掌握这两个技术点,你可以玩转AppCan前端开发
“AppCan的前端开发其实非常简单,只要掌握两方面的技术即可。一方面是会使用栅格布局完成UI的界面排版,另外一方面就是使用AppCan MVVM模型来完成整个页面构造和用户操作逻辑。” 在2016AppCan移动开发者大会的技术脱口秀环节, AppCan技术副总监陈雪分享了自己从事AppCan技术开发的经验,帮助开发者深入了解AppCan技术思路。

以下为完整精彩内容:
栅格布局
AppCan采用弹性盒子模型作为标准化的的栅格布局参考方案,帮助开发者更快速的完成界面的排版工作。为什么是弹性盒子模型呢?弹性盒子模型是目前针对于移动端的最方便、最便捷、最高效的布局方案,它可以解决目前市场上日渐纷杂的移动设备的屏幕差异性问题。
弹性盒子模型
下面通过一个直观的搜索框的例子来为大家讲解弹性盒子模型。

这个搜索框可以看作一个整体,在这个整体中又分为搜索按钮和输入框两部分。通常实现这个搜索框时,也许为了适配各种分辨率而采用百分比的方式,这种方式会很难确定具体的百分比。如果使用弹性盒子则会更加简单。
首先搜索框整体是一个box,左侧搜索图标通过固定宽度的方式确定,剩下的右侧输入框可以通过box中的box-flex:1属性将其自动撑开,从而实现输入框无论在怎样的分辨率下都会占满屏幕剩余的宽度。
想像一下,将屏幕看成一个大豆腐块,然后将这块大豆腐块分割成各种大小不一的豆腐块,在每个豆腐块中我们可以根据需要再对其进行分割,这就是栅格。它可以更好的适配不同的分辨率,不同的移动设备。
栅格布局实例
左侧这个条目就是使用的AppCan的栅格布局方式实现的。

这个条目是列表中的一条,我们将这一条看作一个box,在这个box中又分为了3部分,其中头像、姓名区域采取固定宽度占位,剩余的头衔区域使用box-flex属性将屏幕剩余宽度撑满。
这个例子只是使用了弹性盒子模型中的两个简单属性就实现了布局。弹性盒子模型同时还提供如对齐方式、纵向排列、反向排列等属性,这些属性可以满足各种的UI布局要求。
布局只是开发最基本的,通过弹性盒子模型,我们可以很快开发出适应所有分辨和设备的界面,但布局并不能完成所有的功能,如我们还需完成交互、功能、逻辑等操作,这部分还需要代码进行开发。
传统前端开发模式
硬代码开发
在传统开发模式中硬代码开发,数据、展现、逻辑等混合在一起。彼此相互参杂,你中有我,我中有你,整体看起来就会非常混乱。
劣势:
1. 由于展现、数据和逻辑都混合到一起,从而代码的可读性就会很差,很难完成知识的转移和交付。
2. 界面变更修改复杂,无法快速调试。问题出来了,无法快速定位问题所在。
3.维护复杂,容易在修复中出现新bug。
4. 数据处理功能单一,若出现排序、筛选等工作,需要重新编写代码。

UI展示控件化
相对于传统前端开发模式硬代码开发,将UI展示进行控件化,封装按钮、treeview、列表等控件,此种方式的优势是对UI和交互部分进行控件化封装,提高了复用性。
劣势:
1. 当需要对数据进行排序、筛选等标准处理时,需要对控件进行重构。
2. 需要专人维护,无法由一线团队进行快速调整
3. 可变更性差,无法满足用户快速多样化UI需求
怎么办?业界经过实践,采取MVVM开发模式进行解决。
MVVM开发模式
MVVM开发模式分离视图view和数据model,通过自动化脚本实现自动化关联,viewModel搭起了视图与数据的桥梁,同时在viewmodel里进行交互及逻辑处理。view其实就是html,dom,数据model就是要处理的json数据。
优势:
1. 低耦合,将view和model进行分离,两者其中一方变更时,另一方不会受到影响。
2. 重用性,无论是view、viewmodel还是model,三者都可以进行重用,提高了开发效率。
3. HTML 模板化,修改模板不影响逻辑和数据,模板可直接调试。
4. 数据自动处理,Model实现了标准的数据处理封装,例如排序、筛选等。
5. 双向绑定,通过DOM和MODEL双向绑定使数据更新自动化,缩减了开发时间。
鉴于MVVM模式的优势,AppCan 结合MVVM,诞生AppCan MVVM开发模式,这个就是AppCanMVVM前端开发模型。

