识点已经看过很久了,但是一直苦于在项目中没有好的机会进行实际运用,俗话说"光说不练假把式",正好最近在项目中碰到一个UITableView和UICollect ...
- CSS样式常用属性整理
web工程师是最近5年刚刚兴起的一门高薪职业,人们的专注度越来越高. 那么前端除了学习html标签之外还需要掌握什么知识点呢? 为大家整理了一个和HTML标签密不可分的知识要点--<CSS样式常 ...
- UITableView和UICollectionView的Cell高度的几种设置方式
UITableViewCell 1.UITableView的Cell高度默认由rowHeight属性指定一个低优先级的隐式约束 2.XIB中可向UITableViewCell的contentView添 ...
- iOS 8自动调整UITableView和UICollectionView布局
本文转载自:http://tech.techweb.com.cn/thread-635784-1-1.html 本文讲述了UITableView.UICollectionView实现 self-siz ...
- iOS中UITableView和UICollectionView的默认空态页
项目中想实现空态页风格统一控制的效果,就封装了一个默认空态页,使用的技术点有:1 方法替换 ,2 给分类(Category)添加属性. 我们知道,扩展(extension)可以给类添加私有变量和方法. ...
随机推荐
- spark学习
大数据学习纲要,主要针对spark的相关知识的学习,后续会涉及其他大数据相关框架及语言. 1 spark入门: 2.spark 实战部分 3.spark源码解析
- 【MFC相关】MFC入门相关
1.MFC的“匈牙利标识符命名法”,这是一个约定,可以增加代码的可读性: 声明或定义了一个类,那么这个类可以以“C”(class)为前缀,如CHelloWorldDlg类: 定义一个无符号型的局部变量 ...
- BZOJ 1211: [HNOI2004]树的计数( 组合数学 )
知道prufer序列就能写...就是求个可重集的排列...先判掉奇怪的情况, 然后答案是(N-2)!/π(d[i]-1)! -------------------------------------- ...
- AeroSpike 记录
1.基本概念: namespace:类似关系型数据库中的schema,这个需要在配置文件中配置,可以指定存储引擎.存储大小.备份数.存活时间等 set:类似关系型数据库中的表 record:类似关系型 ...
- Java 网络编程(Elliotte Rusty Harold)
最近看了本Java网络编程方面的书,系统化一下Java网络编程,主要内容如下: 1.网络基础篇 这里包括基础的网络概念/ 输入输出流BIO/ Internet地址/URI/URL/HTTP/URLCo ...
- uva 11134 - Fabled Rooks(问题转换+优先队列)
题目链接:uva 11134 - Fabled Rooks 题目大意:给出n,表示要在n*n的矩阵上放置n个车,并且保证第i辆车在第i个区间上,每个区间给出左上角和右小角的坐标.另要求任意两个车之间不 ...
- Ubuntu离线安装软件包
一.应用场景 a.当我们需要在多台电脑安装同一个软件,并且这个软件很大,下载需要很长时间时 b.需要安装软件的ubuntu不能上网 二.离线安装包的制作 2.1.通过如下指令下载XXXX软件所需要的d ...
- 在cnblog中使用syntax方法
<pre name="code" class="brush: cpp;"> 代码 </pre> #include<cstdio&g ...
- Special Subsequence(离散化线段树+dp)
Special Subsequence Time Limit: 5 Seconds Memory Limit: 32768 KB There a sequence S with n inte ...
- Failed to upgrade Oracle Cluster Registry configuration(root.sh)
近期在给客户基于Suse 11 sp3安装Oracle 10g RAC,在安装完clusterware运行/u01/app/crs/root.sh时收到错误提示.Failed to upgra ...
