dwr入门
dwr2.0的jar包,还需要同时导入log4j.jar和commons-loggin.jar

首先是配置文件:
<!-- DWR配置 -->
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>crossDomainSessionSecurity</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>allowScriptTagRemoting</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
在web.xml的同级目录下建立dwr.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://www.getahead.ltd.uk/dwr/dwr20.dtd">
<dwr>
<allow>
<!-- javascript="DWRUserAccess" 表示提供给前台页面调用的javascript文件是DWRUserAccess.js
convert用于数据类型转换,即java类和javascript之间相互转换-->
<create creator="new" javascript="service" scope="application">
<param name="class" value="helloWorld.Service"></param>
</create>
<create creator="new" javascript="DWRUserAccess">
<param name="class" value="com.dwr.DWRUserAccess" />
</create>
<convert converter="bean" match="com.dwr.User" />
</allow>
</dwr>
user.java
package com.dwr;
public class User {
private String id;
private String name;
private String password;
private String email;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
userDao.java
package com.dwr; import java.util.HashMap;
import java.util.Map; public class UserDAO {
//存放保存的数据
private static Map dataMap = new HashMap();
//持久用户
public boolean save(User user){
if (dataMap.containsKey(user.getId()))
return false;
System.out.println("下面开始保存用户");
System.out.println("id:"+user.getId());
System.out.println("password:"+user.getPassword());
System.out.println("name:"+user.getName());
System.out.println("email:"+user.getEmail());
dataMap.put(user.getId(), user);
System.out.println("用户保存结束");
return true;
}
//查找用户
public User find(String id) {
return (User)dataMap.get(id);
}
}
People.java
package com.dwr;
public class People {
public String getName(){
return "guoyansi";
}
}
DWRUserAccess.java
package com.dwr;
public class DWRUserAccess {
UserDAO userDAO = new UserDAO();
public boolean save(User user) {
return userDAO.save(user);
}
public User find(String id) {
return userDAO.find(id);
}
}
test.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>测试dwr</title>
<script src="dwr/engine.js"></script>
<script src="dwr/util.js"></script>
<script src="dwr/interface/DWRUserAccess.js"></script> </head> <body>
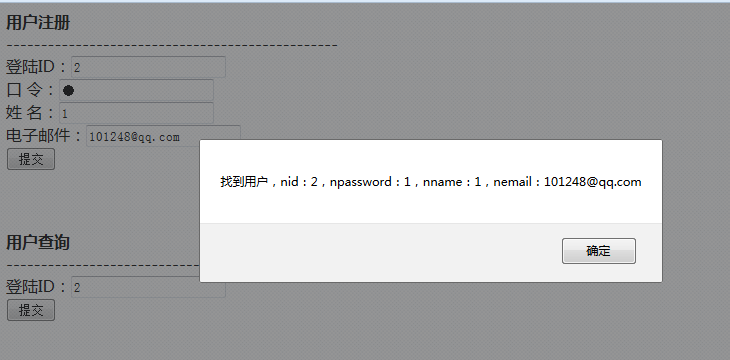
<B>用户注册</B>
<br> ------------------------------------------------
<Br>
<form name="regForm">
登陆ID:<input type="text" name="id"><br>
口 令:<input type="password" name="password"><br>
姓 名:<input type="text" name="name"><br>
电子邮件:<input type="text" name="email"><br>
<input type="button" name="submitBtn" value="提交" onclick="OnSave()"><br>
</form> <br>
<br>
<B>用户查询</B>
<br> ------------------------------------------------
<Br>
<form name="queryForm">
登陆ID:<input type="text" name="id"><br>
<input type="button" name="submitBtn" value="提交" onclick="OnFind()"><br>
</form>
<br> <script type="text/javascript">
function saveFun(data) {
if (data) {
alert("注册成功!");
} else {
alert("登陆ID已经存在!");
}
} function OnSave() {
var userMap = {};
userMap.id = regForm.id.value;
userMap.password = regForm.password.value;
userMap.name = regForm.name.value;
userMap.email = regForm.email.value;
DWRUserAccess.save(userMap, saveFun);
} function findFun(data) {
if (data == null) {
alert("无法找到用户:" + queryForm.id.value);
return;
} alert("找到用户,nid:" + data.id + ",npassword:" + data.password
+ ",nname:" + data.name + ",nemail:" + data.email);
} function OnFind() {
DWRUserAccess.find(queryForm.id.value, findFun);
}
</script>
</body>
</html>
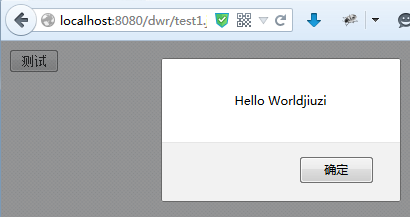
test1.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>测试dwr</title>
<script type='text/javascript' src='dwr/engine.js'></script>
<script type='text/javascript' src='dwr/util.js'></script>
<script type='text/javascript' src='dwr/interface/service.js'></script>
<script type="text/javascript">
function firstDwr(){
service.sayHello("jiuzi",callBackHello);
}
function callBackHello(data){
alert(data);
}
</script> </head> <body>
<button onclick="firstDwr()">测试</button>
</body>
</html>


dwr入门的更多相关文章
- DWR入门教程
DWR(Direct Web Remoting)是一个WEB远程调用框架.利用这个框架可以让AJAX开发变得很简单.利用DWR可以在客户端利用JavaScript直接调用服务端的Java方法并返回值给 ...
