父元素高度为auto,子元素使用top:-50%没有效果的问题
无意间在实现元素垂直居中的一种方式测试到,当一个元素高度没有指定的情况下,其 postion:relative;top:-50%;无效
后来查阅w3c看到这样一句话:
<percentage> 百分比
The offset is a percentage of the containing block's width (for 'left' or 'right') or height (for 'top' and 'bottom'). For 'top' and 'bottom', if the height of the containing block is not specified explicitly (i.e., it depends on content height), the percentage value is interpreted like 'auto'.
如果父元素的高度没有明确指定,top 的值跟设定为auto的效果是一样的 。
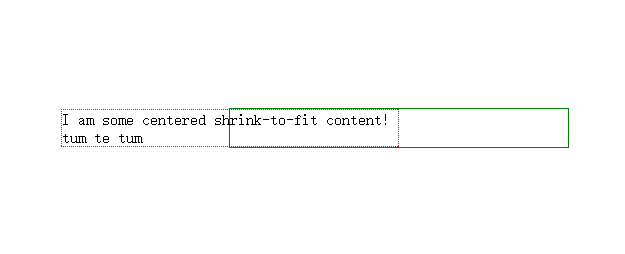
<div style="position: absolute; left: 50%;top:50%;border:1px solid green">
<div style="position: relative; left: -50%; top:-50%;border: dotted red 1px;">
I am some centered shrink-to-fit content! <br />
tum te tum
</div>
</div>

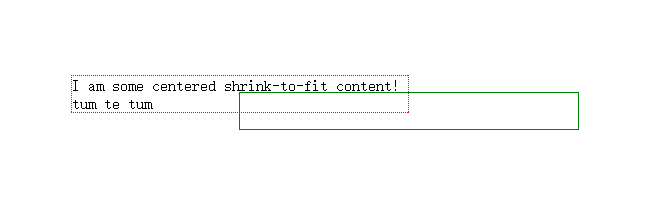
但是当指定特定值的时候就会有效果, height:36px;
<div style="position: absolute; left: 50%;top:50%;height:36px;border:1px solid green">
<div style="position: relative; left: -50%; top:-50%;border: dotted red 1px;">
I am some centered shrink-to-fit content! <br />
tum te tum
</div>
</div>

父元素高度为auto,子元素使用top:-50%没有效果的问题的更多相关文章
- CSS中父元素高度没有随子元素高度的改变而改变,应该如何解决?
如果子元素没有设置浮动(float),父元素实际上会根据内容,自动宽高进行适应的. 当子元素增加了浮动后,最简单的处理方法是给父元素添加overflow:hidden属性,此时父元素的高度会随子元素的 ...
- 二、vue学习--父元素如何获取子元素的值,子元素如何获取父元素的值
下图是父元素: 下图是子元素,获取父元素的值,使用props定义属性,这样就可以获取到父元素上传过来的set .place.type,拿到值就可以做一些自己的逻辑处理 二.子元素给父元素传值? 下 ...
- LinearLayout的gravity属性以及其子元素的layout_gravity何时有效;RelativeLayout如何调整其子元素位置只能用子元素中的属性来控制,用RelativeLayout中的gravity无法控制!!!
LinearLayout的gravity属性以及其子元素的layout_gravity何时有效:RelativeLayout如何调整其子元素位置只能用子元素中的属性来控制,用RelativeLayou ...
- [css]当父元素的margin-top碰上子元素的margin-top
出现条件:父元素和子元素都设置了margin-top 现象:子元素的margin-top可能会失效,导致父元素和子元素粘连在一起 解决方法: 1.给父元素加padding-top:1px. 2.给父元 ...
- 【父元素parent】【子元素children】【同胞siblings】【过滤】
1.父元素 $("span").parent() //定位到span的父元素 $("span").parents() // ...
- CSS中如何设置父元素透明度不影响子元素透明度
原因分析: 使用css的opcity属性改变某个元素的透明度,但是其元素下的子元素的透明度也会被改变,即便重定义也没有用,不过有个方法可以实现,大家可以看看. 可以使用一张透明的图片做背景可以达成效果 ...
- 父元素相对定位后,子元素在ie下被覆盖的问题!
<div id="append_parent" style="position: relative;"> <div id="zoom ...
- 如何为不定高度(height:auto)的元素添加CSS3 transition-property:height 动画
但一个元素不设置height时,它的默认值是 auto,浏览器会计算出实际的高度. 但如果想给一个 height:auto 的块级元素的高度添加 CSS3 动画时,该怎么办呢? 从 MDN 的可以查到 ...
- chrome 49 版本bug: flex父元素设置flex:1 , 子元素用height:100%无法充满父元素
1 <div class="container"> <div class="item"> <div class="ite ...
随机推荐
- .net 网站发布 Web.Config中的<compilation debug="true"/>
Web.Config中的<compilation debug="true"/> <compilation debug="true"/> ...
- Android中多表的SQLite数据库(译)
原文: Android SQLite Database with Multiple Tables 在上一篇教程Android SQLite Database Tutorial中,解释了如何在你的And ...
- .net中div置于顶层+iframe
aspx代码: <td> <asp:Button ID="BtnDownPPT" runat="server" OnClientClick= ...
- visifire 图表双坐标轴 silverlight
public void CreateChart(Grid oGrid, ObservableCollection<ListItem> lBaseOilBar) { ...
- C#中KeyDown和KeyPress区别
1.比如说TexBox 输入'a' 按下->触发KeyDown事件,然后去处理 ->将a显示输入到文本框后 ->触发KeyPress事件
- java基础知识再学习--maven
maven 下载安装: Eclipse中创建maven项目: 查询jar包的坐标:search.maven.org 添加完一个jar包的依赖以后,这个jar包所依赖的其他jar包也被导入到项目的bui ...
- 慕课linux学习笔记(四)常用命令(1)
Root 表示当前登录用户 Localhost 主机名 ~ 当前所在位置(~表示/root) # 超级用户 $ 普通用户 命令 1.pwd 显示当前所在位置 2.ls 查询目录中的内容 -a 显示所有 ...
- Handlebars expressions
Basic Usage 1,最简单的handlebars 表达式 <h1>{{title}}</h1> 使用时,会在当前context里找名为title的property,替换 ...
- 在JasperReport中填充JavaBean(4)
使用Parameters参数对象传递字符串的示例,本节将演示打印List接口中Userinfo.java实体类的示例,打印的数据源不是来自于Parameters对象,而是JRBeanCollectio ...
- [C入门 - 游戏编程系列] 环境篇
这一系列笔记的代码都是在Ubuntu 14.04下编码并测试的,原因无他,因为我笔记本电脑只装了一个Ubuntu系统,其中唯一使用的第三方库SDL也是开源并且跨平台的.所以即使你用的是Windows或 ...
