(转载)js获取JqueryString方法小结
一.<script>
urlinfo=window.location.href; //获取当前页面的url
len=urlinfo.length;//获取url的长度
offset=urlinfo.indexOf("?");//设置参数字符串开始的位置
newsidinfo=urlinfo.substr(offset,len)//取出参数字符串 这里会获得类似“id=1”这样的字符串
newsids=newsidinfo.split("=");//对获得的参数字符串按照“=”进行分割
newsid=newsids[1];//得到参数值
alert("您要传递的参数值是"+newsid);
< /script>
二.更好的方法:
声明一个queryString函数
<script type="text/javascript">
Request = {
QueryString : function(item){
var svalue = location.search.match(new RegExp("[\?\&]" + item + "=([^\&]*)(\&?)","i"));
return svalue ? svalue[1] : svalue;
}
}
< /script>
使用的时候像java一样调用就行了:
<script type="text/javascript">
document.write( Request.QueryString("name") );
< /script>
下面是另种方法:
本文原理是使用正则表达式匹配location.search中的字符串。其中三个主要函数为 getQueryString()、getQueryStringByName(name)和getQueryStringByIndex(index)
三个主要方法:
|
方法 |
说明 |
|
getQueryString |
获取QueryString的数组。 例如路径QueryStringDemo.html?id=5&type=1&flag=0 调用后返回["id=5", "type=1", "flag=0"] |
|
getQueryStringByName |
根据QueryString参数名称获取值 |
|
getQueryStringByIndex |
根据QueryString参数索引获取值 |
function getQueryString(){
var result = location.search.match(new RegExp("[\?\&][^\?\&]+=[^\?\&]+","g"));
for(var i = 0; i < result.length; i++){
result[i] = result[i].substring(1);
}
return result;
}
//根据QueryString参数名称获取值
function getQueryStringByName(name){
var result = location.search.match(new RegExp("[\?\&]" + name+ "=([^\&]+)","i"));
if(result == null || result.length < 1){
return "";
}
return result[1];
}
//根据QueryString参数索引获取值
function getQueryStringByIndex(index){
if(index == null){
return "";
}
var queryStringList = getQueryString();
if (index >= queryStringList.length){
return "";
}
var result = queryStringList[index];
var startIndex = result.indexOf("=") + 1;
result = result.substring(startIndex);
return result;
}
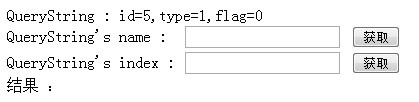
测试页面路径:QueryStringDemo.html?id=5&type=1&flag=0
页面加载时: 
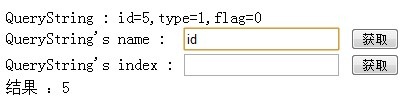
在QueryString's name后的文本框中输入要获取的QueryString的名称获取相应的值: 
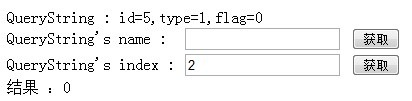
在QueryString's index后的文本框中输入要获取的QueryString的索引获取相应的值(索引从0开始): 
这样就可以在页面中方便的获取QueryString的值了。最后附上测试页面QueryStringDemo.html的源代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=gb2312" http-equiv="Content-Type" />
<title>QueryString获取演示代码 www.jb51.net</title>
<script type="text/javascript">
//获取QueryString的数组
function getQueryString(){
var result = location.search.match(new RegExp("[\?\&][^\?\&]+=[^\?\&]+","g"));
for(var i = 0; i < result.length; i++){
result[i] = result[i].substring(1);
}
return result;
}
//根据QueryString参数名称获取值
function getQueryStringByName(name){
var result = location.search.match(new RegExp("[\?\&]" + name+ "=([^\&]+)","i"));
if(result == null || result.length < 1){
return "";
}
return result[1];
}
//根据QueryString参数索引获取值
function getQueryStringByIndex(index){
if(index == null){
return "";
}
var queryStringList = getQueryString();
if (index >= queryStringList.length){
return "";
}
var result = queryStringList[index];
var startIndex = result.indexOf("=") + 1;
result = result.substring(startIndex);
return result;
}
//绑定当控件高亮选中时,点击“回车键”时执行的操作
//control:要绑定事件的控件
//func:要执行的方法
function bindEnterEvent(control, func){
control.onkeypress = function(){
if (event.keyCode == 13){
func();
}
}
}
//根据输入的QueryString名称获取值
function getByName(){
var name = document.getElementById("txtQueryStringName").value;
document.getElementById("txtResult").innerHTML = getQueryStringByName(name);
}
//根据输入的QueryString的索引获取值
function getByIndex(){
var index = document.getElementById("txtQueryStringIndex").value;
document.getElementById("txtResult").innerHTML = getQueryStringByIndex(index);
}
</script>
</head>
<body>
<div>
<span>QueryString : </span><span id="queryString"></span>
</div>
<div>
<span>QueryString's name : </span>
<input id="txtQueryStringName" name="txtQueryStringName" type="text" />
<input name="btnGetByName" type="button" value="获取" onclick="getByName()" />
</div>
<div>
<span>QueryString's index : </span>
<input id="txtQueryStringIndex" name="txtQueryStringIndex" type="text" />
<input name="btnGetByIndex" type="button" value="获取" onclick="getByIndex()" />
</div>
<div>
<span>结果 :</span><span id="txtResult"></span>
</div>
<!--页面加载时执行的操作-->
<script type="text/javascript">
//显示所有QueryString
document.getElementById("queryString").innerHTML = getQueryString();
//为txtQueryStringName绑定回车事件
bindEnterEvent(txtQueryStringName, getByName);
//为txtQueryStringIndex绑定回车事件
bindEnterEvent(txtQueryStringIndex, getByIndex);
</script>
</body>
</html>
(转载)js获取JqueryString方法小结的更多相关文章
- JS获取长度方法总结
目录: 1length 2size() 3length与size()的区别 4获取元素的索引 - index() 5获取对应的索引 - eq() 概述: 在工作中大家经常需要获取对象的长度,或者要获取 ...