- DWR入门实例(二)
DWR(Direct Web Remoting) DWR is a Java library that enables Java on the server and JavaScript in a b ...
- DWR入门的例子(一个)
DWR(Direct Web Remoting)是WEB远程调用框架.使用这种框架使AJAX发展至今已成为非常easy.使用DWR能client利用JavaScript直接调用服务端的Java方法并返 ...
- [JavaEE] DWR入门教程
DWR(Direct Web Remoting)是一个WEB远程调用框架.利用这个框架可以让AJAX开发变得很简单.利用DWR可以在客户端利用JavaScript直接调用服务端的Java方法并返回值给 ...
- DWR实现扫一扫登录功能
前言 <DWR实现后台推送消息到Web页面>一文中已对DWR作了简介,并列出了集成步骤.本文中再一次使用到DWR,用以实现扫一扫登录功能. 业务场景 web端首页点击"登陆&qu ...
- jQuery UI框架
jQuery UI框架 1.oschina开源社区-jQuery教程 2.jQuery PrimeUI(推荐) 3.弹出框.警告框.提示框.拖动支持.位置固定.选项卡切换 4.Bootstrap框架( ...
- DWR3.0框架入门(2) —— DWR的服务器推送
DWR3.0框架入门(2) —— DWR的服务器推送 DWR 在开始本节内容之前,先来了解一下什么是服务器推送技术和DWR的推送方式. 1.服务器推送技术和DWR的推送方式 传统模式的 Web ...
- 【DWR系列01】-DWR简介及入门例子
.literal { background-color: #f2f2f2; border: 1px solid #cccccc; padding: 1px 3px 0; white-space: no ...
- DWR应用—快速入门篇
DWR(Direct Web Remoting)是一个Ajax的开源框架,用于改善web页面与Java类交互的远程服务器端的交互体验. 官网:http://directwebremoting.org/ ...
随机推荐
- shell脚本实例-系统监控
shell脚本监控网站并实现邮件.短信报警shell进程监控脚本(发送邮件报警)Shell脚本监控服务器在线状态和邮件报警的方法 http://www.jbxue.com/jb/shell/ 11. ...
- OpenJudge计算概论-矩阵归零消减序列和
矩阵归零消减序列和 总时间限制: 1000ms 内存限制: 65536kB 描述 给定一个n*n的矩阵( <= n <= ,元素的值都是非负整数).通过n-1次实施下述过程,可把这个矩阵转 ...
- net cookie操作
写入方法: HttpCookie cookie = new HttpCookie("id"); cookie.Value=cookieValue; cookie.Expires = ...
- 详解MySQL大表优化方案( 转)
当MySQL单表记录数过大时,增删改查性能都会急剧下降,可以参考以下步骤来优化: 单表优化 除非单表数据未来会一直不断上涨,否则不要一开始就考虑拆分,拆分会带来逻辑.部署.运维的各种复杂度,一般以整型 ...
- This implementation is not part of the Windows Platform FIPS validated cryptographic algorithms
异常消息:This implementation is not part of the Windows Platform FIPS validated cryptographic algorithms ...
- SPOJ #429 Simple Numbers Conversion
This is simply a human work simulation - exactly reproducing how you do it by hand. Nothing special. ...
- Redis安装创建
安装 下载,解压和安装: $ wget http://download.redis.io/releases/redis-2.8.17.tar.gz $ tar xzf redis-2.8.17.tar ...
- 使用Cyclone IV控制DDR2
根据你的DDR2手册配置好megacore,megacore会生成一个example top: 在quartus中运行megacore生成的xxx_pin_assignments.tcl,指定DDR2 ...
- Nexus手动更新索引
如果有耐心的话,完全可以通过在线更新索引的方式来做,但所消耗的时间较长,下面介绍一种简单.可行的方式来手动更新索引文件. 访问http://repo.maven.apache.org/maven2/. ...
- 【MySQL】insert批量插入优化方案
对于一些数据量较大的系统,数据库面临的问题除了查询效率低下,还有就是数据入库时间长.特别像报表系统,每天花费在数据导入上的时间可能会长达几个小时或十几个小时之久.因此,优化数据库插入性能是很有意义的. ...
