Unity3D学习笔记——NGUI之UIScrollView

前言:有的时候Panel会被截取,里面的内容就不能显示完整,所以需要为其添加 scroll view组件。
一:将Panel放进一个scroll view只需要简单的3步:
1.首先在UI Root下创建三个Sprite并为其设置不同的贴图。

2.在UI Root下创建一个panel,然后在Scene界面中的panel上右键鼠标,在弹出的菜单中选择Attach -> Scroll View。

3.然后在Hierarchy中将创建的三个Sprite拖动到panel下。

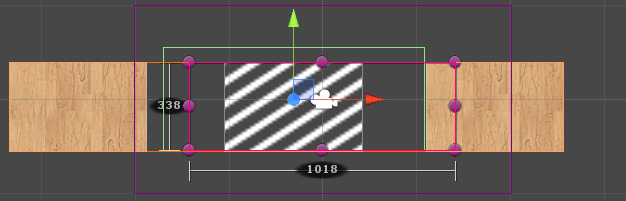
3.通过拖动紫色按钮,即可改变scroll view的大小。
3.最后一步,添加拖动脚本。添加拖动脚本之前,需要为控件添加一个随意的碰撞脚本,因为没有碰撞事件,是无法使用拖动脚本的。
可以为panel添加这个两个脚本,或是为panel里的每个item添加这个两个脚本:
这里选择的是为每个item添加这两个脚本:
右键Sprite对象 Attach——>Box Collier:

右键Sprite对象 Attach——>Drag Scroll View拖动脚本:

最后效果图如下:

二:提示
1.如果panel中有多个item时,想要将拖动事件添加到item上,必须为每一个item添加碰撞脚本和拖动脚本。
2.如果为panel添加碰撞组件和拖动组件的时候,一定要调节碰撞组件的大小,否则点击可能没有效果。

3.为panel或是item添加Drag Scroll View组件的时候,可以在Scene中右键然后Attach -> Drag Scroll View即可。
4.UIPanel中有一个属性是Cliping,这个属性值建议选择Soft Clip

这个功能还是很强大的,在显示范围之外的item将不显示,算是节省的内存资源吧。

三:Scroll View属性分析

1.Content Origin:控制panle相对Scroll View的位置。
2.Movement:控制Scroll View滑动的方向,是水平还是垂直,或是随意滑动(Unrestricted ),或是自定义延X,Y滑动(Custom );
3.Drag Effect:拖动的效果,MomentumAndSpring这个效果就是IOS会弹的效果。
4.Scroll Wheel Factor:鼠标滑轮滚动速度。
5.Momentum Amount:滑动后,自动滑行的距离。
6.Restrict Within Panel:如果选择了,则panel不会滑出Scroll View。比如向左滑动,panel右边和Scroll View的右边可重合。
7.Cancel Drag If Fits:增加什么阻力的。
8.Smooth Drag Start 和IOS Drag Emulation:滑动的感觉不错,体会下。
9.Scroll Bars:添加滑动条控件。使用方法。
没有添加Scroll Bars的实例下载地址:http://download.csdn.net/detail/as294985925/7304381
界面路径:

