iOS 9之分屏多任务(Split View)
多任务(multitasking)算是iOS9中最引人瞩目的核心新特性了,之前越狱版用户就用过类似的插件,微软的 苏菲 (Windows Surface)系列也有分屏多任务的特性,可以让用户可以同时运行2个或者多个App。iOS 9 中的多任务目前支持三种表现形式:临时出现和交互的滑动覆盖 (Slide Over);真正的分屏同时操作两个 App 的分割视图 (Split View);以及在其他 App 中可以进行视频播放的画中画 (Picture in Picture) 模式。
在官网关于多任务的开发文档中,Apple有明确指出:绝大部分 App 都应当适配 Slide Over 和 Split View。且最新的XCode 7 Beta版新创建的Project,默认就是支持多任务滴~当然如果你的App只需要全屏体验(例如游戏类,或者实在不想维护适配更新老项目的代码 J),你可以在Info.plist 中添加 UIRequiresFullScreen 项并将其设为YES,从而禁止分屏功能。就是这么简单~~

图1 App 设置示意图
目前只有支持iOS 9的部分设备可以使用多任务功能,其中支持分割视图 (Split View)的设备只有目前性能最好的iPad Air 2 (& 之后的新发布设备)。而支持支持滑动覆盖和画中画两种模式的设备则较多,例如iPad mini 2、iPad mini 3 以及 iPad Air、iPad Air 2等。这个也比较好理解,毕竟是移动设备,还是得考虑性能及用户体验。这里我们暂时不讲画中画模式(其实是项目中暂时没用到~)
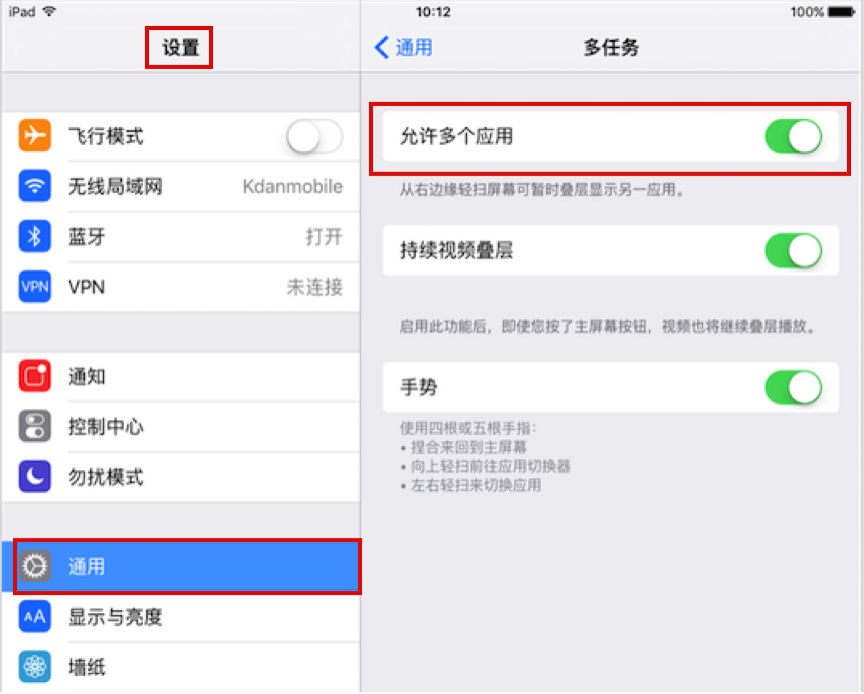
Slide Over功能默认是被激活的,用户可通过该功能调出屏幕右侧的悬浮视图(在从右到左的语言环境下位于屏幕的左侧),从而查看次要应用程序并与其进行交互。如果不能滑出悬浮视图,请确认”设置->通用->多任务->允许多个应用”选项是否开启。

图2 Setting 设置示意图
在Slide Over区域之外靠近屏幕中间的位置有一个按钮,拖拽这个按钮就会进入分割视图 (Split View)模式。在Split View模式中,会呈现为两个并行的应用,用户可以查看、调整其大小,并与其进行交互。左侧的App是主要App,右侧的是次要App,将次要App拖动到最左边时,次要App变成主要App,而原先的主要App退出前台。目前 Split View支持的分屏比例有三个,分别为 1/2、1/3、2/3。妾以为,Split View 才是真正的多任务,至少是2个可以并行运行&操作的App;而Slide Over则看上去有点假,是一个App覆盖在另外一个App上面的。

