Grafana连接Prometheus监控Docker平台
Grafana是一款开源的分析平台。
Grafana allows you to query, visualize, alert on and understand your metrics no matter where they are stored. Create, explore, and share dashboards with your team and foster a data driven culture.
支持的数据源(本文使用Prometheus数据源):

安装
以Container运行Grafana:
docker run -d -i -p : \
-e "GF_SERVER_ROOT_URL=http://grafana.server.name" \
-e "GF_SECURITY_ADMIN_PASSWORD=secret" \
--net=host \
grafana/grafana
登录Web,用户名为 admin 密码为 secret

配置数据源

创建Dashboard
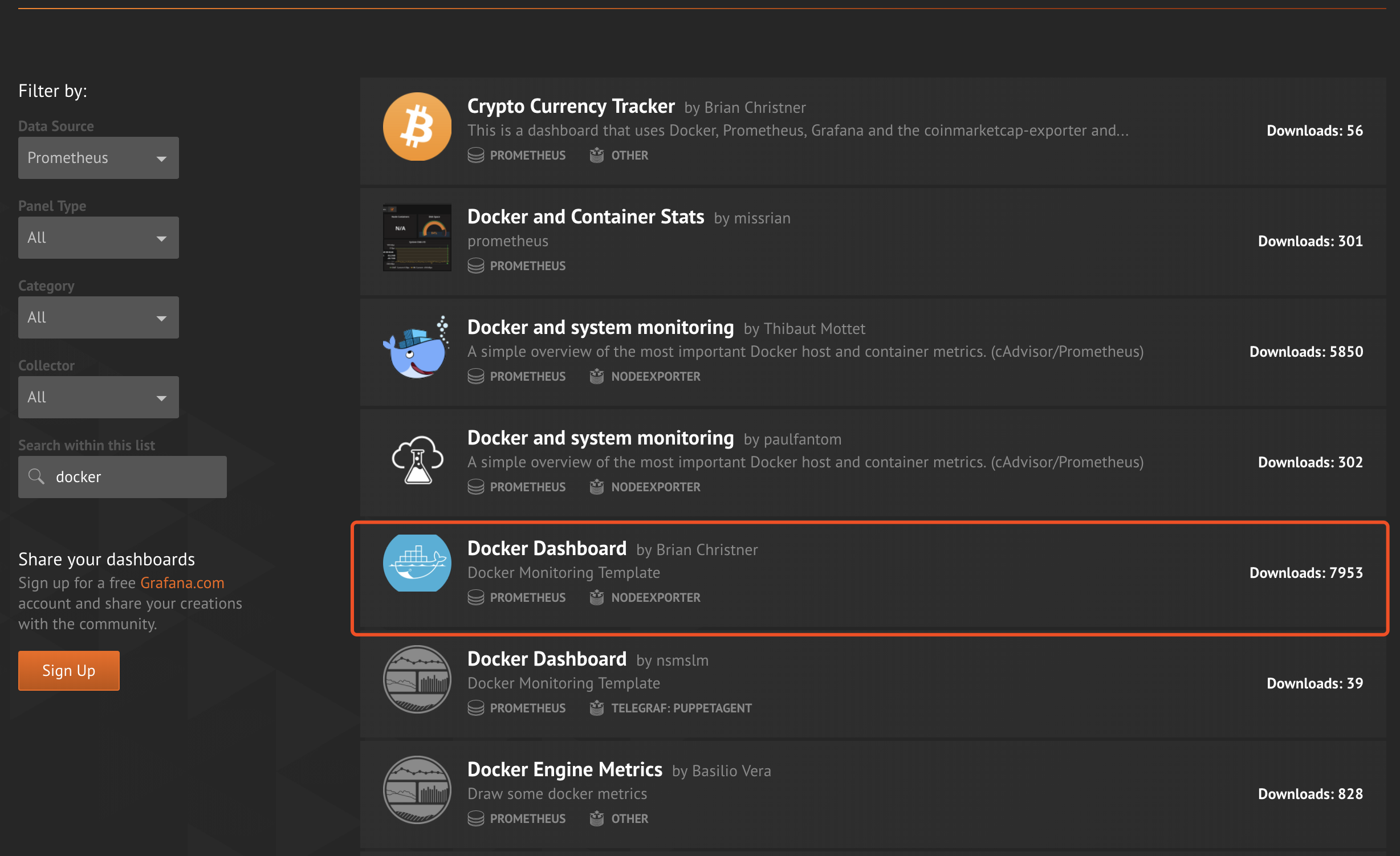
1、先去官网下载Docker Dashboard: https://grafana.com/dashboards?dataSource=prometheus&search=docker
下载这个docker dashboard的json格式

