跨域请求 & jsonp
0 什么是跨域请求
在一个域名下请求另外一个域名下的资源,就是跨域请求。
example 1:
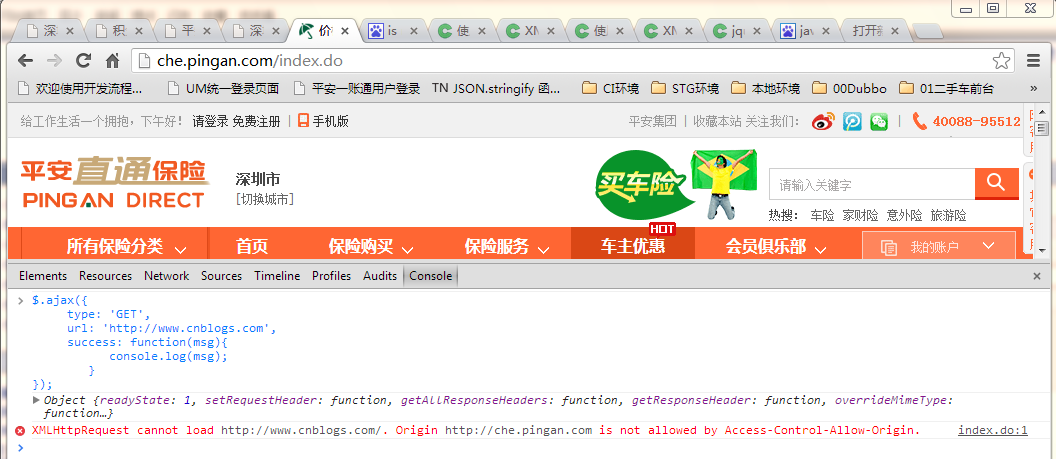
比如:我当前的域名是http://che.pingan.com。我现在要去请求http://www.cnblogs.com下的资源,这就是一种跨域请求。
会报 XMLHttpRequest cannot load http://www.cnblogs.com/. Origin http://che.pingan.com is not allowed by Access-Control-Allow-Origin.
如图:
example 2:
在同一域名下也可能出现跨域请求。如:在顶级域名下请求二级域名的资源。诸如此类的等等。就不再做演示
1 跨域问题的简单解决
(转:http://my.oschina.net/766/blog/211328)
在众多站群中,不同功能的系统使用独立的一个域名,各系统之间存在相互调用的关系。使用js的XMLHttpRequest调用其他域名提示跨域权限不足。有些可能认为都同属于同一个顶级域名或者说域名一模一样怎么会存在跨域问题. 先来看下错误 “XMLHttpRequest cannot load http://comment.ttlsa.com/api/post?id=1&msg=123123123&code=453423&username=凉白开 Origin http://www.ttlsa.com is not allowed by Access-Control-Allow-Origin.” 什么是Access-Control-Allow-Origin Access-Control-Allow-Origin是HTML5中定义的一种服务器端返回Response header,用来解决资源(比如字体)的跨域权限问题。 它定义了该资源允许被哪个域引用,或者被所有域引用(google字体使用*表示字体资源允许被所有域引用)。 什么是资源跨域权限 先来看看同域和不同域的长相 相同域 http://www.ttlsa.com/ http://www.ttlsa.com/nginx 不同域 http://www.ttlsa.com http://bbs.ttlsa.com https://www.ttlsa.com http://www.ttlsa.com:8080 由此可见,相同域必须忙住协议相同、端口相同、域名相同. 只要其中一点不满足那就是跨域 跨域案例 站点www.ttlsa.com需要调用comment.ttlsa.com/api/post.php,那么这个post.php必须加上如下代码 代码1
header("Access-Control-Allow-Origin: http://www.ttlsa.com"); |
代码2 header方式不能使用正则,例如*.ttlsa.com,不过我们可以使用如下方法,将内容echo到php响应内容中
echo '<meta http-equiv="Access-Control-Allow-Origin" content="*.ttlsa.com">'; |
目前还不清楚为什么header里面用不了正则,而meta里面可以用正则.后续查找原因,知道的兄弟请留言告知,小生在此谢过. 从上面的代码可以看出, 代码1安全性不够,但是使用接口的人只会获取到响应的body内容。代码2相对安全,但是响应的body内容体里面包含<meta http-equiv="Access-Control-Allow-Origin" content="*.ttlsa.com">,多少影响接口的使用. 转载请注明出处:http://www.ttlsa.com/html/3178.html
XMLHttpRequest2 进行跨域访问时需要服务器许可,不是任何域都接受跨域请求的。先来看一下从 Yahoo YQL 域返回的响应头(Response Header ):
HTTP/1.1 200 OK
Set-Cookie: AO="o=1&s=1&dnt=1"; Version=1; Domain=yahoo.com; Max-Age=630720000; Expires=Sat, 18-Jun-2033 10:07:41 GMT; Path=/
Access-Control-Allow-Origin: *
Cache-Control: public, max-age=899
Content-Type: text/xml;charset=utf-8
Content-Encoding: gzip
Vary: Accept-Encoding
Date: Sun, 23 Jun 2013 10:07:40 GMT
注意里面有一条标识 Access-Control-Allow-Origin:* ,这就表示允许跨域访问,所以可以正常访问该域,而对于其他没有该标识的域就会出现禁止访问提示。
那么如何设置呢?如果要接受跨域访问请求,就必须在服务器端返回的资源中加入 Access-Control-Allow-Origin 头标识, Access-Control-Allow-Origin 的值可以是 URL 或 *,如果是 URL 则只会允许来自该 URL 的请求,* 则允许任何域的请求。比如,在 HTML 中可以设置:
<meta http-equiv="Access-Control-Allow-Origin" content="*">
或 <meta http-equiv="Access-Control-Allow-Origin" content="http://www.baidu.com:80">
2 jsonp方式解决中域问题
(转:http://my.oschina.net/duwaiweb/blog/80576)
很多开发人员在使用jquery在前端和服务器端进行数据交互,所以很容易会认为在前端利用jquery就可以读取任何站点的数据了。近日在进行开发时,因为要和第三方公司的一个项目进行数据的共享,因为考虑多不占用服务器的资源,遂决定直接在html进行数据的读取,不走服务器端进行中转了。然后正好就遇到了浏览器端跨域访问的问题。
跨域的安全限制都是指浏览器端来说的,服务器端不存在跨域安全限制的问题。
目前浏览器端跨域访问常用的两种方法有两种:
1、通过jQuery的ajax进行跨域,这其实是采用的jsonp的方式来实现的。
jsonp是英文json with padding的缩写。它允许在服务器端生成script tags至返回至客户端,也就是动态生成javascript标签,通过javascript callback的形式实现数据读取。
html页面端示例代码:
//首先要引入jquery的js包
jQuery(document).ready(function(){
$.ajax({
type : "get", //jquey是不支持post方式跨域的
async:false,
url : "http://api.taobao.com/apitools/ajax_props.do", //跨域请求的URL
dataType : "jsonp",
//传递给请求处理程序,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonp: "jsoncallback",
//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
jsonpCallback:"success_jsonpCallback",
//成功获取跨域服务器上的json数据后,会动态执行这个callback函数
success : function(json){
alert(json);
}
});
});
服务器端示例代码,以java为例:
服务器端代码,是重点,开始以为,只要客户端通过jsonp就可以直接跨域访问,其实不然,需要服务器端的支持才行。
public void jsonpTest() throws IOException{
HttpServletRequest request = ServletActionContext.getRequest();
HttpServletResponse response = ServletActionContext.getResponse();
//根据html指定的jsonp回调函数的参数名,获取回调函数的名称
//callbackName的值其实就是:success_jsonpCallback
String callbackName = (String)request.getAttribute("jsoncallback");
//简单模拟一个json字符串,实际可使用google的gson进行转换,次数通过字符串拼接
//{"name":"张三","age":28}
//\是对"号进行转义
String jsonStr = "{\"name\":\"张三\",\"age\":28}";
//最终返回的数据为:success_jsonpCallback({"name":"张三","age":28})
String renderStr = callbackName+"("+jsonStr+")";
response.setContentType("text/plain;charset=UTF-8");
response.getWriter().write(renderStr);
}
jsonp的原理:
首先在客户端注册一个callback (如:'jsoncallback'), 然后把callback的名字(如:success_jsonpCallback)传给服务器端对应的处理函数。
服务器先生成需要返回给客户端的 json 数据。然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数(jsoncallback)的值(success_jsonpCallback) 。
最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
客户端浏览器,解析script标签,并将服务器端返回的数据,作为参数,
传入到了客户端预先定义好的 callback 函数(如上例中jquery $.ajax()方法封装的的success: function (json))里。
实际上跨域是通过动态增加script来加载数据,无法直接获得数据,所以需要使用回调函数。
2.使用jquery的getJson进行跨域读取数据
实际上getJson方式的根本原理和ajax使用jsonp的方式是一样的。
jquery中常用getJson来调用获取远程的数据,并通过json格式返回。函数的原型如下:
jQuery.getJSON(url,data,success(data,status,xhr))
| 参数 | 描述 |
|---|---|
| url | 必需。规定将请求发送的哪个 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| success(data,status,xhr) |
可选。规定当请求成功时运行的函数。 额外的参数:
|
该函数是简写的ajax函数,实际上等价于:
$.ajax({
url: url,
data: data,
success: callback,
dataType: json
});
言归正传,下面我们来看如何使用getJson跨域获取数据。
html页面示例代码:
$.getJSON("http://api.taobao.com/apitools/ajax_props.do&jsoncallback=?",
function (data) {
alert(data);
}
);
执行原理:
发送请求时需要传一个callback的回调函数名到服务器端,服务器端拿到这个回调函数名,再将返回数据用参数的形式反回到客户端,这样客户端就能够调到。
所以发送请求URL的地址后面一定要上jsoncallback=?这样的参数,jquery会将?号自动替换成自动生成的回调函数的名称。
所以最终的实际请求为:http://api.taobao.com/apitools/ajax_props.do&jsoncallback=jsonp1322444422697
所以和ajax的方式想比较,也就是callback函数一个是自动生成的函数名,一个是手工指定的函数名。
跨域请求 & jsonp的更多相关文章
- 浏览器同源策略,跨域请求jsonp
浏览器的同源策略 浏览器安全的基石是"同源政策"(same-origin policy) 含义: 1995年,同源政策由 Netscape 公司引入浏览器.目前,所有浏览器都实行这 ...
