js事件委托代码优化【感悟总结】
前两天接手了同事的一个项目,是一个网站首页,其中有段代码很累赘,要实现的功能就是,
通过给父元素添加鼠标移入移出事件,来控制子元素显示隐藏。
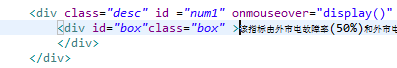
html代码,一共有四个父元素div,每个父元素嵌套一个子元素div,
这是截取了其中一个div:

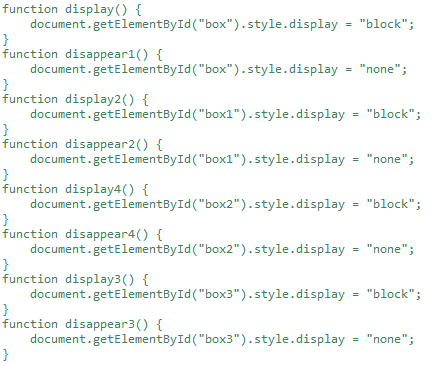
最简单粗暴的方法莫过于这样:

直接写八个方法,分别设置属性的样式block或者none。
这样写虽然简单,但是出于代码优化,页面响应速度的关系,我们还是需要改动的。
问了问同事,说看看有关事件委托的相关方法,能有效解决这个问题。
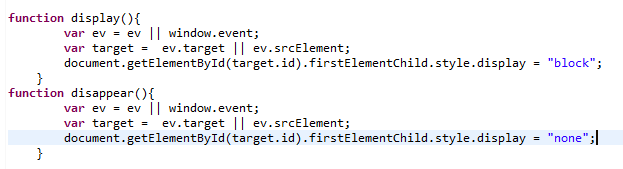
经过一顿操作之后,楼主写出了如下代码:
注:ev.srcElement是IE中的用法,target是非IE中的用法。
也可以这么用 obj = ev.srcElement ? ev.srcElement : ev.target;

