Jquery 表格操作,记录分页情况下,每一页中被用户勾选的信息
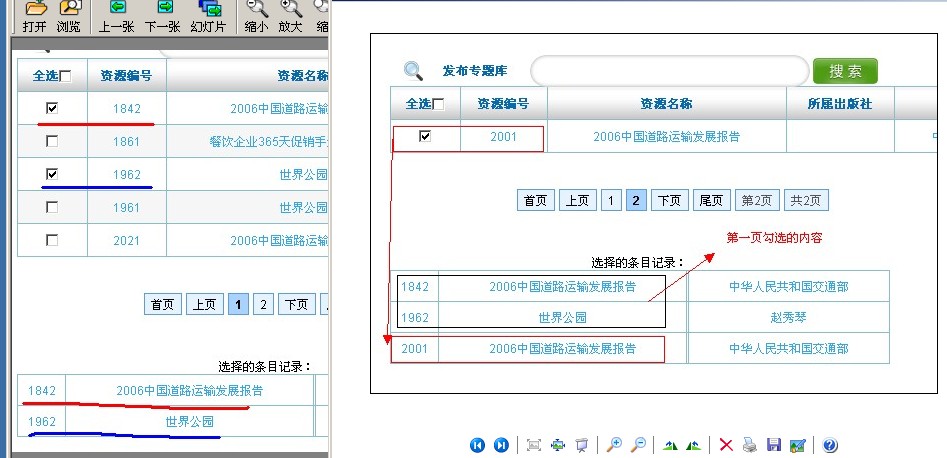
如下图,一个分页列表,用户可以随意勾选一条或多条信息,然后进行某种操作,如“提交”。但是有个问题:如果勾选了一条信息之后,点【下一页】,那么上一页 勾选的条目被刷新掉了。
问题:如果用户需要在第1页,第二页,第三页各选几条或多条 然后统一提交处理,该怎么办?
如何在第二页,知道第一页所选的条目? 如何在返回第一页的时候,把刚才勾选过的条目 标记为选中的状态?

思路:--->在页面放一个DIV
------> 为checkbox加一个事件,当该条记录被选中时,获取这条记录,把它存到div中
--------->从第二页返回第一页时,从DIV中检查,将DIV中的记录与列表中的记录匹配,如果列表中的某条信息在DIV中,则将列表中的该条checkbox设为checked=true。
第一步:将 勾选的条目放在 DIV中,效果如下图

//记录或者删除勾选的资源。
//参数: check 为当前点击的checkbox,tableId为保存勾选条目的表格id
function toRecordCheck(check,tableId,recordDiv) { //用于记录已经选择的条目的 表格id.
//var tableId="recordTable";
//当前选中的行
var tds = $(check.parentNode.parentNode);
//根据td来查找 ,当前行的数据
var contents = tds.find("td");
//获得资源编号 需要根据资源编号所在的列来获取值
var sourceNum=contents[1].innerHTML;
//如果是【取消选中】
if(!check.checked){
//alert("删除资源编号为:"+sourceNum+"的条目");
var r=$("#"+tableId+" td").each(function(){
if($(this).text()==sourceNum){
var vh=$(this).parent().remove();
}
});
} else {
//如果是【选中】,在记录的table里边动态追加一行
var contentText = "<tr id="+sourceNum+">";
for ( var i = 0, j = contents.size(); i < j; i++) {
if (i != 0){
contentText += "<td>" + contents[i].innerHTML+"</td>";
}
}
contentText+="</tr>";
$("#"+tableId+"").append(contentText);
}
}
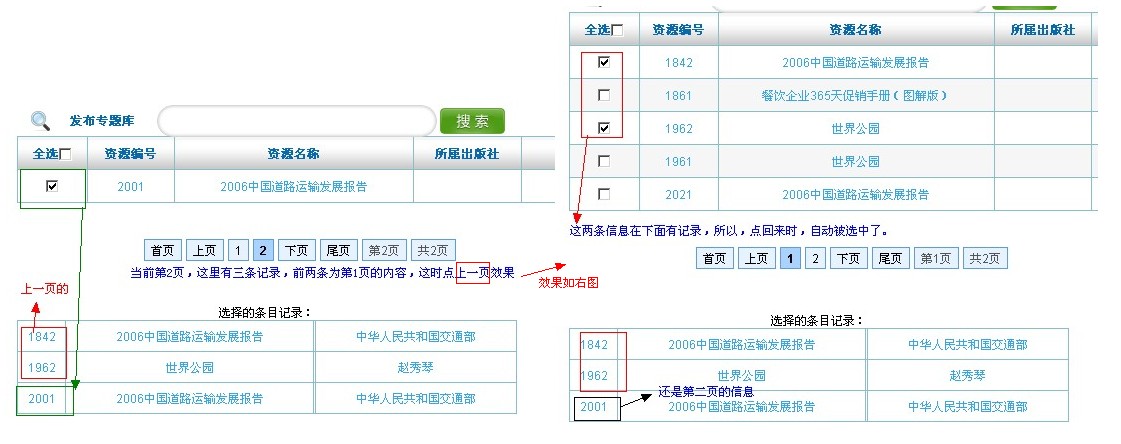
第二步:返回【上一页】时,恢复 上一次已经 勾选过的内容
在这里,以【资源编号】为查找条件,先获得DIV中所记录的资源编号,然后根据编号在 当前页面的 列表中匹配,匹配上的,就把该条记录的checkbox设为checked=true;
代码如下:
//恢复记录,将之前勾选过的条目选中
//参数:recordTableId为保存勾选条目的表格Id,listTableId为列表table的id.
function regain(recordTableId,listTableId){
$("#"+recordTableId+" tr").each(function(){
var ids=$(this).attr("id"); //获得之前选中的资源编号
$("#"+listTableId+" td").each(function(){//遍历列表所在的table,
if($(this).text()==ids){//将其中的资源编号与取得的资源编号匹配
var vh=$(this).parent().find(":checkbox").attr("checked", true);//匹配成功 则选中当前行的 checkbox
}
});
});
}
效果如下:

