android studio中使用recyclerview制作个显示考勤打卡的日历来
1. 用户在app端选择个日期就能查询这个月的考勤打卡信息,并以日历上标注不同的颜色来显示给用户,当然这个日历是recyclerview做出来的,只是每行显示7个,表示一周的七天.
2. 员工考勤打卡的数据获取与分析都是在服务器端完成的,通过app端传入的日期和用户名,来完成用户考勤的提取分析,并把结果返回给app,使用webservice.
3.在app端把数据和recyclerview进行绑定,对不同的结果使用不同的颜色,就这样了,结果还不错.
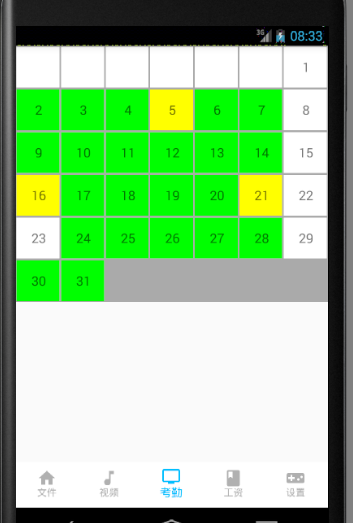
里面最关键的部分是1. 计算选择的日期下当月有多少天. 2.当月第一天是星期几,效果图如下,还需要慢慢完善,下图是2017年7月份

知道了这两个就能在.net端方便的组装出日历的数据和第一行的偏移来了,具体的时间分析及返回值,按自己的想法设计就行了,我是返回个简单的字符串.代码如下.
Dim month As String = CDate(Sdate).Month
Dim Year As String = CDate(Sdate).Year
Dim Days As Integer = Date.DaysInMonth(Year, month)
Dim Szd As String = hr.GetGS(yhm)
Dim Str As String = ""
Dim img As String
Dim K_RQ As String = Year & "-" & month & "-" & "1"
Dim K_week As Integer = CDate(K_RQ).DayOfWeek '本月第一天是星期几 Dim Dt As DataTable = New DataTable
Dt.Columns.Add("日期")
Dt.Columns.Add("分析") For i = 1 To K_week
Dim dr As DataRow = Dt.NewRow
dr.Item(0) = ""
dr.Item(1) = "1-0"
Dt.Rows.Add(dr)
Next For i = 1 To Days
RQ = Year & "-" & month & "-" & i
img = KQ_Fenxi(RQ, name, Szd)
Dim dr As DataRow = Dt.NewRow
dr.Item(0) = i
dr.Item(1) = img
Dt.Rows.Add(dr)
Next Str = OA.DataTable2Json(Dt)
Return Str
在进行测试时返回值如下,把这个json传到app端进行数据绑定就行了
<string xmlns="http://tempuri.org/">
[{"日期":"1","分析":"1-0"},{"日期":"2","分析":"1-1"},{"日期":"3","分析":"1-1"},{"日期":"4","分析":"1-1"},{"日期":"5","分析":"1-2"},{"日期":"6","分析":"1-1"},{"日期":"7","分析":"1-1"},{"日期":"8","分析":"1-0"},{"日期":"9","分析":"1-1"},{"日期":"10","分析":"1-1"},{"日期":"11","分析":"1-1"},{"日期":"12","分析":"1-1"},{"日期":"13","分析":"1-1"},{"日期":"14","分析":"1-1"},{"日期":"15","分析":"1-0"},{"日期":"16","分析":"1-3"},{"日期":"17","分析":"1-1"},{"日期":"18","分析":"1-1"},{"日期":"19","分析":"1-1"},{"日期":"20","分析":"1-1"},{"日期":"21","分析":"1-3"},{"日期":"22","分析":"1-0"},{"日期":"23","分析":"1-0"},{"日期":"24","分析":"1-1"},{"日期":"25","分析":"1-1"},{"日期":"26","分析":"1-1"},{"日期":"27","分析":"1-1"},{"日期":"28","分析":"1-1"},{"日期":"29","分析":"1-0"},{"日期":"30","分析":"1-1"},{"日期":"31","分析":"1-1"}]
</string>
接下来是在andriod studio中的关键部分了,代码如下:
private void LoadData(String MethodName,String cs1,String cs2){
try{
WebService ws = new WebService(MethodName,cs1,cs2, "");
ws.execute();
Log.e("KQ-rq",cs1);
Log.e("KQ-uid",cs2);
ws.setOnAsyRes(new AsyRes() {
@Override
public void onDateRec(String msg) {
