Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面 z
http://www.cnblogs.com/zuowj/p/4504130.html
不论是B/S或是C/S结构类型,无非就是实现可供用户进行查、增、改、删,其中查询用到最多,开发设计的场景 也最为复杂,包括但不限于:表格记录查询、报表查询、导出文件查询等等,其次就是增加、更改、删除,我这里统称为编辑,而编辑在开发设计中的场景就显得较 为通用,大多都采用编辑组件(文本框、下拉框、选择框、数字框等)来供用户进行编辑操作,由于查询的开发设计场景需与实际的数据及客户要求来进行的,所以 在此不作讨论,本文主要讲述的是如何利用FlowLayoutPanel及我(梦在旅途)自定义的编辑控件来实现快速构建C/S版的编辑表单页面。
有经历过开发ASP.NET MVC网站的人都知道,在构建编辑页面时,我们可以通过HtmlHelper扩展类相关方法来快速生成相应的编辑控件, 如:Html.LabelFor,Html.TextBoxFor等等,而在Winform 项目中却并没有类似的方法可以让我们快速构建编辑表单页面,所以为了减轻我们经常遇到,又比较耗时,且没有任何技术含量的开发工作量,我开发了类似的编辑 控件系列,包括:CTextBox【文本框】、CPictureBox【图片框】、CNumberBox【数字框】、CDropDownBox【下拉 框】、CDisplayBox【显示框】、CCheckBox【勾选框】,这些控件都一些共有特性,如:Label:显示编辑项目名称,Value:控件 的值,ValueFor<TEntity>:快速设置控件相关属性的方法,这些共有特性是实现快速构造编辑控件的关键,当然每种编辑控件还有 自己独特的属性,如:CTextBox可以设置是否显示按钮,是否只读,是否多行等,CNumberBox可以设置小数位、最大值与最小值等,由于这些控 件的代码加起来可能比较多,我这里仅以CTextBox为例来进行分析与说明,CTextBox是属性最多的控件。
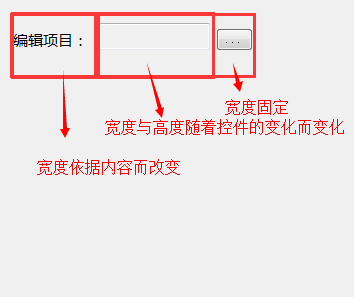
首先还是看一下CTextBox控件的界面设计,如下图:

从图中可以看出,CTextBox控件由一个TableLayouPanel、一个Label、一个TextBox、一个Button共同组成:
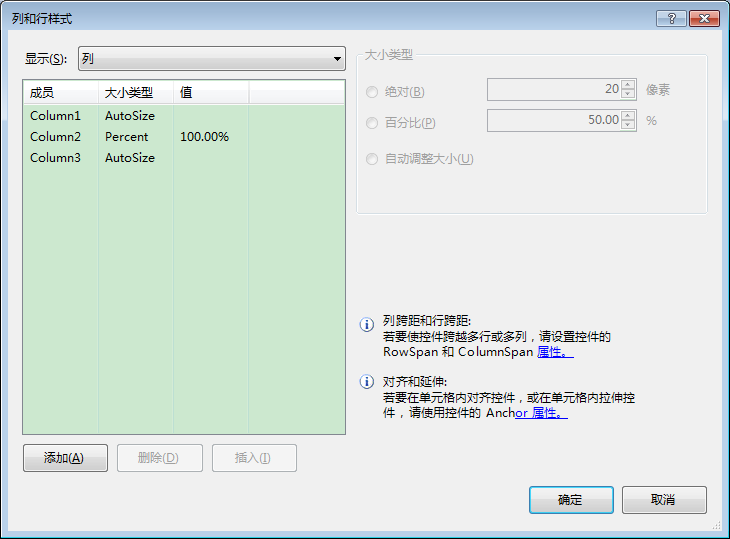
TableLayouPanel作为控件的顶层容器,其DOCK属性设置为Fill,实现占据整个控件,另外分别设有一行三列,第一列宽度设为自动调整,第二列宽度设为100%,第三列宽度设为自动调整,如下图:

TableLayouPanel这样设计的目的是:实现第一列的宽度依据LABEL的内容自动调整,第二列的宽度为TextBox的宽度,第三列 的宽度为Button的宽度,这样一来,我们在改变CTextBox的整个大小时,确保布局一致性(即:在CTextBox总宽度内,TextBox的宽 度是CTextBox总宽度-LABEL与Button的实际宽度)
Label控件作为显示编辑项目名称部份,它的属性AutoSize设为True,Anchor设为Left,设计目的:实现在第一列中向左居中,且宽度依据实际内容而改变
TextBox控件作为可供编辑内容部份,它的属性设Anchor设为Top, Bottom, Left, Right,设计目的:实现 TextBox控件占据整个第二列,即若控件的宽度与高度改变,TextBox控件也会跟着改变,这个很重要哦!