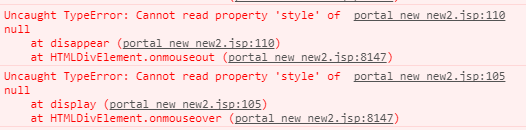
这么写能实现效果了,可是在查看控制台的时候竟然一片飘红。

实在是头痛啊,看到这个。明明效果实现了,为什么还报错呢?
今天中午午休的时候,趴着想了想,突然就来了灵感。

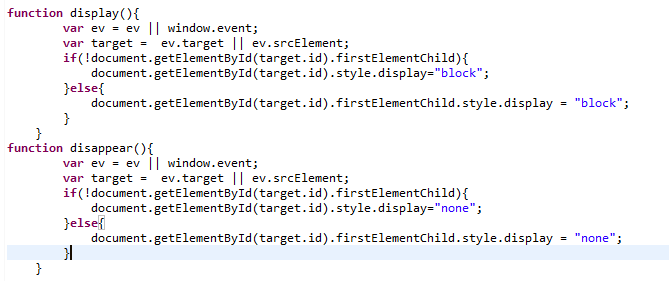
这是修改之后的代码。看完你就明白,这是因为target指代的是当前对象,
当鼠标移到父元素div时,子元素div属性变为block,会显示出来。
但是当你移动到子元素div上时,target就指向了子元素,而子元素没有firstElementChild,所以会报错。
这时我们只需加个判断,如果子对象不存在,那么就修改当前对象的属性。
否则,也就是子对象存在的情况,那就修改子对象属性。
经过了两天的折腾,终于优化了这么一小段代码。
本来是想到的for循环,但是这样循环下来,dom操作还是很多。
感谢给我提醒事件委托的那位朋友,以上代码有不足之处欢迎指教。
刚参加工作,还有很多学习的地方,欢迎大家提出批评建议。
js事件委托代码优化【感悟总结】的更多相关文章
- JS事件委托学习(转)
JS 事件委托就是利用冒泡原理,把事件加到父级上触发,执行效果. 好处: 1.提高性能 2.新添加的元素还会有之前的事件 <</</</</li></ ...
- JS事件委托的原理和应用
js事件委托也叫事件代理,实际上事件委托就是通过事件冒泡实现的,所谓的事件就是onclick,onmouseover,ondown等等,那么委托呢?委托就是指本来这个事是要你自己做的,但是你却让别人帮 ...
- js事件委托 jQuery写法
http://www.cnblogs.com/liugang-vip/p/5616484.html 不是抄的,这篇文章写的细 这是js 事件委托写法 <!DOCTYPE html> < ...
- 原生js事件委托(事件代理)方法扩展
原生js事件委托(事件代理)方法扩展: 通过Node底层原型扩展委托方法 /** * 事件委托方法 * @param eventName {string}:事件名称,如'click' * @param ...
- js事件委托篇(附js一般写法和js、jq事件委托写法)
参考: jQuery代码优化:事件委托篇 使用该技术能让你避免对特定的每个节点添加事件监听器:相反,事件监听器被添加在他们的父元素上,事件监听器会分析从子元素上冒泡上来的事件,并找到是哪个子元素事件. ...
- js事件委托
什么是事件委托:通俗的讲,onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件. 也 ...
- 彻底弄懂JS事件委托的概念和作用
一.写在前头 接到某厂电话问什么是事件代理的时候,一开始说addEventListener,然后他说直接绑定新的元素不会报dom不存在的错误吗?然后我就混乱了,我印象中这个方法是可以绑定新节点的 ...
- js事件委托和jQuery事件绑定on , off , one , bind , unbind , die
一. 事件委托什么是事件委托?用现实中的理解就是:有100 个学生同时在某天中午收到快递,但这100 个学生不可能同时站在学校门口等,那么都会委托门卫去收取,然后再逐个交给学生.而在jQuery 中, ...
- js 事件委托 事件代理
JavaScript高级程序设计上解释:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件. 通过例子类比: 有三个同事预计会在周一收到快递.为签收快递,有两种办法:一是三 ...
随机推荐
- PCA (主成分分析)详解——转载 古剑寒
转载地址:http://my.oschina.net/gujianhan/blog/225241 另外可以参考相关博文:http://blog.csdn.net/neal1991/article/de ...
- PAT 1025 PAT Ranking
#include <cstdio> #include <cstdlib> #include <vector> #include <cstring> #i ...
- git添加远程库基本操作
git添加远程库的基本步骤: 1.登录github,创建一个仓库,最好和本地仓库同名 2.输入git指令,把路径改成本地仓库所在盘符,如图 (project_03是我的本地仓库名称,路径是在G盘的WW ...
- 如何修改Vue打包后文件的接口地址配置
1.背景 常规的vue项目分为本地环境和生产环境,我们只要对 config 文件夹下的 dev.env.js 和 prod.env.js 做相应的配置即可.但是最近在做的项目中,涉及到私有化部署,就是 ...
- 提取url中参数的方法(转换成json格式)
还是直接上代码吧. //将url中的参数获取到并抓换成json格式 function serilizeUrl(url){ var urlObject={}; //1.正则匹配是不是以?结尾 if(/\ ...
- mantis统计报表和图形报表出现乱码问题的解决方法
Mantis 报表中文乱码 1.安装Mantis图表 1.0插件 administrator登录-------管理------插件管理,安装插件 2.上传字体simhei.ttf simsun.tt ...
- 安全隐患,你对X-XSS-Protection头部字段理解可能有误
0×00. 引言 我曾做过一个调查,看看网友们对关于X-XSS-Protection 字段的设置中,哪一个设置是最差的,调查结果令我非常吃惊,故有此文. 网友们认为 最差的配置是X-XSS-Prote ...
- input type=number去掉上下箭头
<input type="number" ...> <style> input::-webkit-outer-spin-button, input::-we ...
- Browser进程和浏览器内核(Renderer进程)的通信过程
看到这里,首先,应该对浏览器内的进程和线程都有一定理解了,那么接下来,再谈谈浏览器的Browser进程(控制进程)是如何和内核通信的, 这点也理解后,就可以将这部分的知识串联起来,从头到尾有一个完整的 ...
- OA环境搭建及卸载操作帮助文档
目 录 项目介绍 JDK的安装与验证 1.安装JDK 2.添加环境变量 3.验证JDK MySql的安装与验 1.安装MySql 2.登录Mysql帐号 3.导入数据库 Tomcat的安装与验证 ...