String jsonStr;
jsonStr=msg;
Log.e("KQ-str",msg);
try {
mDatas=new ArrayList<FileList>();
FileList map;
JSONArray jsonArray = new JSONArray(jsonStr);
for (int i = 0; i < jsonArray.length(); i++) {
JSONObject jsonObject = jsonArray.getJSONObject(i);
map=new FileList(jsonObject.getString("日期"),jsonObject.getString("分析"));
mDatas.add(map);
}
myKqAdapter recycler=new myKqAdapter(getActivity(),mDatas);
RecyclerView recyclerView=(RecyclerView) vi.findViewById(R.id.lv_list);
//LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
GridLayoutManager girdManger=new GridLayoutManager(getActivity(),7);
recyclerView.setLayoutManager(girdManger);
//如果可以确定每个item的高度是固定的,设置这个选项可以提高性能
recyclerView.setHasFixedSize(true);
//创建并设置Adapter
recyclerView.addItemDecoration(new myItemDec()); //增加分隔线
recyclerView.setAdapter(recycler);
recyclerView.setItemAnimator(new DefaultItemAnimator());
} catch (JSONException e) {
}
}
});
}catch (Exception e) {
}
}
增加上log.e,主要是查看一下发送的参数和返回的结果是否正确,红色的代码就是为了让recyclerview每行显示七个
在自定义的数据适配器中,我们分析返回的结果,根据结果设置不同的背景色.
public void onBindViewHolder(MyViewHolder holder, final int position) {
FileList da=mDatas.get(position);
//holder.v.setBackgroundColor(Color.WHITE);
String msg=da.getMsg();
if (listener != null) {
holder.v.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
listener.onItemClick(v,position);
}
});
}
// holder.tv.setGravity(Gravity.CENTER_HORIZONTAL);//设置文字水平居中
holder.tv.setText(da.getName());
// holder.msg.setText("");
if (msg.equals("1-1")){
holder.v.setBackgroundColor(Color.GREEN); //全天上班
}
if (msg.equals("1-2")){
holder.v.setBackgroundColor(Color.YELLOW);//半天上班
}
if (msg.equals("1-3")){
holder.v.setBackgroundColor(Color.YELLOW);//半天上班
}
if (msg.equals("1-0")){
holder.v.setBackgroundColor(Color.WHITE);//全天休息
}
}
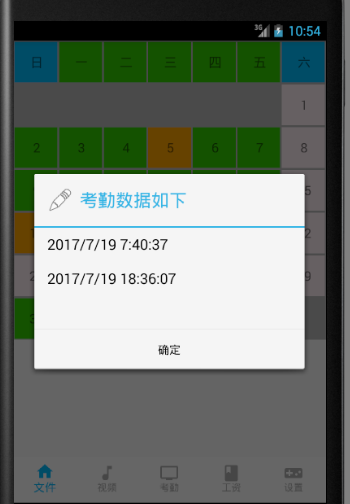
好了,基本上一个日历型的考勤显示界面就出来了,后边你可以慢慢加上表头,增加上点击事件,用户点击时显示详细的打卡时间.
补充一个增加了点击事件的效果图吧

android studio中使用recyclerview制作个显示考勤打卡的日历来的更多相关文章
- android studio中使用recyclerview小白篇(二)
前面一个说了怎么把这个包引用进来,这一节说怎么做一个简单的例子出来,我也是照着别人的例子写的,然后慢慢改就行了,做好的效果如下图 1.在我们的activity_main中把recyclerview填加 ...
- android studio中使用recyclerview小白篇(四)
经过努力,我们的recyclerview终于可以使用了,但是装配上真实的数据后,发现左边的内容太长了,如果超过一行,左边内容和右边的内容竟然重叠在一起了,好是让人心塞啊,如下图 后来发现设置左边tex ...
