JavaScript定位导航滚动2
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>网页定位导航效果</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-size: 12px;
line-height: 1.7;
}
li{
list-style: none;
}
#content{
width: 800px;
margin: 0 auto;
padding: 20px;
}
#content h1{
color: #0088bb;
}
#content .item{
padding: 20px;
margin-bottom: 20px;
border: 1px dotted #0088bb;
}
#content .item h2{
font-size: 12px;
font-weight: bold;
border-bottom: 2px solid #0088bb;
margin-bottom: 10px;
}
#content .item li{
display: inline;
margin-left:10px ;
}
#content .item li a img{
width: 230px;
height: 230px;
border: none;
}
#menu{
position: fixed;
top: 100px;
left: 50%;
margin-left: 400px;
width: 80px;
}
#menu ul li a{
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-align: center;
text-decoration: none;
}
#menu ul li a:hover{
color: #fff;
background: #0088bb;
}
#menu ul li .current{
color: #fff;
background: #0088bb;
}
</style>
<script type="text/javascript">
window.onload = function(){
window.onscroll=function(){
var top = document.documentElement.scrollTop || document.body.scrollTop;
var menus = document.getElementById("menu").getElementsByTagName("a");
var items=document.getElementById("content").getElementsByClassName("item"); var currentId="";
for(var i=0;i<items.length;i++){
var _item=items[i];
var _itemTop = _item.offsetTop;
if(top>_itemTop - 200){
currentId=_item.id;
}else{
break;
}
}
if(currentId!=""){
//给正确的menu下的a元素class赋值
for(var j=0;j<menus.length;j++){
var _menu=menus[j];
var _href=_menu.href.split("#");//因为只通过href获取的链接为一长串链接,需要通过#分成数组
if(_href[_href.length-1]!=currentId){
_menu.className = "";
}else{
_menu.className = " current";
}
}
}
}
}
</script>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#item1" class="current">1F 男装</a></li>
<li><a href="#item2">2F 女装</a></li>
<li><a href="#item3">3F 美妆</a></li>
<li><a href="#item4">4F 数码</a></li>
<li><a href="#item5">5F 母婴</a></li>
</ul>
</div>
<div id="content">
<div id="item1" class="item">
<h2>1F 男装</h2>
<ul>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
</ul>
</div>
<div id="item2" class="item">
<h2>2F 女装</h2>
<ul>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
</ul>
</div>
<div id="item3" class="item">
<h2>3F 美妆</h2>
<ul>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
</ul>
</div>
<div id="item4" class="item">
<h2>4F 数码</h2>
<ul>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
</ul>
</div>
<div id="item5" class="item">
<h2>5F 母婴</h2>
<ul>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
<li><a href="#"><img src="http://img20.360buyimg.com/babel/s340x420_jfs/t15313/103/1889006795/27939/ac735b0f/5a619794N40987404.jpg!q90!cc_340x420" alt=""/></a></li>
</ul>
</div>
</div> <p>原链接:http://www.jb51.net/article/107739.htm</p>
</body>
</html>
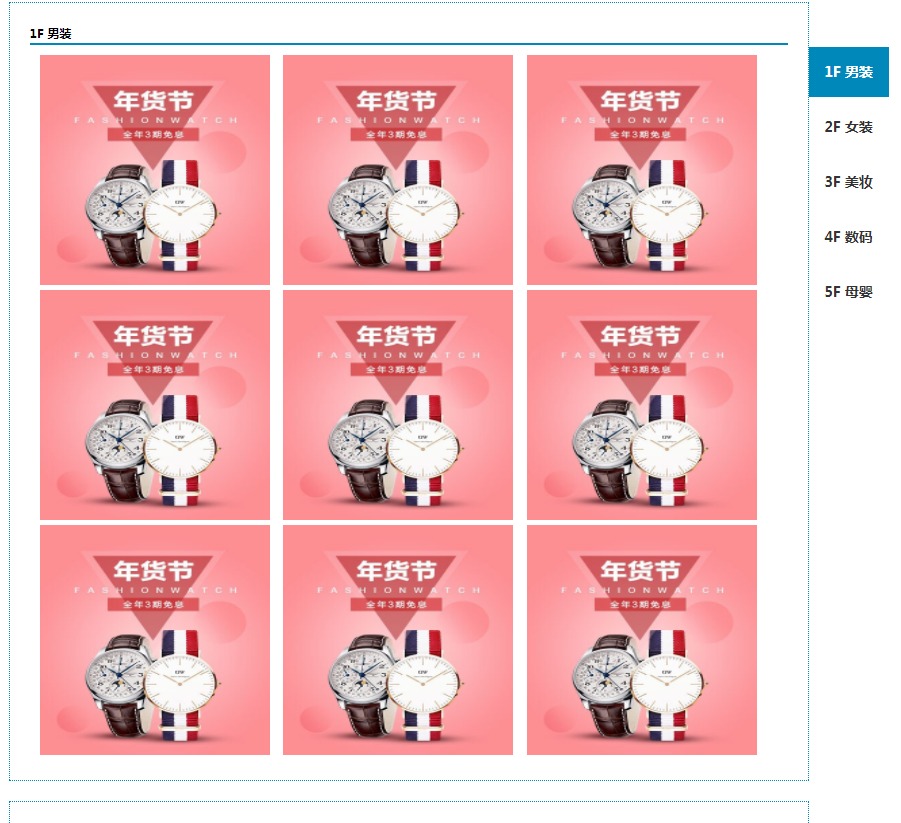
效果图:

JavaScript定位导航滚动2的更多相关文章
- jQuery定位导航滚动3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery.nav.js定位导航滚动插件
jQuery.nav.js插件代码: /* * jQuery One Page Nav Plugin * http://github.com/davist11/jQuery-One-Page-Nav ...
