拥有更好性能的requesAnimationFrame(Better Performance with requestAnimationFrame)
介绍:
这篇文章讨论的是你可以(也应该)学习通过使用requestAnimationFrame API,而不是使用之前的setInterval/setTimeout方法,来提高动画的性能;如何使用requestAnimationFrame。当然,我们将会为你展示完善的代码example of requestAnimationFrame in action.
requestAnimationFrame 已经被现在所以的主流浏览器支持了,尽管有一些浏览器需要加前缀。Erik Moller已经写了一个可以在所有浏览器均支持requestAnimationFrame的polyfill。 我们等会会更细致的讨论的。让我们从头开始讲吧。。。
不太好的老方法
为了能展示出requestAnimationFrame是多么好,我们首先必须先看看我们用来做动画的不太好的老方法。我敢肯定我不需要告诉你早在Mozilla在实行第一次mozRequestAnimationFrame实验时,你可能已经用setTimeout和setInterval创建动画。我假定你已经熟悉这两个方法了,所以我就不深入讲解了, 如果你想深入了解的话,这里有篇John Resig深度讲解的文章:how JavaScript timers work
我不想对这些老方法不屑一顾,不幸的是他们确实有一些缺点。 首先,在切换到一个不同的标签时,甚至当相应页面最小化时,JavaScript计时器仍将继续工作。造成的后果就是,浏览器继续运行无形的动画,这导致了动画过度绘制,浪费 CPU 周期以及消耗额外的电能等问题。 在移动设备上,这会是特别糟糕的问题。
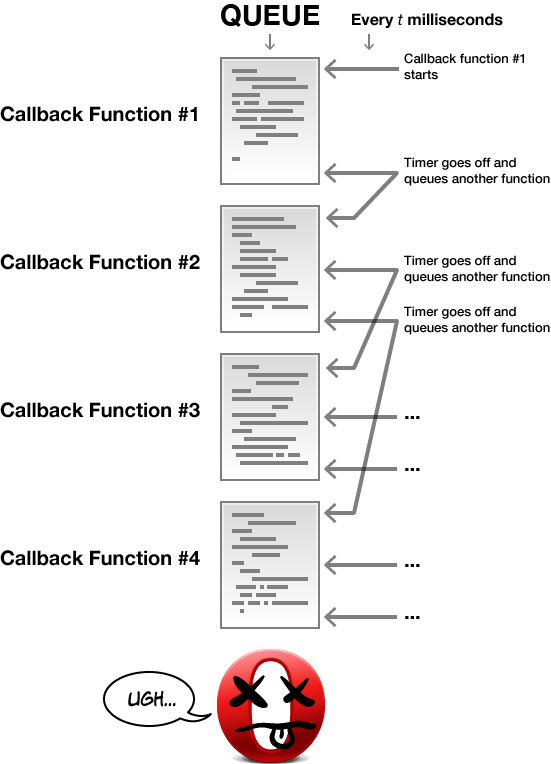
第二,计时器不仅会继续运行看不见的动画,而且当时间到了的时候他们总是还要排队等待他们的回调函数。让我来解释下为什么这种情况有时会带来问题 -- 就是说你没有很好的完成你的工作,因为某些原因回调函数完成所需要的时间比你设置计时器的时间要长。一旦计时器的时间到了,他们又将排队到另外一个回调函数。尽管前一个还没有完成运行。随着时间的推移,这个过程一直重复着,你可以迅速排队到几乎无数的计时器, 这将导致浏览器停止运行。 图片1具体说明了这个问题。

图片1:如果回调函数执行的时间比定时器还要长,大量排队的回调函数将会阻塞浏览器
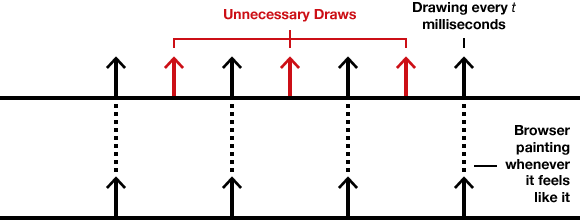
但是即使你的回调函数花费的时间不超过计时器,在这种情况下,setTimeout和setInterval仍然不是最佳的选择。他们都只能以固定的速率重新绘制动画,因此为了确保动画平滑,我们往往宁可谨慎来选择一个比显示刷新略高的频率。然而,由于一些帧在显示刷新率准备绘制动画之前被绘制了,因此就被丢弃,这就导致了过度绘制的问题。图片2具体说明了这个问题.