- 循序渐进Python3(十一) --6-- Ajax 实现跨域请求 jsonp 和 cors
Ajax操作如何实现跨域请求? Ajax (XMLHttpRequest)请求受到同源策略的限制. Ajax通过XMLHttpRequest能够与远程的服务器进行信息交互,另外 ...
- AJAX 跨域请求 - JSONP获取JSON数据
Asynchronous JavaScript and XML (Ajax ) 是驱动新一代 Web 站点(流行术语为 Web 2.0 站点)的关键技术.Ajax 允许在不干扰 Web 应用程序的显示 ...
- jquery跨域请求jsonp
服务端PHP代码 header('Content-Type:application/json; charset=utf-8'); $arr = array('a'=>1, 'b'=>2, ...
- 【JS跨域请求】Ajax跨域请求JSONP
前两天被问到ajax跨域如何解决,还真被问住了,光知道有个什么jsonp,迷迷糊糊的没有说上来.抱着有问题必须解决的态度,我看了许多资料,原来如此... 为何一直知道jsonp,但一直迷迷糊糊的不明白 ...
- 关于laravel框架的跨域请求/jsonp请求的理解
最近刚接触laravel框架,首先要写一个跨域的单点登录.被跨域的问题卡了两三天,主要是因为对跨域这快不了解,就在刚才有点茅塞顿开的感觉,我做一下大概整理,主要给一些刚接触摸不着头脑的看,哪里写得不对 ...
- JS跨域请求 JSONP B/S全代码
Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面.动态网页.web服务.WCF,只要是跨域请求,一律不准:Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有 ...
- 【转】AJAX 跨域请求 - JSONP获取JSON数据
来源:http://justcoding.iteye.com/blog/1366102/ Asynchronous JavaScript and XML (Ajax ) 是驱动新一代 Web 站点(流 ...
- ajax跨域请求のJSONP
简单说了一下,JSON是一种基于文本的数据交换方式,或者叫做数据描述格式. JSON的优点: 1.基于纯文本,跨平台传递极其简单: 2.Javascript原生支持,后台语言几乎全部支持: 3.轻量级 ...
随机推荐
- k临近法的实现:kd树
# coding:utf-8 import numpy as np import matplotlib.pyplot as plt T = [[2, 3], [5, 4], [9, 6], [4, 7 ...
- s2-032批量脚本
看乌云上许多大牛上脚本,我也写个玩吧!写的比较简单.懒得优化,参数获取就自己改吧 需要抓很多struts,可用爱站工具包或则自己写个脚本爬 #coding:utf8 import urllib2 im ...
- 关于a标签的target属性
超级链接a的target属性已经是不被新规范支持了,其值有四个保留字: 1._blank <a href="document.html" target=" ...
- shell流程控制语句
linux shell有一套自己的流程控制语句,其中包括条件语句(if),循环语句(for,while,until),选择语句(case/select).下面我将通过例子介绍下,各个语句使用方法. 1 ...
- Why we made vorlon.js and how to use it to debug your JavaScript remotely
Vorlon.js is powered by node.JS, socket.io, and late-night coffee. I would like to share with you wh ...
- 使用注解来构造IoC容器
用注解来向Spring容器注册Bean.需要在applicationContext.xml中注册<context:component-scan base-package=”pagkage1[,p ...
- JDBC - Oracle PreparedStatement (GeneratedKey kind) ArrayIndexOutOfBoundsException
问题: Exception in thread "main" java.lang.ArrayIndexOutOfBoundsException: 12at oracle.jdbc. ...
- Hive(二):windows hive ODBC 安装
针对Windows 32位和64位的系统对应有多个版本的 Hive ODBC Connector, 在安装的过程中,版本必须完全匹配(即:32位的 connector 只能在32位的系统运行,64位的 ...
- smarty缓存技术
后台: <?php //要求:当存在缓存文件,直接输出,不存在缓存文件,自己创建缓存,输出 //步骤: //定义该页面存放缓存文件的路径 $filename="../../cache/ ...
- 带Cookie的 WebClient
/// <summary> /// WebClient的扩展 /// </summary> public class webClient : WebClient { /// & ...