在这个模型中,view-dom就是用来展示的html页面,数据模型model就是要处理的json数据,viewmodel将view-dom及model自动关联起来,在viewmodel中处理代码逻辑,用户交互代码等。model中的数据通过service调用各种api,如我们的mas开发的接口,实现增删改查等操作。
AppCan MVVM实例

以下为登录页面的html代码:

在标亮的部分,value代表我需要input标签中的value值与数据模型中的username字段进行双向变更,validname是过滤方法,它来对username这个属性进行校验,下面的value,password也是这样的处理方式。当我们在input标签中输入用户或密码的时候,数据模型中的username和password字段会自动变更,当我在model中变更username和password中的数据,网页中的输入框中也会自动显示其数据。

在这段代码中我们要实现自动化关联,首先第一件事是构建它的数据模型model,同时它要构建一个dom元素el,form是所关联的区域,将网页中的form标签所在的dom指向到这个viewmodel中。bindingFilters是自定义过滤器,完成username的一个校验,这里面只是简单写了一个value,其实可以写一个正则表达式来进行username的校验。submitLogin就是数据的提交,在提交时只要调用model的save就可以。
这是数据模型的代码:

我们会发现页面中用户名的位置自动出现admin,这个是model中初始化username字段导致的。
model.save会触发sync方法,在sync方法我们编写service所对应的函数,就会把我们的model中的数据提交到服务器。

service中最终实现服务器对接,完成服务器的映射。
这样view-dom处理html界面,model处理数据,view-model处理关联,service对接服务器,让开发人员把合适的代码放在合适的位置。从而保证代码的稳定性。