图片2:跳帧可以导致更高的CPU使用率和电池消耗,甚至有时不稳定的动画。
当这些方法用于实现循环动画,这些缺点更加危险。在这样的场景中,例如在游戏中或者像我的潮人狗的疯狂的实验中,循环动画导致无休止的的排队等待新的回调函数。如果你想更多的了解网络循环动画的历史。当使用setTimeout和setInterval时,循环动画的行为是什么,以及requestAnimationFrame是怎样改变我们的代码的。我推荐你阅读Nicholas Zakas写的 Better JavaScript animations with requestAnimationFrame,他在这面讨论的很深入。
介绍requestAnimationFrame
requestAnimationFrame正是你所期望的一款API:它将调度动画绘制的职责直接传递给浏览器。浏览器可以做的更好,因为,它知道浏览器的机制是什么!
requestAnimationFrame是W3CTiming control for script-based animations API的一部分。
requestAnimationFrame是做什么的
浏览器非常了解例如tab和窗口状态,网页的哪部分是可见的或者不可见,浏览器何时准备绘制,以及哪些其他动画也在运行还有哪些动画是可见的。我们之前讨论过通过让浏览器控制动画,允许浏览器使用信息来优化动画调度,requestAnimationFrame使用JavaScript定时器追踪问题。因此,requestAnimationFrame的工作流程如下:
- 首先,RAF(Request Animation Frame)只绘制哪些对用户可见的动画。这意味着RAF会暂停那些隐藏的tabs、最小化的窗口或者隐藏的部分页面的动画,直到这些窗口或页面可见,这样就不会浪费CPU和电池的寿命。
- 其次,帧只会在当浏览器准备绘制并且没有其他的帧等待被绘制时才会绘制。这意味着这些情况是不可能发生的:使用requestAnimationFrame绘制动画需要排队超过一个回调函数或者使浏览器瘫痪。
- 第三,帧只会在当浏览器准备绘制并且没有其他的帧等待被绘制时才会绘制,没有不必要的帧绘制。所以动画更流畅了,CPU和电池的使用进一步得到优化。
我刚刚只是说没有额外的回调函数队列,直到当前动画完成绘制并且已经渲染了。然而,如果每次回调不止一次的调用requestAnimationFrame()将有一个回调队列,所以将会有额外的回调函数。
同时,浏览器在一个回流和重绘周期可以有几个动画发生在同一个页面。
requestAnimationFrame不做什么
requestAnimationFrame不做:
- 设置连续的动画; RAF只会安排一个更新,这个更新通过一个id number识别,返回特定的请求。如果需要后续动画帧,requestAnimationFrame将在回调函数再次被调用。如果需要停止动画,你可以使用cancelAnimationFrame(id).
- 确保当RAF 绘制时,只有在需要时才会绘制。
- 确保动画的同步性。例如,你同时开始两个动画,但是其中一个动画在可见区域,另一个不在,可见的动画会一直绘制而另一个则不会;当不可见的再次可见时,他们有可能不同步了。如果你需要确保他们的同步性,当写代码时,就需要注意了。可以通过确保所有需要同步的动画的状态是由一个不受可见性影响的参数决定的(例如,像动画组的起始时间。)这与依据每个动画的前一个帧相反。
- 绘制直到回调函数执行完成。即使你试图触发一个回流中间回调,在正常情况下,通过任何能够触发一个回流方法、重绘。例如,像getComputedStyle().
怎样使用requestAnimationFrame
RAF现在被所有现代浏览器所支持,但是有些浏览器需要加前缀。截止写这篇文章为止,加前缀或不加前缀的情况如下:
- Opera: 不加前缀 opera15+
- Chrome:版本24之后不加前缀
- Safari:加前缀
- Firefox: 加前缀,尽管版本23之后不加前缀
- IE:IE10之后不加前缀
然而,为了使你的代码在所有环节下都能兼容,你应该使用Erik Moller’s polyfill, 它提供了强大的跨浏览器支持,在Paul Irish’s fantastic original groundwork on the subject的基础上进行优化的。
下面就是我们青蛙动画演示的简单代码:
var requestId = 0;
var animationStartTime = 0; function animate(time) {
var frog = document.getElementById("animated");
frog.style.left = (50 + (time - animationStartTime)/10 % 300) + "px";
frog.style.top = (185 - 10 * ((time - animationStartTime)/100 % 10) + ((time - animationStartTime)/100 % 10) * ((time - animationStartTime)/100 % 10) ) + "px";
var t = (time - animationStartTime)/10 % 100;
frog.style.backgroundPosition = - Math.floor(t / (100/2)) * 60+ "px";
requestId = window.requestAnimationFrame(animate);
}
function start() {
animationStartTime = window.performance.now();
requestId = window.requestAnimationFrame(animate);
}
function stop() {
if (requestId)
window.cancelAnimationFrame(requestId);
requestId = 0;
}
requestAnimationFrame是一种方法,它会向浏览器发出信号表明一个基于脚本的动画需要通过将回调排入到动画帧请求回调列表队列中来重新取样。它拥有一张关于回调函数id的列表,这些回调函数正在等待执行。调用requestAnimationFrame返回id(requestId),id标识已经插入队列的回调。这个id可以之后用于取消回调,使用cancelAnimationFrame(id)来取消。
requestAnimationFrame方法将参数昨晚回调,回调函数需要来执行去绘制一个新的动画帧(动画).回调,反过来,本身就是一个函数,接受动画更新时的时间戳作为参数(时间)。
时间戳是调用优化性能的now方法的结果。你需要确定任何其他你想要比较的时间测量也是DOMHighResTimeStamp -- 在上面的例子中,我们调用window.performance.now和用animationStartTime变量存储结果。之后在动画函数(animate)中我们比较每一帧的开始时间和当前时间来计算青蛙在每种情况下的位置。
当编写动画时,万一你遇到旧教程,注意animationStartTime属性已经创建了,但是现在已经弃用了,所以你自己必须跟踪开始时间像我上面所示。
可以访问我的requestAnimationFrame demo
总结
在这篇文章中我们讨论了requestAnimationFrame是怎样提高JavaScript动画性能的,你怎样使用来兼容所有浏览器。我希望这篇文章能激励你尝试更多更酷的动画效果--你可以更新任何用老方法实现的就动画代码。
练习:满屏的彩虹球
外文翻译链接:Better Performance With requestAnimationFrame
拥有更好性能的requesAnimationFrame(Better Performance with requestAnimationFrame)的更多相关文章
- 企业部署Linux应用将拥有更低的整体拥有成本
企业部署Linux应用将拥有更低的整体拥有成本 使用Linux能为企业的IT解决方案降低TCO(整体拥有成本Total Cost of The Ownership)吗?在面临这个问题时,很多企 ...