图3 分割视图模式示意图

图4 分割视图模式示意图
好,现在再回到扣腚过程中~~
如果是用XCode 7新创建的项目,那么恭喜你,按照Apple推荐的标准流程开始走吧,你会感恩的。如果需要做老项目升级适配的,并且Code中的坐标定位是写死的,那么请准备好湿巾纸,可以一边抹吐沫星子一边抹泪一边适配了,一想到我们的PDF Reader系列要做适配,就觉得心塞··,38度的暖夏也是寒冷的说·好,如果要激活多任务,你需要
- 配置一个启动XIB作为启动页面,例如LaunchScreen.xib,配置给UILaunchStoryboardName就好了
- App支持所有方向(UISupportedInterfaceOrientations),UIInterfaceOrientationPortrait, UIInterfaceOrientationPortraitUpsideDown, UIInterfaceOrientationLandscapeRight UIInterfaceOrientationLandscapeLeft,统统都配置上去吧
- 尽情使用 自动布局(Auto Layout)吧
- 尽情使用 Adaptive UI吧,像 Size Class,Dynamic Type神马的,统统来吧
Info.plist列子:
<key>UILaunchStoryboardName</key>
<string> LaunchScreen </string>
<key>UISupportedInterfaceOrientations</key>
<array>
<string>UIInterfaceOrientationPortrait</string>
<string>UIInterfaceOrientationPortraitUpsideDown</string>
<string>UIInterfaceOrientationLandscapeLeft</string>
<string>UIInterfaceOrientationLandscapeRight</string>
</array>
这里的Size Class有个部分需要注意,此前iPad的水平和垂直Size Classes总是“Regular”。随着分屏出现,这些会发生改变。下图显示了你的App会遇到用户操作iPad屏幕后不同的Size Classes。从图中可以看出在垂直方向上无论横竖屏都是Regular布局,在水平方向上有Regular布局和Compact布局两种;因此在做界面适配时,要处理的Size Classes有w:Regular h: Regular和w:Compact h:Regular两种。

图5 视图分割布局种类示意图
iOS 9分屏功能最麻烦的地方就是界面的自适应,需要使用Auto Layout和Size Classes来处理。如果你的App完全做到自适应UI,那么实现分屏功能几乎不用做太多处理,用Xcode7重新编译下就OK。我写了一个iOS9分屏Demo,用XIB和纯代码两种方式实现自适应UI,大家可以参考下。至于项目开发用XIB还是用纯代码,各有利弊,看大家个人习惯及项目情况来选择了。我比较赞成唐巧在这篇文章中说到的做法。由于我们公司项目大多都是协同开发,考虑到代码版本管理冲突的概率比较大以及代码复用问题,我自己项目中很少用到XIB / Storyboard。
这里大概介绍下XIB的实现方式,先在XIB界面下方选择w:Regular h: Regular这种SizeClass,然后通过拖拽控件以及为这些控件添加合适约束和布局;接着选择w:Compact h:Regular这种SizeClass,添加新的约束和布局调整界面,这样就实现了界面的自适应,效果如下图。这里不详述SizeClass和AutoLayout处理方式,如果你对SizeClass和AutoLayout不太了解,可以看下这篇文章。

