vue-cli配置jquery 以及jquery第三方插件
只使用jquery:
1. cnpm install jquery --save
2. cnpm install @types/jquery --save-dev (不使用ts的不需要安装此声明文件)
3.在使用jquery的文件中: import $ from 'jquery';
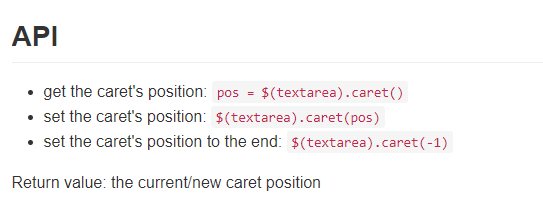
以jquery-caret为例
1. 按上面步骤安装完jquery后,修改webpack配置文件build/webpack.base.conf.js
...
var webpack = require("webpack")
module.exports = {
...
resolve: {
extensions: ['.js', '.vue', '.json'],
modules: [
resolve('src'),
resolve('node_modules')
],
alias: {
'vue$': 'vue/dist/vue.common.js',
'src': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components'),
// 1. 定义别名和插件位置
'jquery': 'jquery'
}
},
plugins: [
...,
// 2. 配置全局使用 jquery,这里一定要有,因为jQuery第三方插件基于jquery,如果这里不提供,那么使用第三方插件则会报错
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
// jquery: "jquery",
//"window.jQuery": "jquery"
})
]
}
2. 安装第三方插件:cnpm install jquery-caret --save
并在main.ts中引入
import caret from "jquery-caret"
Vue.use(caret)
3. 然后就可以在需要的地方使用了

vue-cli配置jquery 以及jquery第三方插件的更多相关文章
- vue项目搭建和开发流程 vue项目配置ElementUI、jQuery和Bootstrap环境
目录 一.VUE项目的搭建 1. 环境搭建 2. 项目的创建和启动 二. 开发项目 1. 配置vue项目启动功能 2. 开发vue项目 (1)项目文件的作用 (2)vue项目开发流程 (3)vue项目 ...
- vue/cli 3 引入 使用jQuery
注意这里配置的是vue-cli3.0引入jquery的方法,不是vue-cli2.0的配置方法 一.安装jquery npm install jquery --save 二.一般安装成功后在packa ...
- vue cli 配置信息说明
摘自csdn http://blog.csdn.net/hongchh/article/details/55113751
- Vue CLI 是如何实现的 -- 终端命令行工具篇
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供了终端命令行工具.零配置脚手架.插件体系.图形化管理界面等.本文暂且只分析项目初始化部分,也就是终端命令行工具的实现. 0. 用法 ...
- 基于Typescript的Vue项目配置国际化
基于Typescript的Vue项目配置国际化 简介 使用vue-i18n插件对基于Typescript的vue项目配置国际化,切换多种语言, 配合element-ui或者其他UI库 本文以配置中英文 ...
- Webpack+Vue如何导入Jquery和Jquery的第三方插件
创建一个jquery-vendor.js文件 import $ from 'jQuery'; console.log($); window.$ = $; window.jQuery = $; expo ...
- 使用vue脚手架的项目如何引入JQuery第三方插件
1:下载jquery npm install jquery --save 2:打开build文件夹下的webpack.base.conf.js文件: 1)在最上方 引入webpack var web ...
- Vue中data数据,使用v-model属性绑定第三方插件(例如Jquery的日期插件)无法自动更新
问题原因就是html结合Vue使用,但是项目又使用了第三方日期控件,这会导致日期值选择形式的更新后,而Vue管理的对应v-model字段并未自动更新,这是因为日期控件未触发Input事件,需要我们在值 ...
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址: https://segmentfault.com/a/1190000007020623 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要 ...
随机推荐
- layDate 闪现 循环一个以上会闪现
一个render一次渲染一个日期组件,这个是内置的,所以需要循环绑定, 又不能确定页面有多少个,还好layDate 提供了内置方法, //同时绑定多个 lay('.test-item').each(f ...
- JS数组push一个对象
这个是正确的数据添加对象 var dypieArr = []; var dyArr = []; var arrStr = ''; for(var i = 0; i < dataStreet.le ...
- Mysql基础2-数据定义语言DDL
主要: 数据库操作语句 数据表操作语句 视图定义语句 数据库表设计原则 DDL: Data Definition Language 数据定义语言 数据库操作语句 创建库 创建数据库: create d ...
- hive自定义函数(UDF)
首先什么是UDF,UDF的全称为user-defined function,用户定义函数,为什么有它的存在呢?有的时候 你要写的查询无法轻松地使用Hive提供的内置函数来表示,通过写UDF,Hive就 ...
- python3 练习题100例 (十一)
题目十一:举例证明角谷猜想:以一个正整数N为例,如果N为偶数,就将它变为N/2,如果除后变为奇数,则将它乘3加1(即3N+1).不断重复这样的运算,经过有限步后,一定可以得到1. #!/usr/bin ...
- python_day4_shopping
购物车例子,实现显示商品信息,输入商品编号并且可以减去自己的存入余额,当商品价格大于自己的余额的时候,直接退出:当不再选择商品的时候,退出显示余额和已经添加的商品. #购物车程序 product_li ...
- Andrew Ng Machine Learning Coursera学习笔记
课程记录笔记如下: 1.目前ML的应用 包括:数据挖掘database mining.邮件过滤email anti-spam.机器人autonomous robotics.计算生物学computati ...
- ruby 数据类型String
一.字符串创建 单引号包含,不支持转义符和内嵌表达式#{}(插值符) str = 'hello world!' 双引号包含 str = "hello world!" 使用%,%Q, ...
- 51定时器控制4各led,使用回调函数机制
程序转载自51hei,经过自己的实际验证,多了一种编程的思路技能,回调函数的基本思想也是基于事件机制的,哪个事件来了, 就执行哪个事件. 程序中,最多四个子定时器,说明51的处理速度是不够的,在中断中 ...
- BAT批处理
常用命令 查看目录内容命令dir 指定可执行文件搜索目录path 创建目录命令md 打开指定目录命令cd 删除当前指定的子目录命令rd 改变当前盘符命令d: 文件复制命令copy 显示文本文件内容命令 ...