Unity3D学习笔记——NGUI之UIScrollView的更多相关文章
- Unity3D学习笔记——UIScrollBar和UIScrollView使用
UIScrollBar和UIScrollView结合使用效果图如下: 一:使用步骤 1.创建一个UIScrollView 2.然后创建一个UIScrollBar 3.打开UIScrollView ...
- Unity3D学习笔记——NGUI之Localization system
Localization system(国际化系统) 实现的就是用户选择不同的语言,切换我们游戏文字的显示. 一:创建一个CVS文件.可以用Google Docs, Excel等软件工具. 我这里用的 ...
- Unity3D学习笔记——NGUI使用常见问题
一:在Scene中右键创建UI组件. 首先要确定NGUI中的红框能看见,我的就是之前无法现实红框,所以右键无法新建UI组件, 原因是:UIPanel没启用. 启用方法: 启用前和启用后NGUI界面对比 ...
- Unity3D学习笔记——NGUI之Property Binding
Property Binding:用于绑定两个组件,然后可以将一个组件的信息发送给另一个组件. 效果图如下: 一:使用步骤 1.建立一个Sprite 2.建立一个Label 3.为Sprite添加Pr ...
- Unity3D学习笔记——NGUI之UITable
UITable:这个控件可以方便的排列其他小组件,并能控制小组件之间的距离. 效果如下: 这个控件的效果和UIGrid很相似,区别是UIGrid能控制每个小组件的大小,而这个 控件控制的是小组件之前的 ...
- Unity3D学习笔记——NGUI之UIGrid
UIGrid:这个组件可以轻松的让你排列你的组件,并且在运行或是编辑的时候都可以. 效果图如下: 一:使用步骤 1.选择一个panel然后右键Create——Grid 2.为Grid创建几个子Spri ...
- Unity3D学习笔记——NGUI之UIInput
UIInput:这个组件可以用于创建输入框和编辑文本. 效果图如下: 一:使用步骤 1.首先创建一个背景,可以用Sprite也可以是Widget. 我这里使用的是空白的Widget 2.为其添加一个L ...
- Unity3D学习笔记——NGUI之UIPopupList
UIPopupList:将这个组件添加到Button上,即可构建一个下拉列表. 效果图如下: 一:使用步骤 1.首先创建一个Sprite作为button. 2.创建一个label,用于显示当前选择的选 ...
- Unity3D学习笔记——NGUI之UIScrollBar
UIScrollBar:这个组件可以用于创建滚动条. 效果图如下: 一:使用步骤 1.这个组件和UISlider很像,也是由三部分组成. 2.首先创建一个Sprite用于组件的背景色. 3.创建第二个 ...
随机推荐
- "0" 并不一定是 假 (false)
写习惯C/C++系代码的人应该很习惯看见类似这样的代码: 1 2 3 4 5 int i = 0; ...... if(i){ //这里代码不会被执行 } 因此写习惯以后会想当然地觉得其他语言里 ...
- ylbtech-LanguageSamples-Events(事件)
ylbtech-Microsoft-CSharpSamples:ylbtech-LanguageSamples-Events(事件) 1.A,示例(Sample) 返回顶部 “事件”示例 本示例演示如 ...
- 理解JS中的模块规范(CommonJS,AMD,CMD)
随着互联网的飞速发展,前端开发越来越复杂.本文将从实际项目中遇到的问题出发,讲述模块化能解决哪些问题,以及如何使用 Sea.js 进行前端的模块化开发. 恼人的命名冲突 我们从一个简单的习惯出发.我做 ...
- Laravel 5系列教程四:数据库和Eloquent
免费视频教程地址https://laravist.com/series/laravel-5-basic 上一篇写了一些Laravel Blade的基本用法和给视图传递变量的几种方式, 这一节我们来说说 ...
- Kubernetes概念介绍和v1版本部署过程
简介: k8s一个开源的,跨主机管理容器应用集群的编排系统,为应用提供了基础的部署.维护和扩缩容机制. 编排:跨Docker主机同一管理容器集群. 目的 简化开发和运维容器集群的工作. 让开发和运维能 ...
- linux 输出重定向 何时会写文件
linux 输出重定向 何时会写文件 测试到了8K才会进行flush:
- [Node.js] Show More Lines in a Node.js Error Stack Trace
Sometimes you are one or two lines short from finding the cause of the error in the stack trace but ...
- Python 类的特殊成员方法详解
class doges(object): """类的描述信息""" def __init__(self,name,food): self.n ...
- Cocos2d-x 3.0中 物理碰撞检測中onContactBegin回调函数不响应问题
好吧,事实上这篇也是暂时冒出来的,近期朋友要做个物理游戏,曾经做物理还是用box2d,呃.确实要花些功夫才干搞懂当中的精髓,可是听讲这套引擎又一次封装了一次.要easy非常多,所以就简单尝试了一下,感 ...
- Altium Designer 10 | 常用库及部分元件名中英文对照表
———————————————————————————————————————————— 常用库及部分元件名中英文对照表 - - - - - - - - - - - - - - - - - - - - ...