图6 Demo App界面设计

图7 Demo App界面设计
用代码处理界面自适应的话,我们可以根据当前的UIView 的 traitCollection 属性来获取当前的SizeClass类型,然后根据SizeClass类型来做UI布局。并且可以在UIViewController的 -willTransitionToTraitCollection:withTransitionCoordinator: 和 -viewWillTransitionToSize:withTransitionCoordinator: 被调用时获取新的SizeClass类型,然后调整为新的UI布局。UI布局主要是处理Views之间的约束关系来实现AutoLayout,若使用Apple原生的API来写Views的约束条件,代码量会比较多,界面布局的代码也会有些杂乱;你可以借助第三方库来写AutoLayout代码,这样可以减少很多代码,例如Masonry,PureLayout等。本文Demo中布局的代码大致如下:
- (void)willTransitionToTraitCollection:(nonnull UITraitCollection *)newCollection withTransitionCoordinator:(nonnull id<UIViewControllerTransitionCoordinator>)coordinator {
if (UIUserInterfaceSizeClassCompact == newCollection.horizontalSizeClass) {
[self layoutAllSubviews:YES];
} else {
[self layoutAllSubviews:NO];
}
}
- (void) layoutAllSubviews:(BOOL)isCompactLayout {
int padding = 20;
if (isCompactLayout) {
[self.greenView mas_remakeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(superview.mas_top).offset(padding);
}];
} else {
[self.greenView mas_remakeConstraints:^(MASConstraintMaker *make) {
make.top.greaterThanOrEqualTo(superview.mas_top).offset(padding);
}];
}
}
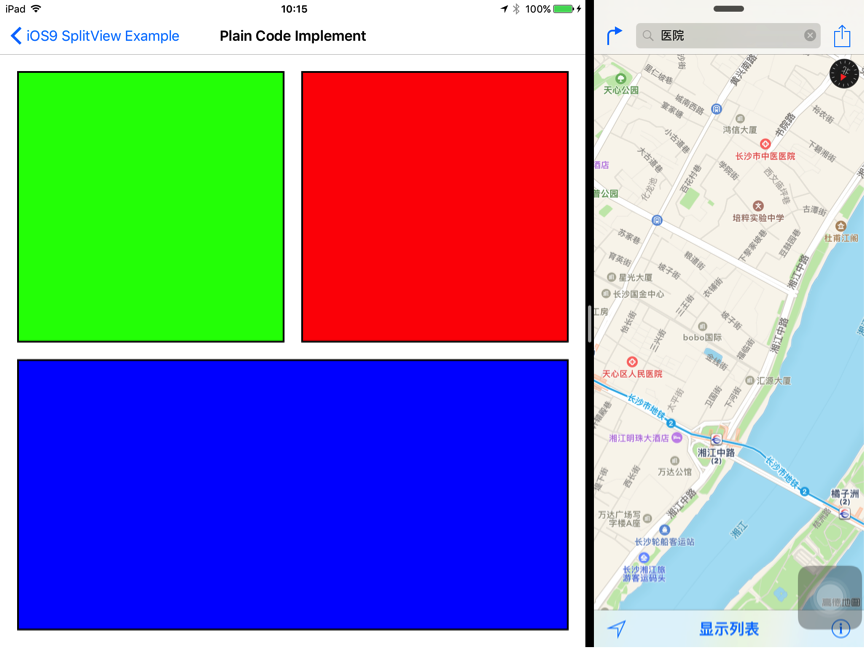
本文Demo运行的效果如下,在w:Compact h:Regular这种SizeClass情况下显示3排,每排一个View,在w: Regularh:Regular这种SizeClass情况下显示2排,第一排显示两个Views