Button控件为可选部份,若需要用到控件的值来源于其它选项(如:浏览文件、保存文件等),则可将其 CTextBox.DispalyOpenButton设为True即可,同样,它的属性Anchor设为Left,并调整好固定的宽度与高度,设计目 的:实现在第三列中向左居中,且宽度不变
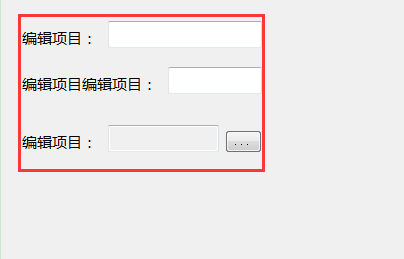
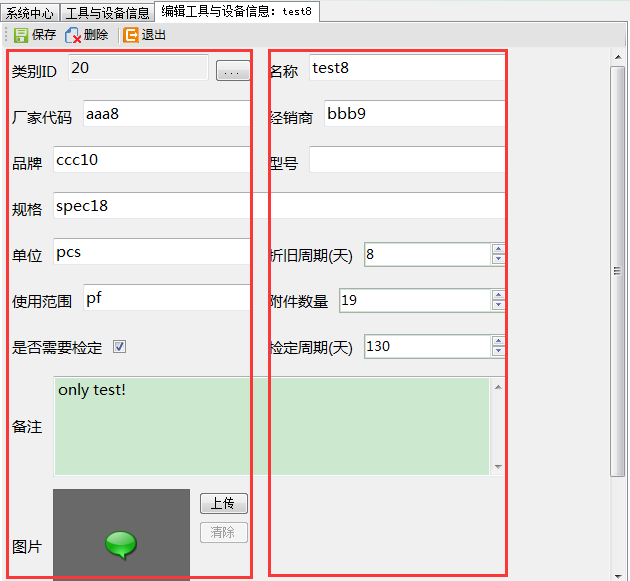
实现的整体效果如下图示:


我这里用红线框出来了,大家看出效果来了吗?也就是我直接拖放了三个CTextBox控件,然后分别将LABEL的内容设置为不相同,除非手动改变 控件宽度,否则每个控件宽度均相同,这样再结合FlowLayoutPanel控件的流式布局(即:每个控件按照顺序依次排列,若宽度与高度发生变化,控 件的排列就会改变),就能很好的快速构建编辑页面,看看最终用在我的项目中的效果吧,有没有觉得不错呢:

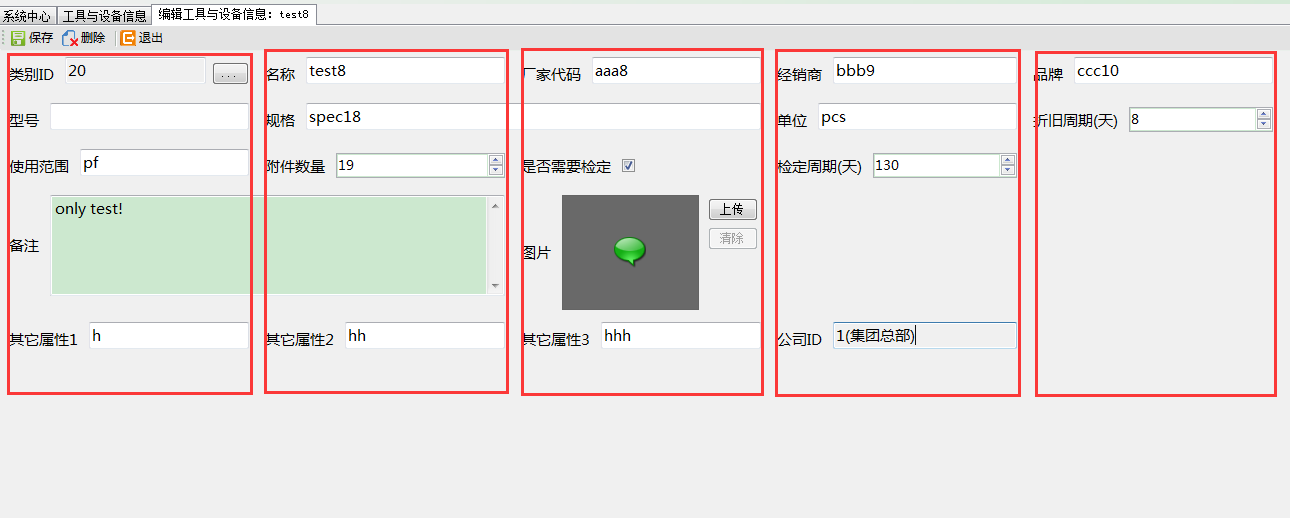
这是改变宽度前的布局,有5列,我有红框标出来了,都是对齐的

这是我缩小宽度后的布局,有2列,我有红框标出来了,仍然都是对齐的
以上布局效果是不需要编写任何代码的,代码部份仅是设置相应的属性与方法,如下:
CTextBox控件源码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
|
using System;using System.Collections.Generic;using System.ComponentModel;using System.Drawing;using System.Data;using System.Linq;using System.Text;using System.Windows.Forms;using System.Linq.Expressions;using Zwj.TEMS.Common;namespace TEMS.Controls{ public partial class CTextBox : UserControl,IZwjDefControl { [Description("当点击按钮时触发该事件")] public event EventHandler OnOpen; public CTextBox() { InitializeComponent(); this.DispalyOpenButton = false; } [Browsable(true)] [Description("设置文本框的值")] public string Value { get { return textBox1.Text; } set { textBox1.Text = value; } } [Browsable(true)] [Description("设置标签的值")] public string Label { get { return label1.Text; } set { label1.Text = value; } } [Browsable(true)] [Description("设置是否显示打开按钮")] public bool DispalyOpenButton { get { return button1.Visible; } set { button1.Visible = value; textBox1.ReadOnly = button1.Visible; } } [Browsable(true)] [Description("设置是否允许多行")] public bool AllowMultiline { get { return textBox1.Multiline; } set { textBox1.Multiline = value; if (textBox1.Multiline) { textBox1.ScrollBars = ScrollBars.Vertical; } } } public void ValueFor<TEntity>(Expression<Func<TEntity, dynamic>> selectField, string fieldValue, bool displayBtn = false, bool allowMultiline=false) where TEntity : class { var fieldInfo = General.GetPropertyInfo(selectField); this.Label = General.GetDisplayName(fieldInfo); this.Value = fieldValue; this.DispalyOpenButton = displayBtn; this.AllowMultiline = allowMultiline; } private void button1_Click(object sender, EventArgs e) { if (this.OnOpen != null) { this.OnOpen(this, null); } } }} |
以下是系统自动生成的源码:
代码就比较简单了,在此就不再详细说明了,只是其中用到了两个我自定义的方法:
General.GetPropertyInfo ---根据LINQ表达式获取属性信息;
General.GetDisplayName ---根据属性信息获取显示的名称;
方法定义代码如下(我以前的博文及个人网站www.zuowenjun.cn中也有说明):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
/// <summary>/// 获取属性需要显示的名称/// </summary>/// <param name="p"></param>/// <returns></returns>public static string GetDisplayName(PropertyInfo p){ string displayName = null; DisplayAttribute attr = p.GetAttribute<DisplayAttribute>(); if (attr != null) { displayName = attr.Name; } else { displayName = p.Name; } return displayName;}/// <summary>/// 获取指定属性信息(非String类型存在装箱与拆箱)/// </summary>/// <typeparam name="T"></typeparam>/// <param name="select"></param>/// <returns></returns>public static PropertyInfo GetPropertyInfo<T>(Expression<Func<T, dynamic>> select){ var body = select.Body; if (body.NodeType == ExpressionType.Convert) { var o = (body as UnaryExpression).Operand; return (o as MemberExpression).Member as PropertyInfo; } else if (body.NodeType == ExpressionType.MemberAccess) { return (body as MemberExpression).Member as PropertyInfo; } return null;} |
如果觉得可以给个推荐吧,如果觉得有不足的地方,欢迎指出,谢谢!
