[HTML/CSS]display:none和visibility:hidden的区别
写在前面
在群里有朋友问这样一个问题,display:none的标签,影响了布局。这就引出了本篇这样的问题,印象中display:none的块元素是不占位置的。
一个例子
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<div style="width:100%;height:200px;border:1px solid red;">第一个层</div>
<div style="width:100%;height:200px;border:1px solid black;">第二个层</div>
</body>
</html>
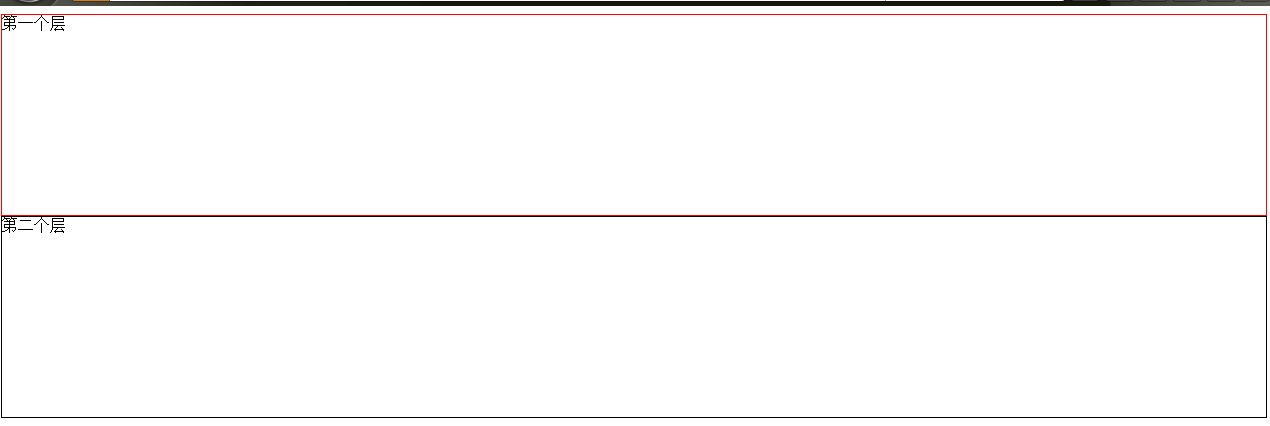
浏览结果

为第一个层设置样式visibility:hidden
<div style="width: 100%; height: 200px; border: 1px solid red; visibility: hidden;">第一个层</div>
<div style="width:100%;height:200px;border:1px solid black;">第二个层</div>
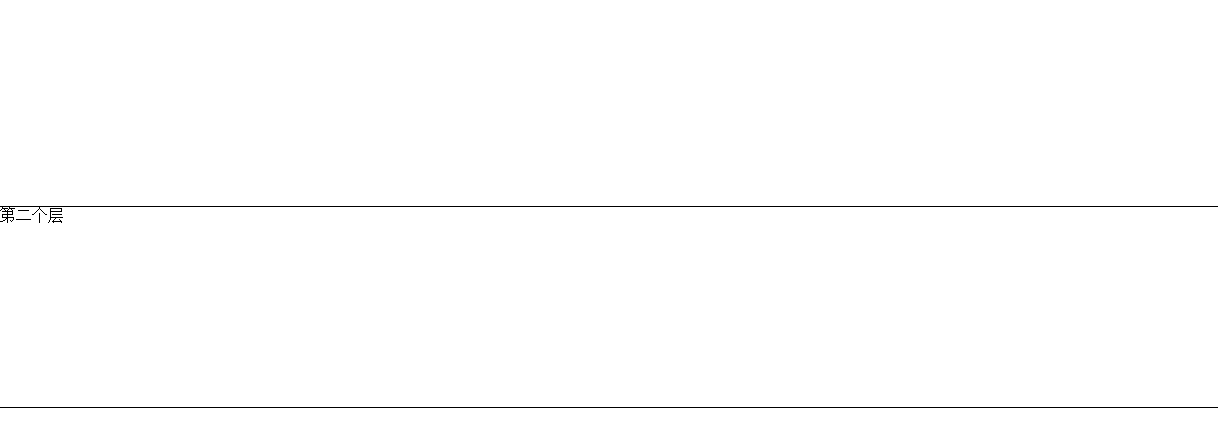
浏览结果

