jsonp 实现跨域例子
直接上代码:
js:
<html>
<head>
<title>JSONP</title>
</head>
<script src = "jquery.js"></script>
<script>
$(function(){
$.ajax({
type:'POST',
url : 'http://mainsite.service.com:8090/article/get/by/typeid',
dataType : 'jsonp',
data:{"siteid":0,"tagid":0,"page":1,"size":2,"jsonpCallback":"callback"},
jsonpCallback: 'callback',
success : function() {
//do something...
},
error : function(data) {
//do something...
}
});
}) function callback(data){
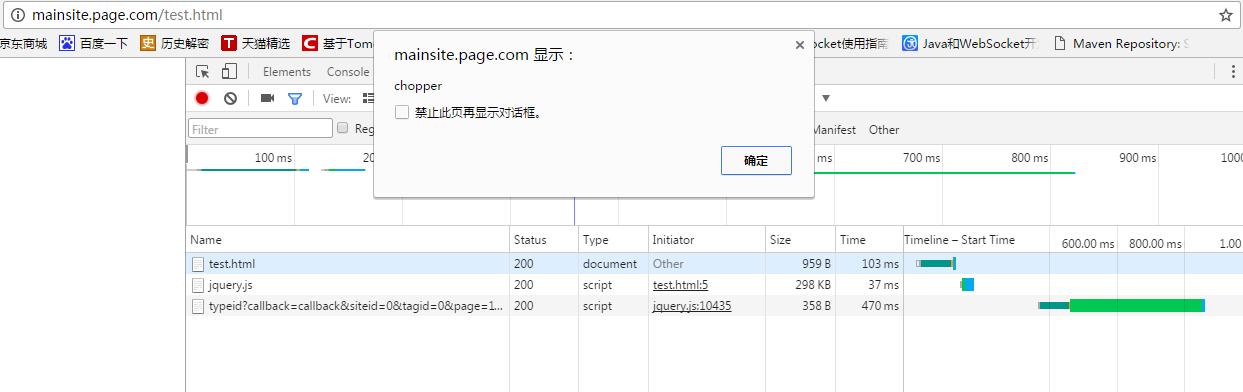
var jsonobj = eval('(' + data + ')');
alert(jsonobj.name);
}
</script>
<body> </body>
</html>
后端代码:
@RequestMapping(value = "/get/by/typeid"
,method=RequestMethod.GET,
produces = "application/json;charset=utf-8"
)
@ResponseBody
public void getArticles_post(HttpServletResponse resp, HttpServletRequest req) throws TException { PrintWriter pWriter = null;
try {
String callback = req.getParameter("jsonpCallback");
pWriter = resp.getWriter();
//json数据
String json = "{\"name\":\"chopper\",\"sex\":\"man\"}"; pWriter.write(callback+"('"+json+"')"); } catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}finally{
if(pWriter!=null){
pWriter.flush();
pWriter.close();
}
}
}



jsonp 实现跨域例子的更多相关文章
- 使用XHR2或Jsonp实现跨域以及实现原理
我们直接使用XMLHttpRequset请求外部接口 会发现 报这个错误 其实浏览器成功发送请求并拿回了数据 只是浏览器的同源策略 禁止了获取 在xhr2 服务器端支持跨域 需要在响应头增加 Ac ...
- JSONP实现跨域
首先提出:什么是跨域?如何解决跨域? 跨域可以简单的理解为从一个域名访问另一个域名,由于javascript的同源政策的限制,出于安全的考虑,不允许浏览器这么做.比如a.com 域名下的js无法操作b ...
- 跨域解决方案二:使用JSONP实现跨域
跨域的实现方式有多种,除了 上篇文章 提到的CORS外,常见的还有JSONP.HTML5.Flash.iframe.xhr2等. 这篇文章对JSONP的跨域原理进行了探索,并将我的心得记录在这里和大家 ...