2、配置dashboard,点击New dashboard

选择Import dashboard, 然后选择刚才下载的json文件

这个Docker dashboard是不是很漂亮

Grafana连接Prometheus监控Docker平台的更多相关文章
- Prometheus 监控Docker服务器及Granfanna可视化
Prometheus 监控Docker服务器及Granfanna可视化 cAdvisor(Container Advisor)用于收集正在运行的容器资源使用和性能信息. 使用Prometheus监控c ...
- Prometheus监控Docker Swarm集群(一)
Prometheus监控Docker Swarm集群(一) cAdvisor简介 为了解决容器的监控问题,Google开发了一款容器监控工具cAdvisor(Container Advisor),它为 ...
- Grafana+Zabbix+Prometheus 监控系统
环境说明 软件 版本 操作系统 IP地址 Grafana 5.4.3-1 Centos7.5 192.168.18.231 Prometheus 2.6.1 Centos7.5 192.168.18. ...
- Prometheus入门到放弃(4)之cadvisor监控docker容器
Prometheus监控docker容器运行状态,我们用到cadvisor服务,cadvisor我们这里也采用docker方式直接运行. 1.下载镜像 [root@prometheus-server ...
- Python调用Prometheus监控数据并计算
Prometheus是什么 Prometheus是一套开源监控系统和告警为一体,由go语言(golang)开发,是监控+报警+时间序列数 据库的组合.适合监控docker容器.因为kubernetes ...
- 第15章: Prometheus监控Kubernetes资源与应用
Prometheus监控Kubernetes资源与应用 目录 1 监控方案 2 2 监控指标 4 3 实现思路 4 4 在K8S中部署Prometheus 4 5 在K8S中部署Grafana与可视化 ...
- prometheus监控(小试牛刀)
prometheus监控(小试牛刀) 环境:全部服务都是基于docker运行 本文略微草率,好文章在这里,特别好如下: https://www.cnblogs.com/tchua/p/11120228 ...
- 6. 使用cadvisor监控docker容器
Prometheus监控docker容器运行状态,我们用到cadvisor服务,cadvisor我们这里也采用docker方式直接运行.这里我们可以服务端和客户端都使用cadvisor 客户端 1.下 ...
- Prometheus监控学习笔记之Prometheus监控简介
0x00 Prometheus容器监控解决方案 Prometheus(普罗米修斯)是一个开源系统监控和警报工具,最初是在SoundCloud建立的.它是一个独立的开放源码项目,并且独立于任何公司.不同 ...
随机推荐
- Unity3D学习笔记——NGUI之UITable
UITable:这个控件可以方便的排列其他小组件,并能控制小组件之间的距离. 效果如下: 这个控件的效果和UIGrid很相似,区别是UIGrid能控制每个小组件的大小,而这个 控件控制的是小组件之前的 ...
- poj 2117(割点的应用)
题目链接:http://poj.org/problem?id=2117 思路:题目的意思是要求对于给定的无向图,删除某个顶点后,求最大的连通分量数.显然我们只有删掉割点后,连通分支数才会增加,因此我们 ...
- python3 - property的使用
传统的绑定属性值,会把属性暴露出去,而且无法检查参数是否合法,如下: class Test(object): def __int__(self,age): self.age = age 为了检查参数 ...
- 160817、Java数据类型以及变量的定义
Java 是一种强类型的语言,声明变量时必须指明数据类型.变量(variable)的值占据一定的内存空间.不同类型的变量占据不同的大小. Java中共有8种基本数据类型,包括4 种整型.2 种浮点型. ...
- JavaScript处理数据完成左侧二级菜单的搭建
我们在项目中应用的后台管理框架基本上都是大同小异,左侧是一个二级菜单,点击选中的菜单,右侧对应的页面展示.我把前端页面封装数据的过程整理了一下,虽然不一定适合所有的管理页面,仅作为案例来参考,只是希望 ...
- 记录--前端 页面 jquery 被点击按钮修改样式 其他默认
jquery实现页面条件筛选 此功能类似淘宝的条件筛选,主要是页面样式的更改,问了大神也磨磨唧唧了很久才搞定0.0.... 先贴代码..... 代码知识有 border-radius 设置圆角边框 s ...
- event对象及各种事件
事件(event) event对象 (1)什么是event对象? Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态.事件通常与函数结合使用,函数不会 ...
- JavaScript深入理解sort()方法
一. 基本用法 let arr1 = [3, 5, 7, 1, 8, 7, 10, 20, 19] console.log(arr1.sort()) // [1, 10, 19, 20, 3, 5, ...
- CoreThink主题开发(八)使用H-ui开发博客主题之用户登录之前及登录之后
感谢H-ui.感谢CoreThink! 效果图: 登录之后 登录窗体 想做登录之后的下拉菜单的,实在做不出来了,就一般显示了... 整个面包屑导航这里,先遍历模块,并且是允许前台显示的模块,之后就是判 ...
- Shallow Copy & Deep Copy in Python list
今天在写一个小程序的时候用到了2维数组, 顺手就写成了[[0.0]*length]*length, 结果为了这个小错,调试了半个多小时, 其实之前对与浅复制和深复制已经做过学习和总结, 但真正编程用到 ...