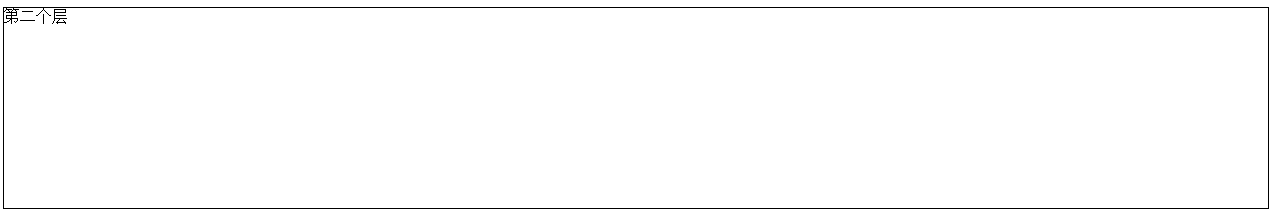
那么为第一个层设置display:none样式

通过上面的对比,你也会发现display:none可以让块元素隐藏并不占位置。而visibility:hidden虽然使块元素隐藏了,但仍占位置。
总结
1、display:none:元素隐藏,不占位置。
2、visibility:hidden:元素隐藏,占位置。
[HTML/CSS]display:none和visibility:hidden的区别的更多相关文章
- CSS display:none和visibility:hidden区别
你知道CSSdisplay:none和visibility:hidden的区别吗,这里和大家分享一下,使用CSS display:none属性后,HTML元素(对象)的宽度.高度等各种属性值都将&qu ...
- display:none;与visibility:hidden;的区别
visibility:隐藏对应的元素但不挤占该元素原来的空间.display:隐藏对应的元素并且挤占该元素原来的空间. 下面来看visibility和dispaly的一些参数 visibility用来 ...
- 个人收集(转载)CSS中 display:none和visibility:hidden的区别
visibility和display两个属性都有隐藏元素的功能,display:none和visibility:hidden的区别,简单的总结一句话就是:visibility:hidden隐藏,但在浏 ...
- display:none和visibility:hidden的区别?
css控制元素不可见的方法 { display: none; /* 不占据空间,无法点击 */ } /************************************************* ...
- 前端面试题-display:none和visibility:hidden的区别
一.display:none和visibility:hidden的区别 1.1 空间占据 1.2 回流和渲染 1.3 株连性 二.空间占据 display:none 隐藏后的元素不占据任何空间,而 v ...
- CSS样式display:none和visibility:hidden的区别
同样是隐藏,display:none与visibility:hidden有什么区别呢? 虽然display:none与visibility:hidden都能达到隐藏可见元素的作用(视觉上),但事实上, ...
- display:none与visibility: hidden的区别
display:none和visibility: hidden都能把网页上某个元素隐藏起来,但两者有区别: display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失. ...
- display:none和visibility:hidden的区别[]
display:none和visibility:hidden都是把网页上某个元素隐藏起来的功能,但两者有所区别,我发现使用 visibility:hidden属性会使对象不可见,但该对象在网页所占的空 ...
- css中display:none与visibility: hidden的区别
display: none; 隐藏元素,不占用其本来空间------对应元素显示用的是display:block; visibility: hidden:元素隐藏,占用其本来的页面空间-------- ...
随机推荐
- 对Iframe和图表设置高度的优质代码
//对Iframe和图表设置高度 function f() { parent.window.setWinHeight(parent.window.document.getElementById(&qu ...
- Python sequence (序列)
序列简介 sequence 是一组有序元素的组合 序列可以是多个元素,也可以一个元素都没有 序列有2种:tuple(定值表).List(表) D:\python\Python_Day>pytho ...
- Cron表达式说明
CronTrigger CronTriggers往往比SimpleTrigger更有用,如果您需要基于日历的概念,而非SimpleTrigger完全指定的时间间隔,复发的发射工作的时间表. CronT ...
- AFNetworking 2.0 使用
AFNetworking 下载地址:https://github.com/AFNetworking/AFNetworking/ AFNetworking 2.0 当Deployment Target ...
- centos6 自启动任务
tag: init upstart centos6.x 自启动 initctl event CentOS6开始转用Upstart代替以往的init.d/rcX.d的线性启动方式.upstart的概念就 ...
- mysql substring_index
select * from tablename where substring_index(field1,'_',-1)=‘abc' #表中field1的值结构为123_abc
- java数据结构和算法------堆排序
package iYou.neugle.sort; public class Heap_sort { public static void HeapSort(double[] array) { for ...
- MYSQL procedure
没怎么接触过mysql procedure,今天建个calendar表还磨磨唧唧的,记录一下: CREATE PROCEDURE `new_procedure` (start_date DATA,en ...
- 设置xx-net,访问youtube等国外网站
配合使用chrome+xx-net,就可以免费访问youtube等外网了.步骤如下: 1. 按照https://github.com/XX-net/XX-Net/wiki/%E4%BD%BF%E7%9 ...
- cocos2dx中使用声音引擎需要包含的头文件
1.需要包含的头文件和命名空间 #include "SimpleAudioEngine.h"using namespace CocosDenshion;