- 转(JSONP处理跨域事件)
前言: 由于Sencha Touch 2这种开发模式的特性,基本决定了它原生的数据交互行为几乎只能通过AJAX来实现. 当然了,通过调用强大的PhoneGap插件然后打包,你可以实现100%的Soc ...
- 使用JSONP实现跨域
什么是跨域? 简单的来说,出于安全方面的考虑,页面中的JavaScript无法访问其他服务器上的数据,即"同源策略".而跨域就是通过某些手段来绕过同源策略限制,实现不同服务器之间通 ...
- JSONP解决跨域问题,什么是JSONP(转)
原文链接:https://www.cnblogs.com/xinxingyu/p/6075881.html 说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的 ...
- jsonp处理跨域
什么是跨域? 简单的来说,出于安全方面的考虑,页面中的JavaScript无法访问其他服务器上的数据,即“同源策略”.而跨域就是通过某些手段来绕过同源策略限制,实现不同服务器之间通信的效果. 具体策略 ...
- 简单的jsonp实现跨域原理
什么原因使jsonp诞生? 传说,浏览器有一个很重要的安全限制,叫做"同源策略".同源是指,域名,协议,端口相同.举个例子,用一个浏览器分别打开了百度和谷歌页面,百度页面在执行脚 ...
- jsonp实现跨域访问
要实现JSONP跨域访问,首先就要了解什么是跨域?然后JSONP与JSON的关系? 1.什么是跨域? 跨域简单的说就是一个域名下的程序和另一个域名下的程序做数据交互.比如说:现有一个http://ww ...
随机推荐
- poj3177Redundant Paths tarjan缩点
//给一个连通图,问最少须要加入多少条边才干使得 //随意两个点都有两条不同的路走到 //对于一个强连通分量的全部随意两点都能有两点能够到达 //先用tarjan缩点,缩点以后就是一棵树,对于这个树考 ...
- JDK的命令具体解释操作
JDK的命令具体解释1 rmic 功能说明: rmic 为远程对象生成 stub 和 skeleton. 语法: rmic [ options ] package-qualified-class-na ...
- idea Plugin "Maven Integration Extension" was not loaded: required plugin "Maven Integration" is disabled
由于自己运行了eclipse maven及idea maven 同时操作,可能产生了以上错误.既: idea Plugin "Maven Integration Extension&quo ...
- POJ3259(虫洞)
题目大意:给你一张图,先输入m条双向边(权值为正),再输入w条单向边(权值为负),判断是否有负环 题目思路:bellman-ford或者SPFA都行,我用的是SPFA(因为和POJ1860类似,就不加 ...
- MySQL 5.7.9修改root密码以及新特性
原文地址:http://www.cnblogs.com/Gbeniot/p/5156633.html
- 路径规划 Adjacency matrix 传球问题
建模 问题是什么 知道了问题是什么答案就ok了 重复考虑 与 重复计算 程序可以重复考虑 但往目标篮子中放入时,放不放把握好就ok了. 集合 交集 并集 w 路径规划 字符串处理 42423 424 ...
- Docker Metasploit Framework
https://hub.docker.com/r/usertaken/metasploit-framework/ docker pull usertaken/metasploit-framework ...
- python系列七:Python3字典dict
#!/usr/bin/python #Python3 字典#字典是支持无限极嵌套的citys={ '北京':{ '朝阳':['国贸','CBD','天阶','我爱我家','链接地产 ...
- 0x08 MySQL 超详细-索引原理&慢查询优化【转-多图】(重点)
Content From——Egon's Blog http://www.cnblogs.com/linhaifeng/articles/7274563.html#top 0x01 介绍 为何要有索引 ...
- 【AWS】订阅AWS论坛的RSS消息获取最新公告
背景:AWS在遇到系统升级.系统故障等问题的时候,会在其官方论坛发布通知,并同步到RSS 前言:我们在项目中遇到几次AWS的RDS出现故障导致系统受影响,当系统故障时,我们的监控系统会发送一堆告警出来 ...