- Javascript实现导航锚点滚动效果实例
本篇文章主要介绍了Javascript实现页面滚动时导航智能定位,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 常见的开发页面中可能会有这么一个需求,页面中会有多个模块,每个模块对应一个导航,当页 ...
- JQuery和原生JavaScript实现网页定位导航特效
慕课网的一个小课程,练习了一遍,不足之处,欢迎指正(照片在本地,大家可以着重看代码哈): <!DOCTYPE html> <html lang="en"> ...
- vue2.0模拟锚点实现定位平滑滚动
vue2.0模拟锚点实现定位平滑滚动 效果为点击哪一个标题,平滑滚动到具体的详情. 如果是传统项目,这个效果就非常简单.但是放到 Vue 中,就有两大难题: 1. 在没有 jQuery 的 anima ...
- JavaScript目录菜单滚动反显组件的实现
JavaScript目录菜单滚动反显组件,有以下两个特点 每个导航菜单项(nav)对应页面一个内容区域(content) 滚动页面到特定内容区域(content)时,对应的菜单会自动切换,一般会添加一 ...
- 慕课网中网页定位导航中js相关问题总结
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title> ...
- jQuery实现网页定位导航
代码: <!doctype html> <html> <head> <meta charset="UTF-8"> <title ...
- css3圆环百分比,菜单栏定位导航
前段时间,社区个人中心改版,看了下设计图,当时隐约感觉到有两个地方(圆环百分比,菜单栏定位导航)比较麻烦.设计图大致如下: 首先看圆环百分比,网上的做法大致分两种,一种是用了CSS3中的transfo ...
随机推荐
- 高并发场景下System.currentTimeMillis()的性能问题的优化 以及SnowFlakeIdWorker高性能ID生成器
package xxx; import java.sql.Timestamp; import java.util.concurrent.*; import java.util.concurrent.a ...
- 【linux】下载命令lftp\sftp\wget
sftp sftp(安全文件传输协议)与ftp 有着几乎一样的语法和功能.FTP 为 SSH的一部份,是一种传输档案至 Blogger 伺服器的安全方式.它并不使用ftp守护进程(ftpd或wu-ft ...
- Chrome和IE的xss过滤器分析总结
chrome的xss过滤器叫xssAuditor,类似IE的xssFilter,但是他们有很大的内在区别 chrome xssAuditor工作原理 chrome的xss检测名称为 xssAudito ...
- 1.solr学习速成之配置文件
什么是solr Solr是一个独立的企业级搜索应用服务器,它对外提供类似于Web-service的API接口.用户可以通过http请求,向搜索引擎服务器提交一定格式的XML文件,生成索引:也可以通过H ...
- Centos7 SSH公钥生成及配置
1.你可以按如下命令来生成 sshkey: ssh-keygen -t rsa -C "xxxxx@xxxxx.com" 2.按照提示完成三次回车,即可生成 ssh key.通过查 ...
- Linux 学习笔记之 --- select 与 poll 事件模型详解
select 与 poll 工作原理: 1.select 主要是采用轮询的方式来实现对就绪的 fd 处理: 2.poll 和 select 基本相同,主要不同在于 poll 没有对 fd 数量 ...
- java8新特性-lambda表达式和stream API的简单使用
一.为什么使用lambda Lambda 是一个 匿名函数,我们可以把 Lambda表达式理解为是 一段可以传递的代码(将代码像数据一样进行传递).可以写出更简洁.更灵活的代码.作为一种更紧凑的代码风 ...
- 【287】◀▶ arcpy 常用类说明
ArcPy 类列表(按字母顺序) 01 Raster 创建一个可在 Python 脚本或地图代数表达式中使用的栅格对象. 02 Cursor Cursor 是一种数据访问对象,可用于在表中迭代 ...
- css四可见,部分可见和重叠半透明
<html> <head> <title>javascript</title> <style type="text/css"& ...
- Servlet和JSP简述
什么是Servlet和JSP 用Java开发Web应用程序时用到的技术主要有两种,即Servlet和JSP. Servlet是在服务器端执行的Java程序,一个被称为Servlet容器的程序(其实就是 ...