另外为了方便大家学习与使用系列控件,我已将源码打包上传,大家可以点以下链接下载:
Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面 z的更多相关文章
- C# Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面
个人理解,开发应用程序的目的,不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景也最为复杂,包括但不限于:表格记录查询.报表查询.导出文件查询等等 ...
- bootstrap-table之通用方法( 时间控件,导出,动态下拉框, 表单验证 ,选中与获取信息)
1.bootstrap-table 单击单行选中 $('#gzrwTable').on('click-row.bs.table', function(e, row, $element) { $('.s ...
- 分享一个Winform里面的HTML编辑控件Zeta HTML Edit Control,汉化附源码
我们知道,Web开发上有很多HTML的编辑控件,如FCKEditor.CKEditor.kindeditor等等,很多都做的很好,而虽然Winform里面有WebBrowser控件,但是默认这个控件是 ...
- winform界面开发-HTML内容编辑控件
参照及推荐博客:伍华聪 http://www.cnblogs.com/wuhuacong/archive/2009/07/07/1518346.html http://www.cnblogs.com/ ...
- C# WinForm自定义通用分页控件
大家好,前几天因工作需要要开发一个基于WinForm的小程序.其中要用到分页,最开始的想法找个第三方的dll用一下,但是后来想了想觉得不如自己写一个玩一下 之前的web开发中有各式各样的列表组件基本都 ...
- 【NET】Winform用户控件的初步封装之编辑控件
编辑控件 public abstract partial class TEditorBase <TEntity, TRepository, TSqlStrConstruct> : User ...
- (转)sl简单自定义win窗体控件
sl简单自定义win窗体控件 相信大家接触过不少win窗体控件ChildWin子窗口就的sl自带的一个 而且网上也有很多类似的控件,而今天我和大家分享下自己制作个win窗体控件,希望对初学 ...
- WPF自定义控件与样式(8)-ComboBox与自定义多选控件MultComboBox
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 下拉选 ...
- [转载]ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
随机推荐
- GPU(CUDA)学习日记(十一)------ 深入理解CUDA线程层次以及关于设置线程数的思考
GPU线程以网格(grid)的方式组织,而每个网格中又包含若干个线程块,在G80/GT200系列中,每一个线程块最多可包含512个线程,Fermi架构中每个线程块支持高达1536个线程.同一线程块中的 ...
- DNS-解析、劫持、污染
DNS( Domain Name System)是“域名系统”的英文缩写,是一种组织成域层次结构的计算机和网络服务命名系统,它用于TCP/IP网络,它所提供的服务是用来将主机名和域名转换为IP地址的工 ...
- javascript encode或者decode html
function myHTMLEnCode(str) { var s = ""; if (str.length == 0) return ""; s = str ...
- MVC的异步,Entity Framework的异步,ADO.NET的异步,
MVC的异步化改造 无比轻松,只要把ActionResult改为async Task<AstionResult>: public async Task<ActionResult> ...
- Externalizable接口 序列化
Java默认的序列化机制非常简单,而且序列化后的对象不需要再次调用构造器重新生成,但是在实际中,我们可以会希望对象的某一部分不需要被序列化,或者说一个对象被还原之后, 其内部的某些子对象需要重新创建, ...
- Redis 高可用性解决方案(Sentinel)
Sentinel是Redis的高可用性解决方案: 由一个或多个Sentinel实例组成的Sentinel系统可以监视任意多个主服务器,以及所有从服务器,并在被监视的主服务器进入下线状态时,自动将下线主 ...
- 更简单的跨域解决方案 - CORS
跨域问题是前端开发经常遇到的了,大家可能常用的就是JSONP了, JSONP非常方便,只要前后端约定好一个方法名,就可以沟通了,但JSONP也有一定的局限,JSONP只支持GET请求,还有当你想提供一 ...
- maven学习笔记(基本的命令和概念)
mvn创建新项目: mvn archetype:generate -DgroupId=org.sonatype.mavenbook.ch03 -DartifactId=simple -Dpackage ...
- 未在本地计算机上注册“Microsoft.Jet.OLEDB.4.0
昨天修改了一个工具,编译后本机运行正常,但放到服务器上执行却不行,提示: message:GetOleDbSchemaTable requires an open and available Conn ...
- Zabbix的安装与部署---问题处理(php65.6.28 mysqli 报错误 处理)
1)php65.6.28 mysqli 报错误 处理 http://www.xiaochengfu.com/index.php/index/detail/aid/92.html 2)linux下p ...