- web性能权威指南(High Performance Browser Networking)
web性能权威指南(High Performance Browser Networking) https://www.cnblogs.com/qcloud1001/p/9663524.html HTT ...
- 网站性能优化(website performance optimization)2
我们先研究下构建渲染树前的几个步骤:也就是DOM和CSSOM,通常这些步骤的效果最差使你的网页呈现速度非常慢,我们是讨论尽可能快的将HTML流式传输给客户端,使浏览器能够开始构建DOM,还有其他注意事 ...
- 前端性能监控方案window.performance 调研(转)
1. 业界案例 目前前端性能监控系统大致为分两类:以GA为代表的代码监控和以webpagetest为代表的工具监控. 代码监控依托于js代码并部署到需监控的页面,手动计算时间差或者使用浏览器的的API ...
- Windows性能优化关键点-Windows Performance tuning important settings
最近重装了windows8系统,发现性能差得很,远不如官方说的比win7好很多的说法.经过几个关键配置的调整,终于找回电脑原来的风采. 下面总结一下,希望对大家有帮助: 1. 检查windows服务, ...
- 前端性能监控:window.performance
window.performance 是W3C性能小组引入的新的API,目前IE9以上的浏览器都支持.一个performance对象的完整结构如下图所示: memory字段代表JavaScript对内 ...
- WPF性能调试系列 – Ants Performance Profiler
WPF性能调试系列文章: WPF页面渲染优化:Application Timeline WPF页面业务加载优化:Ants Performance Profiler WPF内存优化:Ants Memor ...
- 网站性能优化(website performance optimization)
提高代码运行速度,或许我们从来没有优化这些页面来提高速度 想要开发优秀的网站,你必须了解你的用户,知道他们想要达到什么目的,同时还要明白浏览器的工作原理,从而能够打造快速良好的体验,我最近在PageS ...
- Selenium简单测试页面加载速度的性能(Page loading performance)
利用selenium的可以执行javascript脚本的特性,我写了一个java版本的获得页面加载速度的代码,这样你就可以在进行功能测试的同时进行一个简单的测试页面的加载速度的性能测试. 我现在的项目 ...
随机推荐
- [SSH服务]——SSH端口转发
实验拓扑图 实验描述 假设有三台主机A.B.C.B和A.C可以连通,AC两台主机不能连通. 这时候可以用本地端口转发,来实现A和C通过B来连通. 实验中,为了构造上述环境,我们使用三台虚拟机,其网络环 ...
- zookeeper数据迁移
在不停机的情况下,实现集群之间数据迁移代码: private void create(ZooKeeper zk1, ZooKeeper zk2, String path) throws Excepti ...
- Java实现Tire
Trie,又称单词查找树或键树,是一种树形结构.典型应用是用于统计和排序大量的字符串(但不仅限于字符串),所以经常被搜索引擎系统用于文本词频统计.它的优点是:最大限度地减少无谓的字符串比较,查询效率比 ...
- Leetcode Variant-Plus N
Given a non-negative number represented as an array of digits, plus N to the number. The digits are ...
- android开发 实现同时显示png/jpg 等bitmap图片还可以显示gif图片,有效防止OOM
本来使用第三方jar包 GifView.jar 发现使用的时候不能显示png图片,而且多次setgifimage的时候还会OOM: 现在使用了一个新的第三方,demo是别人的, 下载链接:http: ...
- C++ Templates之模板元编程
#ifndef POW3_H #define POW3_H template <int N> class Pow3 { public: enum{result = 3 * Pow3< ...
- Sprite Kit 入门教程
Sprite Kit 入门教程 Ray Wenderlich on September 30, 2013 Tweet 这篇文章还可以在这里找到 英语, 日语 If you're new here, ...
- 【bzoj1007】[HNOI2008]水平可见直线
1007: [HNOI2008]水平可见直线 Time Limit: 1 Sec Memory Limit: 162 MBSubmit: 5932 Solved: 2254[Submit][Sta ...
- 重启nginx后丢失nginx.pid解决
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
- uiview 单边圆角或者单边框
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(120, 10, 80, 80)]; view2.backgroundColor = ...