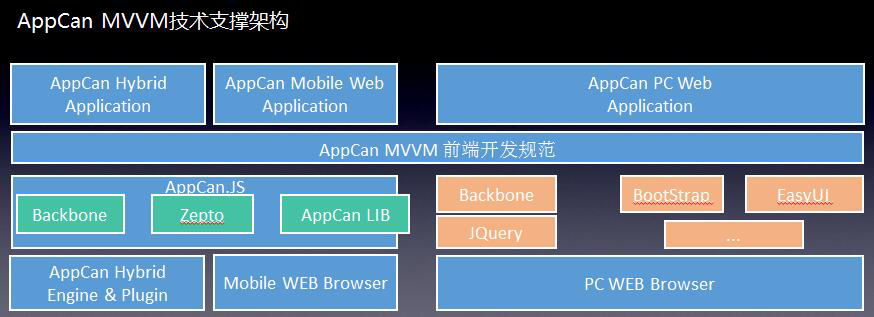
AppCan是目前国内唯一具有大型项目实践经验的开放性平台,从以上AppCan MVVM技术支撑架构可看出,通过这个开发标准的采用,AppCan已经统一了移动混合应用开发、移动网站开发和PC网站开发的开发框架,这种模式让开发人员基于同一套开发规范语言上完成应用的构建,减少项目的知识的转移性和交融性,同时保证开发代码的稳定性。
掌握这两个技术点,你可以玩转AppCan前端开发的更多相关文章
- 初学者Web介绍一些前端开发中的基本概念用到的技术
Web开发是比较费神的,需要掌握很多很多的东西,特别是从事前端开发的朋友,需要通十行才行.今天,本文向初学者介绍一些Web开发中的基本概念和用到的技术,从A到Z总共26项,每项对应一个概念或者技术. ...
- Web前端开发最佳实践(7):使用合理的技术方案来构建小图标
大家都对网站上使用的小图标肯定都不陌生,这些小图标作为网站内容的点缀,增加了网站的美观度,提高了用户体验,可是你有没有看过在这些网站中使用的图标都是用什么技术实现的?虽然大部分网站还是使用普通的图片实 ...
- 葡萄城首席架构师:前端开发与Web表格控件技术解读
讲师:Issam Elbaytam,葡萄城集团全球首席架构师(Chief Software Architect of GrapeCity Global).曾任 Data Dynamics.Inc 创始 ...
- 通往成功的钥匙--Web前端开发技术
互联网是一个服务性行业,用户对网站良好的体验度,直接影响到网站的效果.无论你做了多少广告推广,没有用户体验度等于零.Web前端技术是为了解决用户体验度而诞生的.无论是百度.新浪.阿里巴巴等大型网站,还 ...
- 2020年Web前端开发工程师市场怎么样?学会什么技术才能拿到高薪
几乎整个互联网行业都缺前端工程师,不仅在刚起步的创业公司,对上市公司乃至巨头这个问题也一样存在.据统计,国外的前端开发人员和后端开发人员比例约1:1,但是在国内比例却在1:3以下, Web前端开发职位 ...
- 观未见,行不止 —— Power BI 两周年技术和方案交流圆桌会议纪实
作者:陈希章 发表于 2017年8月13日 2017年8月11日下午两点,Power BI 两周年技术和方案交流圆桌会议如期举行.线上和线下约有100位朋友参加了由我组织和主持的本次活动,在两个小时的 ...
- scRNA-seq测序的两种技术[转载]
转自:http://www.ebiotrade.com/newsf/2017-9/201795172237350.htm 1.综述 哈佛大学的两个团队将微流体技术引入单细胞RNA-Seq方法中,分别开 ...
- 前端进阶试题css(来自js高级前端开发---豪情)既然被发现了HOHO,那我就置顶了嘿嘿!觉得自己技术OK的可以把这套题目做完哦,然后加入高级前端的社区咯
http://www.cnblogs.com/jikey/p/4426105.html js高级前端开发加群方法(此群很难进,里面纯技术,严禁广告,水群) 完整题目做完发邮箱(jikeytang@16 ...
- [原创]上海好买基金招高级Java技术经理/运维主管/高级无线客户端开发等职位(内推)
[原创]上海好买基金招高级Java技术经理/运维主管/高级无线客户端开发等职位(内推) 内部推荐职位 高级JAVA技术经理: 岗位职责: 负责项目管理(技术方向),按照产品开发流 ,带领研发团队,制定 ...
随机推荐
- c# 生成json数据包
json数据类型,归根到底就是一个字符串,管他里面什么格式,它就是一个字符串来的! 看一个json数据包: { "touser":"OPENID", " ...
- 应用OpenCV进行OCR字符识别
opencv自带一个字符识别的例子,它的重点不是OCR字符识别,而主要是演示机器学习的应用.它应用的是UCI提供的字符数据(特征数据). DAMILES在网上发布了一个应用OpenCV进行OCR的例子 ...
- iOS iOS7 20px 处理
- (void)viewWillAppear:(BOOL)animated { // View defaults to full size. If you want to customize the ...
- AX 最顶部工作区间窗口文本修改
修改Class\Info\method\workspaceWindowCreated: void workspaceWindowCreated(int _hWnd) { // Put workspac ...
- 【MySQL】查询使用临时表
MySQL查询产生临时表的分析 官网说明的地址:http://dev.mysql.com/doc/refman/5.5/en/internal-temporary-tables.html 参考:htt ...
- Oracle笔记 八、PL/SQL跳转/判断/循环语句块
--goto跳转语句 --在goto 后,跳转到相应的语句,然后执行该语句和后面所有语句 begin dbms_output.put_line('goto开始了'); goto c; --不被执行 d ...
- SQL:判断某些元素是否存在及创建的SQL语句
--判断某个存储过程是否存在if exists (select * from sysobjects where id = object_id(N'[p_CreateTable]') and OBJEC ...
- Heavily reliance on forensic tools is risky
We could take advantage of forensic tools to examine and analyze the evidence, but heavily reliance ...
- VS2010调试生成的文件
调试时IntelliTrace打开了,关闭IntelliTrace就可以了, Win7的话在C:\ProgramData\Microsoft Visual Studio\10.0\TraceDebug ...
- 二十四、Struts2中的UI标签
二十四.Struts2中的UI标签 Struts2中UI标签的优势: 数据回显 页面布局和排版(Freemark),struts2提供了一些常用的排版(主题:xhtml默认 simple ajax) ...