- android studio中使用recyclerview小白篇(三)
继续接着昨天的来,昨天终于弄好了一个例子,但是那个没有点击事件, 需要自己添加,参照别人的例子,弄了个比较简单的,主要是改动myRecycleradatper.java中的部分. 增加如下的接口: / ...
- android studio中使用recyclerview小白篇(一)
本人就是小白,昨天在使用listview时,看到说有更好的控件出来了,在V7包中,需要SDK21及以上,那就试着用用吧,今天试了一天,终于弄的能简单使用了,分享一下. 怎么导入这个recycleyvi ...
- Android ImageView 不显示JPEG图片 及 Android Studio中怎样引用图片资源
Android ImageView 不显示JPEG图片 今天在写一个小实例,ImageView在xml里面设置的是INVISIBLE,在代码里须要设置成setVisibility(View.VISIB ...
- Android开发的小技巧,在Android Studio中使用Designtime Layout Attributes
在编写xml文件时,为了预览效果,经常会使用默认填上一些内容,比如TextView时,随便写上一个text <TextView ... android:text="Name:" ...
- Android Studio中Button等控件的Text中字符串默认大写的解决方法
初学Android的时候,在Android Studio中xml里面添加一个Button.EditText等控件后,它的Text总是会显示大写,即使你输入的字符串是小写也不行,控制字符串大小写的属性是 ...
- .Net程序员之不学Java做安卓开发:Android Studio中的即时调试窗口
对学.Net的人来说,JAVA开发是一场噩梦. .net中的即时窗口,调试时直接在里面写代码,对程序中的各种方法/属性进行调用,很方便. Android Studio中找了好久,参考如下网址,也有类似 ...
- android studio 中的编码问题
在 Android studio 中直接创建项目和导入其他项目都会有一个文件编码设定的问题,在 android studio (version 1.2.0)中设置文件的编码,只需要两步: 1.打开Se ...
随机推荐
- ejs的简单应用
获取数据 var init = function(){ api.my_bean_list({ },function(datas){ console.log(datas); if (datas.errn ...
- timequest学习之黑金动力(一)
黑金动力的资料还是非常有价值的.通过建模篇,对于给定的时序关系,我总能实现.但是,这总是很初级的能力.也只是为后面的建模服务.所以,现阶段我的能力还是非常有限.我相信我一定会成为牛人,能够独挡一面.借 ...
- Py修行路 python基础 (二十五)线程与进程
操作系统是用户和硬件沟通的桥梁 操作系统,位于底层硬件与应用软件之间的一层 工作方式:向下管理硬件,向上提供接口 操作系统进行切换操作: 把CPU的使用权切换给不同的进程. 1.出现IO操作 2.固定 ...
- flask系列三之Jinja2模板
1.如何渲染模板 模板在‘templates’文件夹下(htnl页面) 从flask中导入render_template函数---渲染html模板 在视图函数中,使用render_template 函 ...
- webapi的几种过滤器
好久没有写博客了 今天就来聊聊asp.net webapi的过滤器们 过滤器主要有这么几种 AuthorizationFilterAttribute 权限验证 ActionFilterAttribut ...
- CE学习记录1
主题 春节放假终于有空学习下怎么制作外挂啦......学习写外挂大概是我一开始学习计算机的动力吧....只是一直似懂非懂..看教学视频各种不明白为什么....也没有专门的时间学习下怎么写....春节有 ...
- oracle一个创建用户、创建表空间、授权、建表的完整过程
1.首先我们可以用scott用户以sysdba的身份登录oracle. conn scott/tiger as sysdba 2.然后我就可以来创建用户了. create user zzg ident ...
- MobileSubstrate
[MobileSubstrate] Cydia Substrate (formerly called MobileSubstrate) is the de facto framework that a ...
- ParksLink修改密码
设置环境变量: ?set classpath=D:\ptc\PartsLink\srclib\jmxcore\WtLogR.jar;D:\ptc\PartsLink\srclib\log4j.jar; ...
- Oracle 环境下 GoldenGate 集成抽取(Integrated Capture)模式与传统抽取模式(Classic Capture)间的切换
检查抽取进程模式 在 GGSCI 环境下,执行类似如下语句查看特定进程的状态. GGSCI> info <Group_Name> 其中,<Group_Name> 为进程名 ...