- js 获取getElementsTagName()方法返回值的内容
<div id="news-top" class="section"> <h3>Some title</h3> <di ...
- JS获取节点方法
1. 通过顶层document节点获取:(1) document.getElementById(elementId):该方法通过节点的ID,可以准确获得需要的元素,是比较简单快捷的方法.如果页面上含有 ...
- JS获取标签方法及兼容处理
document.getElementById('Id名'); // 所有浏览器 document.getElementsByTagName('标签名'); // 所有浏览器 document.ge ...
- js数组的方法小结
js中数组是一种非常常用数据结构,而且很容易模拟其他的一些数据结构,比如栈和队列.数组的原型Array.prototype内置了很多方法,下面就来小小总结一下这些方法. 检测数组就不用多说了,使用EC ...
- [04]JS获取文件大小方法
</pre><pre name="code" class="html"><input id="file" ty ...
- js获取url方法
//设置或获取对象指定的文件名或路径.alert(window.location.pathname); //设置或获取整个 URL 为字符串.alert(window.location.href); ...
- js获取ip方法
<script type="text/javascript" src="http://counter.sina.com.cn/ip/" charset=& ...
- jQuery操作iframe中js函数的方法小结
1.jquery操作iframe中的元素(2种方式) ? 1 2 var tha = $(window.frames["core_content"].document).find( ...
随机推荐
- 获取Excel表中各个Sheet的方法
获取Excel表中各个Sheet的方法 private void simpleButton2_Click(object sender, EventArgs e) { OfdBOM.Filter = & ...
- css 文本域textarea显示成label标签
<html> <head> <title>textarea显示为label</title> <style type="text/ ...
- SDOI HH的项链 HEOI采花
题目大意: SDOI求一个区间内只出现一次的数的个数.多组询问. HEOI 求一个区间内出现至少两次的数的个数.多组询问. SDOI HH'neckplace如果每次询问都是1..r的话,那么我们只要 ...
- c++11-bind的用法
bind函数 在c++11之前,要绑定某个函数.函数对象或者成员函数的不同参数值需要用到不同的转换器,如bind1st.bind2nd.fun_ptr.mem_fun和mem_fun_ref等.在c+ ...
- Ubuntu 修改 Apache2 用户组 方法
检查/etc/apache2/envvars文件,发现其中需要使用/etc/apache2/envvars文件中的以下几个环境变量 export APACHE_RUN_USER=www-data ex ...
- 一则 Mysql 建表语句
DROP TABLE IF EXISTS `nuvue`; CREATE TABLE `nuvue`( `id` ) UNSIGNED NOT NULL AUTO_INCREMENT, `status ...
- Android Support Library package简介
转自http://my.oschina.net/chengliqun/blog/148451 N久未做android了,以前做的时候,2.2才刚出来,现在android都更新到了4.3了,而从前一段时 ...
- 迷宫问题python实现(靠右手摸墙)
大家好,我是小鸭酱,博客地址为:http://www.cnblogs.com/xiaoyajiang 这是大二时候的数学模型毕业课程设计,我选择了自己研究盲人穿越迷宫的问题.当然后来再在网上查了这个问 ...
- nginx日志管理与限速
1.日志简介nginx日志主要有两种:访问日志和错误日志.访问日志主要记录客户端访问nginx的每一个请求,格式可以自定义:错误日志主要记录客户端访问nginx出错时的日志,格式不支持自定义.两种日志 ...
- Oracle BigFile
http://blog.chinaunix.net/uid-20779720-id-3078273.html