图8 Demo视图分割示意图

图9 Demo视图分割示意图
几个小细节
- UIScreen.bounds 和 UIWindow.bounds 的尺寸大小不再相同,UIWindow可能只有屏幕的 1/2 或 1/3了
- Size Class 是会发生变化的,文章上面有提到。在开发时需要考虑用户体验部分(如果没有设计师的,就自动忽略吧··),包括 适配屏幕大小的UI设计和尺寸变化的切换效果。可以试试transitionCoordinator 的 -animateAlongsideTransition: 来进行布局动画,让切换更加自然。
- 如果你的App不使用Slide Over和Split View功能,那么你的App也不能出现在Slide Over 区域中,尽管你的App 运行在多任务环境中。
- 需要考虑App支持的版本,如果还需要支持 iOS 6 神马的,做好哭得准备吧,版本判断之类是少不了的
- 留意合理分配使用内存,监听 Memory Warning以便于释放 Cache 和不必要的 View Controller,避免循环引用等等
- 即使是Split View模式,App也得继续在各自的沙河(Sandbox)中运行,要实现真正意义上的App间互动,还有很长路要走~~
参考链接
https://www.hackingwithswift.com/read/31/5/ipad-multitasking-in-ios-9
http://www.cocoachina.com/ios/20150714/12555.html
http://onevcat.com/2014/07/ios-ui-unique/
http://blog.devtang.com/blog/2015/03/22/ios-dev-controversy-2/
https://github.com/SnapKit/Masonry
https://github.com/smileyborg/PureLayout
iOS 9之分屏多任务(Split View)的更多相关文章
- iOS 9 分屏多任务:入门(中文版)
本文转载至 http://www.cocoachina.com/ios/20150714/12555.html 本文由钢铁侠般的卿哥(微博)翻译自苹果官方文档:Adopting Multitaskin ...
- 是时候学习Android分屏开发了
今年Google发布了Android N,Android N新增了不少功能,最受关注的自然就是分屏了. 这一功能对国内的很多手机用户并不陌生,其实很多第三方系统早已经实现了这一功能,如EMUI,Fly ...
- win + linux + android 多任务分屏
Win10 的多任务分屏操作方法_百度经验http://jingyan.baidu.com/article/48206aeaf6ef35216ad6b336.html win+方向键 如果是想四分屏幕 ...
- iPad 多任务 Spilt View & Size Class
iPad 多任务 Spilt View & Size Class 一.多任务简介 iOS 9 以后iPad新增了多任务的支持,主要形式有三种: Slide Over (侧边快捷打开) Spil ...
- Xcode 7在支持ipad的设备中需要支持分屏!
http://sandy.int.ru/xcode/xcode7zaizhichiipaddeshebeizhongyaozhichifenping.html 在更新APP的时候发现ERROR ITM ...
- eclipse 分屏
刚刚一直找不到eclipse分屏功能,查了下发现是可以的. 具体见:http://www.coderanch.com/t/101996/vc/Split-screen-editor-Eclipse E ...
- android7/8新特性 画中画、shortcut和分屏模式
多窗口 在android7.0中原生提供了多窗口模式和画中画模式,多窗口模式将屏幕分为上下或左右两块区域分别显示两个应用,画中画模式主要应用在android TV中,类似于windows中的多窗口. ...
- 转: Eclipse 分屏显示同一个文件
Eclipse 分屏显示同一个文件 场景 : 某个类很大,可能有数千行.当你想要将类开头部分与中间或者靠后的部分进行对比时,请follow如下步骤: Window -> Editor -&g ...
- Eclipse 分屏显示同一个文件
场景 : 某个类很大,可能有数千行.当你想要将类开头部分与中间或者靠后的部分进行对比时,请follow如下步骤: Window -> Editor -> Toggle Split Edit ...
随机推荐
- css 改变scroll样式
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ ::-webkit-scrollbar { width: 16px; height: 16px; background-color: #F5 ...
- 机房管理系统——vb与excel链接2
因为我之前找的文档让我以为在创建表里面走了非常大的误区,所以当时我直接就在学生管理系统的目录里建了张表,执行时候直接打开这样表即可了. 可是这里面还是存在着非常大的误区. 后来我看了周坤的博客感觉他比 ...
- C++中的构造函数和析构函数
构造函数: 在类实例化对象时自动执行,对类中的数据进行初始化.构造函数可以从载,可以有多个,但是只能有一个缺省构造函数. 析构函数: 在撤销对象占用的内存之前,进行一些操作的函数.析构函数不能被重载, ...
- 05-图2. Saving James Bond - Easy Version (25)
1 边界和湖心小岛分别算一个节点.连接全部距离小于D的鳄鱼.时间复杂度O(N2) 2 推断每一个连通图的节点中是否包括边界和湖心小岛,是则Yes否则No 3 冗长混乱的函数參数 #include &l ...
- Unity3D Asset stored 已下载的位置
Unity3D Asset stored下载资源在本地的什么目录里呢?C:\Users\accountName\AppData\Roaming\Unity\Asset Store
- mwc config.h 中文注释
#ifndef CONFIG_H_ #define CONFIG_H_ /*************************************************************** ...
- 菜鸟学习Ado.net笔记一:Ado.net学习之SqlHelper类
using System; using System.Collections.Generic; using System.Text; using System.Data.SqlClient; usin ...
- Oracle 学习笔记(一)Oracle的基本介绍与语法
1.1 Oracle基础知识 1.1.1 介绍 Oracle数据库的主要特点: 支持多用户.大事务量的事务处理 在保持数据安全性和完整性方面性能优越 支持分布式数据处理 具有可移植性 1.1.2 Or ...
- http方式的联调经验
这近在做一个项目,现在刚与厂家做联调.我的系统是windows2008,他的测试机是unix,他本机是XP的.本来用httppost方式给他本机发送中文数据是正常的,但是发送到他的unix上,中文就变 ...
- java 判断浏览器
String agent = request.getHeader("User-Agent").toLowerCase(); Pattern pattern = Pattern.co ...