Jquery 表格操作,记录分页情况下,每一页中被用户勾选的信息的更多相关文章
- Web jquery表格组件 JQGrid 的使用 - 5.Pager翻页、搜索、格式化、自定义按钮
系列索引 Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引 Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数.ColModel API.事件 ...
- ajax json 表格排序,分页,自己定义每页数量
ajax json 表格排序.分页,自己定义每页数量 点击表头能够排序.依照升序或者降序,另外支持多列排序 设置每页数量 演示 XML/HTML Code <table id='examp ...
- [VS] - "包含了重复的“Content”项。.NET SDK 默认情况下包括你项目中的“Content”项。
copy to :http://www.cnblogs.com/jinzesudawei/p/7376916.html VS 2017 升级至 VS 2017 v15.3 后,.Net Core 1 ...
- 什么情况下才要重写Objective-C中的description方法
特别注意: 千万不要在description方法中同时使用%@和self,同时使用了%@和self,代表要调用self的description方法,因此最终会导致程序陷入死循环,循环调用descrip ...
- 存在网路的情况下重命名SDE中数据图层错误(The orphan junction feature class cannot be renamed)
运行环境为ArcGIS9.3,VS2008. 问题描述:数据通过SDE存储在Oracle10g数据库中,数据集中存在几何网络,在存在网络的情况下通过程序对其中的数据图层进行重命名,弹出"Th ...
- 怎样在不对控件类型进行硬编码的情况下在 C#vs 中动态添加控件
文章ID: 815780 最近更新: 2004-1-12 这篇文章中的信息适用于: Microsoft Visual C# .NET 2003 标准版 Microsoft Visual C# .NET ...
- JQuery表格操作的常用技巧总结
JQuery对表格进行操作的常用技巧. 1.表格奇数行和偶数行分别添加样式 复制代码代码如下: $(function(){ $('tr:odd').addClass("odd") ...
- jQuery表格操作
$("#tableid tr:gt(0)").each(function(i){ $(this).children("td").each(function(j) ...
- php程序无法记录log情况下可尝试下面方法记录log
error_reporting(E_ERROR | E_PARSE); function shutdownCallback(){ $arrError = error_get_last(); // ...
随机推荐
- DataGridView常用操作
一.DataGridView列右击菜单事件处理 (1). 添加一个快捷菜单contextMenuStrip1:(2). 给dataGridView1的CellMouseDown事件添加处理程序: pr ...
- VirtualBox全屏切换
用VirtualBox的时候,如果设置为全屏,想再切换回来,没有什么菜单,只有通过键盘的快捷键来操作,才可以恢复. 我常常忘掉,所以老是得去找,以后需要记住这几个按键的快捷键. 1.全屏与非全屏切换: ...
- 2013/7/17 HNU_训练赛5
sgu 542 Gena vs Petya sgu 543 Cafe 题意:有N组人需要被分配到某些固定了人数的桌子上,其中ai表示第i组有多少个人,安排作为需要符合如下安排:某一组的人员不能够单独在 ...
- 学习日记day9: PC端页面流程优化
<!DOCTYPE html><html lang="en"><head> <meta charset="gb2312" ...
- SQLserver批量删除空表
今天需要清理一个很大的数据库,里面表有一堆,而且有很多是空表.想着把数据库弄小点,于是想到一次性删掉所有空表. 废话不多说,上代码. 首先,查处所有的空表. select distinct a.nam ...
- 疯狂java讲义之流程控制与数组
while package ch4; /** * Created by Jiqing on 2016/11/6. */ public class While { public static void ...
- c++中的类的对象与类的指针
以上内容来自:http://wenku.baidu.com/link?url=haeRBhswlEcqddk48uW8YVMsdFNWsllimn_dzUYchb6G9NdT4pqgluCpnLQId ...
- Java编程思想学习笔记_2(继承和多态)
静态初始化: 静态初始化只在必要的时刻进行.(即当程序需要加载类进入内存的时候,执行静态初始化.静态变量和静态代码块的初始化顺序,按照在代码中声明的顺序老执行.例如:如果要执行某个public类,那么 ...
- Android手机分辨率基础知识(DPI,DIP计算)二
dp = dip : device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA.HVGA和QVGA 推荐使用这个,不 ...
- Bootstrap文本对齐风格
在排版中离不开文本的对齐方式.在CSS中常常使用text-align来实现文本的对齐风格的设置.其中主要有四种风格: ☑ 左对齐,取值left ☑ 居中对齐,取值center ☑ 右对齐,取值r ...
